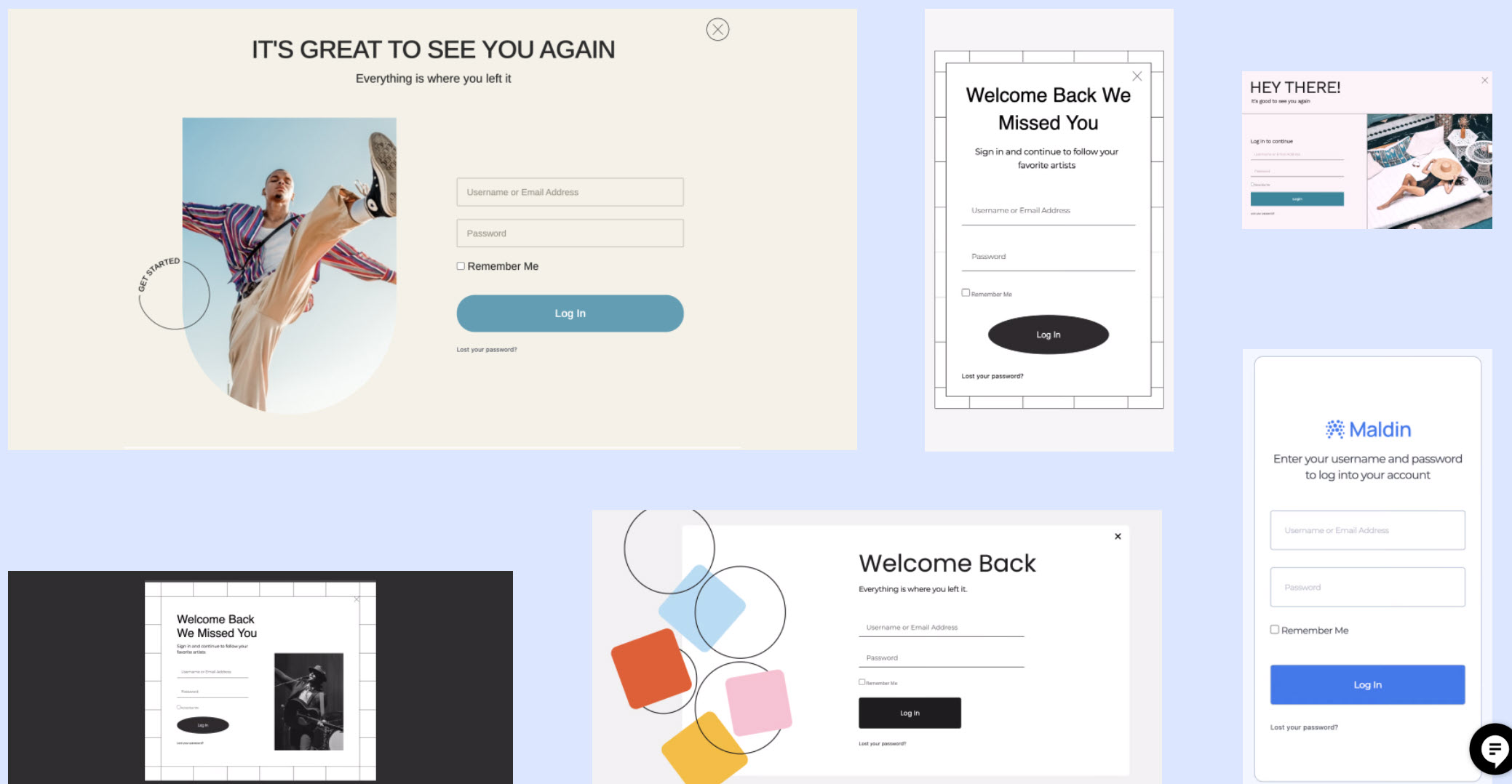
인기 워드프레스 페이지 빌더인 엘리멘터(Elmentor)는 코딩 지식이 없어도 사이트를 쉽게 만들 수 있습니다. 워드프레스 점유율이 현재 43%에 달하고 있는데, 엘리멘터 덕분에 워드프레스 사용자가 늘어났다고 합니다. 엘리멘터 프로에서는 프로 위젯과 프로 템플릿, 그리고 테마 빌더를 사용하여 알림판에서 사이트의 모든 부분을 커스텀할 수 있습니다. 엘리멘터 프로의 Login 위젯을 사용하여 커스텀 로그인 페이지를 만들 수 있습니다. 엘리멘터를 사용하여 커스텀 로그인 페이지를 만든 다음, 워드프레스 기본 로그인 페이지 URL을 커스텀 로그인 페이지 URL로 변경하는 방식으로 진행하면 됩니다(아래의 "워드프레스 기본 로그인 페이지를 커스텀 로그인 페이지로 변경하기" 부분 참고). 엘리멘터(Elementor)로..