워드프레스 사이트에서 유사한 제품의 장단점을 비교하는 제품 비교표나 특정 카테고리의 제품들을 나열하는 제품 리스트를 만들고 싶은 경우 페이지 빌더에서 제공하는 가격표(Pricing Table) 요소를 사용하거나 Gutencon과 같은 플러그인을 사용할 수 있습니다. 가격 비교 사이트용 테마로는 REHub 테마가 있습니다.
워드프레스 제품 리스트/제품 비교표 플러그인
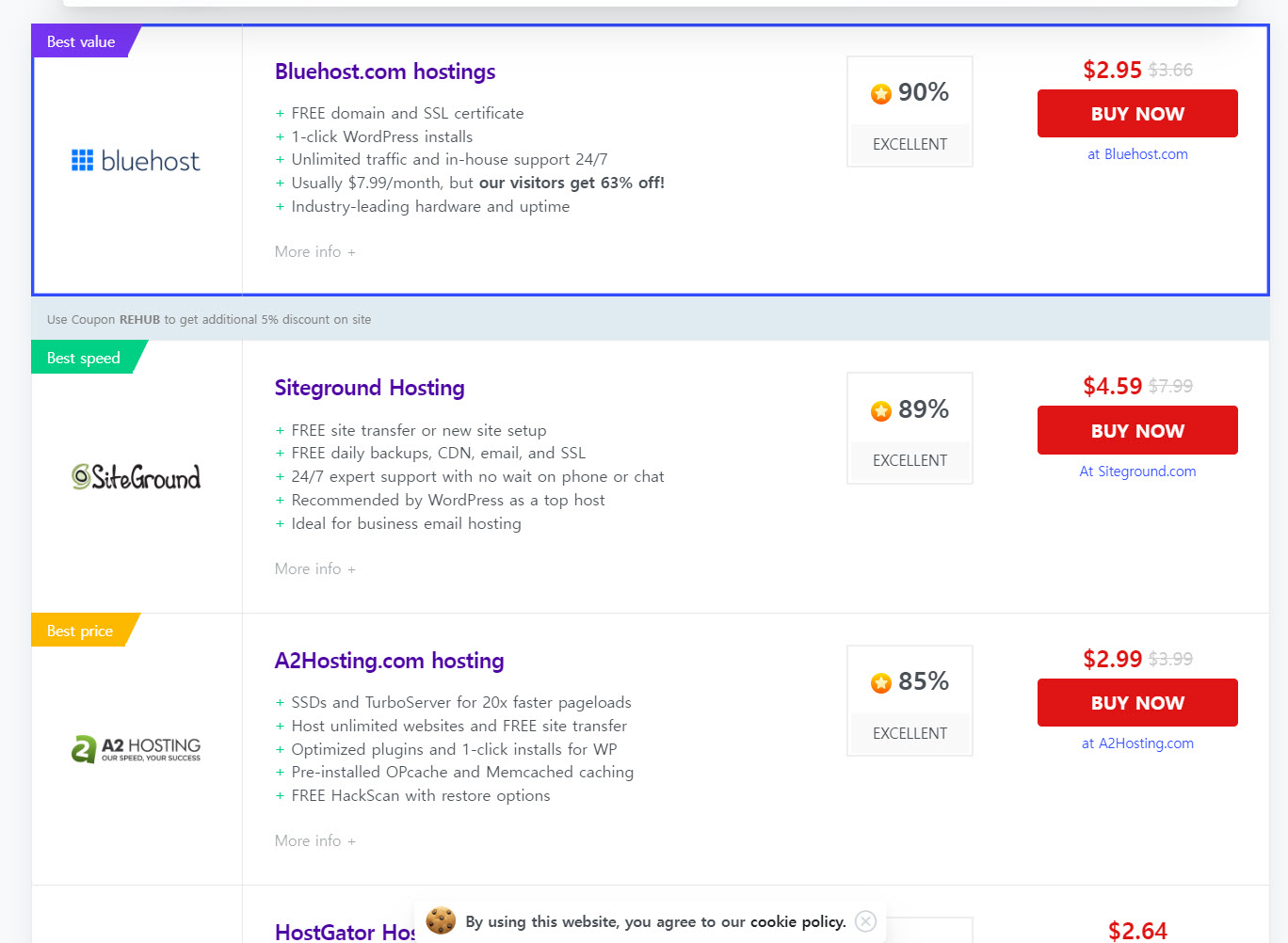
다음과 같이 특정 카테고리 제품들을 정리하여 장단점과 사용자 평점, 가격 등을 표시하는 제품 리스트를 만들고 싶은 경우가 있습니다.

위의 그림은 해외호스팅 업체들을 비교한 리스팅인데요, 국내에서는 쿠팡 상품들을 리스트로 표시할 때 위와 같은 레이아웃을 이용하는 경우가 많습니다.
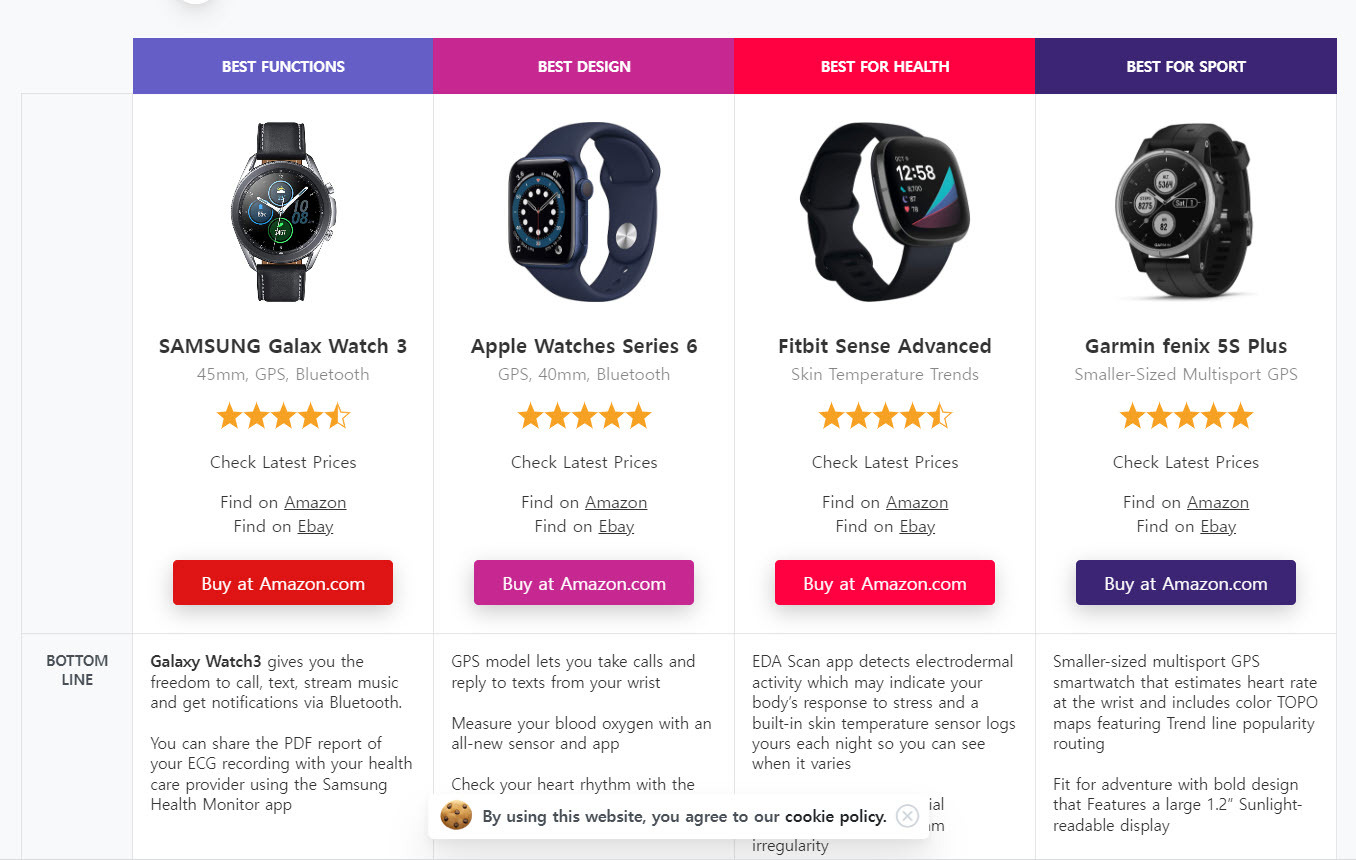
또한, 다음과 같이 세로로 제품들의 장단점을 비교하는 테이블도 많이 사용됩니다.

삼성 갤럭스 와치와 애플 워치 등 스마트워치 상품들을 위의 그림과 같이 비교하면 방문자들이 한눈에 제품의 특징을 알 수 있어 전환율을 높이는 데 도움이 될 것입니다.
가격 비용 사이트용 REHub 테마
위와 같은 제품 리스트를 이용하여 상품을 소개하고자 하는 경우 REHub라는 워드프레스 테마를 사용할 수 있습니다.

실제로 이 테마를 사용하여 쿠팡 파트너스 활동을 하시는 분들이 많습니다.

테마를 아직 선정하지 않은 경우, 쿠팡 파트너스와 같은 제휴 활동을 위한 사이트를 구축하는 것을 계획하고 있다면 이 테마를 활용하여 시간과 노력을 줄일 수 있을 것입니다.
이 테마에는 엘리멘터(Elementor)용 모듈이 포함되어 있습니다.

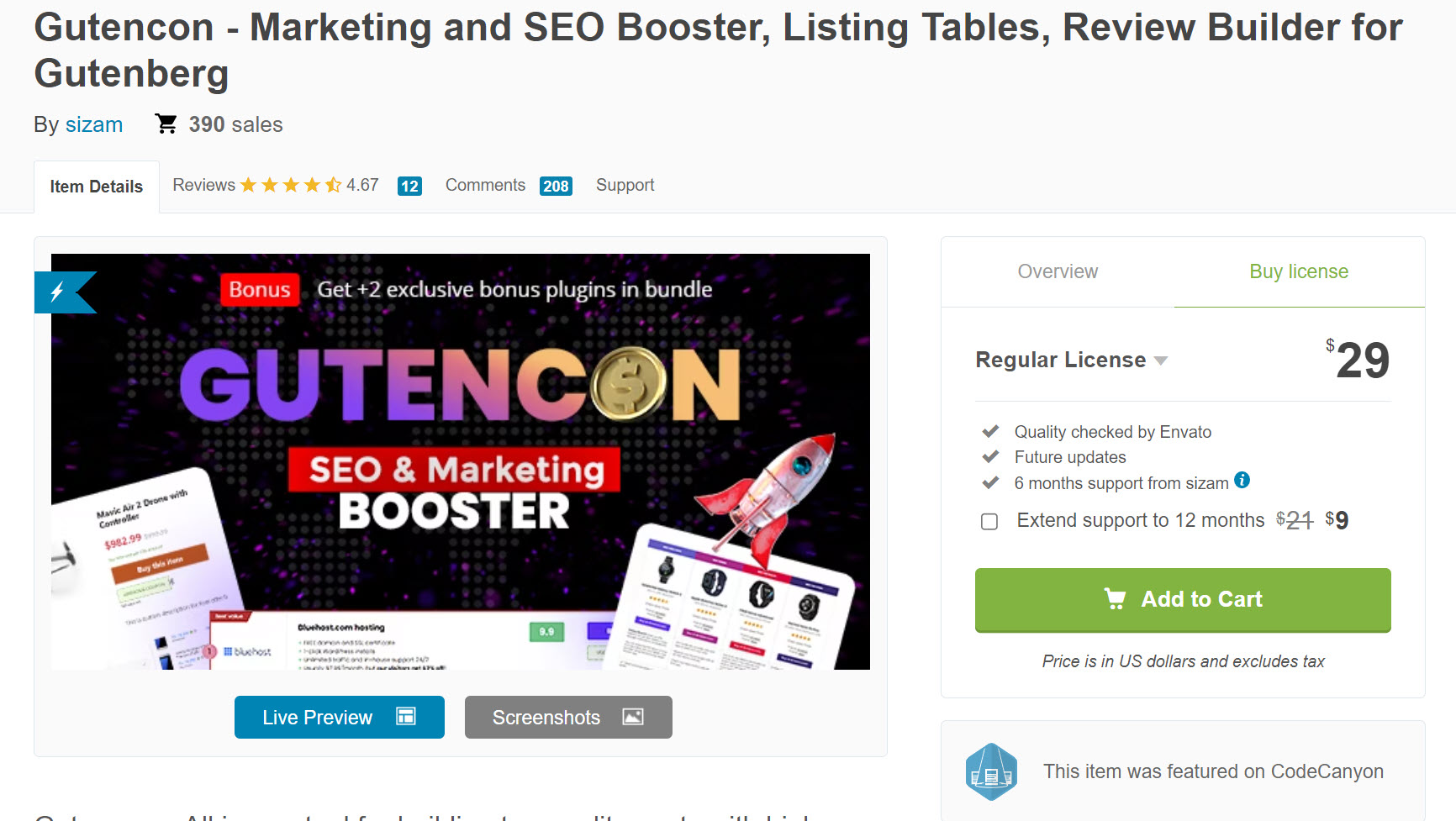
이미 사이트가 구축된 상태에서는 Gutencon이라는 플러그인을 사용하여 제품 리스팅이나 제품 비교표를 추가할 수 있습니다.
GutenCon 플러그인 살펴보기

GutenCon 플러그인을 사용하면 제품 리스트, 제품 비교표 외에 인포 박스 등 다양한 모듈을 사용할 수 있습니다. 이 플러그인은 블록 에디터(구텐베르크)용이며, 엘리멘터에서는 블록을 숏코드로 변환하여 삽입하는 것이 가능하다고 소개되어 있습니다. 엘리멘터를 사용하는 경우 위에서 소개한 REHub 테마를 선택하는 것을 고려해볼 수도 있을 것입니다. 이 GutenCon 플러그인은 REHub 테마를 개발한 업체에서 만든 것입니다.
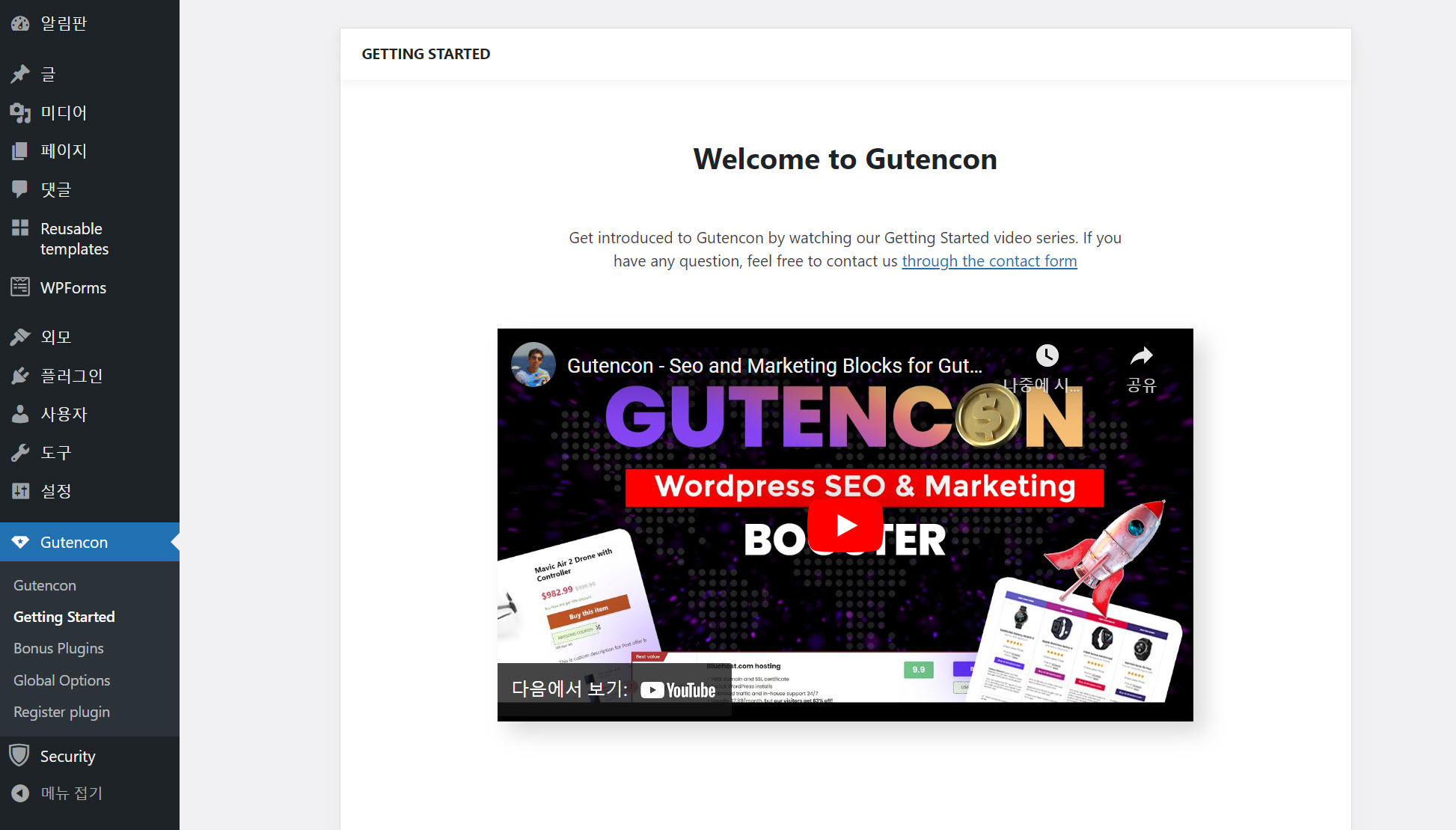
GutenCon 플러그인을 설치하고 활성화하면 워드프레스 관리자 페이지 패널에 Gutencon 메뉴가 표시됩니다. Getting Started를 클릭하면 플러그인을 처음 시작하는 사용자를 위한 유튜브 영상을 살펴볼 수 있습니다.

플러그인 사용법은 그리 어렵지 않습니다. 위의 시작하기 영상을 시청하지 않고도 시작할 수 있을 정도로 쉽습니다.
워드프레스 기본 편집기인 블록 에디터(구텐베르크)에서 Gutencon 관련 블록을 선택하여 블록으로 삽입할 수 있습니다.

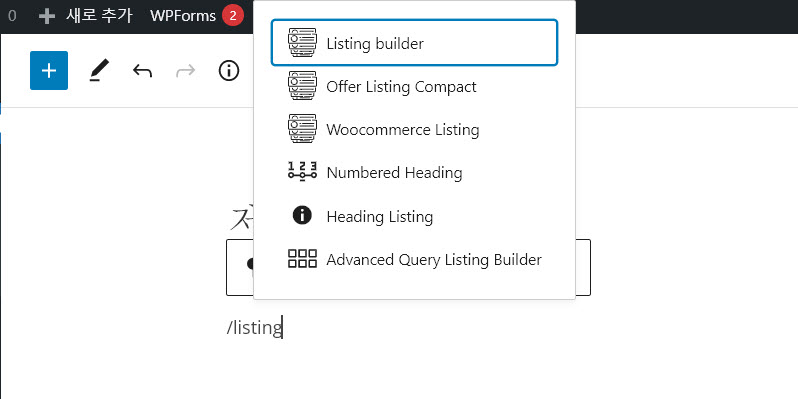
Info box(인포 박스), Promo box(홍보 박스), Offer box, Listing Builder, Comparison table 등 다양한 블록이 제공됩니다. 이 중에서 Listing Builder와 Comparison table을 간략하게 살펴보겠습니다.
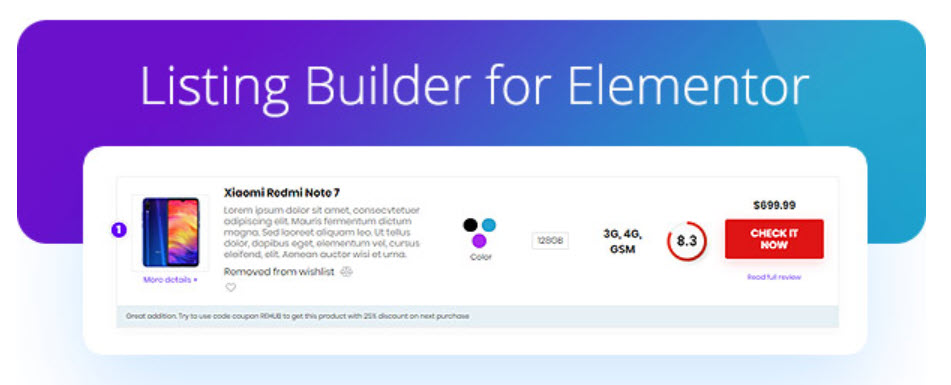
Listing Builder 블록
구텐베르크에서 [**/listing**]을 입력하면 그림과 같이 Listing Builder 블록을 선택할 수 있습니다.

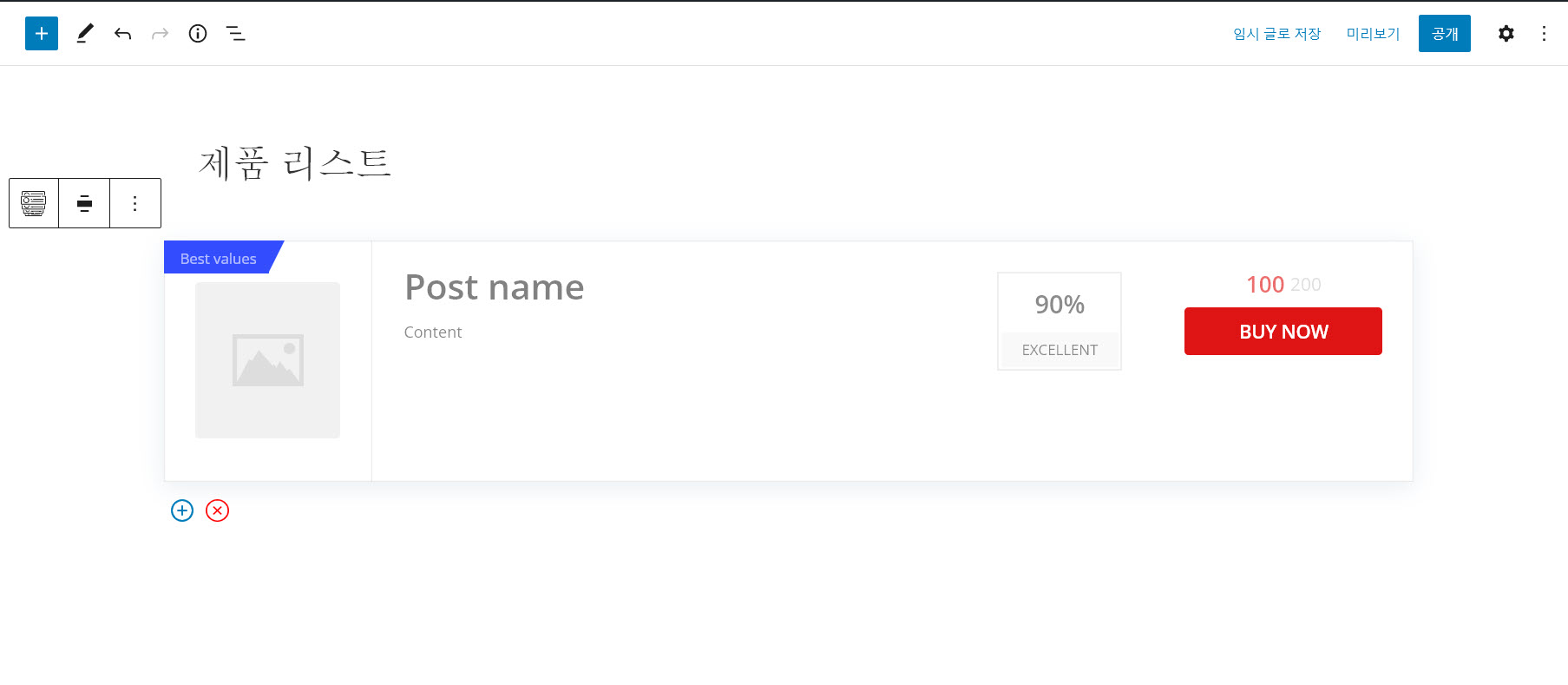
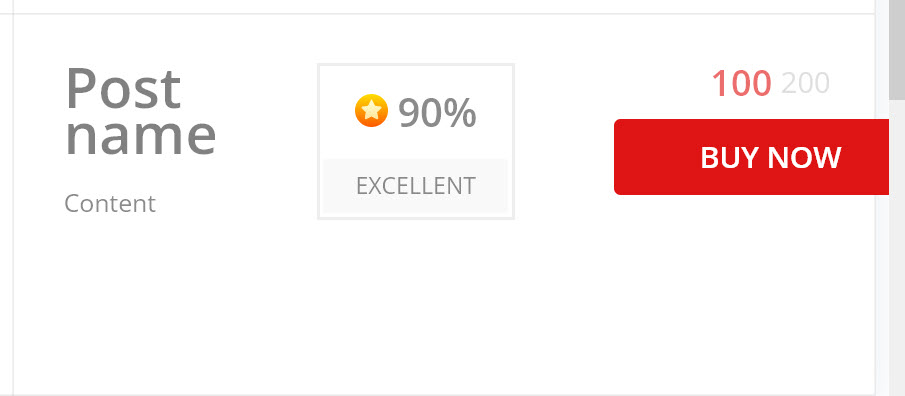
그러면 제품 썸네일, 제품 이름, 리뷰(평점), 가격 및 구입하기 버튼을 지정할 수 있는 블럭이 표시됩니다.

아래의 추가 아이콘(플러스 모양 아이콘)을 클릭하면 다를 제품 정보를 추가할 수 있습니다.

오른쪽의 블록 설정 패널에서 몇 가지 설정을 할 수 있습니다.

Enable Score를 체크하면 사용자 평가 점수(위의 그림에서는 90% Excellent 부분)를 입력할 수 있습니다. Add Star icon을 클릭하면 별 아이콘이 표시됩니다.

각 옵션을 활성화/비활성화하면서 원하는 옵션을 설정할 수 있습니다.
그리고 디자인 탭에서 컬러 관련 설정(제목 색상, 배경색 등)을 할 수 있습니다.

Comparison table (제품 비교 테이블) 블록
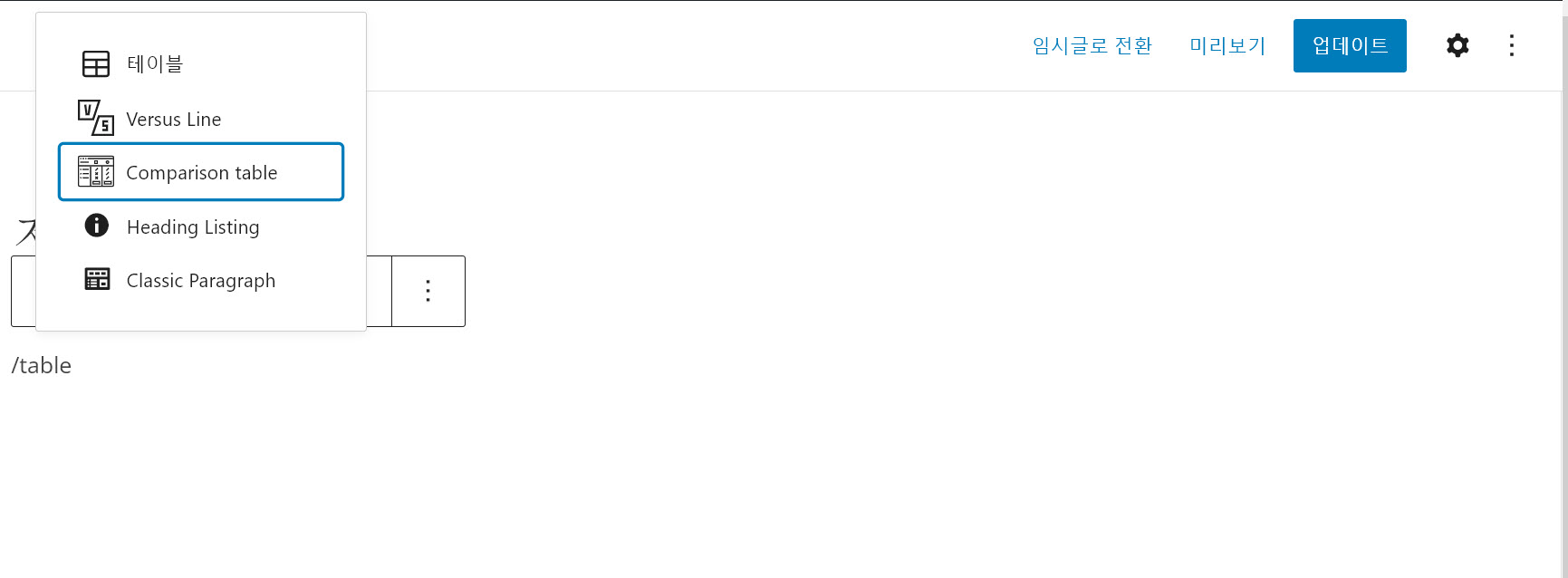
블록 에디터에서 [**/table**]을 입력한 다음, Comparison table 블록을 선택하여 제품 비교표를 삽입할 수 있습니다.

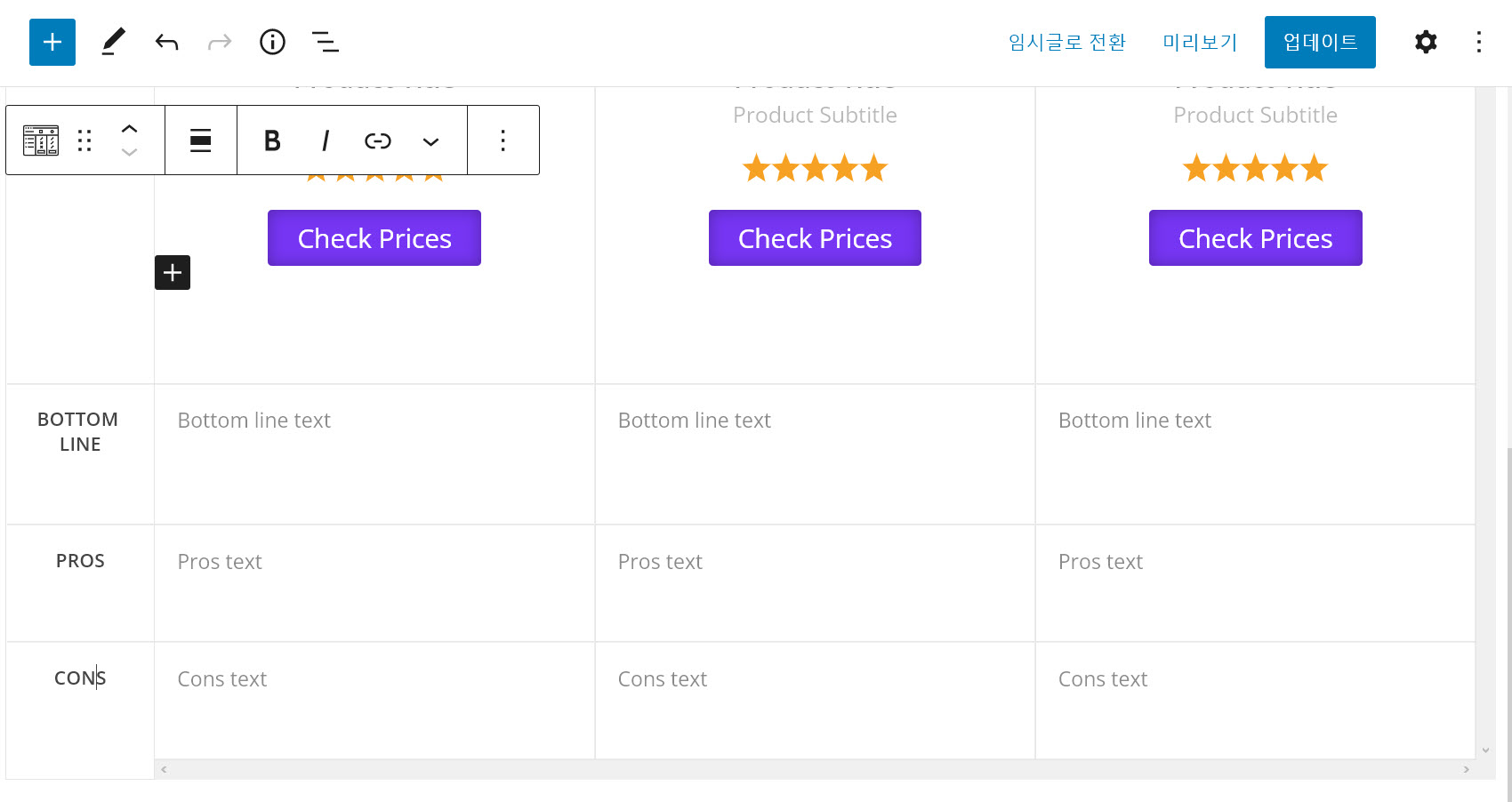
그러면 다음 그림과 같이 가격 비교 테이블이 표시됩니다.

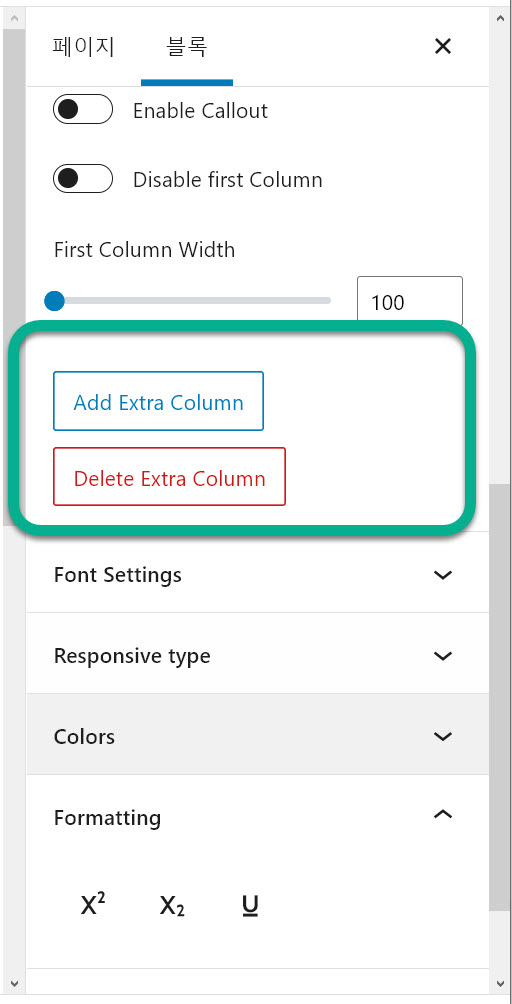
오른쪽 블록 설정 패널에서 각종 요소(배지, 숫자, 이미지, 제목 등)를 표시할지 여부를 지정할 수 있습니다.

또한, 컬럼을 추가(Add Extra Column)하거나 추가 컬럼을 삭제(Delete Extra Column)할 수 있습니다.

페이지 빌더에서 제공하는 가격표 요소
이러한 플러그인을 사용하지 않고 페이지 빌더에서 제공하는 가격표(Pricing Table)를 활용하여 가격 비교표를 만드는 방법도 있습니다.
워드프레스에서 가격표 테이블 / 요금제 페이지 만들기
워드프레스에서 서비스나 제품의 가격을 표시하는 가격표 테이블 또는 요금제 페이지를 만들려는 경우 테마에서 제공하는 기능을 하거나 플러그인을 이용할 수 있습니다.
www.thewordcracker.com
※파트너스 활동으로 일정액의 수수료를 제공받을 수 있습니다.
쿠팡 배너를 클릭해야 글을 볼 수 있도록 설정하는 방법
뉴스픽 등 일부 사이트에서는 쿠팡 배너를 클릭해야 글을 볼 수 있도록 하여 쿠팡 사이트를 방문하도록 유도하는 경우가 있습니다. 이와 같은 기능을 구현하고 싶은 경우 다음 글을 참고해보세요.
워드프레스: 쿠팡 배너를 클릭해야 글을 볼 수 있도록 설정하는 방법
뉴스픽 등 일부 사이트를 방문하면 일부 글에서 쿠팡 배너가 팝업으로 표시되면서 글을 읽으려면 쿠팡 사이트를 방문하도록 강제하는 경우가 있습니다. 워드프레스에서는 몇 가지 방법으로 이
avada.tistory.com
참고
https://avada.tistory.com/1678
워드프레스 Elementor 페이지 빌더: 고객사 리스트 슬라이드 만들기 (이미지 캐러셀)
고객사 소개 페이지에서 고객사 로고들을 왼쪽 또는 오른쪽으로 움직이는 슬라이드(좌우 롤링 배너)로 만들어 표시하는 경우가 많이 있습니다. 쉽게 이해하기 위해 다음 영상을 보시면 기업 로
avada.tistory.com
https://avada.tistory.com/2720
워드프레스 OceanWP 테마 수직 헤더 설정하기
워드프레스 OceanWP 테마에서 제공하는 데모 중에서 Minimal 데모는 헤더가 수직으로 배열되어 왼쪽 사이드바에 헤더가 표시됩니다. 이 미니멀 데모를 로드하니 데모 페이지와 달리 실제 사이트에
avada.tistory.com