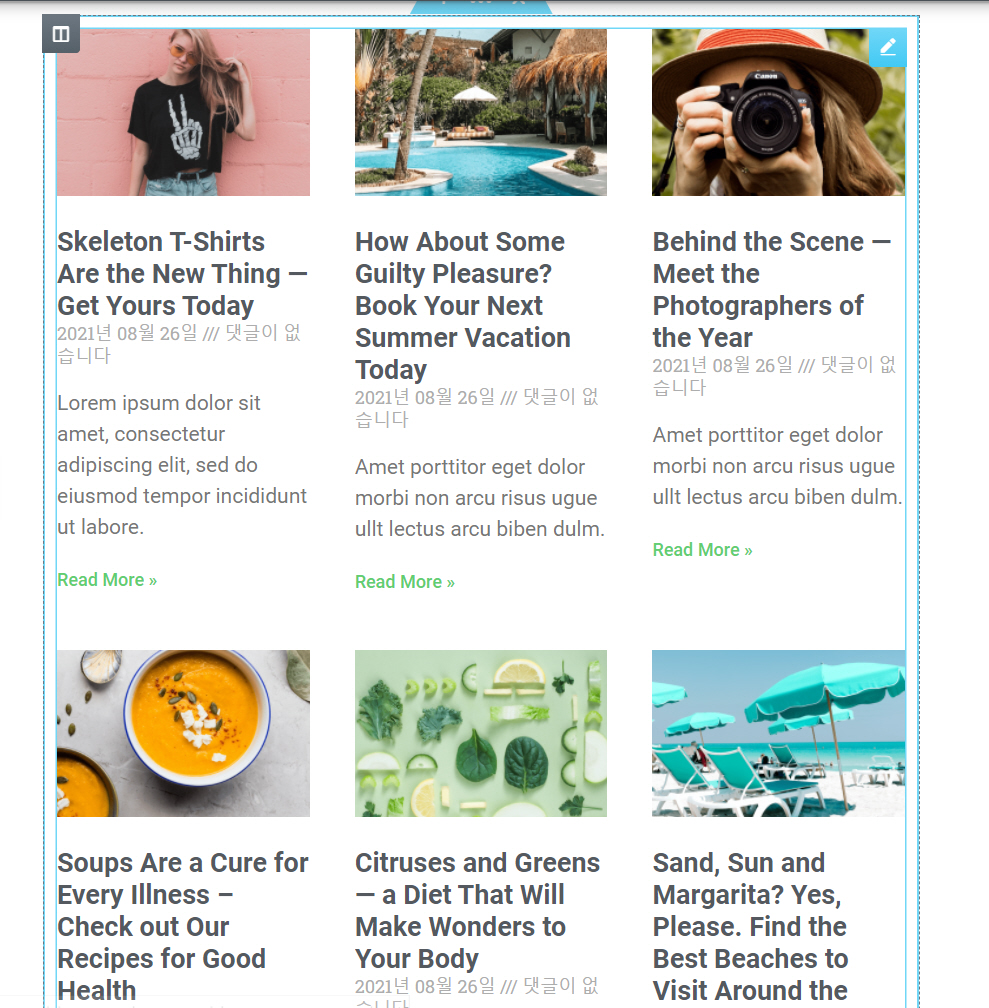
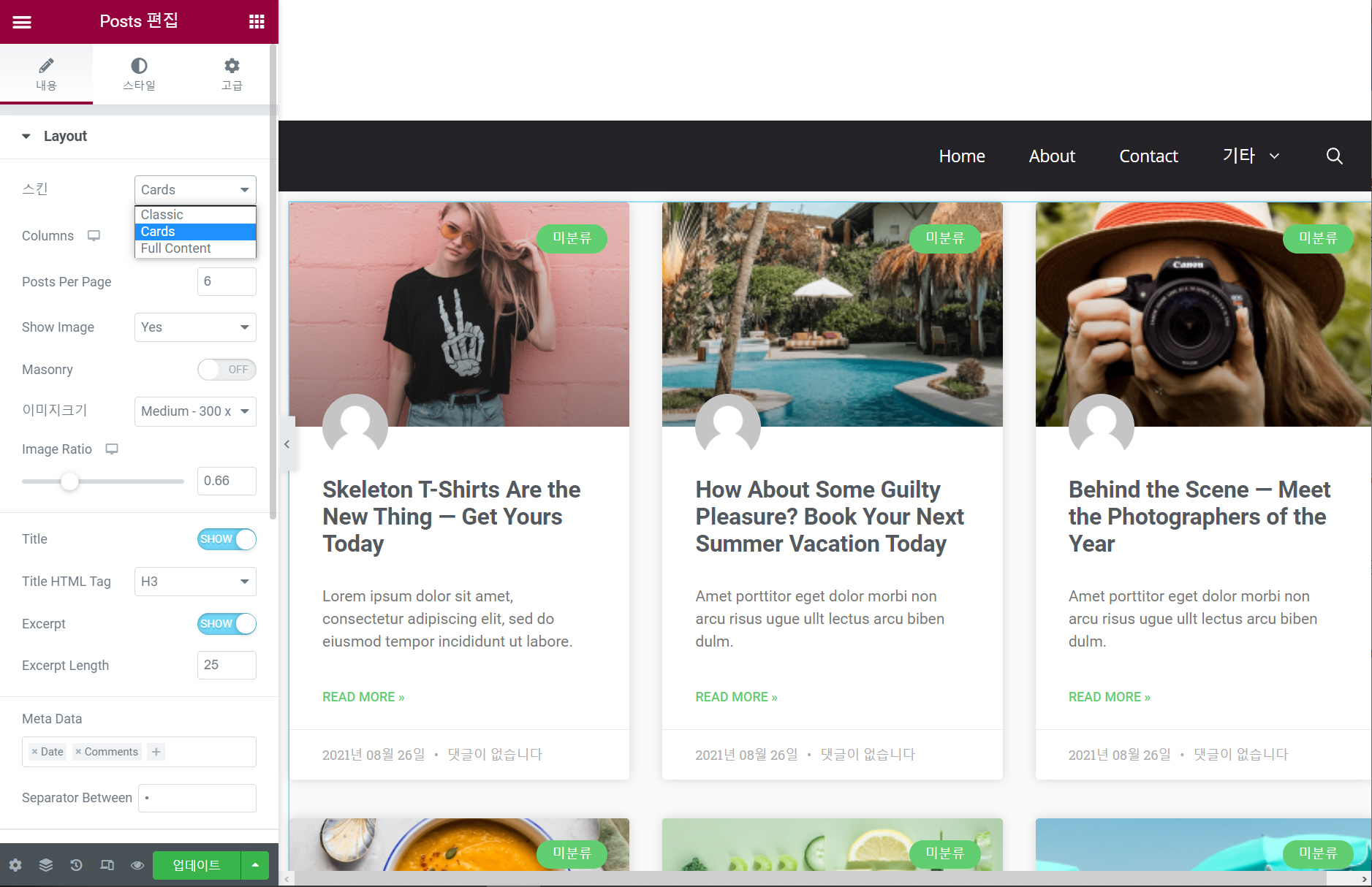
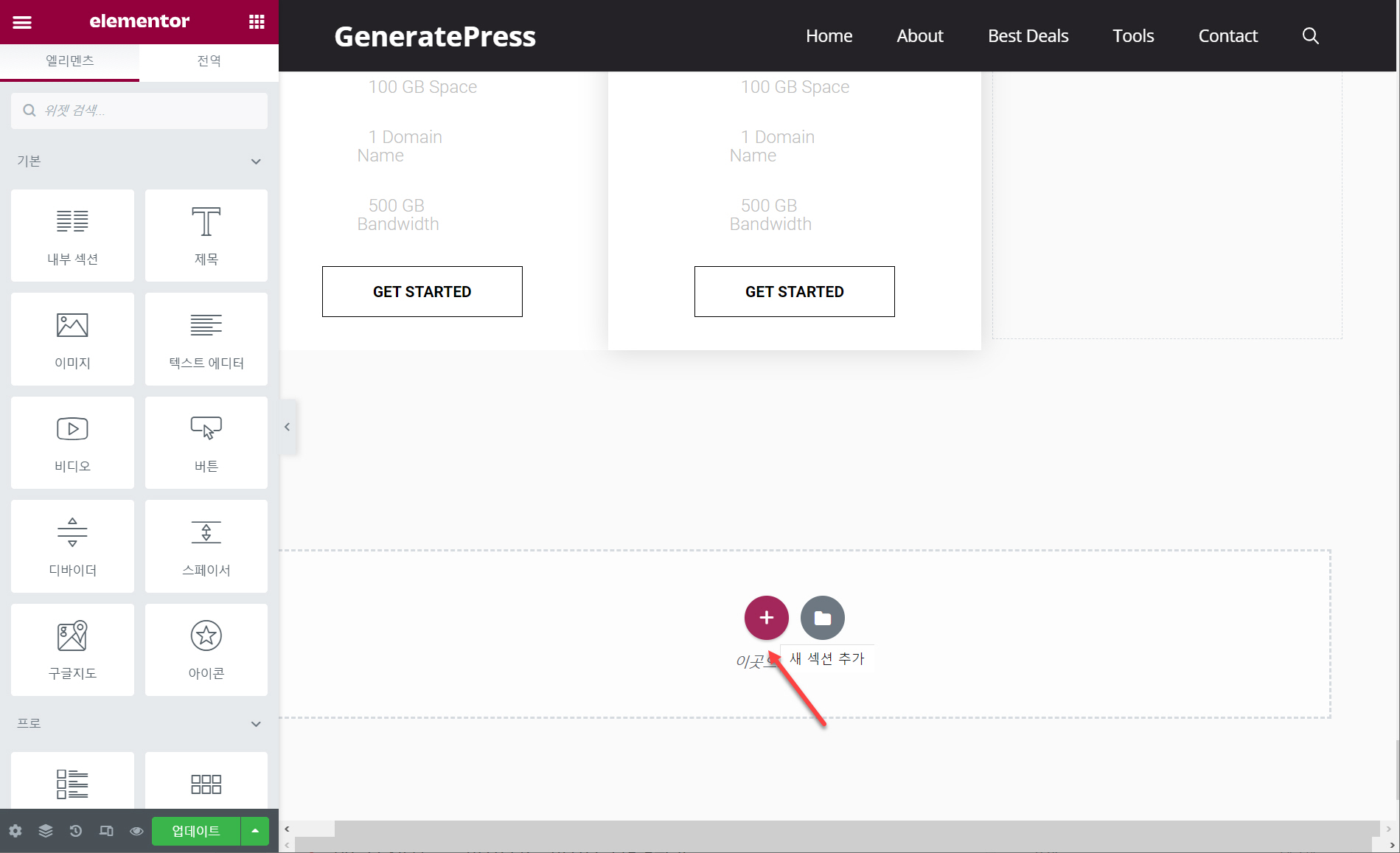
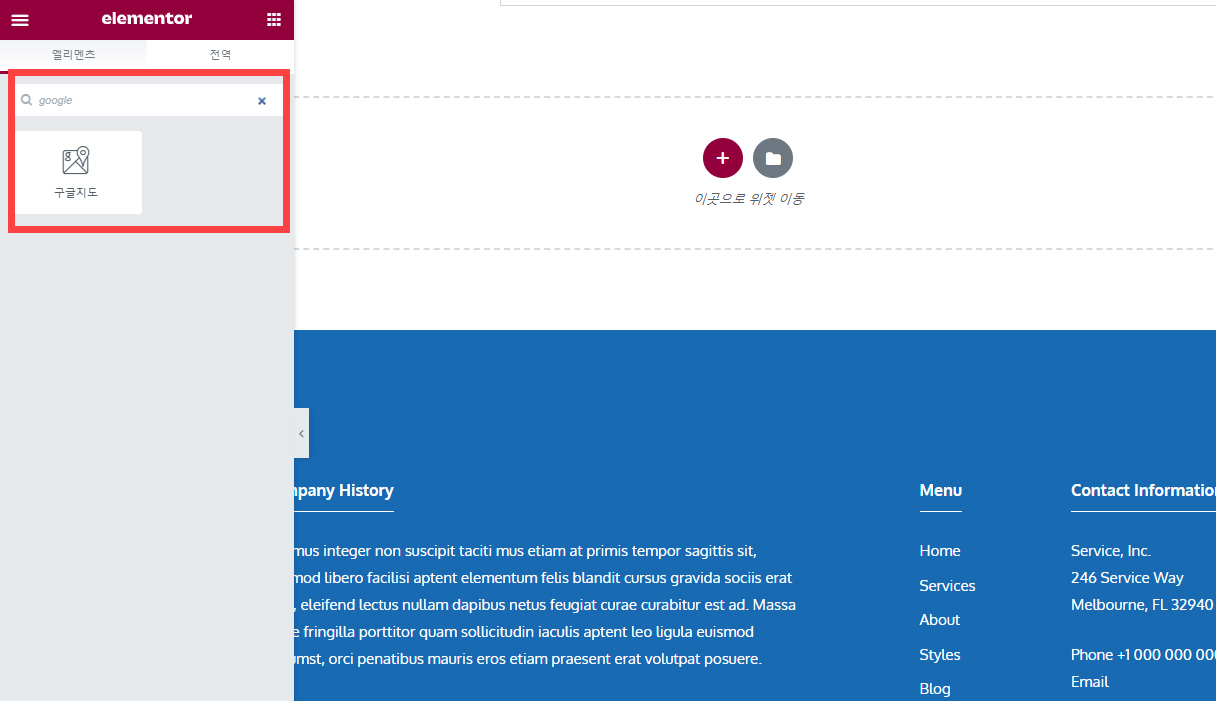
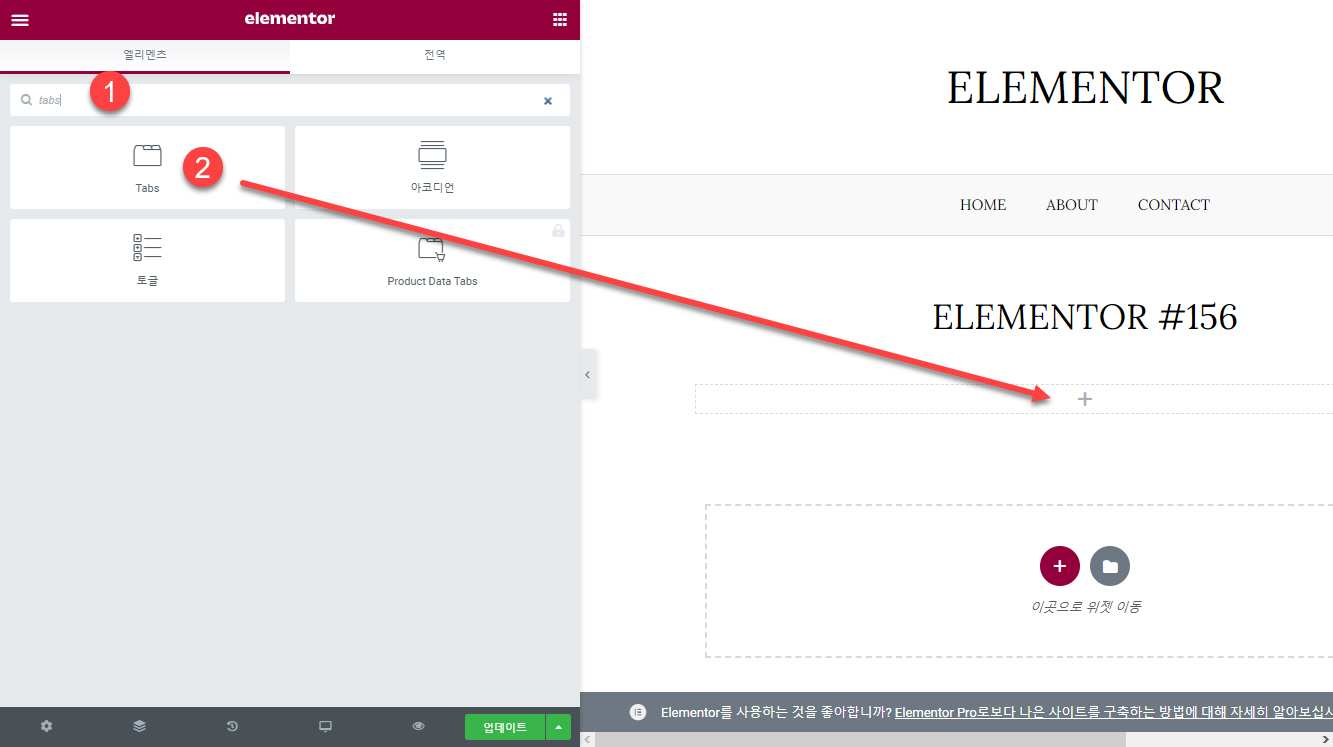
워드프레스에서 엘리멘터(Elementor)와 같은 페이지 빌더를 사용하면 코딩 지식이 없어도 수월하게 사이트를 만들 수 있습니다. 엘리멘터 페이지 빌더에서 요소를 추가하면 기기 해상도에 맞게 적절히 레이아웃이 조정됩니다. 즉, 반응형으로 작동합니다. 모바일 레이아웃이 마음에 들지 않으면 변경하는 것이 가능합니다. [참고*모바일 기기나 태블릿 기기의 CSS 분기점을 조정하고 싶은 경우 "엘리멘터 페이지 빌더: 사용자 정의 분기점 설정하기"를 참고하시기 바랍니다. 모바일 기기 가로 화면, 세로 화면, 태블릿 기기 가로 화면, 세로 화면 등에 대한 분기점도 설정이 가능합니다.*] 엘리멘터 페이지 빌더 모바일 레이아웃 설정하기 엘리멘터 페이지 빌더에서 어떤 요소를 추가하면 기기 해상도에 따라 적절히 레이아웃이 ..