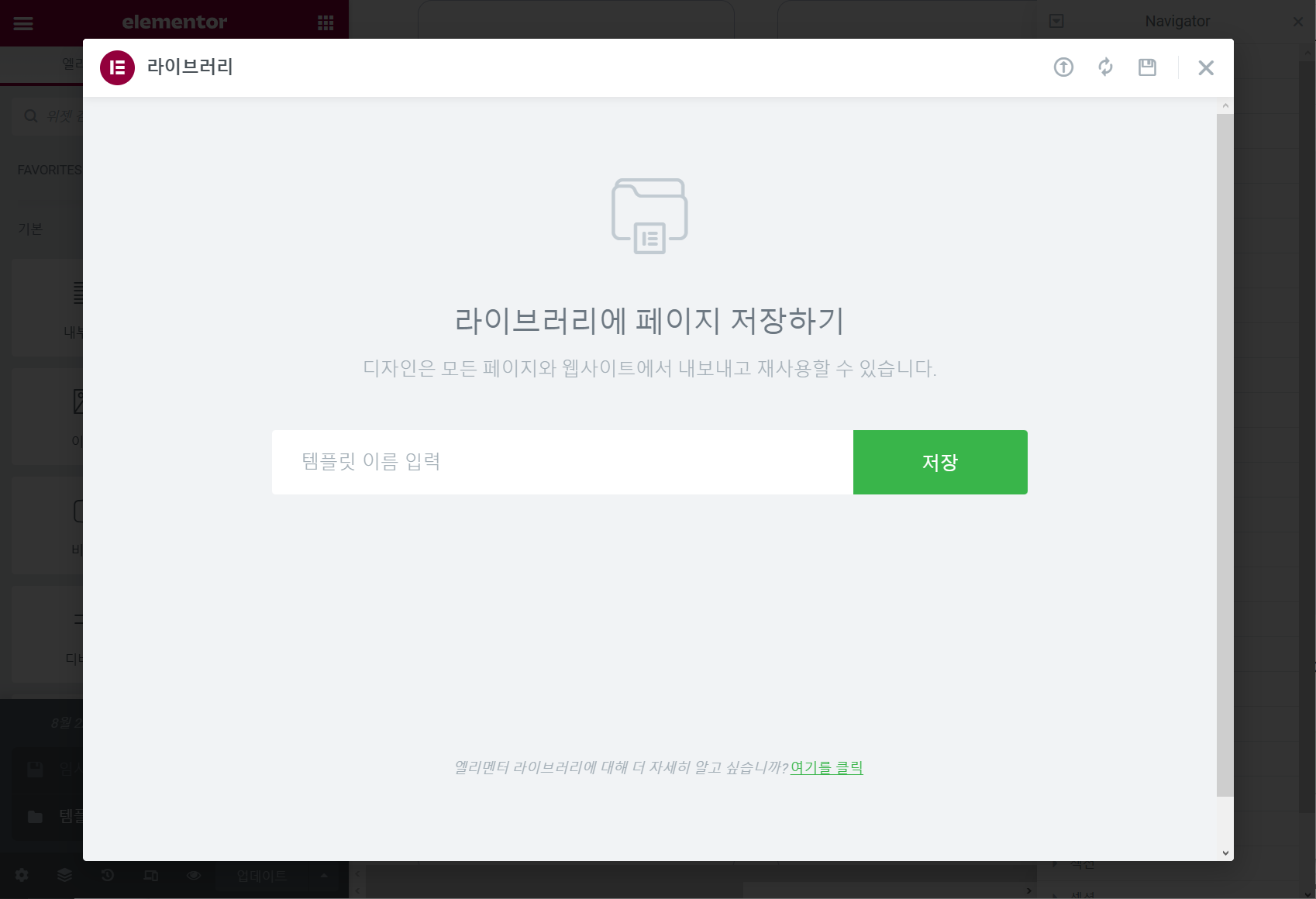
워드프레스 엘리멘터 페이지 빌더에서는 페이지를 템플릿으로 저장하여 활용할 수 있습니다. 또한, 섹션도 템플릿으로 저장하는 것이 가능합니다. 엘리멘터에서 페이지를 템플릿으로 저장하는 방법 Elementor 페이지 빌더에서 페이지를 템플릿으로 저장하고 싶은 경우 페이지 편집 화면에서 왼쪽 하단의 "발행" 또는 "업데이트" 버튼 옆의 화살표(🔺)를 클릭하도록 합니다. 이미 발행된 페이지는 위의 그림과 같이 "업데이트"가 표시됩니다. 발행되지 않은 글은 "발행"이 표시됩니다. 발행/업데이트 버튼 옆의 위쪽 화살표를 클릭하면 템플릿으로 저장(Save As Template)이 나타납니다. 템플릿으로 저장을 클릭합니다. 라이브러리에 페이지 저장하기 팝업이 표시됩니다. 템플릿 이름을 입력하고 저장 버튼을 클릭합니다. ..