인기 워드프레스 페이지 빌더인 엘리멘터(Elmentor)는 코딩 지식이 없어도 사이트를 쉽게 만들 수 있습니다. 워드프레스 점유율이 현재 43%에 달하고 있는데, 엘리멘터 덕분에 워드프레스 사용자가 늘어났다고 합니다. 엘리멘터 프로에서는 프로 위젯과 프로 템플릿, 그리고 테마 빌더를 사용하여 알림판에서 사이트의 모든 부분을 커스텀할 수 있습니다. 엘리멘터 프로의 Login 위젯을 사용하여 커스텀 로그인 페이지를 만들 수 있습니다.
엘리멘터를 사용하여 커스텀 로그인 페이지를 만든 다음, 워드프레스 기본 로그인 페이지 URL을 커스텀 로그인 페이지 URL로 변경하는 방식으로 진행하면 됩니다(아래의 "워드프레스 기본 로그인 페이지를 커스텀 로그인 페이지로 변경하기" 부분 참고).
엘리멘터(Elementor)로 커스텀 로그인 페이지 만들기
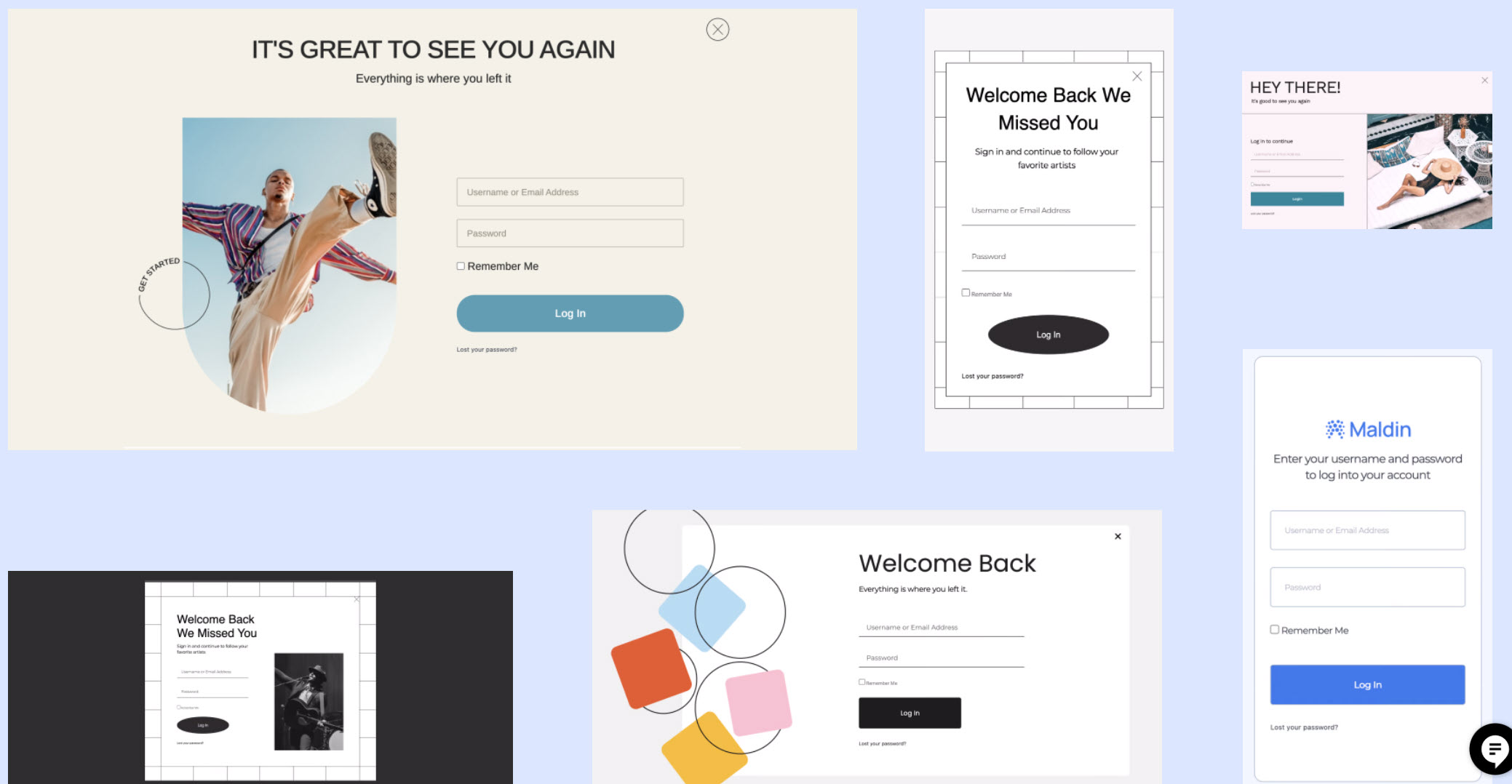
엘리멘터 프로(Elementor Pro)의 로그인 위젯을 사용하면 기본 워드프레스 로그인 페이지 대신 커스텀 로그인 페이지를 쉽게 만들 수 있습니다.

HTML과 CSS를 조금 알면 우리나라 정서에 어울리는 로그인 폼을 어렵지 않게 만들 수 있습니다.
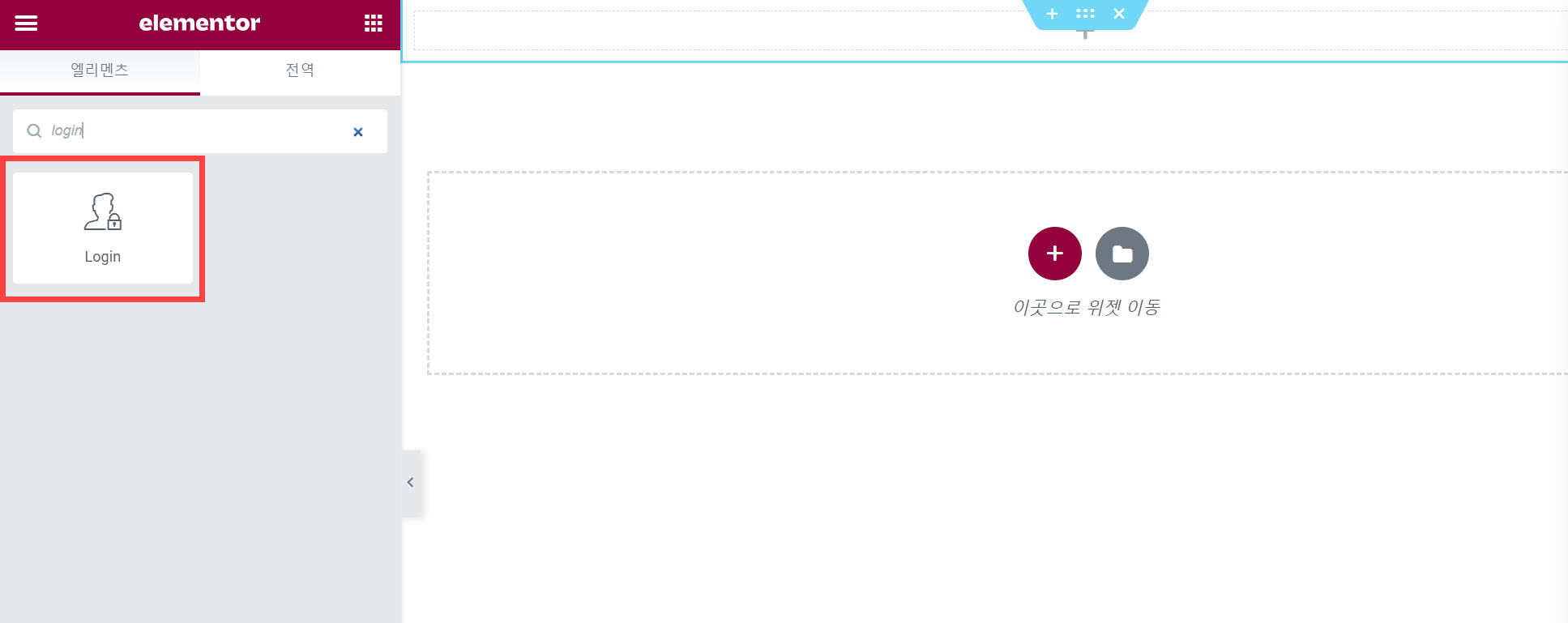
커스텀 로그인 페이지를 만들려면 먼저 새로운 페이지를 만들고, Login 위젯을 원하는 곳에 추가합니다.

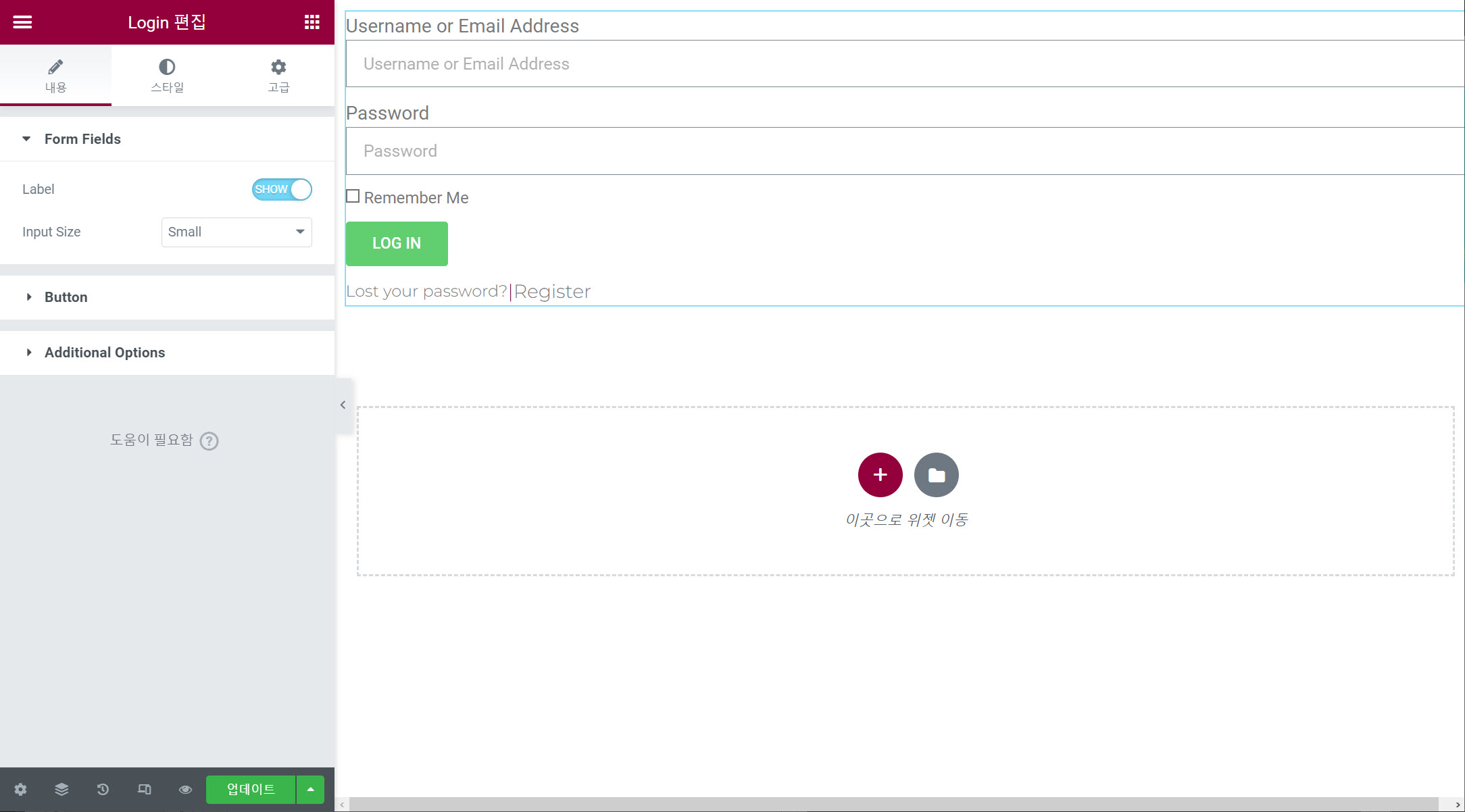
Login 편집 패널에서 다양한 설정을 할 수 있습니다.

Form Fields의 Label을 비활성화하면 Username or Email Address, Password 등의 라벨이 표시되지 않습니다.
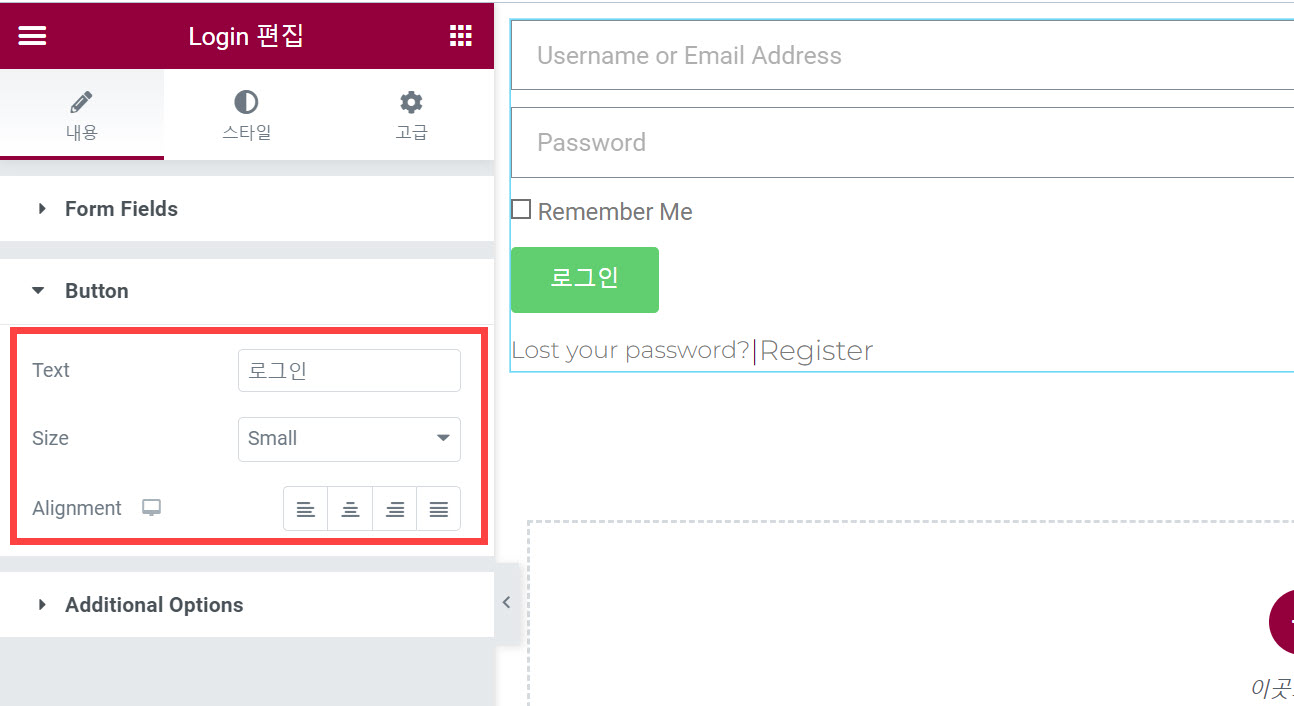
Button 섹션에서는 로그인 버튼 텍스트를 변경할 수 있습니다(예: Login -> 로그인). 또한, 버튼 크기와 정렬도 지정이 가능합니다.

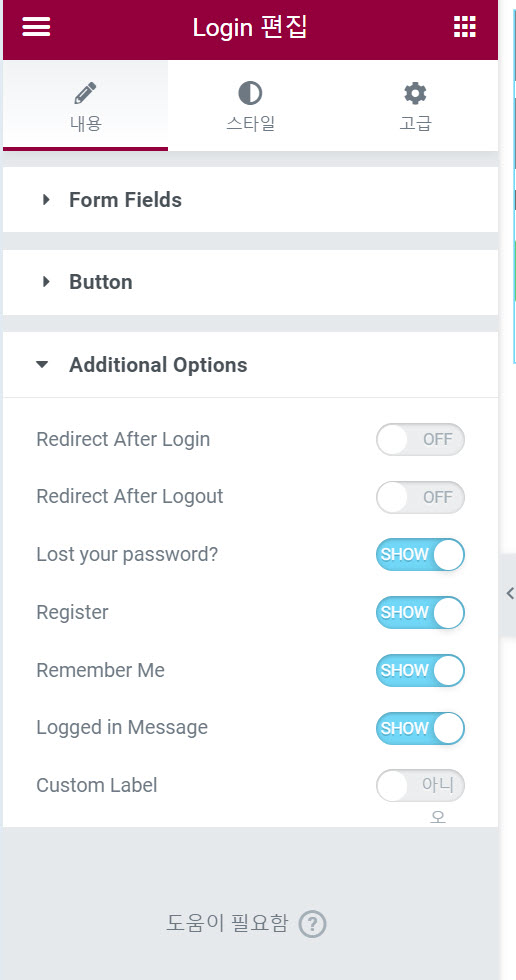
Additional Options(추가 옵션)에서 다양한 옵션을 지정할 수 있습니다.

제공되는 옵션:
- Redirect After Login: 로그인 후 리디렉션 설정
- Redirect After Logout: 로그아웃 후 리디렉션 설정
- Lost your password? : "비밀번호 찾기" 표시 여부
- Register: "회원가입" 표시 여부
- Remember Me: "로그인 정보 기억하기" 표시 여부
- Logged in Message: 로그인 상태인 경우 메시지 표시
- Custom Label: 커스텀 라벨
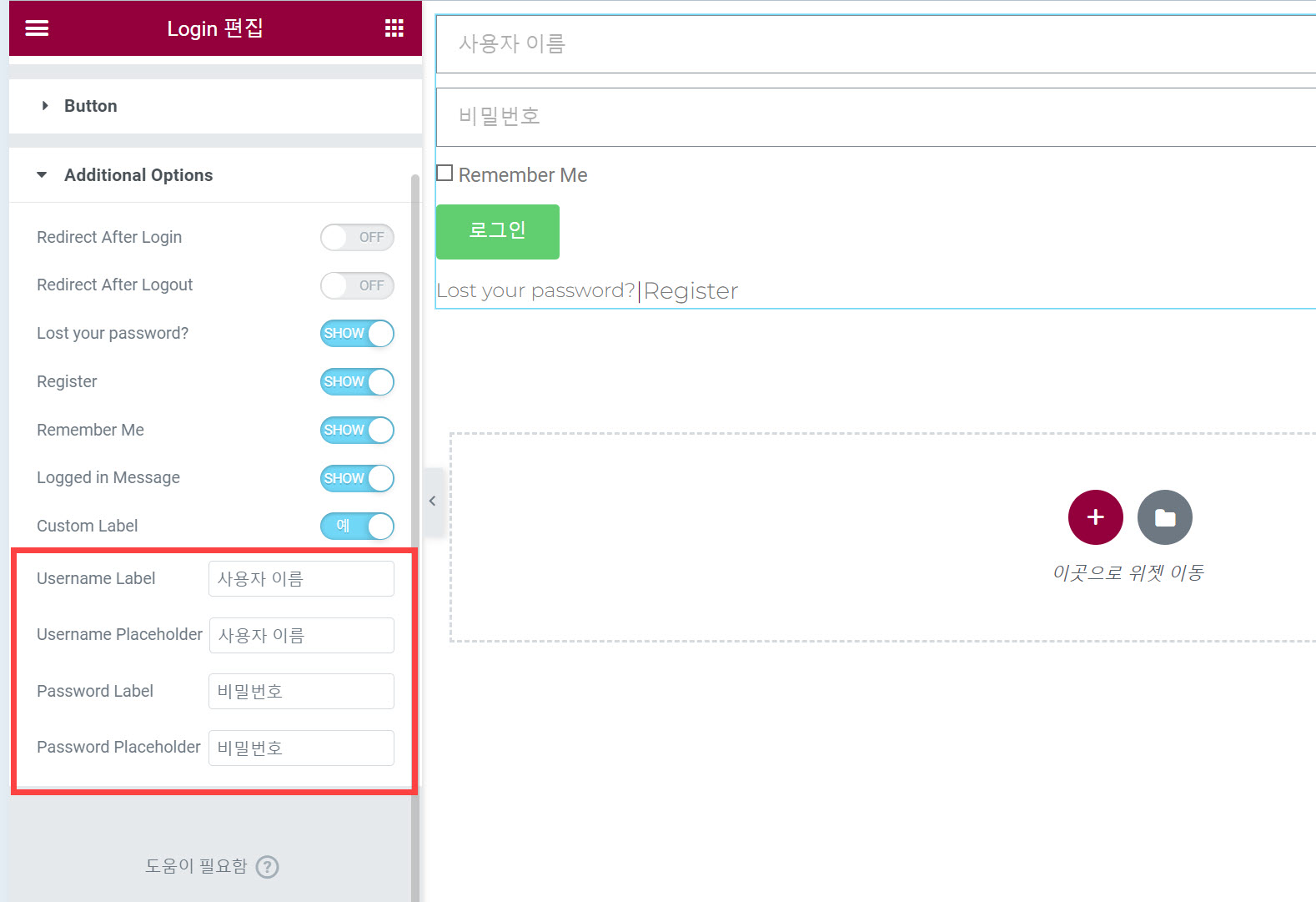
Custom Label(사용자 정의 라벨)을 활성화하면 일부 라벨을 변경할 수 있습니다.

"Remember Me", "Lost your password?", "Register" 문구 변경하기
Username, Password 라벨과 플레이스홀더 문구는 변경이 가능합니다. 하지만 "Remember Me", "Lost your password?", "Register" 등의 문구는 변경할 수 있는 옵션이 제공되지 않습니다.
이러한 문구는 다음과 같은 코드를 테마의 함수 파일에 추가하여 변경할 수 있습니다(차일드 테마를 만들어서 작업하세요).
// 회원가입, 비밀번호 찾기, 로그인 정보 기억하기 문구 변경하기
// Change the strings "Remember Me", "Lost your password?", "Register" in Elementor Login Widget
function change_lost_your_password ($text) {
if ($text == 'Lost your password?'){
$text = '비밀번호 찾기';
}
return $text;
}
add_filter( 'gettext', 'change_lost_your_password' );
function change_remember_me ($text) {
if ($text == 'Remember Me'){
$text = '기억하기';
}
return $text;
}
add_filter( 'gettext', 'change_remember_me' );
function change_register_string ($text) {
if ($text == 'Register'){
$text = '회원가입';
}
return $text;
}
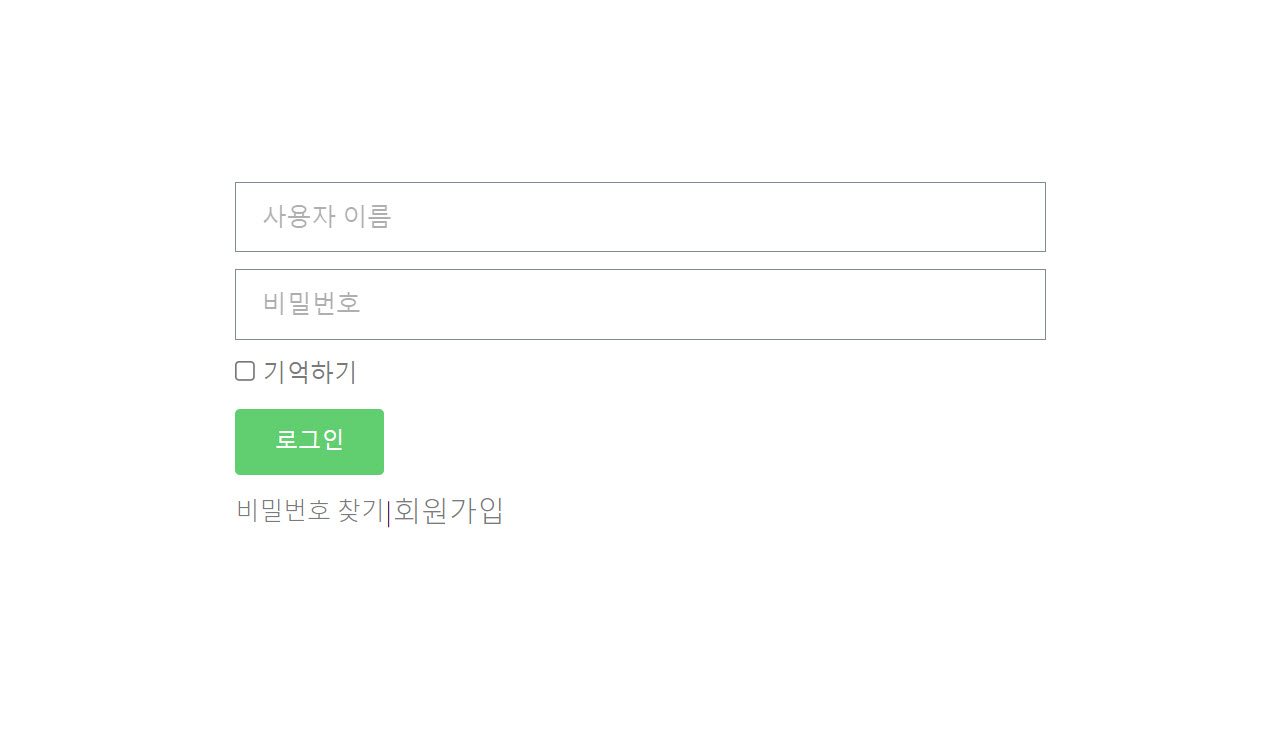
add_filter( 'gettext', 'change_register_string' );그러면 "Remember Me" 등의 문구가 다음과 같이 변경됩니다.

배경 이미지를 추가하는 등 엘리멘터를 사용하여 페이지를 원하는 대로 꾸밀 수 있습니다.
워드프레스 기본 로그인 페이지를 커스텀 로그인 페이지로 변경하기
엘리멘터를 사용하여 커스텀 로그인 페이지를 만들 수 있습니다. 커스텀 로그인 페이지를 만들었다면, 워드프레스 로그인 주소로 접속했을 때 엘리멘터로 만든 로그인 페이지가 표시되도록 해야 합니다.
이러한 기능을 제공하는 엘리멘터용 플러그인이 있는 것 같습니다. 별도의 플러그인을 사용하지 않고 다음과 같은 코드를 테마의 함수 파일에 추가하면 로그인 페이지로 접속하면 커스텀 로그인 페이지로 리디렉션됩니다.
// 워드프레스 로그인 페이지에 접속 시 커스텀 로그인 페이지로 이동하기
// Redirect the default WordPress login page to a custom login page
add_action('init','custom_login');
function custom_login(){
global $pagenow;
if( 'wp-login.php' == $pagenow ) {
wp_redirect('https://example.com/login/');
exit();
}
}물론 커스텀 로그인 페이지의 URL은 적절히 변경하도록 합니다. 위의 코드로 테스트해보면 잘 작동하는 것 같습니다. 위의 코드는 Stackoverflow 문서(Hide wp-login.php as log-in and redirect it to a custom login page(wp-login.php를 숨기로 커스텀 로그인 페이지로 리디렉션시키기))에서 제시된 코드를 활용한 것입니다.
엘리멘터 Login 위젯에 대한 자세한 정보는 엘리멘터 사이트를 참고해보세요.
참고
https://avada.tistory.com/2581
워드프레스 엘리멘터 페이지 빌더 팝업 만들기
워드프레스에는 다양한 팝업 플러그인이 있습니다. Popup Maker와 같은 무료 플러그인을 사용하면 버튼 클릭 시 팝업이 표시되도록 할 수 있습니다. 이 글에서는 엘리멘터 페이지 빌더의 팝업 기능
avada.tistory.com
https://avada.tistory.com/2608
워드프레스 Brizy Pro 활성화 및 템플릿 설치하기
워드프레스 Brizy Page Builder 플러그인은 인기 페이지 빌더인 엘리멘터(Elementor)와 비슷한 기능을 제공하는 사용이 쉬운 페이지 빌더입니다. Brizy Pro는 Elementor Pro에 비해 비용이 저렴한 편이며 라이
avada.tistory.com
https://avada.tistory.com/2619
워드프레스 Brizy 페이지 빌더 vs. Brizy Cloud
Brizy 페이지 빌더는 유명한 엘리멘터와 비슷하게 드래그 앤 드롭 방식으로 쉽게 사이트를 만들 수 있도록 하는 워드프레스 페이지 빌더입니다. Brizy는 Elementor 페이지 빌더와 유사한 기능을 제공
avada.tistory.com