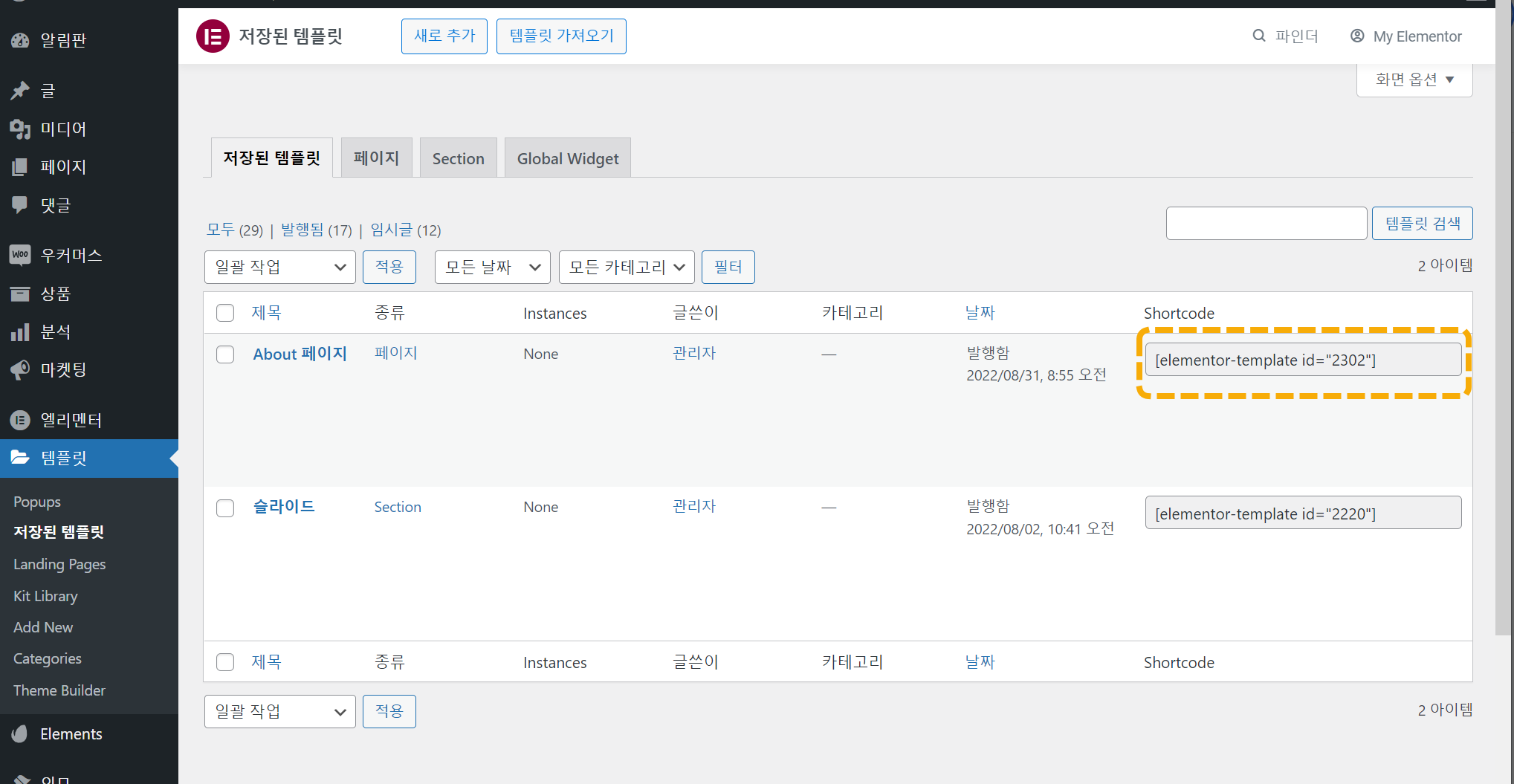
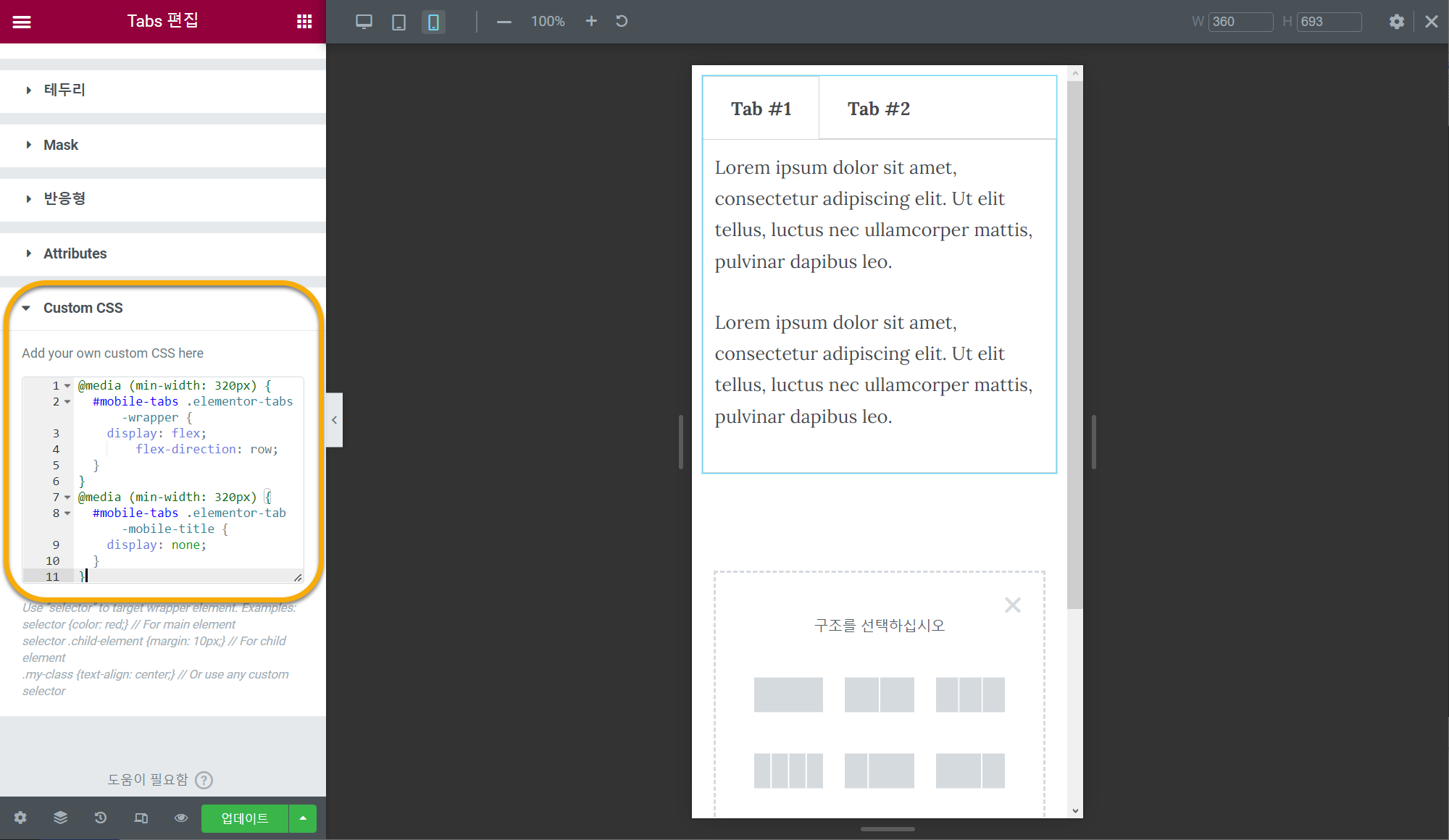
워드프레스 인기 페이지 빌더인 엘리멘터 페이지 빌더의 유료 버전에서는 템플릿을 숏코드로 원하는 곳에 추가할 수 있습니다. 이 방법을 이용하면 엘리멘터 탭 안에 아코디언이나 토글, FAQ, 가격표(Pricing Table) 등을 표시할 수 있습니다. 엘리멘터 템플릿을 원하는 곳에 추가하는 방법 (예: 탭에 토글/아코디언 표시) 엘리멘터 페이지 빌더에서는 탭 기능을 사용하여 각 탭에 여러 가지 콘텐츠를 표시할 수 있습니다. 각 탭 내에 다른 엘리멘터 요소나 섹션을 추가하고 싶은 경우가 있습니다. 예를 들어, 다음 그 avada.tistory.com 엘리멘터 템플릿에 숏코드가 표시되지 않는 경우가 있을 수 있습니다. 이 경우 아래의 내용을 참고해보세요. 엘리멘터 페이지 빌더 템플릿 숏코드가 표시되지 않는 경우..