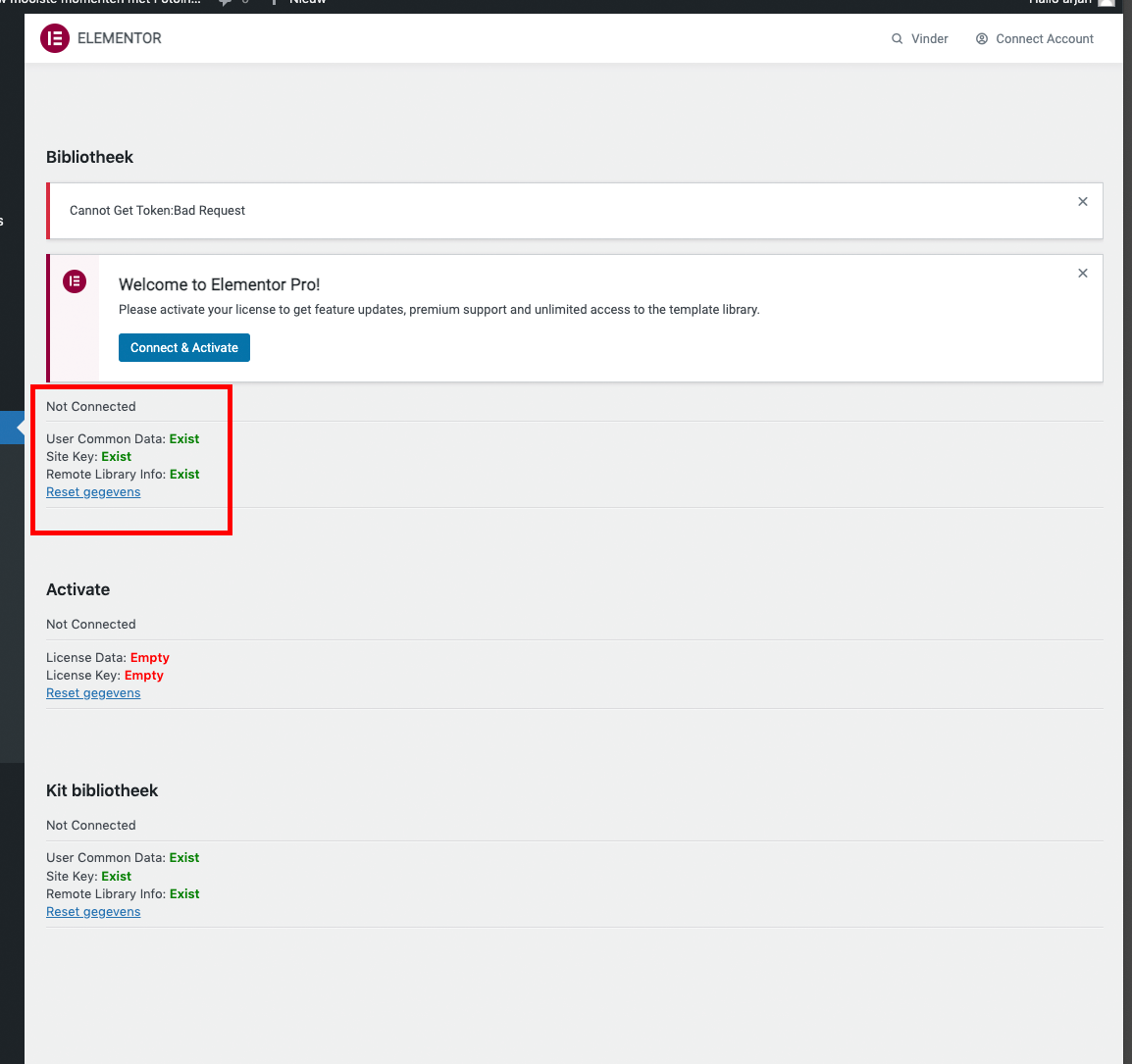
워드프레스 엘리멘터 페이지 빌더(Elementor Page Builder)는 무료로 사용할 수 있지만 프로 기능과 더 많은 템플릿을 사용하려면 엘리멘터 프로 라이선스를 활성화해야 합니다. 이 글에서는 엘리멘터 프로 라이선스를 활성화하는 방법에 대하여 살펴보겠습니다. 여기에서 Elementor 사용법에 대한 다양한 글을 확인할 수 있습니다. [참고*참고로 엘리멘터에서 엘리멘터 프로 기능이 포함된 Cloud Website라는 클라우드 호스팅 서비스를 제공합니다. 여러 개의 사이트를 운영할 수 있고, 엘리멘터 프로 기능도 사용이 가능하다고 합니다. 구글 클라이드 플랫폼 기반이고 무료 SSL 인증서와 클라우드플레어 CDN이 제공되며, 20GB 스토리지, 100GB 대역폭(트래픽), 월 방문 수 10만까지 지원되..