워드프레스에서는 다양한 방법으로 헤더나 푸터에 배너를 고정할 수 있습니다. Top Bar 플러그인을 사용하면 심플한 배너를 헤더나 푸터에 고정하는 것이 가능합니다. 엘리멘터 페이지 빌더를 사용하는 경우 배너뿐만 아니라 다양한 요소를 헤더나 푸터에 고정할 수 있고, 특정 페이지나 특정 카테고리 혹은 전체 사이트에 배너를 표시하도록 지정할 수 있습니다.
엘리멘터를 사용하지 않는 경우 플러그인을 사용하거나 간단한 HTML과 CSS로 상단 또는 하단에 배너를 고정하는 것도 가능합니다. GeneratePress 테마를 사용하는 경우 여기에서 상단에 배너를 고정하는 방법을 살펴볼 수 있습니다.
워드프레스 엘리멘터 페이지 빌더: 헤더나 푸터에 배너 고정하기
이 글에서는 푸터에 배너나 특정 요소를 고정하는 방법에 대해 살펴보겠습니다. 헤더에 고정하는 방법도 동일한 방법으로 가능합니다. 푸터에 고정하려는 경우 테마 빌더에서 푸터 템플릿을 만들어서 작업하면 되고, 헤더에 고정하려는 경우에는 헤더 템플릿을 만들면 됩니다.
템플릿 기능은 엘리멘터 프로에서만 지원됩니다. 엘리멘터 무료 버전을 사용하는 경우에는 플러그인을 사용하여 상단 또는 하단에 배너를 표시할 수 있습니다. Top Bar 전용 플러그인을 사용하거나 Brave Popup Builder와 같은 플러그인을 사용할 수 있습니다.
최종적으로 다음과 같이 하단에 고정되는 배너나 요소를 만들어보겠습니다. (비슷한 방법으로 상단에 고정되는 배너나 요소를 만들 수도 있습니다.)

푸터 템플릿을 만든 다음, 모든 사이트나 특정 페이지 또는 특정 카테고리 글 등에만 표시하도록 설정할 수 있습니다.
1. 워드프레스 알림판 > 템플릿 > Theme Builder(테마 빌더)를 클릭합니다.
푸터에 배너를 고정하려는 경우에는 Footer를 클릭하고 Add New를 눌러 푸터 템플릿을 만듭니다. 이미 만들어진 템플릿이 있다면 기존 템플릿을 편집할 수 있습니다.

헤더에 특정 요소를 고정하려면 Header를 선택하고 Add New를 눌러 헤더 템플릿을 만들도록 합니다.
2. 푸터 템플릿 중에서 선택하거나 빈 템플릿에서 새롭게 만들 수 있습니다.

헤더 템플릿을 만드는 경우에는 헤더 템플릿 중에서 선택할 수 있습니다.

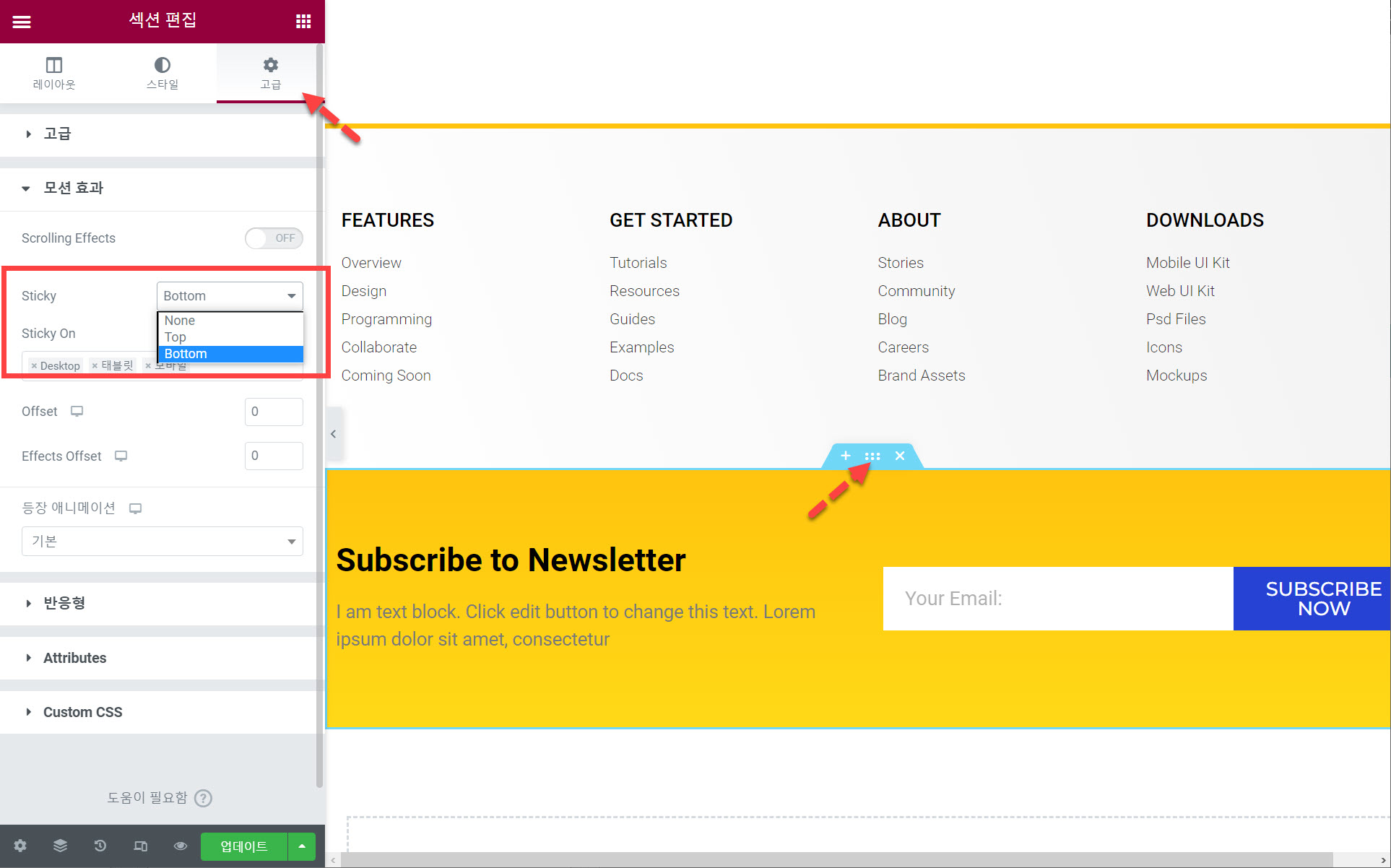
3. 템플릿을 로드하여 편집하거나 새롭게 템플릿을 만들었다면 고정할 섹션을 선택하고 왼쪽 패널(섹션 편집)에서 고급 탭 > 모션 효과로 이동합니다.

Sticky 옵션을 Bottom으로 설정합니다. Sticky를 지정하면 사용자가 페이지를 아래로 스크롤해도 해당 요소가 지정한 위치에 고정됩니다.
[참고*상단에 고정하는 경우에는 Top으로 설정합니다. 만약 푸터 템플릿에 있는 요소를 상단으로 고정하려고 Top으로 설정하면 사용자가 해당 요소까지 이동한 후에 상단에 고정되므로 결국 고정이 되지 않습니다. 상단에 고정하려면 헤더 템플릿에서 고정할 요소를 만들고 Sticky 옵션을 Top으로 설정하시기 바랍니다. 마찬가지로 헤더의 요소를 하단에 고정하려고 시도하면 해당 요소로 스크롤한 다음에는 고정이 되지 않습니다.*]
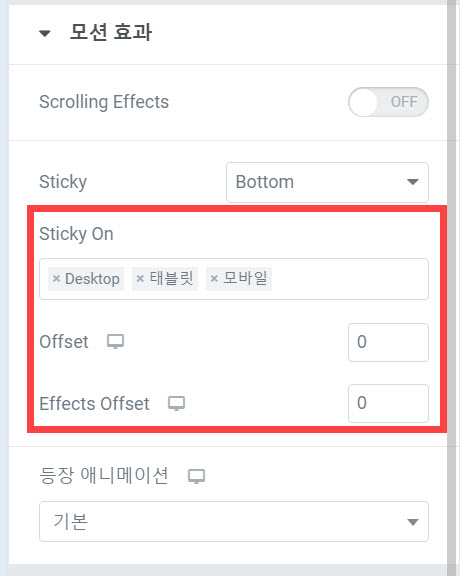
4. Sticky On에서 해당 요소를 붙박이(Sticky)로 작동하도록 할 기기를 지정합니다. 예를 들어, 모바일에서는 푸터에 고정하지 않으려면 Mobile(모바일)을 삭제하도록 합니다.

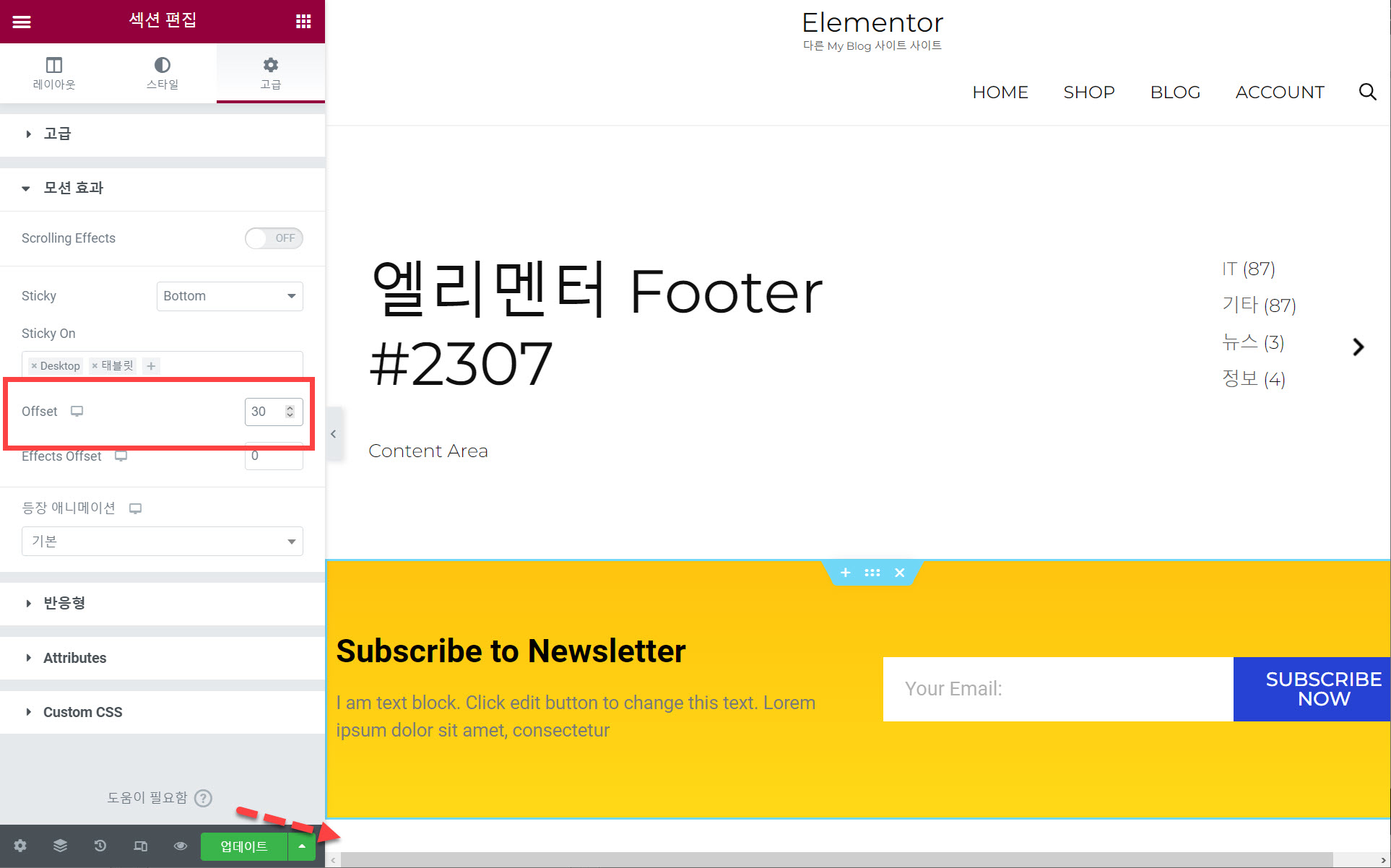
또한, Offset을 설정하면 지정한 값만큼 간격이 벌어집니다. 예를 들어, Sticky를 Bottom으로 지정하고 Offset을 30으로 지정하면 해당 요소가 하단에서 지정한 높이(30px)만큼 공간이 생기게 됩니다.

이 옵션은 사이드바에 퀵뷰 메뉴를 고정하는 경우에 아래로부터 일정 간격을 주고자 할 때 활용할 수 있습니다.
Effects Offset에서는 사용자가 얼마 정도 스크롤해야 sticky 효과가 시작될 것인지 설정할 수 있습니다.
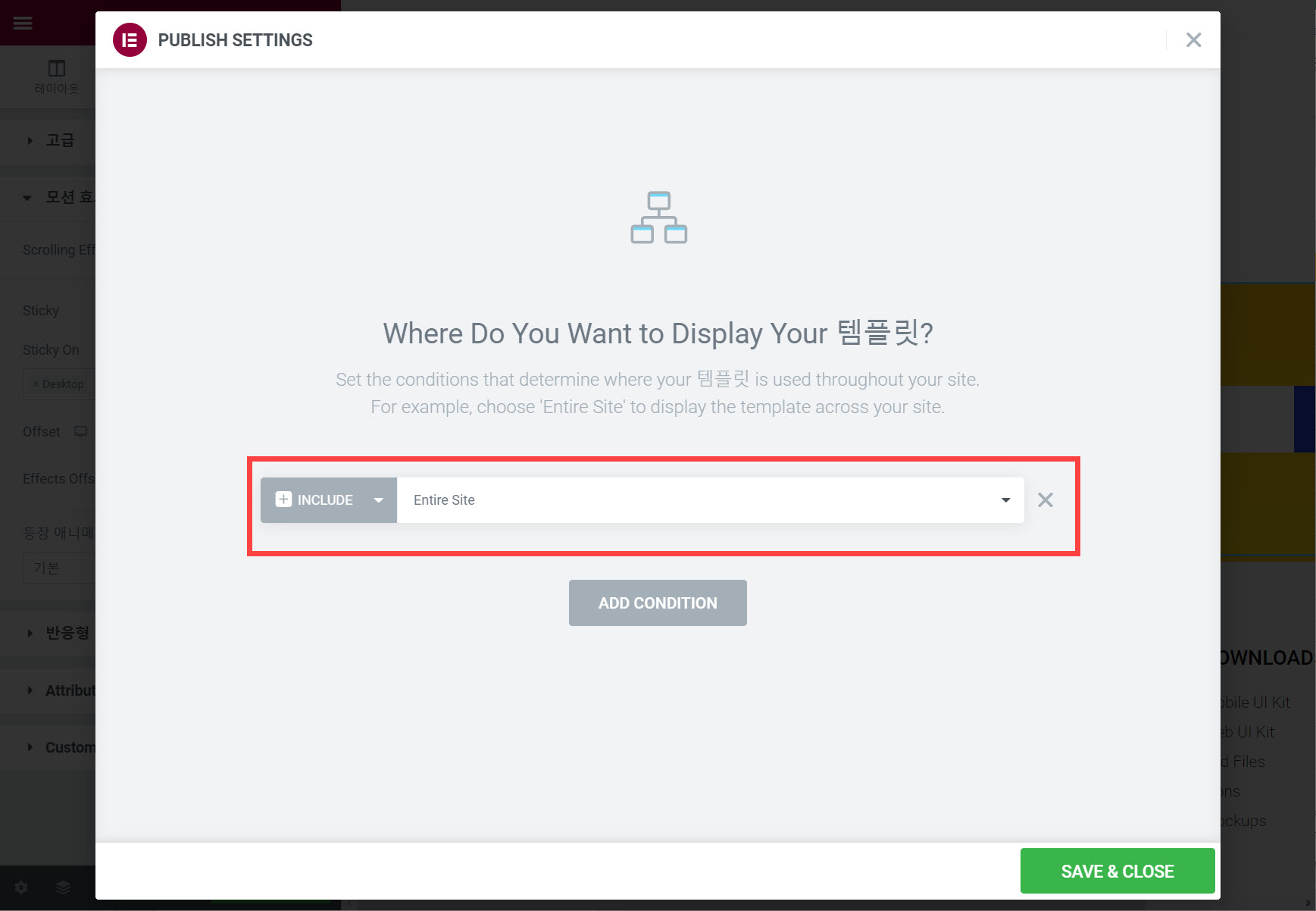
5. 편집이 완료된 다음에는 템플릿을 공개합니다. 그러면 표시할 위치를 지정하는 화면이 표시됩니다.
Add Condition(조건 추가) 버튼을 클릭하여 템플릿을 표시할 위치를 지정합니다. 전체 사이트(Entire Site)에 표시하도록 설정하려면 아래와 같이 지정하면 됩니다.

특정 위치에만 표시하도록 하거나, 특정 위치에서만 표시되지 않도록 제외시킬 수도 있습니다.
저장한 후에 확인해보면 푸터에 해당 요소가 고정되는 것을 확인할 수 있을 것입니다.
엘리멘터의 Sticky Scrolling Effect(고정 스크롤 효과)에 대한 자세한 정보를 엘리멘터 문서에서 확인할 수 있습니다.
예시: 페이지 내부에 메뉴를 위치시키고 스크롤 시 메뉴를 상단에 고정
페이지 내부에 커스텀 메뉴 내비게이션을 위치시키고 스크롤 시 메뉴를 상단에 고정하는 예시입니다.
원리를 이해하면 다양하게 응용이 가능합니다.
오프 캔버스 메뉴(플라이아웃 메뉴)
엘리멘터의 Sticky 기능과 팝업 기능을 함께 사용하여 햄버거 메뉴 클릭 시 메뉴가 왼쪽 또는 오른쪽에서 슬라이딩으로 표시되는 오프캔버스 메뉴를 구현할 수 있습니다.
마치며
이상으로 Elementor 페이지 빌더에서 푸터에 특정 요소(배너 등)를 고정하는 방법에 대해 살펴보았습니다. 이 방법을 이용하면 플러그인을 사용하지 않고 배너 등을 상단이나 하단에 고정할 수 있습니다.
참고
https://avada.tistory.com/2549
워드프레스 엘리멘터 컬럼에 링크 거는 방법(+Div에 링크 걸기)
인기 워드프레스 페이지 빌더인 엘리멘터(Elementor)를 사용하면 코딩 지식이 부족해도 쉽게 사이트를 만들 수 있다는 장점이 있습니다. 엘리멘터 컬럼 전체에 링크를 거는 옵션은 제공되지 않습
avada.tistory.com
https://avada.tistory.com/2386
워드프레스 엘리멘터 포스트 위젯(Posts)
인기 워드프레스 페이지 빌더 플러그인인 Elmentor는 현재 500만 개가 넘는 사이트에 설치되어 사용되고 있습니다. 무료 엘리멘터 페이지 빌더로도 훌륭한 사이트를 만들 수 있지만 일부 위젯과 템
avada.tistory.com