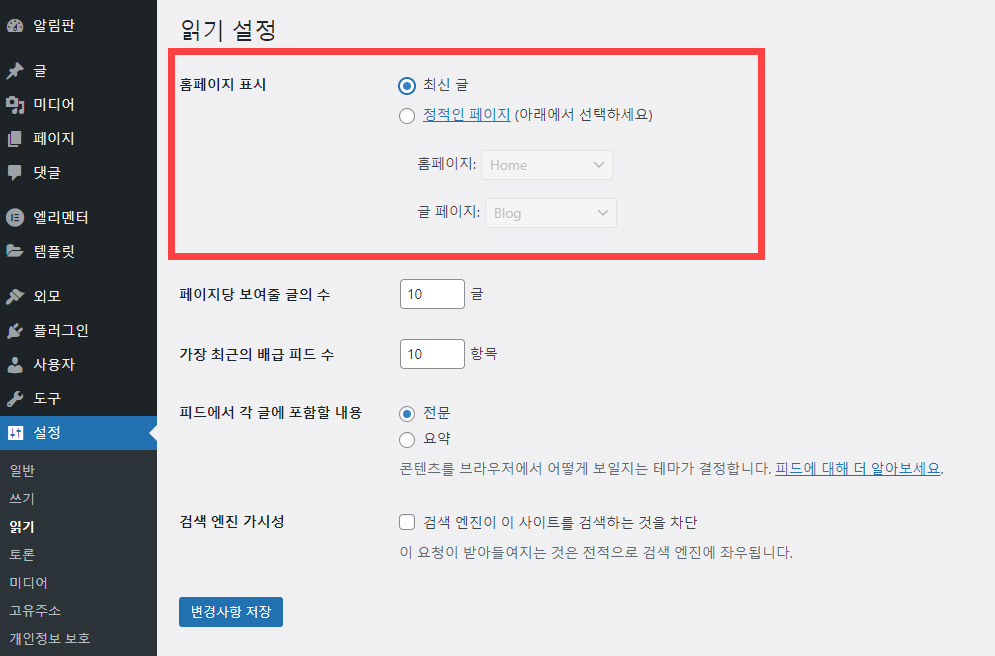
워드프레스의 설정 > 읽기 섹션에서 전면 페이지와 블로그 페이지를 설정하는 옵션이 제공됩니다. 하지만 간혹 읽기 설정에서 '홈페이지 표시' 선택 부분이 없는 경우가 있습니다. 그런 경우 해결 방법에 대하여 살펴보겠습니다. 워드프레스 읽기 설정 읽기 설정 내의 홈페이지 표시 부분에서 전면 페이지(홈페이지)에 최신 글을 표시할 것인지, 아니면 정적인 페이지를 표시할 것인지 지정할 수 있습니다. 홈페이지 표시 설정을 '최신 글'로 지정하면 홈페이지에 최근 글들이 나열됩니다. 제 메인 블로그가 현재 '최신 글'로 설정되어 있습니다. 아래 그림과 같이 콘텐츠 부분에 최신 글이 지정한 개수만큼 표시됩니다. 표시할 글의 개수는 페이지당 보여줄 글의 수에서 지정하면 됩니다. 정적인 페이지를 선택하면 홈페이지와 글 페이..