엘리멘터 프로를 사용하는 경우 자체 컨택트 폼(Form) 위젯을 사용하여 사용자들로부터 문의를 받을 수 있습니다. 문의 폼에 이용 약관 또는 개인정보 보호정책 동의 필드를 추가하고 자세한 약관 내용을 팝업 형식으로 표시하는 경우가 많습니다.
이 글에서는 자바스크립트를 사용하여 이용약관 팝업을 표시하는 방법에 대하여 살펴보겠습니다.
엘리멘터 컨택트 폼에서 이용약관 전문을 팝업으로 표시하는 방법
엘리멘터 컨택트 폼에서 다음과 같이 이용약관을 텍스트 상자로 표시하려는 경우에는 이전 글을 참고할 수 있습니다.

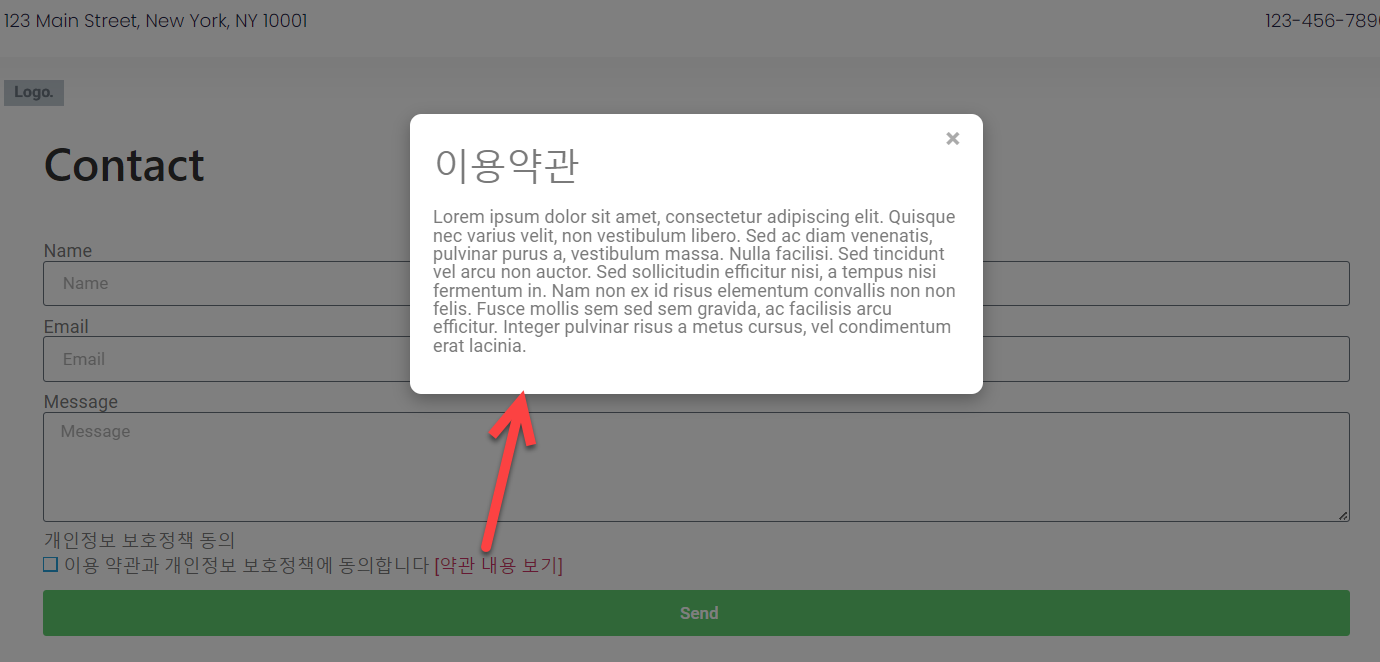
이용약관 내용을 텍스트 상자로 표시하는 대신, 클릭 시 라이트박스 팝업으로 표시하는 것도 가능합니다.

간단하게는 HTML/CSS로 라이트박스를 표시할 수 있습니다. 다음 글에서 소개하는 코드를 사용할 수 있습니다.
[CSS] 텍스트를 클릭하면 div가 팝업으로 표시되도록 하는 방법 - jQuery 예제 - 워드크래커
가령 “Contact Us”를 클릭하면 문의 폼이 팝업으로 표시되는 등 텍스트 링크를 클릭했을 때 특정 div 영역이 팝업으로 표시되는 효과를 원하는 경우가 종종 있습니다. 이 경우에 사용할 수 있는
www.thewordcracker.com
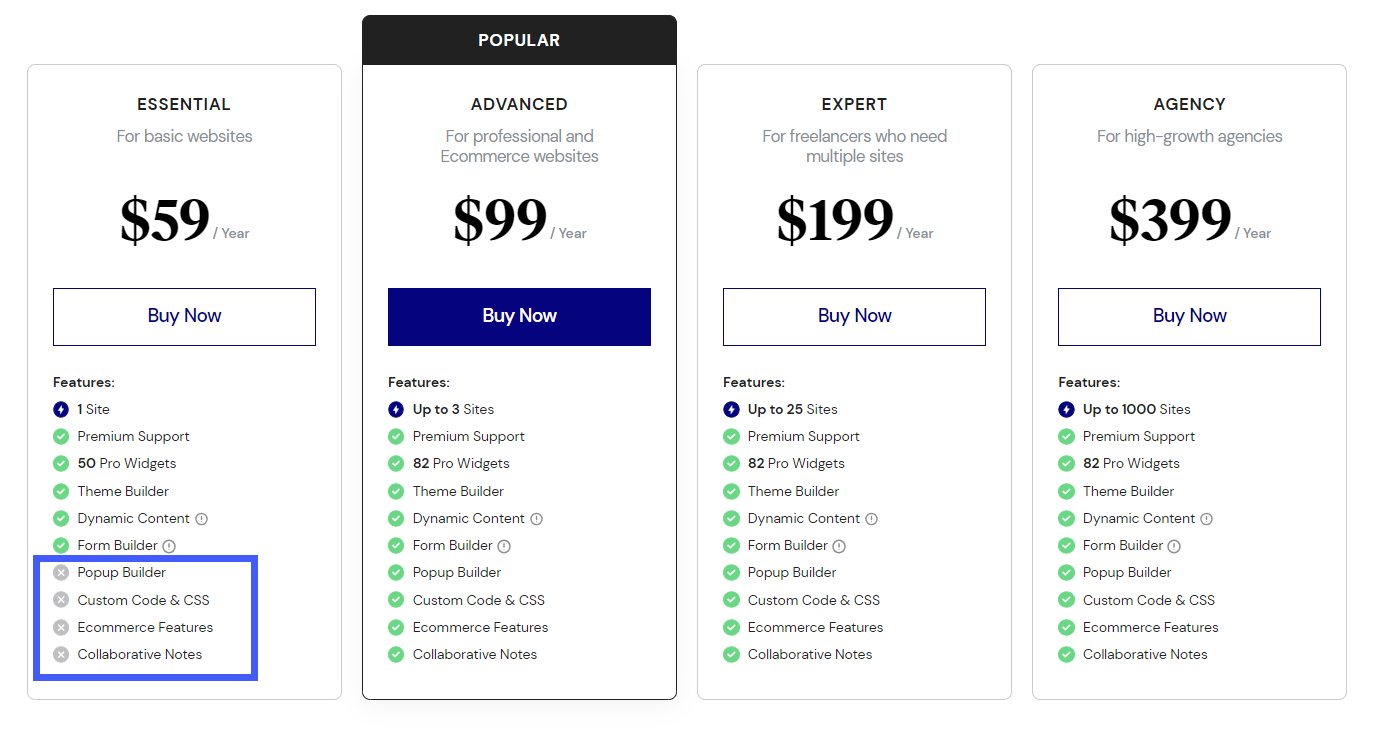
엘리멘터 프로에서 제공하는 팝업 빌더를 사용하여 팝업을 만들고 연동하는 것도 가능할 것 같습니다. 하지만, Elementor Pro Essential에서는 팝업 빌더 기능이 제외되었습니다.

팝업 빌더는 Advanced 라이선스 이상에서만 제공됩니다.😥
다행히 Form Builder는 Essential 라이선스에서 이용할 수 있네요. Custom Code & CSS와 Popup Builder 등은 Essential 라이선스에서도 제공되었지만 최근 엘리멘터가 요금 정책을 업데이트하면서 Advanced 라이선스 이상에서만 지원되고 있습니다.
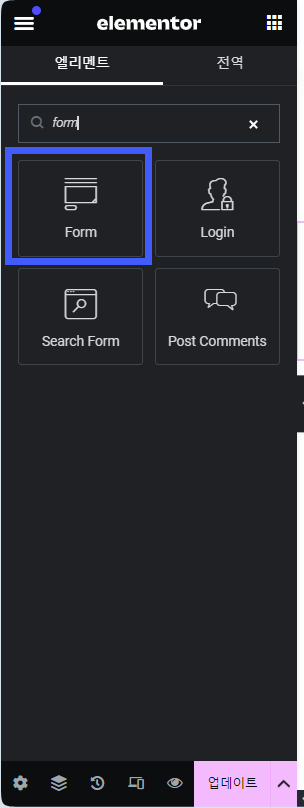
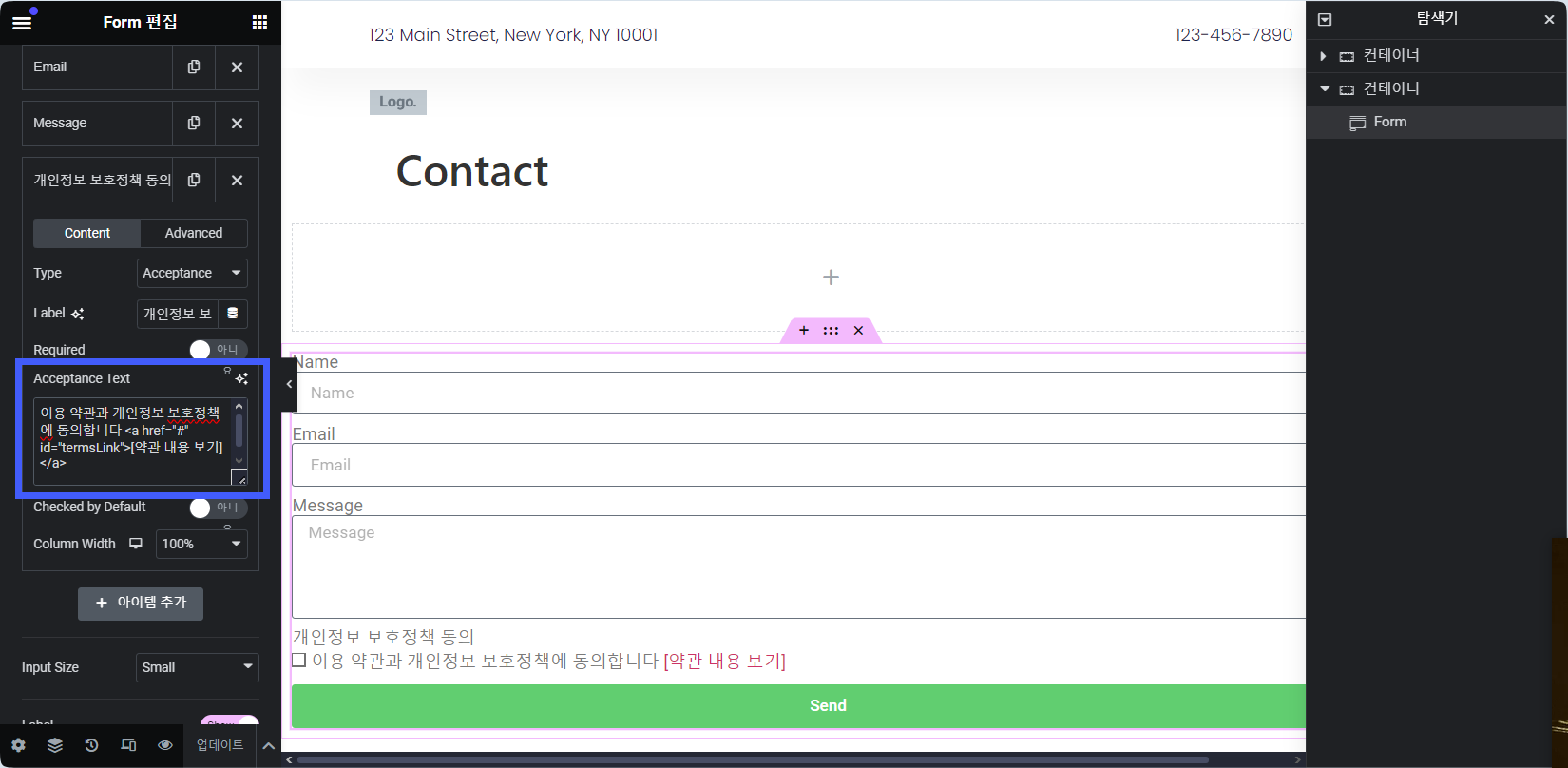
엘리멘터 편집 화면에서 Form 위젯을 원하는 곳으로 끌어다 놓습니다.

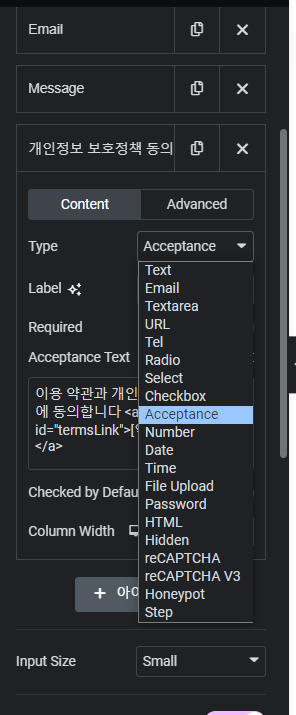
이용약관/개인정보 보호정책 동의 필드를 추가하려면 새 아이템을 추가하고 타입에서 Acceptance를 선택합니다.

Acceptance Text에 이용약관/개인정보 보호정책 관련 텍스트를 입력합니다.

예를 들어, 다음과 같이 입력합니다.
이용 약관과 개인정보 보호정책에 동의합니다 <a href="#" id="termsLink">[약관 내용 보기]</a>
<div id="termsPopup" class="popup">
<div class="popup-content">
<span class="close">×</span>
<h2>이용약관</h2>
<p>
<!-- Place your terms and conditions text here -->
구체적인 이용약관 텍스트
</p>
</div>
</div>HTML 태그를 포함할 수 있습니다.
이제 디자인 » 사용자 정의하기 » 추가 CSS에 다음 코드를 추가합니다.
/* Required CSS */
.popup {
display: none;
position: fixed;
z-index: 1000;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.5);
}
.popup-content {
position: relative;
margin: 10% auto;
padding: 20px;
width: 80%;
max-width: 500px;
background-color: white;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
}
.close {
position: absolute;
top: 10px;
right: 20px;
color: #aaa;
font-size: 24px;
font-weight: bold;
cursor: pointer;
}
.close:hover,
.close:focus {
color: #000;
text-decoration: none;
cursor: pointer;
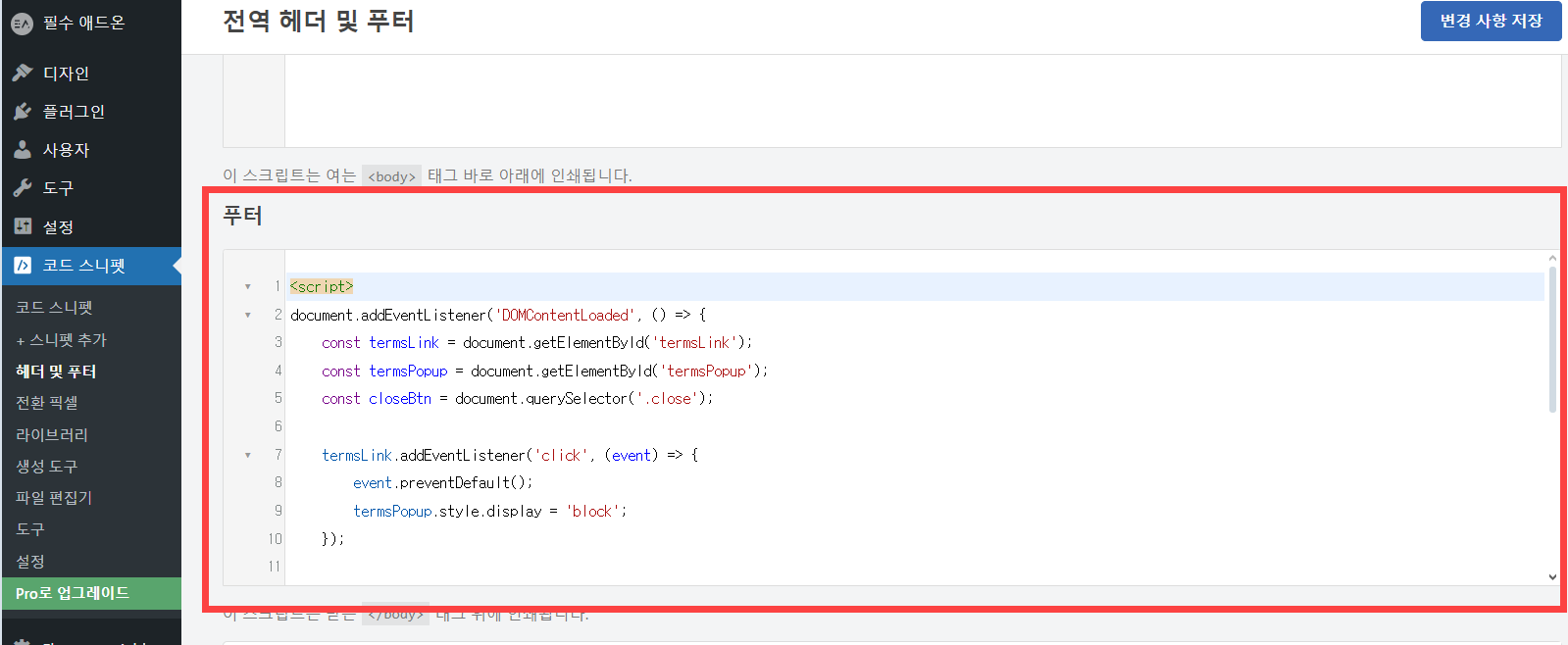
}다음 단계로 아래의 자바스크립트 코드를 페이지의 푸터 섹션에 추가합니다.
<script>
document.addEventListener('DOMContentLoaded', () => {
const termsLink = document.getElementById('termsLink');
const termsPopup = document.getElementById('termsPopup');
const closeBtn = document.querySelector('.close');
termsLink.addEventListener('click', (event) => {
event.preventDefault();
termsPopup.style.display = 'block';
});
closeBtn.addEventListener('click', () => {
termsPopup.style.display = 'none';
});
window.addEventListener('click', (event) => {
if (event.target === termsPopup) {
termsPopup.style.display = 'none';
}
});
});
</script>쉽게는 WPCode 플러그인을 설치하여 푸터 섹션에 추가하시면 됩니다.

자바스크립트를 해당 페이지에만 로드되도록 하면 사이트에 미치는 영향을 최소화할 수 있지만, 초보자에게는 어려울 수 있으므로 구체적인 방법은 생략하겠습니다. 특정 페이지에만 js 코드를 로드하려는 경우 다음 코드를 응용할 수 있습니다. 차일드 테마를 만들어서 작업하시기 바랍니다. (WP Code 플러그인을 사용하여 JS 코드를 추가한 경우에는 아래 내용은 신경쓰지 않아도 됩니다.)
function enqueue_popup_script() {
if (is_page(1234)) {
wp_enqueue_script(
'popup-script',
get_stylesheet_directory_uri() . '/js/popup.js',
array(),
null,
true
);
}
}
add_action('wp_enqueue_scripts', 'enqueue_popup_script');이제 테스트하면 원하는 대로 작동할 것입니다. 약관보기 링크를 클릭하면 이용약관 전문이 팝업으로 표시됩니다.
마치며
이상으로 엘리멘터 컨택트 폼의 이용약관 필드에 팝업으로 이용약관 전문을 표시하는 방법에 대하여 살펴보았습니다. HTML/CSS를 사용하는 방법이 사이트 속도에 영향을 미치지 않기 때문에 바람직하지만, CSS로 팝업 스타일을 조금 조정하는 것이 필요할 수 있습니다.
자바스크립트 방식의 경우 HTML/CSS/JS 코드를 본문에 제시된 방법으로 추가하면 원하는 대로 작동할 것입니다.
참고
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 vs. 카페24 비교 (Cloudways vs. Bluehost vs. Cafe24)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 일부 중요하지 않는 블로그는 Bluehost에서 호스팅되고
avada.tistory.com
https://avada.tistory.com/2335
워드프레스 GeneratePress 테마 라이선스 (+요금제)
워드프레스에는 정말 많은 테마가 있습니다. 테마 라이선스는 테마마다 조금씩 다릅니다. 아바다, 엔폴드, 뉴스페이퍼 등 테마포레스트 테마의 경우 동일한 라이선스가 적용됩니다(참고). Generat
avada.tistory.com