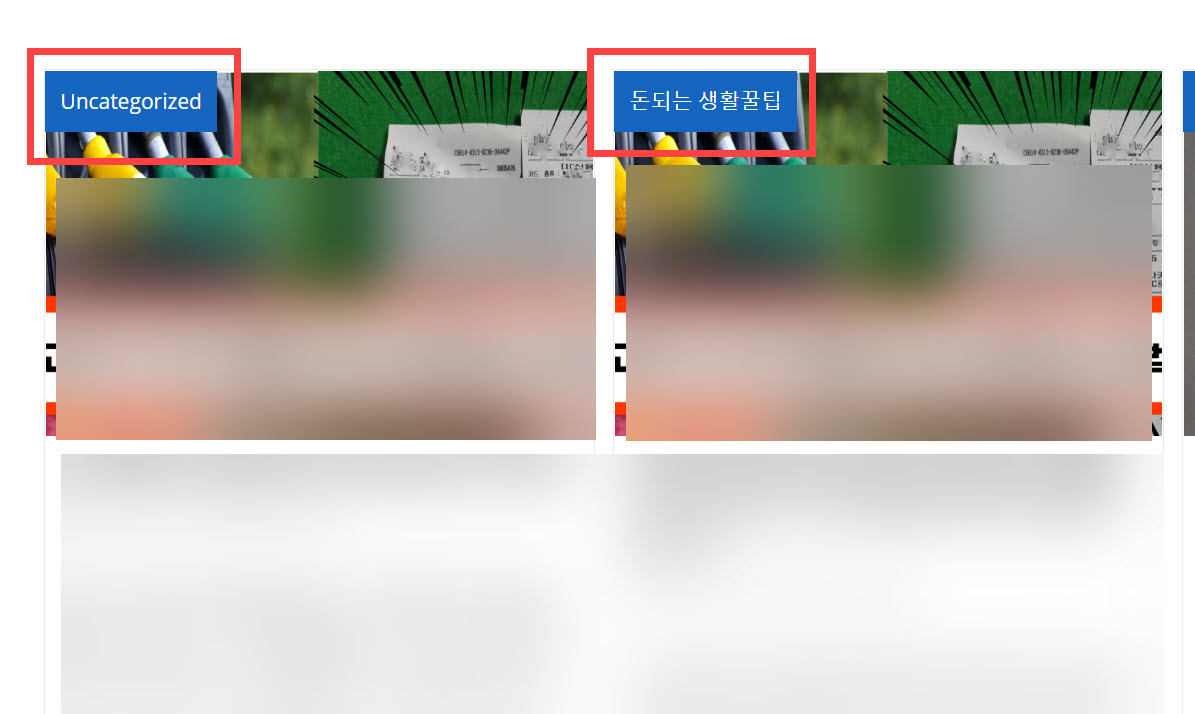
워드프레스 OceanWP 테마의 Minimal 데모를 사용하여 벤치마킹 사이트와 비슷하게 세팅하는 작업을 의뢰받아 수행했습니다. 벤치마킹 사이트에서는 썸네일에 카테고리 라벨이 표시되어 있었습니다.

위의 그림과 같이 카테고리 배지가 썸네일 위에 배치되어 있었습니다.
워드프레스 카테고리 라벨을 썸네일에 표시하기 (+OceanWP 테마)
이 기능이 OceanWP 테마에서 제공되는지 체크해보았지만 Blog 설정 페이지에서 카테고리 메타 정보를 표시할지 여부를 지정할 수 있는 옵션은 있지만 카테고리 타이틀을 썸네일에 표시하는 기능은 찾을 수 없었습니다.

벤치마킹 사이트를 살펴보니 엘리멘터 페이지 빌더용 플러그인을 설치하여 블로그 페이지를 만든 것을 확인할 수 있었습니다. 카테고리 이름을 썸네일(특성 이미지) 위에 표시하기 위해 플러그인을 설치하여 페이지를 새로 만드는 것을 원하는 바가 아니어서 CSS를 사용하여 카테고리 이름을 썸네일에 표시되도록 했습니다.
이런 작업을 위해 테마 파일을 수정하는 것을 생각할 수 있지만, 테마에 따라 CSS로도 간단히 가능할 수 있습니다. OceanWP 테마에서는 카테고리 라벨에 [**position**] 속성에 [**absolute**]를 지정하여 위치를 원하는 대로 조정할 수 있었습니다.
/* Display category title over thumbnails in WordPress OceanWP theme */
/* 워드프레스 OceanWP 테마에서 썸네일에 카테고리 이름 표시하기 */
.home li.meta-cat, .archive li.meta-cat {
position: absolute;
top: 1px;
padding: 10px;
background: #1565C0;
left: 7px;
color: white;
}
.home li.meta-cat a, .archive li.meta-cat a {
color: white !important;
}
.home li.meta-cat .icon-folder, .archive li.meta-cat .icon-folder {
display: none;
}
.home li.meta-date::after, .archive li.meta-date::after {
content: "" !important;
}위의 코드는 최신 글을 표시하는 첫 페이지(전면 페이지)와 카테고리 페이지 등 아카이브 페이지에 적용됩니다. 맨 마지막 항목은 메타 항목 사이의 분리 기호("-")를 제거하는 기능을 합니다.
상기 코드를 워드프레스 알림판 > 외모 > 사용자 정의하기 > 추가 CSS 또는 Custom CSS/JS 섹션에 추가하시기 바랍니다. (또는, FTP로 접속하여 차일드 테마 내의 함수 파일에 추가하는 것도 가능합니다.)
만약 CSS로 텍스트를 배치할 수 없는 HTML 구조라면 Javascript를 동원하는 것도 고려해볼 수 있을 것입니다. 그러면 테마 파일을 수정하는 번거로움을 피할 수도 있을 것입니다.
마치며
이상으로 워드프레스 OceanWP 테마에서 카테고리 타이틀을 썸네일 위에 배치하는 방법에 대해 살펴보았습니다. 원리를 이해하면 다양항 상황에 적용할 수 있으리라 생각됩니다.
속도가 빠른 워드프레스 테마를 원한다면 OceanWP와 같은 테마가 괜찮은 선택일 수 있습니다. 요즘은 수익형 블로그에 GeneratePress 테마도 많이 사용되고 있습니다.
https://avada.tistory.com/2299
GeneratePress 테마로 워드프레스 블로그 세팅 예시 (How to Customize GP)
워드프레스 테마 중에서 GeneratePress 테마가 속도가 빠르고 커스텀하기에 좋아서 저는 거의 대부분 사이트에 이 테마를 사용하고 있습니다. 이 테마를 사용하는 사이트/블로그가 점차 늘어나는
avada.tistory.com
참고
https://avada.tistory.com/2720
워드프레스 OceanWP 테마 수직 헤더 설정하기
워드프레스 OceanWP 테마에서 제공하는 데모 중에서 Minimal 데모는 헤더가 수직으로 배열되어 왼쪽 사이드바에 헤더가 표시됩니다. 이 미니멀 데모를 로드하니 데모 페이지와 달리 실제 사이트에
avada.tistory.com
https://avada.tistory.com/2659
워드프레스 엘리멘터 헤더 템플릿 만들기 (헤더 & 푸터 커스텀)
워드프레스에서 페이지에 따라 다른 헤더나 푸터를 사용하고 싶은 경우가 있습니다. 일반적인 테마에서는 헤더는 사이트 전체에 공통으로 사용되고, 페이지에 따라 다른 헤더를 사용하려면 테
avada.tistory.com