엘리멘터 페이지 빌더에서는 탭 기능을 사용하여 각 탭에 여러 가지 콘텐츠를 표시할 수 있습니다. 각 탭 내에 다른 엘리멘터 요소나 섹션을 추가하고 싶은 경우가 있습니다. 예를 들어, 다음 그림과 같이 FAQ 페이지에서 주제별로 다른 탭에 FAQ 항목을 추가하고 싶을 수 있습니다. (아래 그림은 인기 워드프레스 테마인 Divi 테마의 탭 기능을 사용하여 FAQ 항목들을 탭으로 표시하는 방법에 대한 글에서 인용한 것입니다. Elementor에서도 비슷하게 구현이 가능합니다.)

엘리멘터 템플릿을 원하는 곳에 추가하는 방법 (예: 탭에 토글/아코디언 표시)
엘리멘터 프로에서는 템플릿을 숏코드로 원하는 곳에 자유롭게 추가할 수 있습니다. 예를 들어, FAQ 페이지에 탭 위젯을 추가한 다음, 개별 FAQ 항목들을 주제별로 표시하는 템플릿을 만들어서 탭에 표시할 수 있습니다. FAQ는 토글이나 아코디언 요소로 만들 수 있습니다.
엘리멘터(Elementor) 토글 위젯과 아코디언 위젯 차이점
자주 묻는 질문(FAQ) 페이지나 Q&A 페이지를 만들 때 토글이나 아코디언이 많이 사용됩니다. 워드프레스 엘리멘터 페이지 빌더에는 토글 위젯과 아코디언 위젯이 제공됩니다. 이 두 위젯의 차이점
avada.tistory.com
이 글에서는 워드프레스 엘리멘터 페이지 빌더 템플릿을 만들어서 숏코드로 탭에 추가하는 방법에 대해 살펴보겠습니다.
탭에 토글 위젯 추가하기
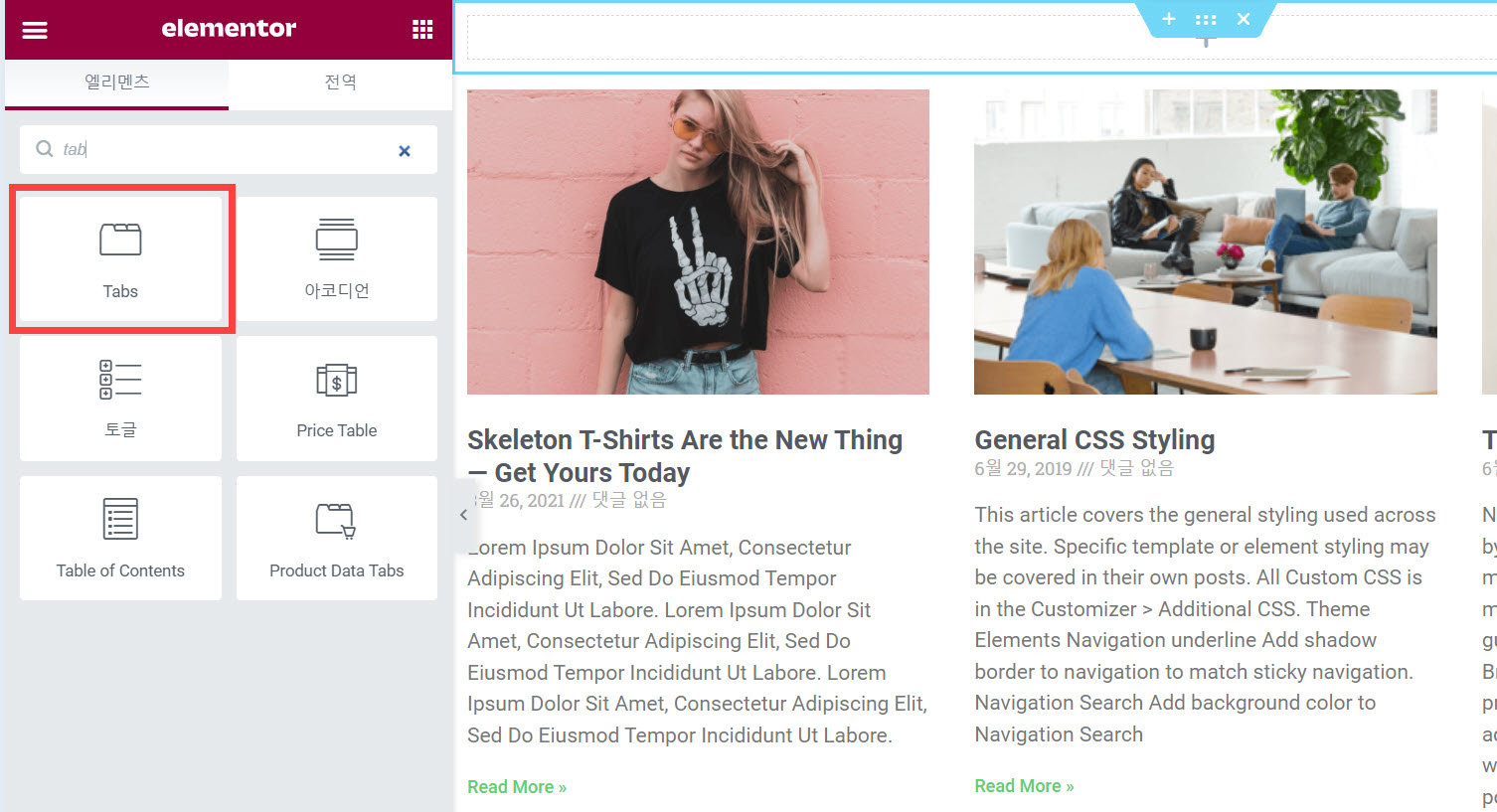
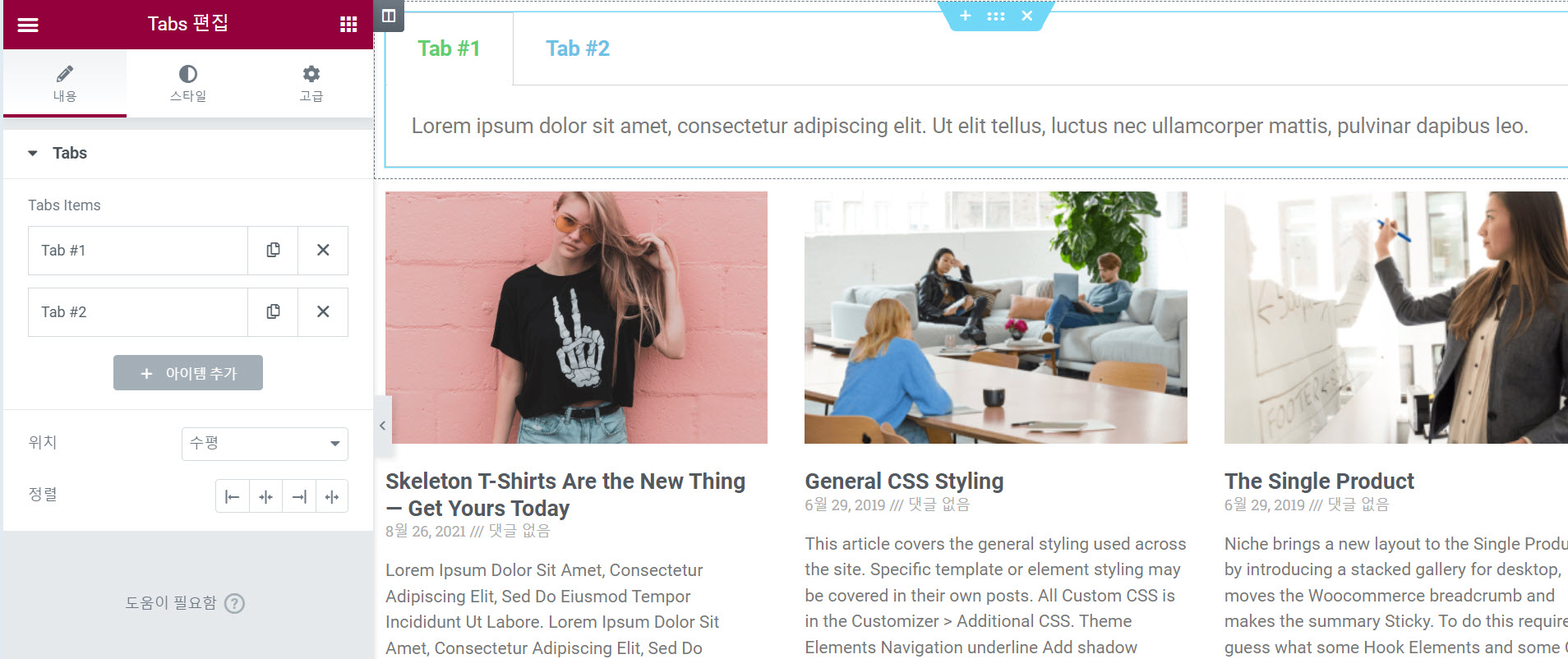
1. 페이지에 섹션을 추가하고 Tabs 엘리먼트를 끌어다 놓습니다.

그러면 탭이 표시됩니다.

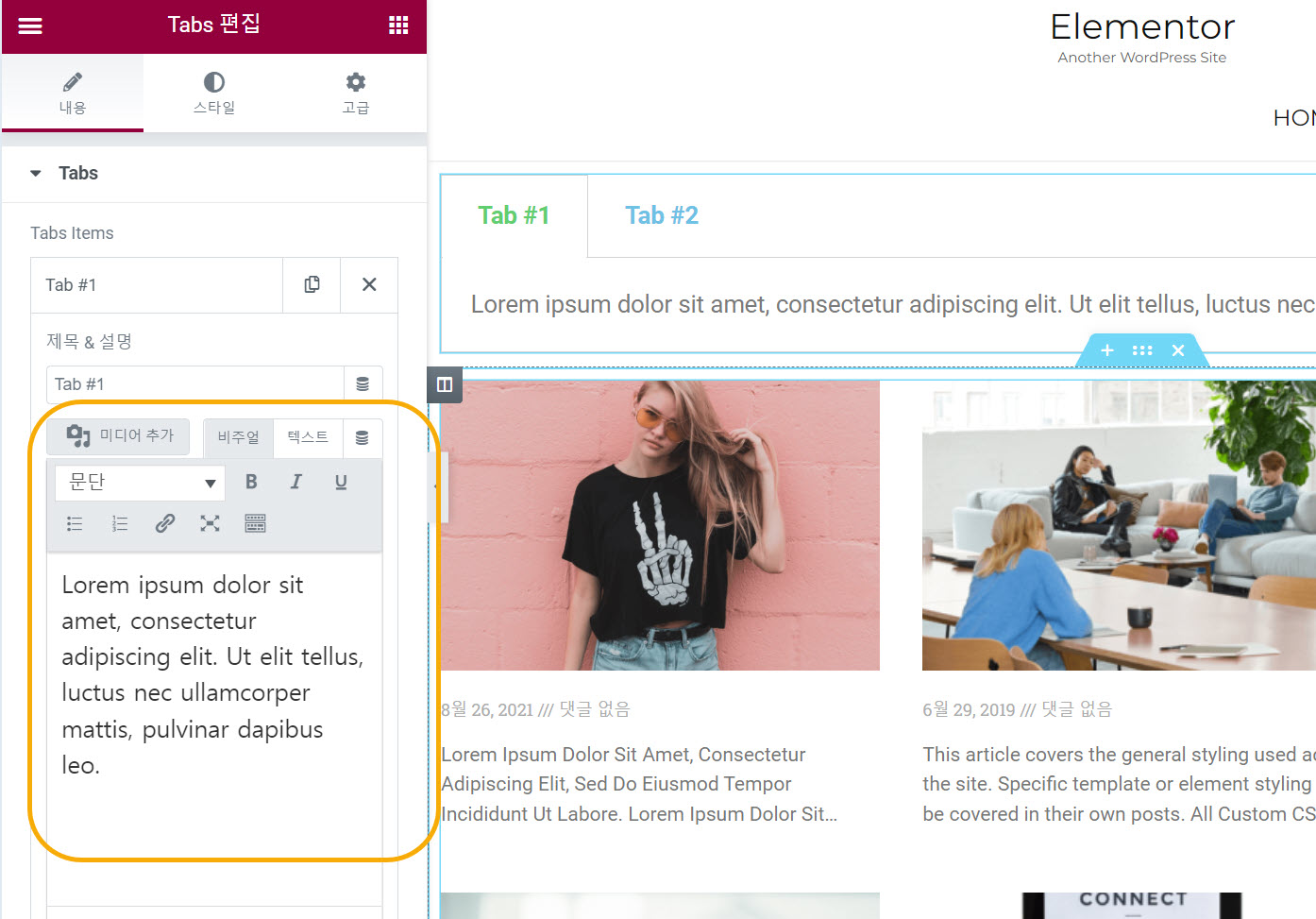
각 탭에 제목을 입력하고 내용을 입력할 수 있습니다.

개별 탭 항목의 콘텐츠는 비주얼 편집기나 텍스트 편집기를 사용하여 입력할 수 있습니다. 하지만 다른 엘리먼터 엘리먼트는 추가할 수 없습니다. 다른 엘리먼트(예: 토글 또는 아코디언 위젯)를 추가하려면 템플릿을 사용해야 합니다.
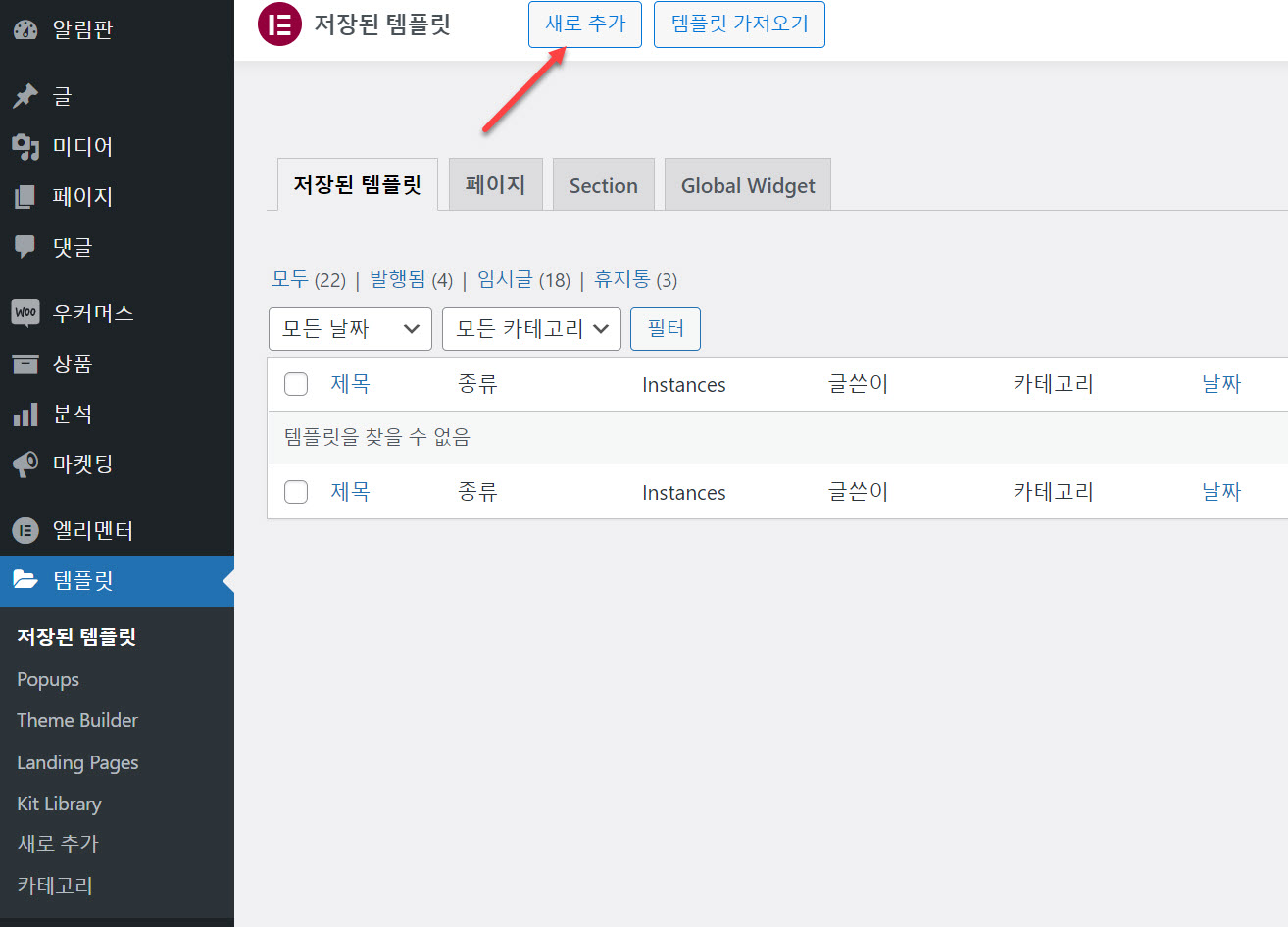
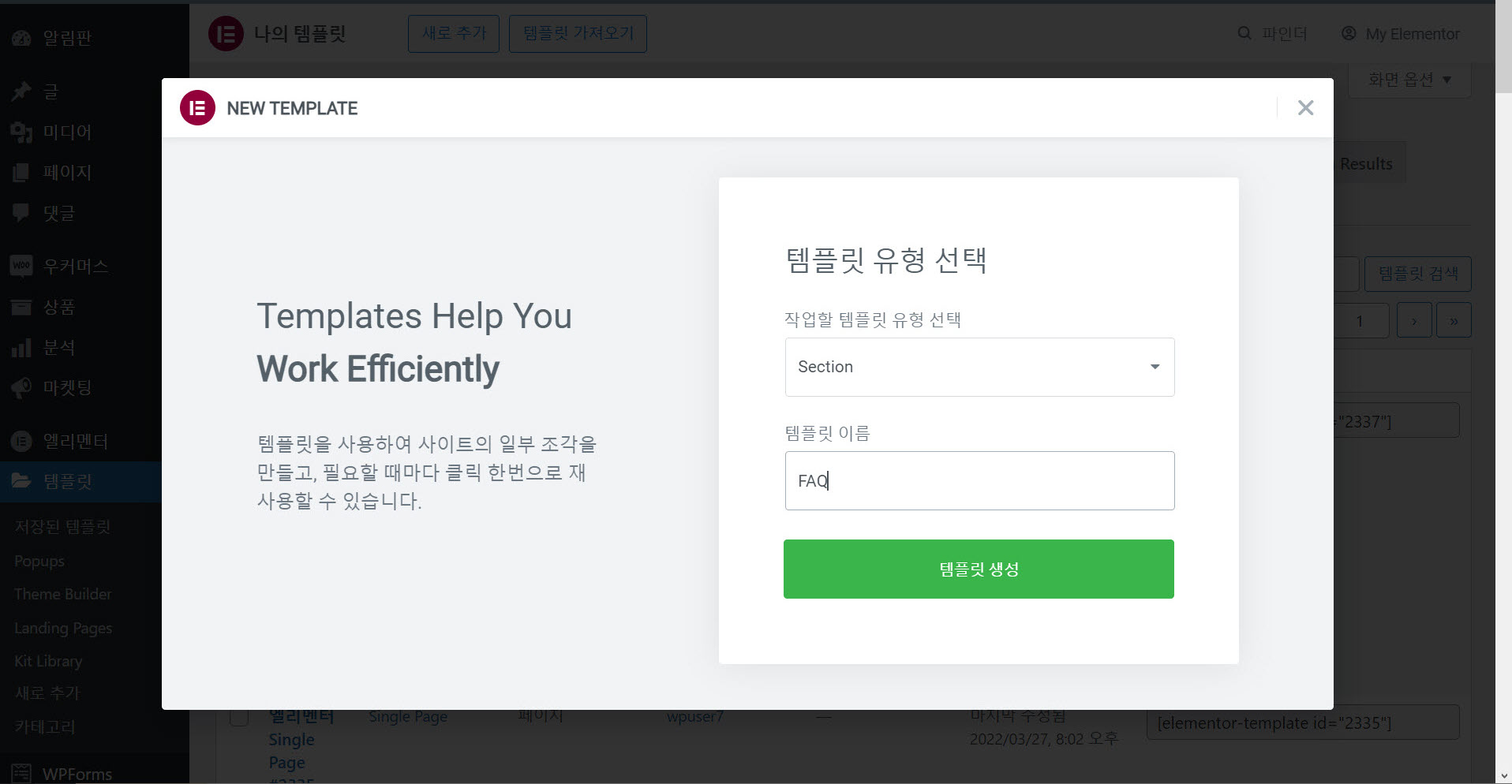
2. 워드프레스 관리자 페이지 > 템플릿으로 이동하여 새로 추가를 클릭합니다.

3. 템플릿 유형 선택 팝업이 표시됩니다.

템플릿 유형으로 여기에서는 Section으로 선택하겠습니다. (엘리멘터 페이지 빌더의 테마 빌더를 사용하여 헤더부터 푸터까지 사이트의 모든 섹션을 커스텀할 수 있습니다._
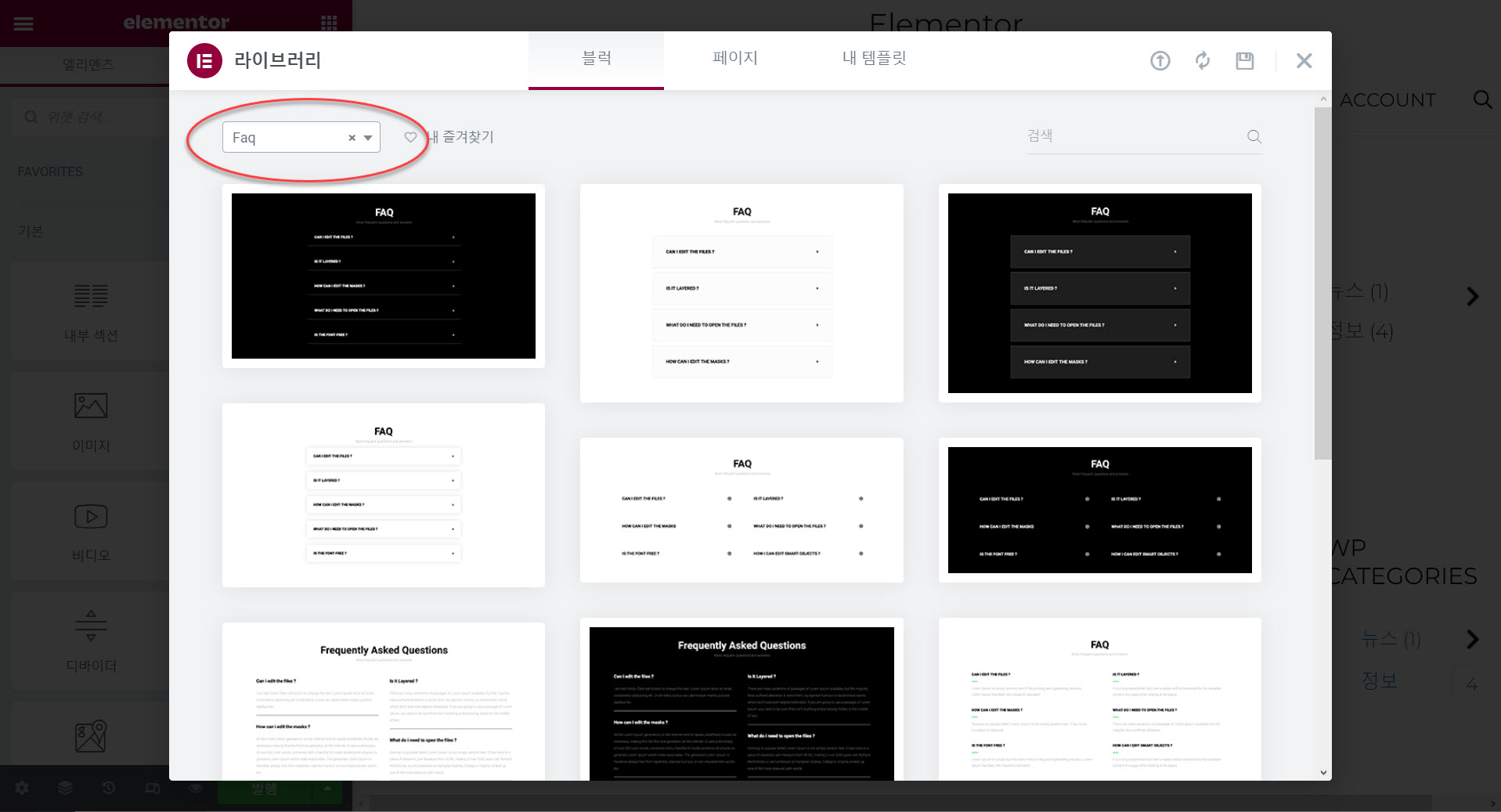
4. 템플릿을 처음부터 만들 수 있지만, 미리 만들어진 템플릿을 로드하여 활용할 수도 있습니다.

FAQ 페이지에 들어갈 템플릿을 만든다면 라이브러리 화면에서 Faq 블록을 선택한 다음, 다음에 드는 FAQ 블럭을 선택하여 로드합니다.
5. 로드한 템플릿을 적절히 수정합니다.

빈 템플릿에서 시작하는 경우에는 엘리멘터를 사용하는 것도 동일한 방법으로 원하는 요소를 추가하시면 됩니다. FAQ 페이지를 만드는 경우 아코디언 위젯이나 토글 위젯을 사용할 수 있습니다.

토글과 아코디언의 차이는 여기를 참고해보세요.
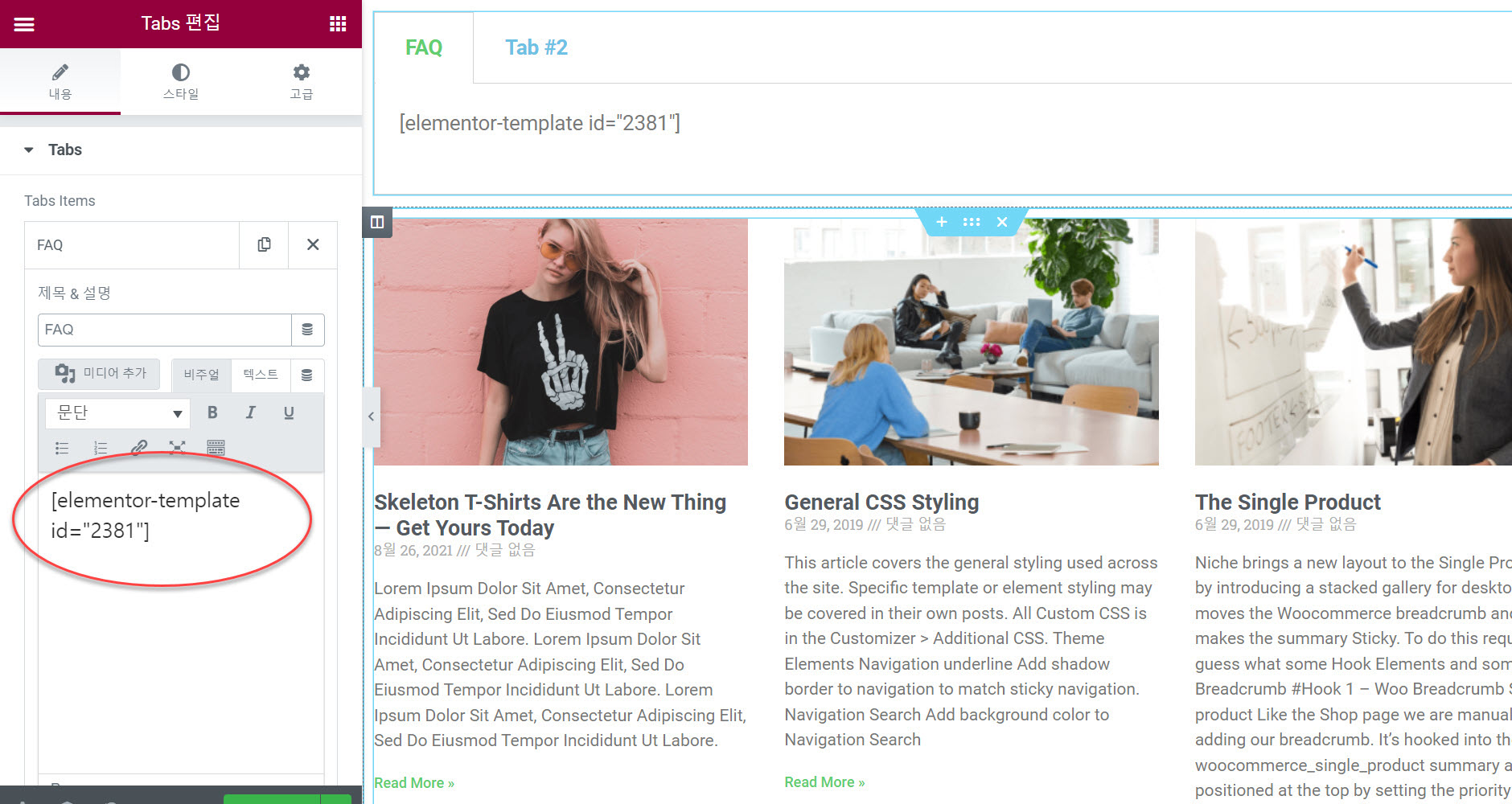
6. 템플릿을 저장하면 템플릿 리스트에서 숏코드를 확인할 수 있습니다. 쇼트코드를 복사합니다(예: [elementor-template id="2381"]).

7. 복사한 숏코드를 원하는 곳(예: 탭 항목)에 붙여넣기 합니다.

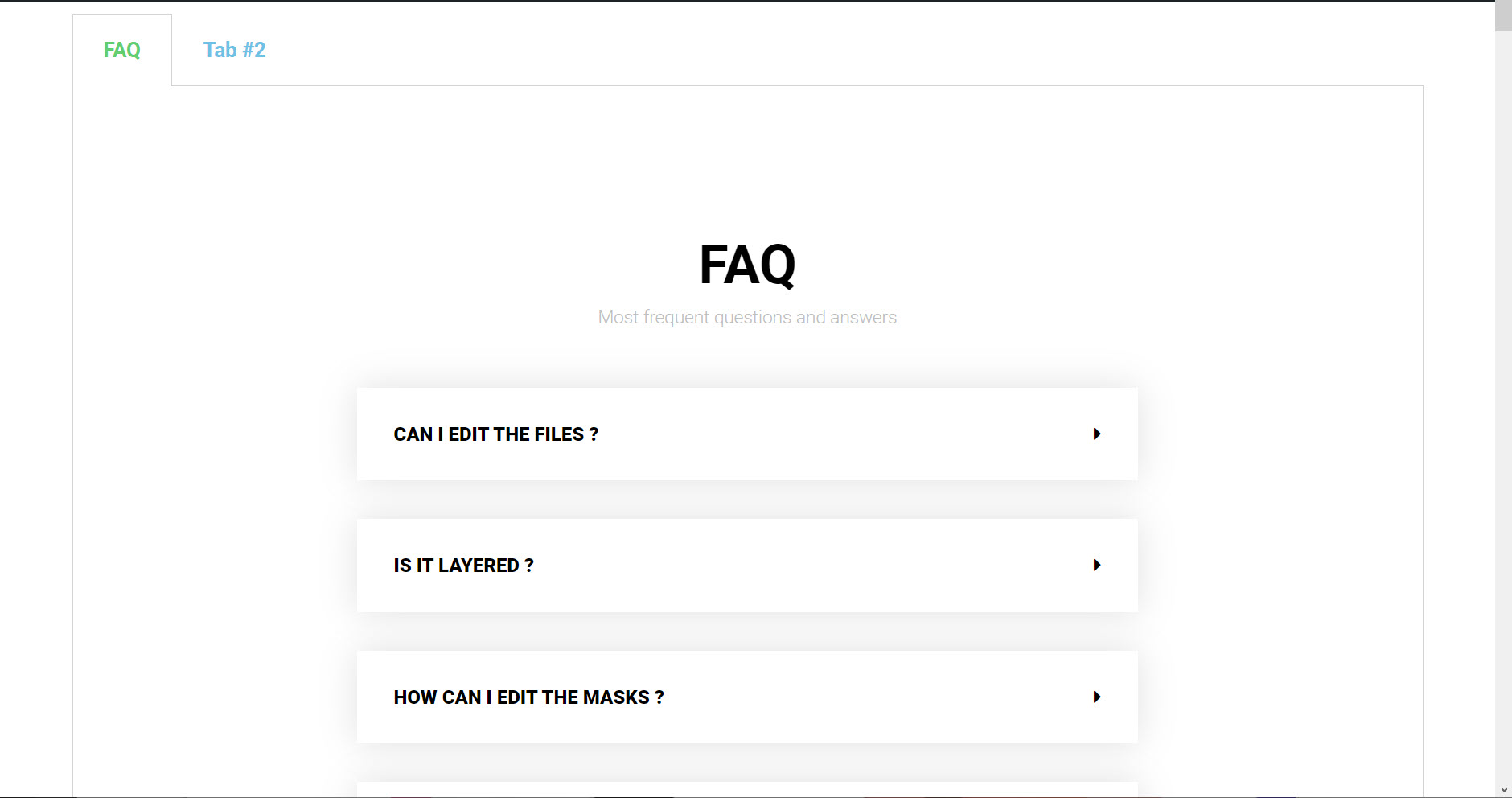
이제 해당 템플릿이 탭에 표시됩니다.

응용하기: 슬라이드에 두 개 이상의 버튼 표시
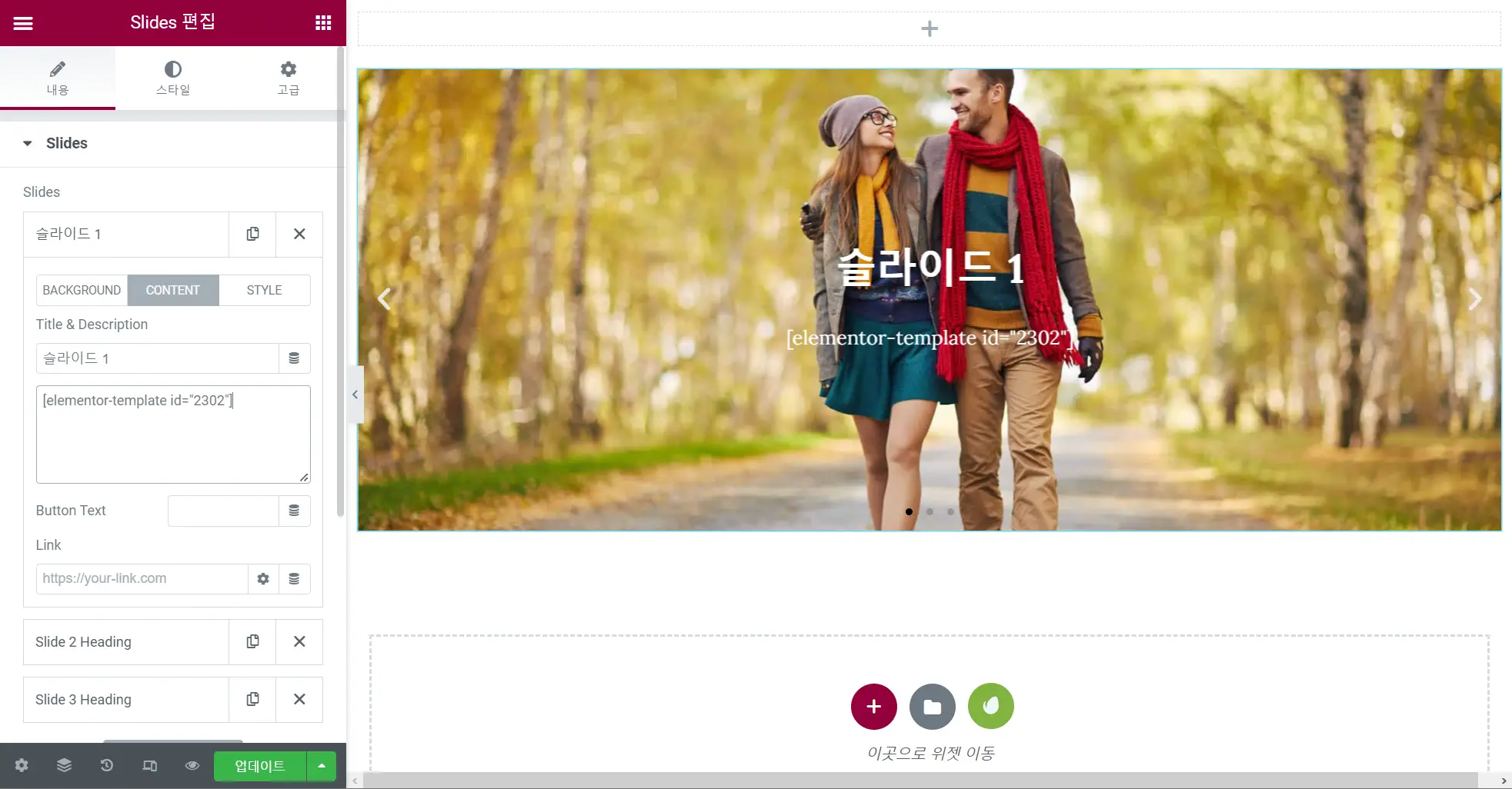
엘리멘터 Slides 위젯에서는 버튼이 하나만 지원되지만, 두 개 이상의 버튼을 표시하려는 경우 여러 개의 버튼을 템플릿으로 만든 다음, 숏코드로 입력할 수 있습니다.

마치며
이상으로 엘리멘터 페이지 빌더에서 템플릿을 숏코드로 복사하여 원하는 곳(예: 페이지, 사이드바 등)에 붙여넣기 하는 방법에 살펴보았습니다.
이 기능에 대한 자세한 내용을 엘리멘터 페이지 빌더 문서 Embed Templates Anywhere (Pro)(영문)에서도 확인할 수 있습니다.
탭/토글/아코디언 등의 기능은 아바다(Avada), 엔폴드(Enfold), Divi 등의 인기 테마에서도 기본적으로 제공됩니다. 엘리멘토 페이지 빌더에서는 무료 버전에서도 이 기능이 제공되지만, 템플릿을 만들어 숏코드로 추가하는 기능은 Elementor Pro에서만 지원됩니다.
참고
https://avada.tistory.com/2567
워드프레스 엘리멘터 페이지 빌더: 헤더나 푸터에 배너 고정하기
워드프레스에서는 다양한 방법으로 헤더나 푸터에 배너를 고정할 수 있습니다. Top Bar 플러그인을 사용하면 심플한 배너를 헤더나 푸터에 고정하는 것이 가능합니다. 엘리멘터 페이지 빌더를 사
avada.tistory.com
https://avada.tistory.com/2558
엘리멘터 문의폼(Form): 업로드된 파일을 이메일 첨부파일로 전송하는 방법
엘리멘터 프로를 사용하는 경우 Contact Form 7과 같은 별도의 문의폼 플러그인을 사용할 필요 없이 자체적으로 제공하는 Form 위젯을 사용하여 방문자로부터 간단한 문의를 받을 수 있습니다. 엘리
avada.tistory.com
https://avada.tistory.com/2488
워드프레스 엘리멘터 우커머스 상품 (Woocomerce Products) 위젯
엘리멘터 페이지 빌더의 우커머스 상품(Woocommerce Products) 위젯을 사용하여 우커머스 상품들을 컬럼 형식으로 나열할 수 있습니다. 전체 상품 또는 특정 카테고리 내의 상품들을 표시하거나 세일
avada.tistory.com