엘리멘터(Elmentor)는 많은 인기를 끌고 있는 워드프레스 페이지 빌더입니다. 특히 Elementor Pro를 사용하면 테마 파일을 수정할 필요 없이 워드프레스 관리자 페이지에서 대부분의 커스텀 작업이 가능합니다. 엘리멘터의 제목이나 텍스트 에디터 위젯에서 특정 텍스트의 색상을 다르게 설정하고 싶은 경우 기본적인 HTML로 텍스트 색상을 다르게 설정할 수 있습니다.
워드프레스 엘리멘터 페이지 빌더: 특정 텍스트의 색상을 다르게 설정하기
제목 위젯이나 텍스트 에디터 위젯에서 일부 텍스트의 컬러나 스타일을 다르게 설정하고 싶은 경우 간단한 HTML로 원하는 대로 스타일을 변경할 수 있습니다.
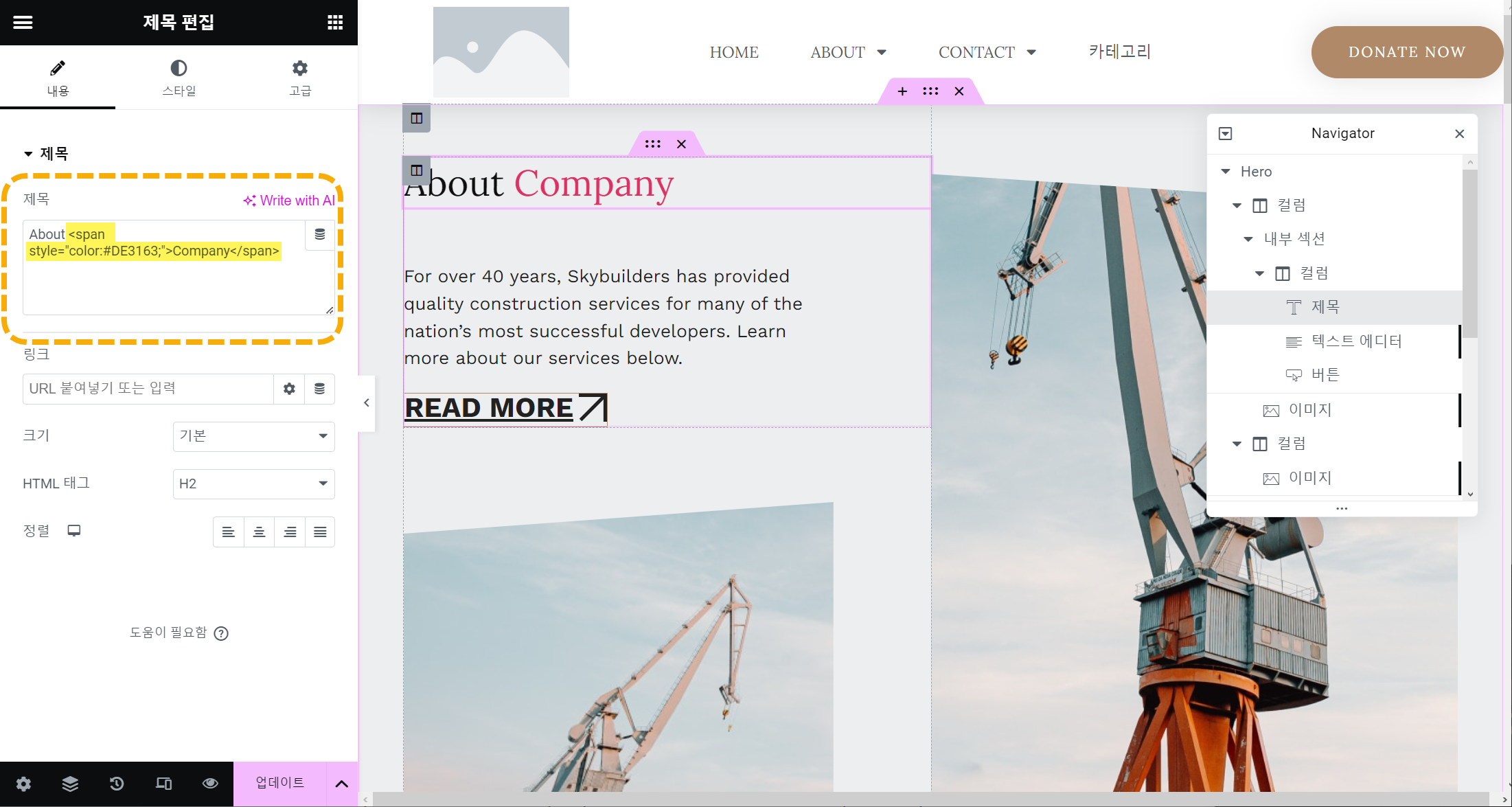
예를 들어, 제목 엘리먼트로 제목을 추가한 경우 "About Company"라는 제목에서 Company 부분만 색상을 다르고 설정해야 하는 상황을 가정해 봅시다.

제목 콘텐츠에서 Company 부분에 [**<span>...</span>**] 태그를 추가하고 스타일을 인라인으로 지정할 수 있습니다.

위의 그림에서처럼 다음과 같이 [**span**] 태그를 추가하여 글자 색상을 지정할 수 있습니다.
About <span style="color:#DE3163;">Company</span>CSS 클래스를 추가하고 CSS 코드로 스타일을 지정하는 것도 가능합니다. 개인적으로는 이 방법을 더 권장합니다.
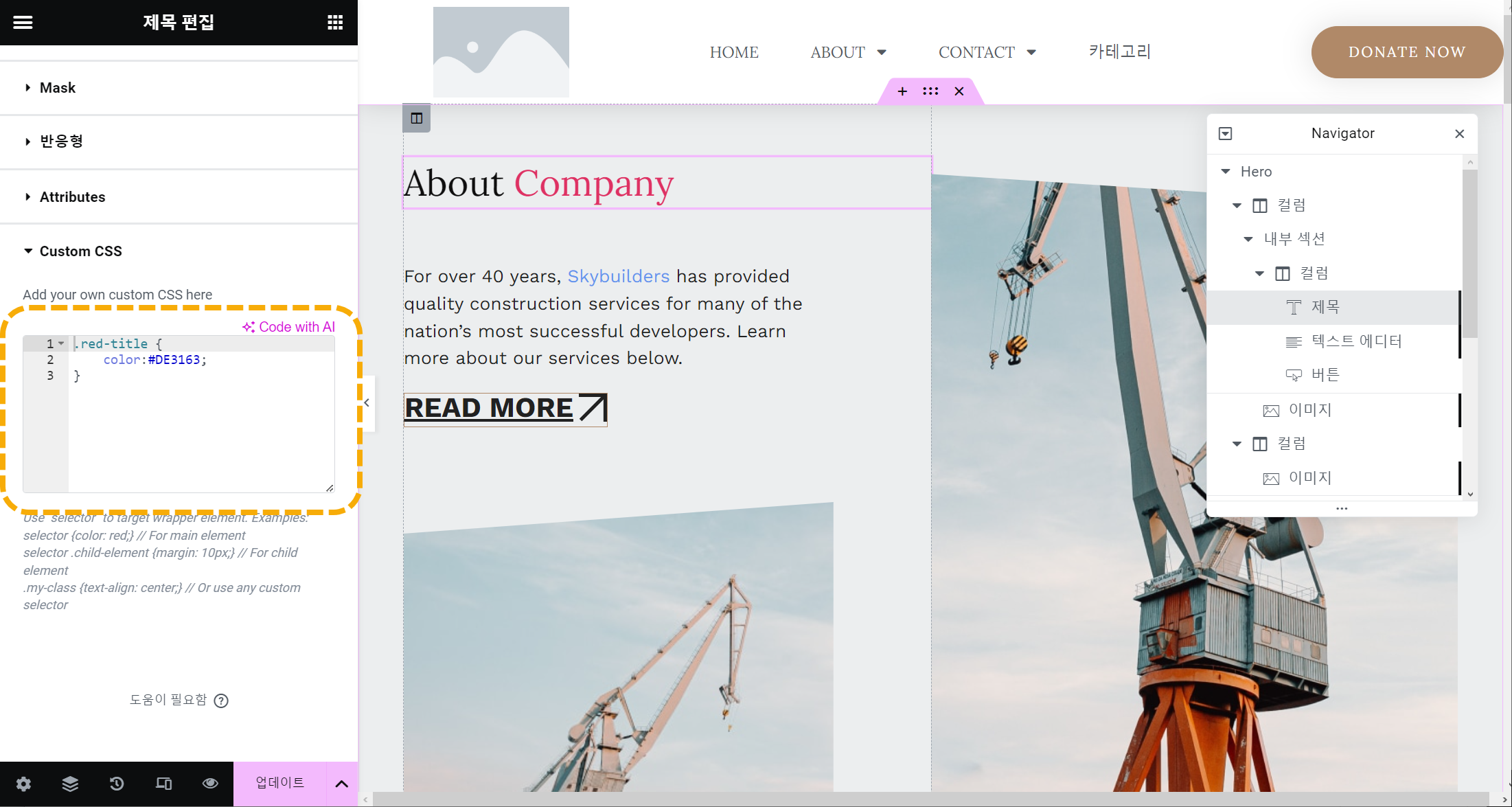
예를 들어, [**class="red-title"**]과 같이 CSS 클래스를 추가할 수 있습니다.

그런 다음, Custom CSS 섹션에 사용자 정의 CSS 스타일을 추가합니다.

예시:
.red-title {
color:#DE3163;
}텍스트 에디터 엘리먼트에서도 비슷한 방법으로 가능합니다. 텍스트 에디터 편집 화면에서 텍스트 모드를 선택한 다음, HTML 태그를 사용할 수 있습니다.

마찬가지로 CSS 클래스를 지정하고 커스텀 CSS 섹션에 사용자 지정 CSS 스타일을 추가할 수 있습니다.
엘리멘터 탭 또는 아코디언 위젯에서도 동일한 방법으로 제목 중간 부분이나 텍스트의 특정 부분만의 스타일을 다르게 지정할 수 있습니다.

기본적인 CSS는 익히기에 어렵지 않고 시간도 그리 많이 걸리지 않습니다.
참고
https://avada.tistory.com/2988
워드프레스 엘리멘터 라이브러리 템플릿 로딩 오류 시 해결 방법
워드프레스 엘리멘터 페이지 빌더에서 템플릿 추가 버튼을 눌러 라이브러리에서 템플릿을 로드하려고 할 때 다음 그림과 같이 "아직 저장된 템플릿이 없군요!"(Haven't Saved Templates Yet?) 에러가 발
avada.tistory.com
https://avada.tistory.com/2998
아바다 테마 문의 폼: 이메일 알림 설정 방법 (Avada Forms)
베스트셀링 워드프레스 테마인 아바다 테마에는 자체 문의 폼이 제공되므로 Contact Form 7과 같은 추가적인 플러그인을 설치하지 않고 방문자들로부터 문의를 받을 수 있습니다. 아바다 Form에서는
avada.tistory.com
https://avada.tistory.com/2974
워드프레스 뉴스페이퍼 테마 라이선스를 다른 사이트에 적용하는 방법
워드프레스 유료 테마를 사용하다가 다른 사이트에 해당 테마를 적용해야 하는 경우가 있습니다. 아바다 테마 등 Themeforest 테마의 경우 1개 사이트에 사용할 수 있으므로 추가 사이트에 적용하
avada.tistory.com
https://avada.tistory.com/2741
클라우드웨이즈 워드프레스 설치 및 도메인 설정 방법 (Cloudways)
아마존 AWS나 DigitalOcean, Vultr와 같은 서비스를 제대로 이용하려면 리눅스 서버에 대한 지식이 있어야 가능합니다. 서버에 대한 지식 없이 AWS 등을 사용하다 심한 스트레스를 받고 다른 호스팅으
avada.tistory.com