엘리멘터 페이지 빌더의 포스트 위젯을 사용하면 글(포스트)과 페이지와 같은 기본 포스트 타입뿐만 아니라 커스텀 포스트 타입 글들을 다양한 방식으로 표시할 수 있습니다. 엘리멘터 포스트 위젯 설정에서 요약글(Excerpt)을 설정할 수 있는 옵션에 제공됩니다. 하지만 요약문 길이를 설정해도 변경이 되지 않는 경우가 있을 수 있습니다. Posts 위젯의 요약글 길이를 조정할 수 없는 경우 참고해보세요.
엘리멘터 페이지 빌더 포스트 요약글 길이 설정이 변경되지 않는 문제
엘리멘터 프로(Elementor Pro)에서 제공되는 Posts 위젯을 사용하여 포스트나 사용자 정의 글 유형을 다양한 방식으로 나열할 수 있습니다.
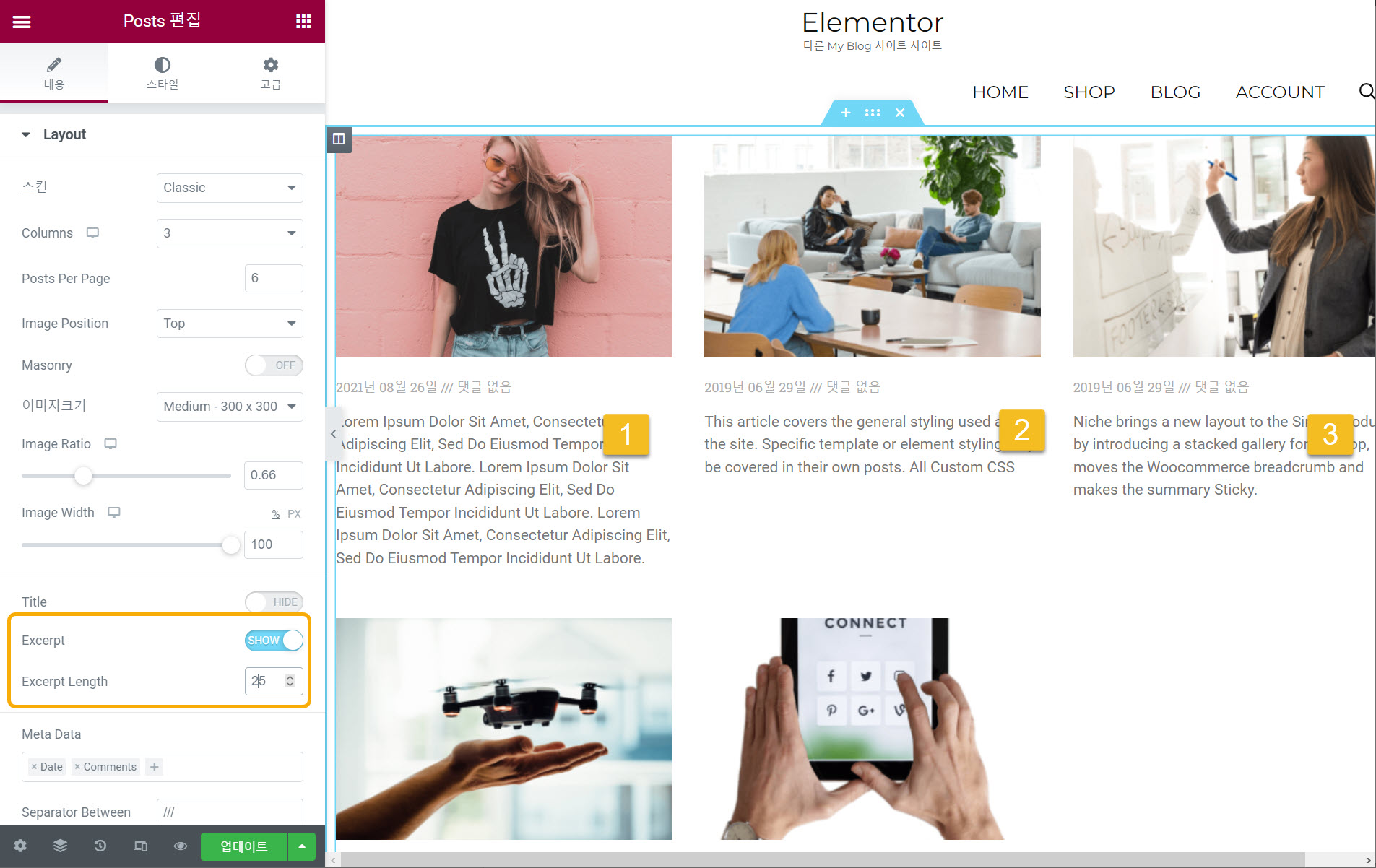
Posts 편집 창에서 요약글(Excerpt)을 활성화/비활성화할 수 있고, 요약글을 표시하는 경우 요약글 길이(Excerpt Length)를 지정할 수 있습니다.

위의 그림에서는 요약글 길이를 25(단어)로 설정했는데, 2번 항목과 3번 항목에서는 요약문 길이가 25단어로 변경되지만 1번 항목은 변경되지 않고 있습니다.
1번 글의 요약글 길이가 조정되지 않는 이유는 해당 글이 워드프레스 기본 에디터인 블록 에디터(구텐베르크)를 이용하지 않고 엘리멘터를 사용하여 작성되었기 때문입니다.
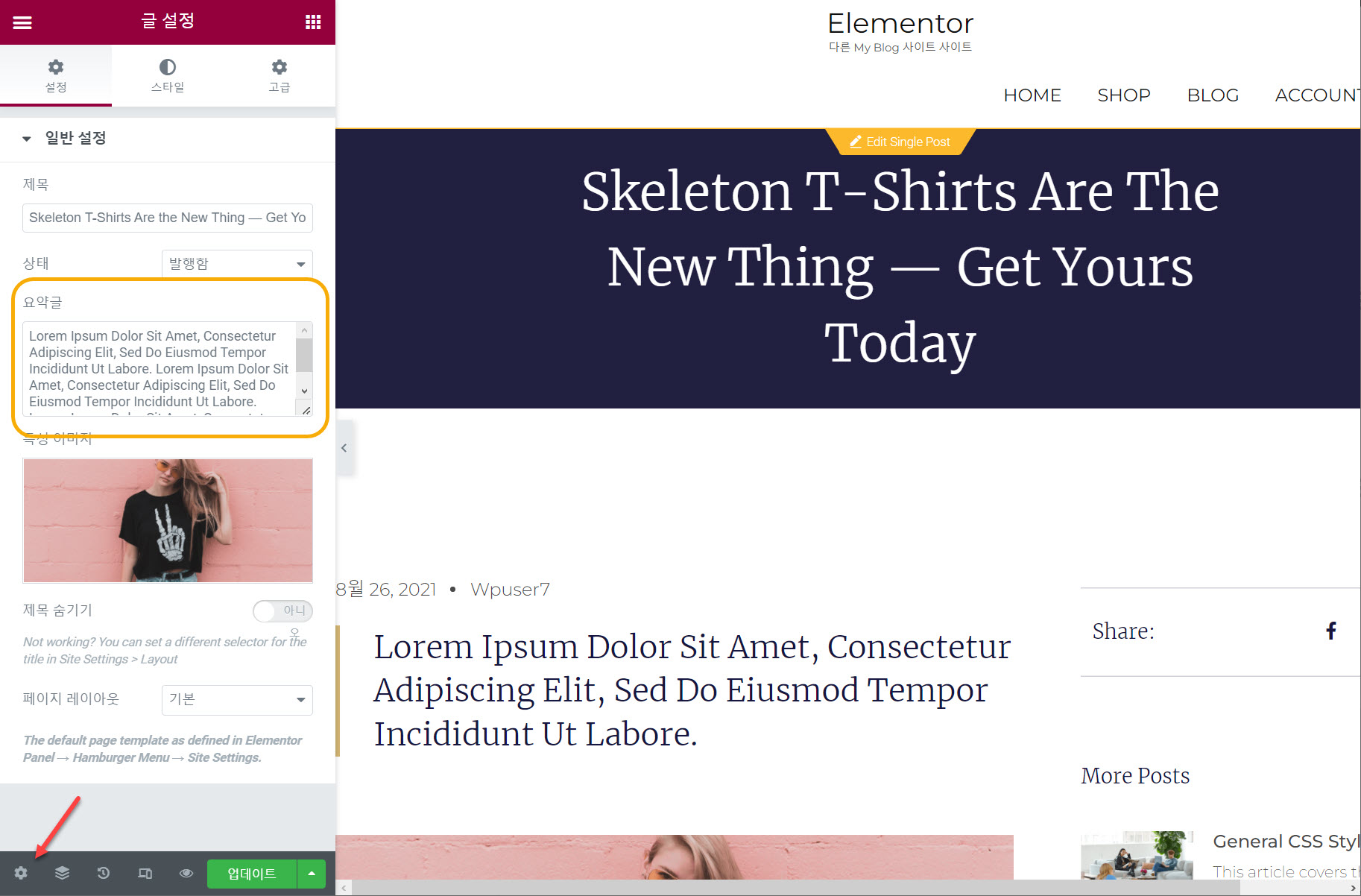
엘리멘터로 포스트를 작성할 경우 요약글을 지정할 수 있는 옵션이 제공됩니다.

그림에서 요약글 섹션에 입력된 텍스트가 포스트 위젯의 Excerpt 부분에 표시되며, Excerpt Length(요약글 길이)를 변경해도 변하지 않게 됩니다.
정리하면, 기본 편집기인 구텐베르크를 사용하여 작성된 글에서는 요약글 길이 설정에 따라 텍스트 길이가 변하지만, 엘리멘토 페이지 빌더로 작성된 글에서는 변하지 않습니다.
또한, WP User Frontend와 같은 플러그인으로 사용자가 프런트엔드에서 글을 작성할 경우에도 요약글 길이가 변하지 않는다고 합니다.
참고로 글을 작성할 때에는 엘리멘터나 아바다 테마의 아바다 빌더 등 페이지 빌더로 작성해서는 안 됩니다. 여기에 대한 자세한 내용은 다음 글을 참고해보세요.
워드프레스 글을 페이지 빌더로 작성해서는 안 되는 EU
워드프레스 사이트를 만들 때 페이지 빌더 플러그인을 사용하면 작업이 매우 수월해집니다. 하지만 페이지 빌더는 페이지 작성에만 사용하고 글 (포스트)에는 사용하지 않는 것이 바람직합니다
avada.tistory.com
CSS로 요약글 길이 조정하기
요약글 길이가 너무 길어서 보기 싫거나 요약문 길이를 통일하고 싶은 경우 다음과 같은 CSS 코드를 사용할 수 있습니다.
/* 요약문 길이 변경하기 - 3줄로 제한 */
.elementor-posts .elementor-post__excerpt {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3 !important; /* 표시하고자 하는 라인 수 */
-webkit-box-orient: vertical;
}위에서 [**-webkit-line-clamp: 3;**] 부분의 숫자를 적절히 변경하시기 바랍니다.
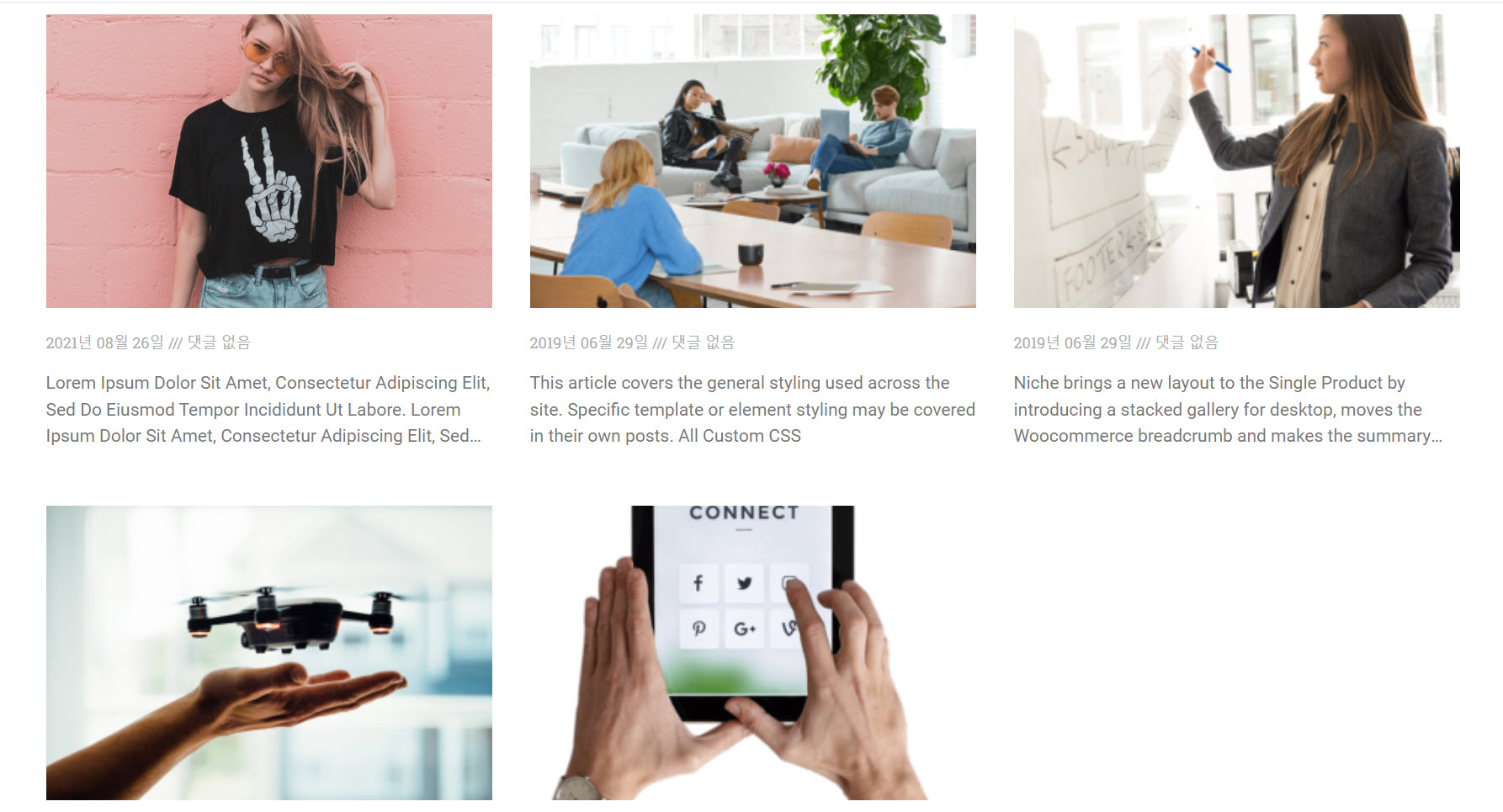
그러면 다음과 같이 3줄로 요약문이 표시됩니다. (요약글 길이가 3줄을 초과하는 경우 3줄로 표시되고 끝에 말 줄임표(...)가 추가됩니다.)

참고
https://avada.tistory.com/2567
워드프레스 엘리멘터 페이지 빌더: 헤더나 푸터에 배너 고정하기
워드프레스에서는 다양한 방법으로 헤더나 푸터에 배너를 고정할 수 있습니다. Top Bar 플러그인을 사용하면 심플한 배너를 헤더나 푸터에 고정하는 것이 가능합니다. 엘리멘터 페이지 빌더를 사
avada.tistory.com
https://avada.tistory.com/2565
워드프레스 Divi 테마용 무료 카메라 제품 레이아웃 팩(Camera Product Layout Pack) 다운로드
인기 워드프레스 테마인 Divi 테마로 유명한 Elegant Themes에서 Divi용 무료 카메라 제품 레이아웃 팩(Cammera Product Layout Pack)을 최근 공개했습니다. Divi 테마를 사용하는 경우 Divi 빌더에서 레이아웃 디
avada.tistory.com

