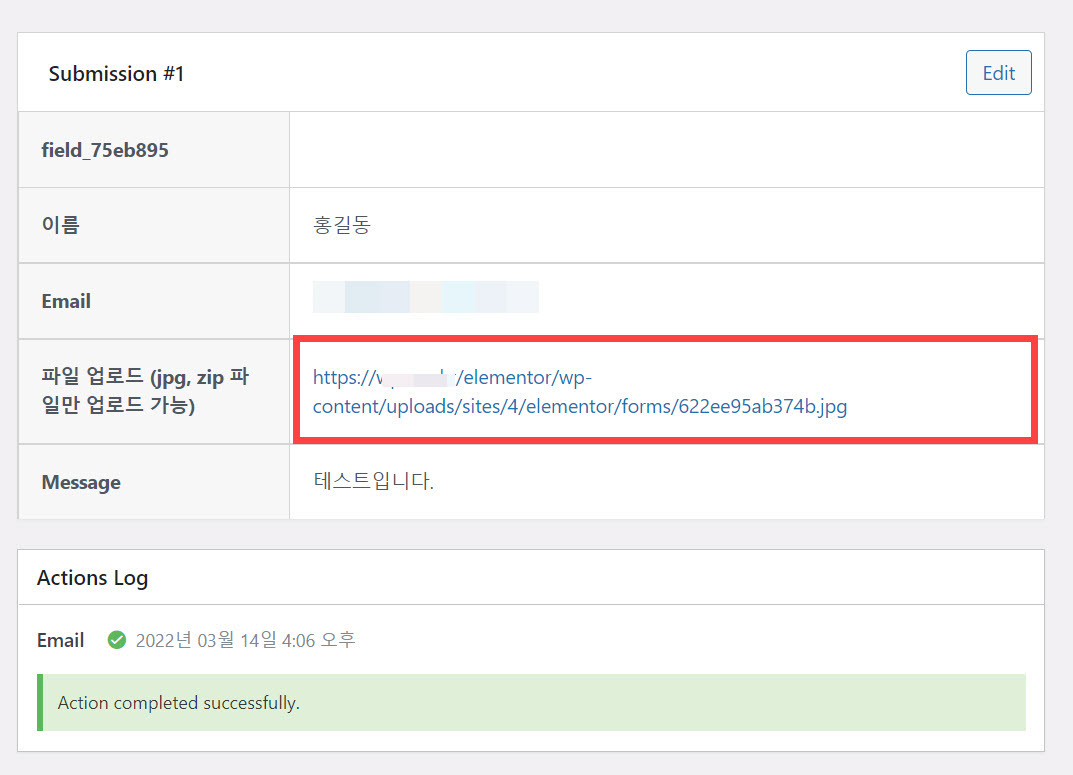
엘리멘터 프로를 사용하는 경우 Contact Form 7과 같은 별도의 문의폼 플러그인을 사용할 필요 없이 자체적으로 제공하는 Form 위젯을 사용하여 방문자로부터 간단한 문의를 받을 수 있습니다. 엘리멘터 Form에서 파일 업로드 필드에 업로드된 파일은 이메일이 첨부파일로 전송되지 않고 이미지 URL이 이메일에 표시됩니다.
문의 데이터를 DB에도 저장하도록 설정하는 경우 엘리멘터 > Submissions에서 사용자들이 제출한 문의 데이터를 확인할 수 있습니다. 이 경우에도 이미지 URL이 표시됩니다.

엘리멘터 문의폼(Form): 업로드된 파일을 이메일 첨부파일로 전송하는 방법
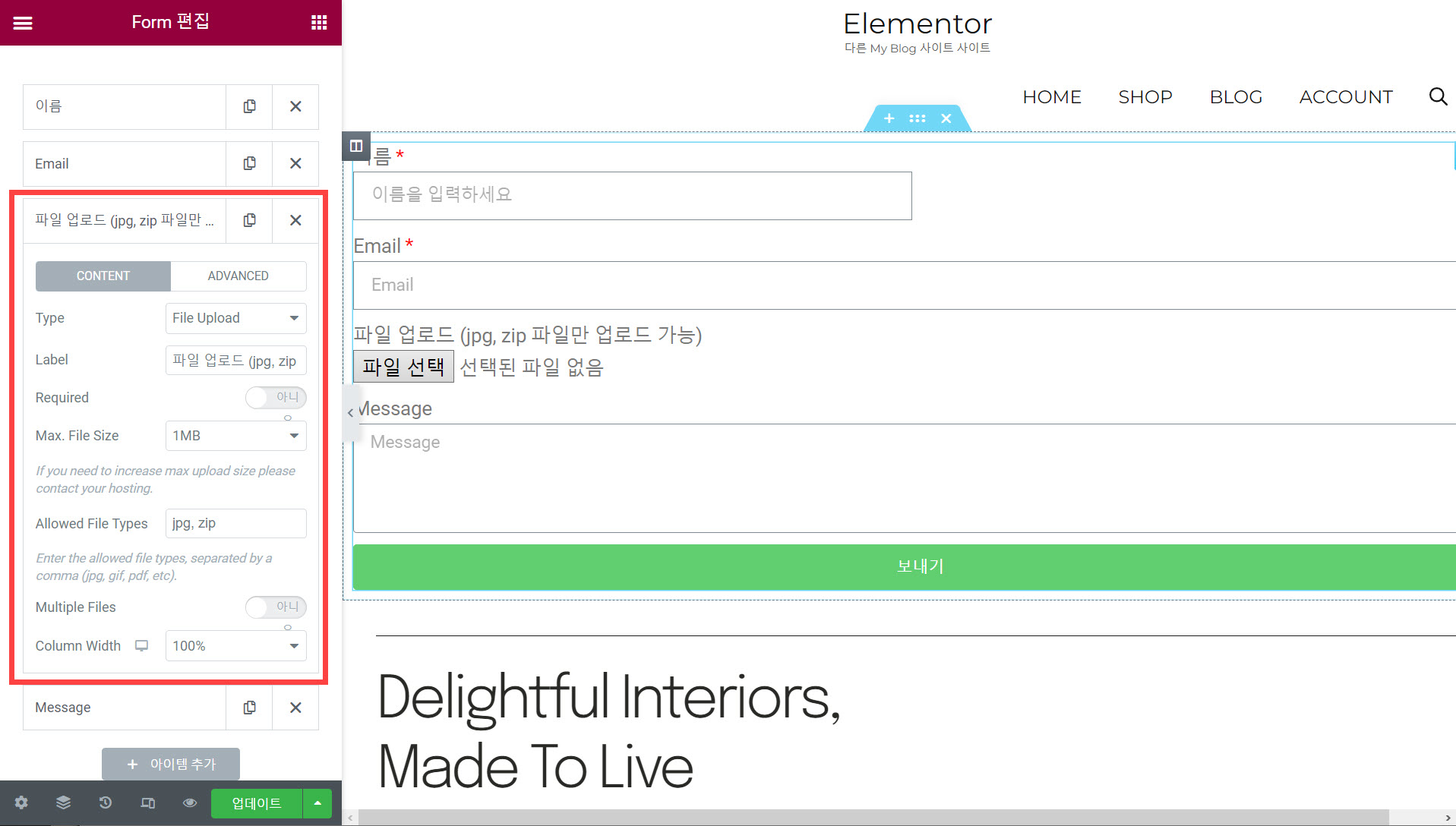
엘리멘터 페이지 빌더의 문의폼에서 File Upload 필드를 추가하여 방문자들이 파일을 업로드하도록 허용할 수 있습니다.

File Upload 필드에서는 몇 가지 유용한 옵션이 제공됩니다.
- Max. File Size(최대 파일 크기): 업로드 가능한 최대 파일 크기를 설정하여 파일 크기를 제한할 수 있습니다.
- Allowed File Types(허용되는 파일 유형): 업로드가 허용되는 파일 유형을 지정할 수 있습니다. (예: jpg, gif, pdf...)
- Multiple Files(복수 파일): 여러 개의 파일을 업로드하도록 허용합니다.
Multiple Files 옵션을 Yes로 설정하면 최대 업로드 가능한 파일 개수를 지정할 수 있습니다.

엘리멘터 문의폼을 통해 파일을 업로드하면 이메일에 파일이 첨부되어 전송되지 않고 이미지 URL로 전송됩니다. 첨부파일로 이메일에 첨부하여 전송하고 싶은 경우 다음 코드를 테마의 함수 파일에 추가하시기 바랍니다. (반드시 차일드 테마를 만들어서 자식 테마 내의 함수 파일에 추가하세요.)
/**
* Class Elementor_Form_Email_Attachments
*
* Send Elementor Form upload field as attachments to email 엘리멘터 폼 업로드 필드를 첨부파일로 이메일 전송하기
*/
class Elementor_Form_Email_Attachments {
public $attachments_array = [];
public function __construct() {
add_action( 'elementor_pro/forms/process', [ $this, 'init_form_email_attachments' ], 11, 2 );
}
/**
* @param \ElementorPro\Modules\Forms\Classes\Form_Record $record
* @param \ElementorPro\Modules\Forms\Classes\Ajax_Handler $ajax_handler
*/
public function init_form_email_attachments( $record, $ajax_handler ) {
// check if we have attachments
$files = $record->get( 'files' );
if ( empty( $files ) ) {
return;
}
// Store attachment in local var
foreach ( $files as $id => $files_array ) {
$this->attachments_array[] = $files_array['path'][0];
}
// if local var has attachments setup filter hook
if ( 0 < count( $this->attachments_array ) ) {
add_filter( 'wp_mail', [ $this, 'wp_mail' ] );
add_action( 'elementor_pro/forms/new_record', [ $this, 'remove_wp_mail_filter' ], 5 );
}
}
public function remove_wp_mail_filter() {
$this->attachments_array = [];
remove_filter( 'wp_mail', [ $this, 'wp_mail' ] );
}
public function wp_mail( $args ) {
$args['attachments'] = $this->attachments_array;
return $args;
}
}
new Elementor_Form_Email_Attachments();위의 코드로 테스트해보면 파일 업로드 필드에 업로드한 파일(이미지나 Zip 파일 등)이 이메일에 첨부파일로 전송됩니다.
여러 개의 파일을 첨부하는 경우에는 위의 코드의 "// Store attachment in local var" 부분을 다음과 같이 적절히 수정하도록 합니다.
// Store attachment in local var
foreach ( $files as $id => $files_array ){
/* New Fix For multiple files */
$len = 20;
for($i = 0; $i attachments_array[] = $files_array['path'][$i];
}참고로 다음과 같은 에러가 발생하는 경우가 있습니다.
syntax error, unexpected attachments_array’ (T_STRING)이 에러는 PHP 버전이 낮아서 발생합니다. PHP 버전을 체크하여 PHP 7.4 이상으로 업그레이드할 것을 권장합니다. 현재 최신 PHP 버전은 PHP 8.1입니다.
위의 방법으로 잘 안 되는 경우 Contact Form 7이나 WPForms와 같은 무료 컨택트 폼 플러그인을 사용하거나 Quform과 같은 유료 플러그인을 사용하는 것을 고려해보시기 바랍니다.
참고
https://avada.tistory.com/2462
워드프레스 엘리멘터 문의폼 위젯(Form 요소)
워드프레스에서 방문자나 고객으로부터 문의를 받고 싶은 경우 Contact Form 7이나 WPForms와 같은 문의폼 플러그인을 사용할 수 있습니다. 최근에는 테마나 페이지 빌더에 문의폼 기능을 추가하는
avada.tistory.com
https://avada.tistory.com/2549
워드프레스 엘리멘터 컬럼에 링크 거는 방법(+Div에 링크 걸기)
인기 워드프레스 페이지 빌더인 엘리멘터(Elementor)를 사용하면 코딩 지식이 부족해도 쉽게 사이트를 만들 수 있다는 장점이 있습니다. 엘리멘터 컬럼 전체에 링크를 거는 옵션은 제공되지 않습
avada.tistory.com
https://avada.tistory.com/2539
엘리멘터 Search Results for: 문구 번역(+검색 결과 페이지 커스텀)
워드프레스 검색 시 Search Results for: 문구는 보통 테마의 search.php 파일을 커스텀하거나 Loco Translate와 같은 플러그인을 사용하여 번역할 수 있습니다. 엘리멘터 프로에서 아카이브 페이지 또는 검
avada.tistory.com