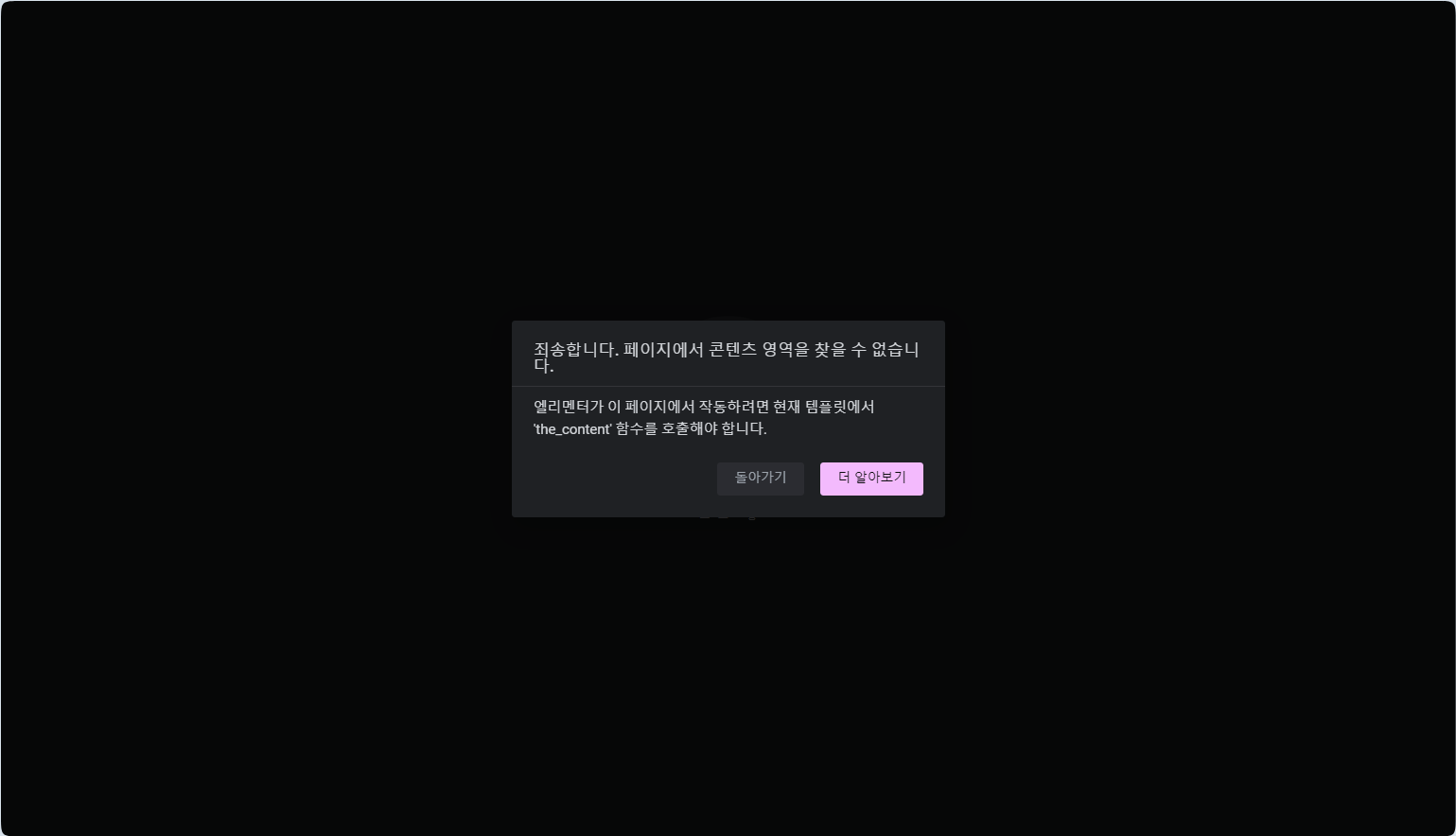
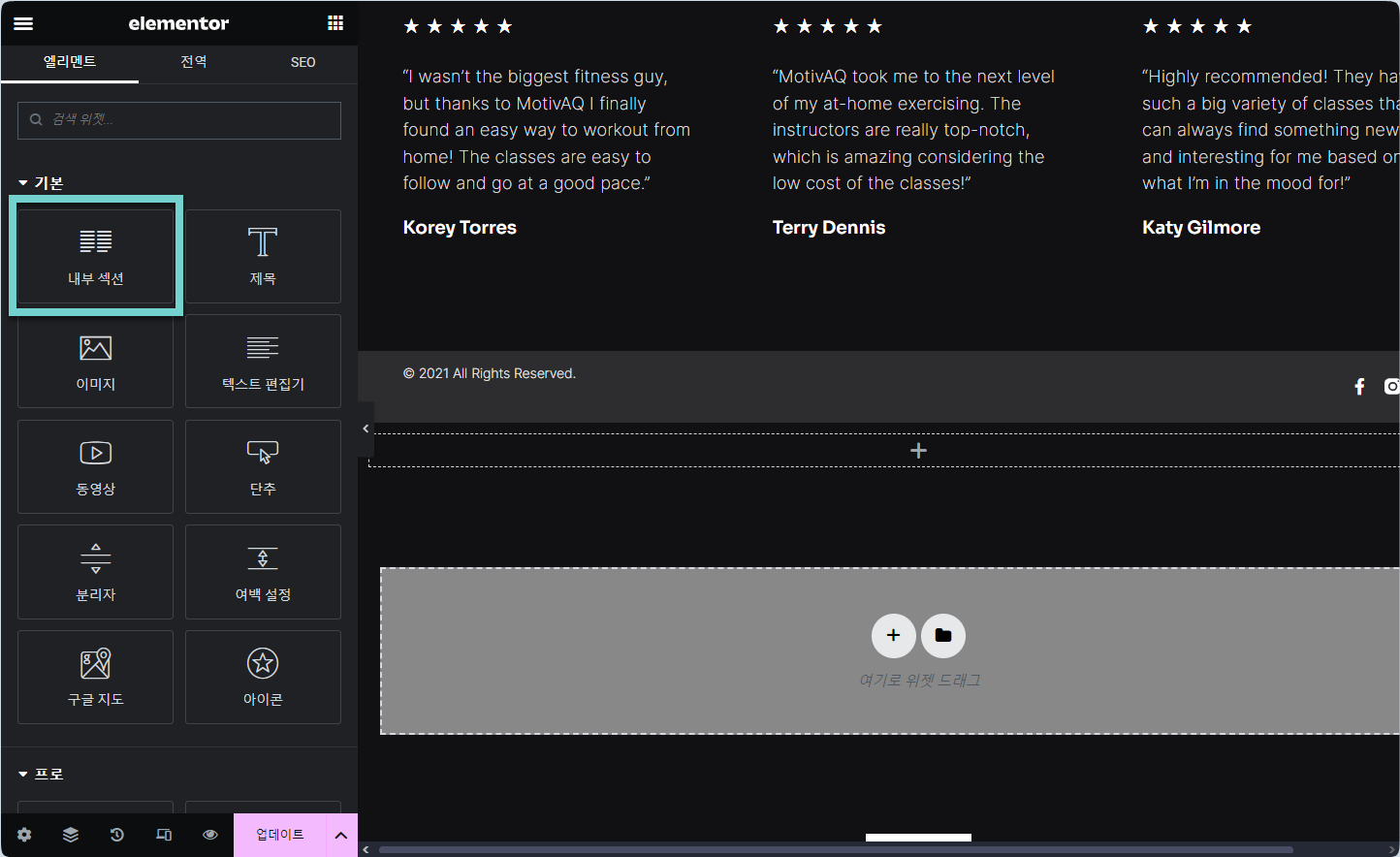
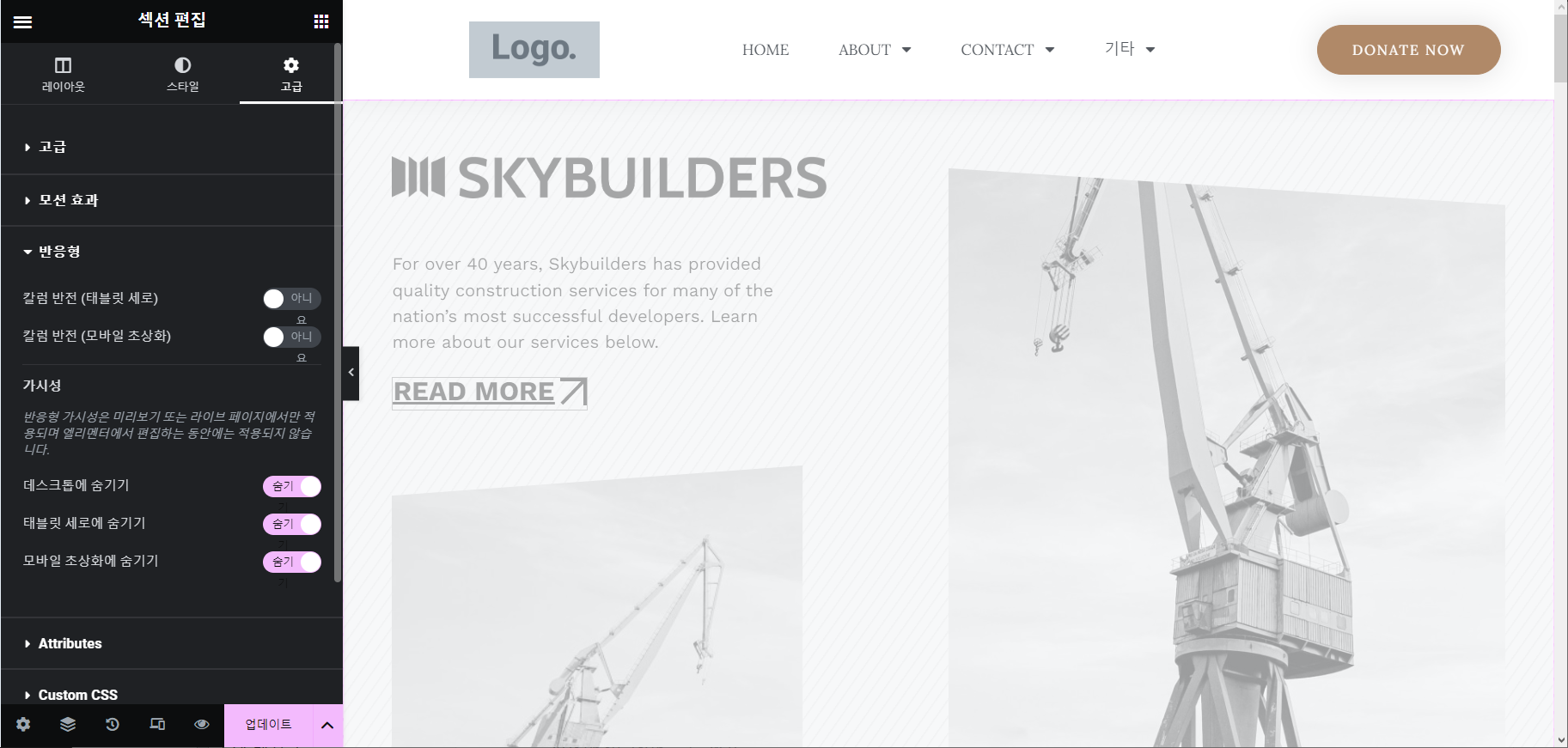
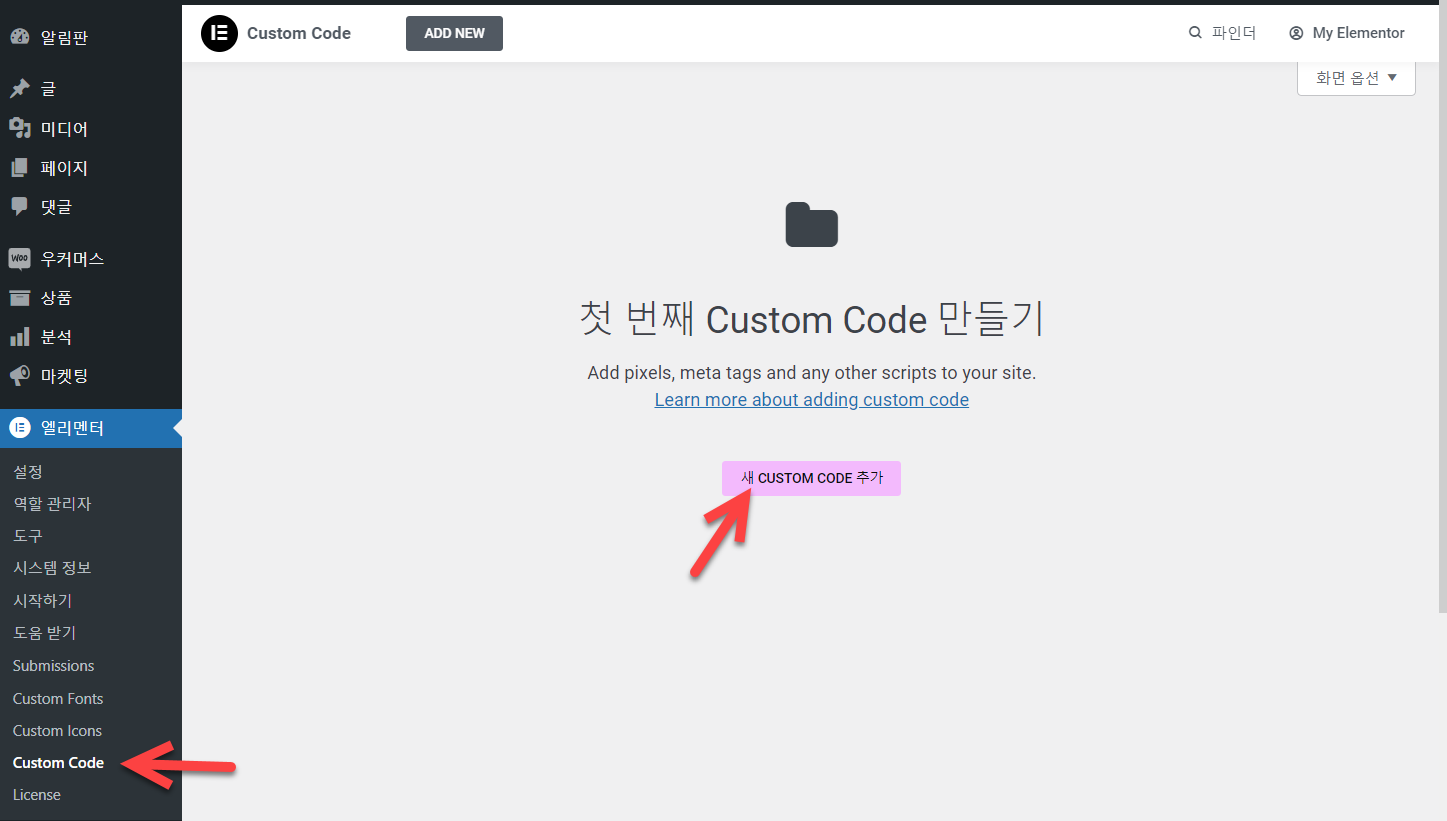
이 블로그를 통해 언급한 적이 있듯이 워드프레스에서 두 개 이상의 페이지 빌더를 사용하지 않는 것이 바람직합니다. 빌더를 두 개를 동시에 활성화하면 충돌이 발생할 수 있고, 사이트 속도에도 부정적인 영향을 미칩니다. 최근 뉴스페이퍼 테마가 적용된 사이트에서 페이지를 수정해도 반영이 되지 않는 문제를 살펴본 적이 있습니다. 해당 사이트에 접속하여 살펴보니 엘리멘터(Elementor)가 함께 활성화되어 있고, 해당 페이지를 엘리멘터로 열어 본 적이 있어서 뉴스페이퍼 테마의 tagDiv Composer를 사용하여 수정을 해도 변경 사항이 반영되지 않는 문제가 나타나고 있었습니다.뉴스페이퍼/아바다 테마에서 엘리멘터(Elementor)를 사용하지 마세요뉴스페이퍼 테마에는 tagDiv Composer라는 자체 빌더..