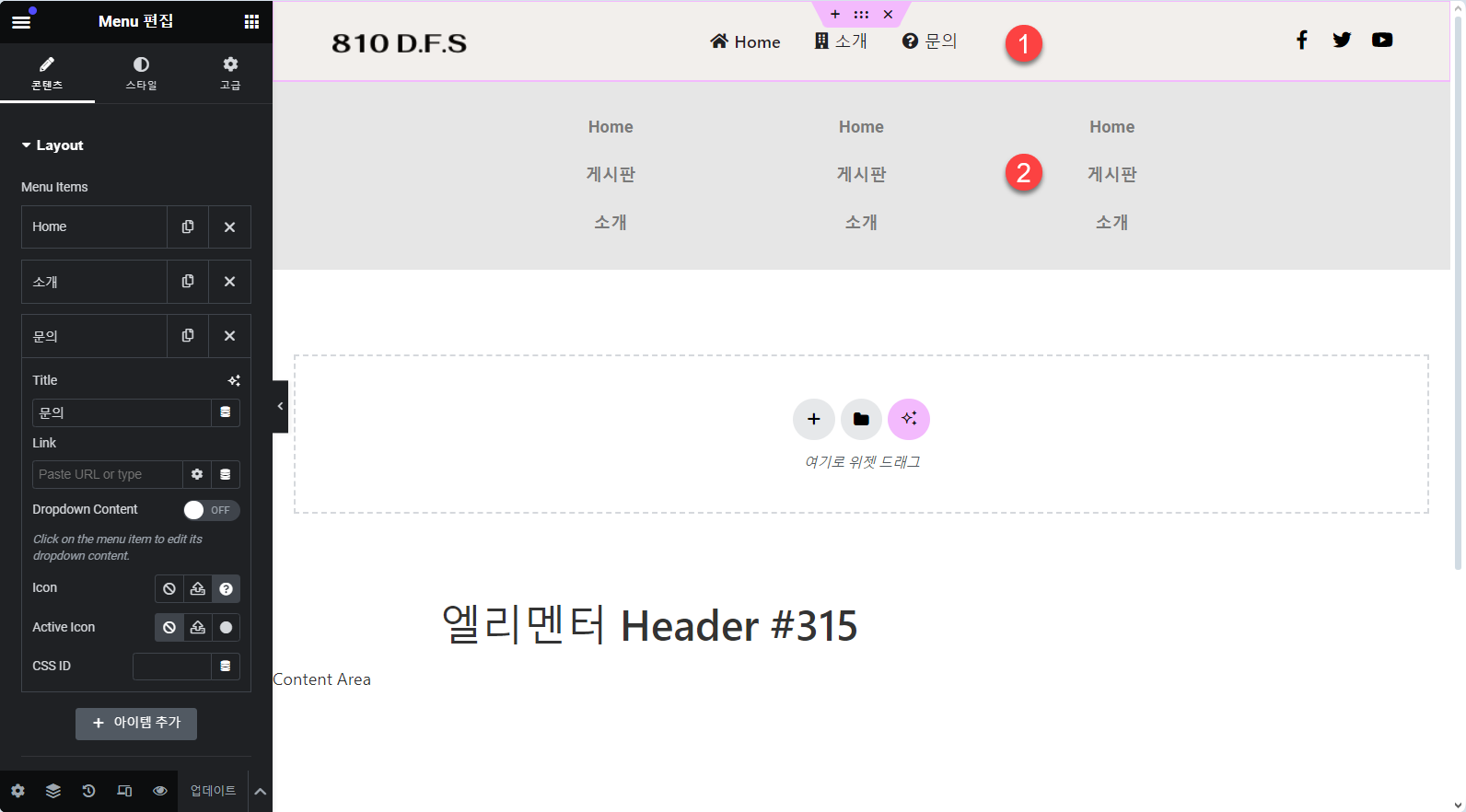
메가 메뉴는 SEO적인 측면에서 그리 바람직하지 않지만 많이 사용되고 있어 아바다 등 인기 테마에서는 메가 메뉴 기능을 기본적으로 제공합니다. 그리고 엘리멘터 프로에서도 메가 메뉴 기능이 제공됩니다. 하지만 일반적인 메가 메뉴와 달리 우리나라에서는 모든 최상단 메뉴에 대하여 동일한 하위 메뉴 항목(메가 메뉴 항목)이 표시되도록 하는 방식이 널리 사용되고 있습니다.엘리멘터를 사용할 경우 ElementsKit(엘리먼츠킷)을 사용하면 비슷하게 구현이 가능하지만, 원하는 대로 구현하려면 약간의 조정이 필요합니다.고객의 요청에 따라 Elementor Pro 외의 다른 추가적인 플러그 없이 한국형 메가 메뉴를 구현하는 작업을 맡았습니다. 가급적 쉽게 응용할 수 있도록 만들려고 합니다. 구글링 해보면 Elements..