워드프레스에서 기본 에디터인 블록 에디터(구텐베르크)를 사용하여 글을 작성할 때 소제목(헤딩)을 활용하면 독자들이 읽기에 편하기 때문에 SEO에도 유리하게 작용할 수 있습니다. 헤딩 태그를 사용하여 글을 작성한 경우 목차(TOC) 플러그인을 설치하면 자동으로 목차가 생성됩니다.
헤딩 스타일은 테마마다 조금씩 다르지만, 간단한 CSS로 소제목 스타일을 변경할 수 있습니다. 이 블로그에서 워드프레스 소제목 스타일을 변경하는 방법에 대한 글을 작성한 적이 있습니다. 이 글에서는 다음과 같은 헤딩 스타일을 만드는 방법에 대해 살펴보겠습니다. 아스트라, OceanWP, 제너레이트프레스 테마를 기준으로 설명했지만 다른 워드프레스 테마에서도 적용이 가능합니다.

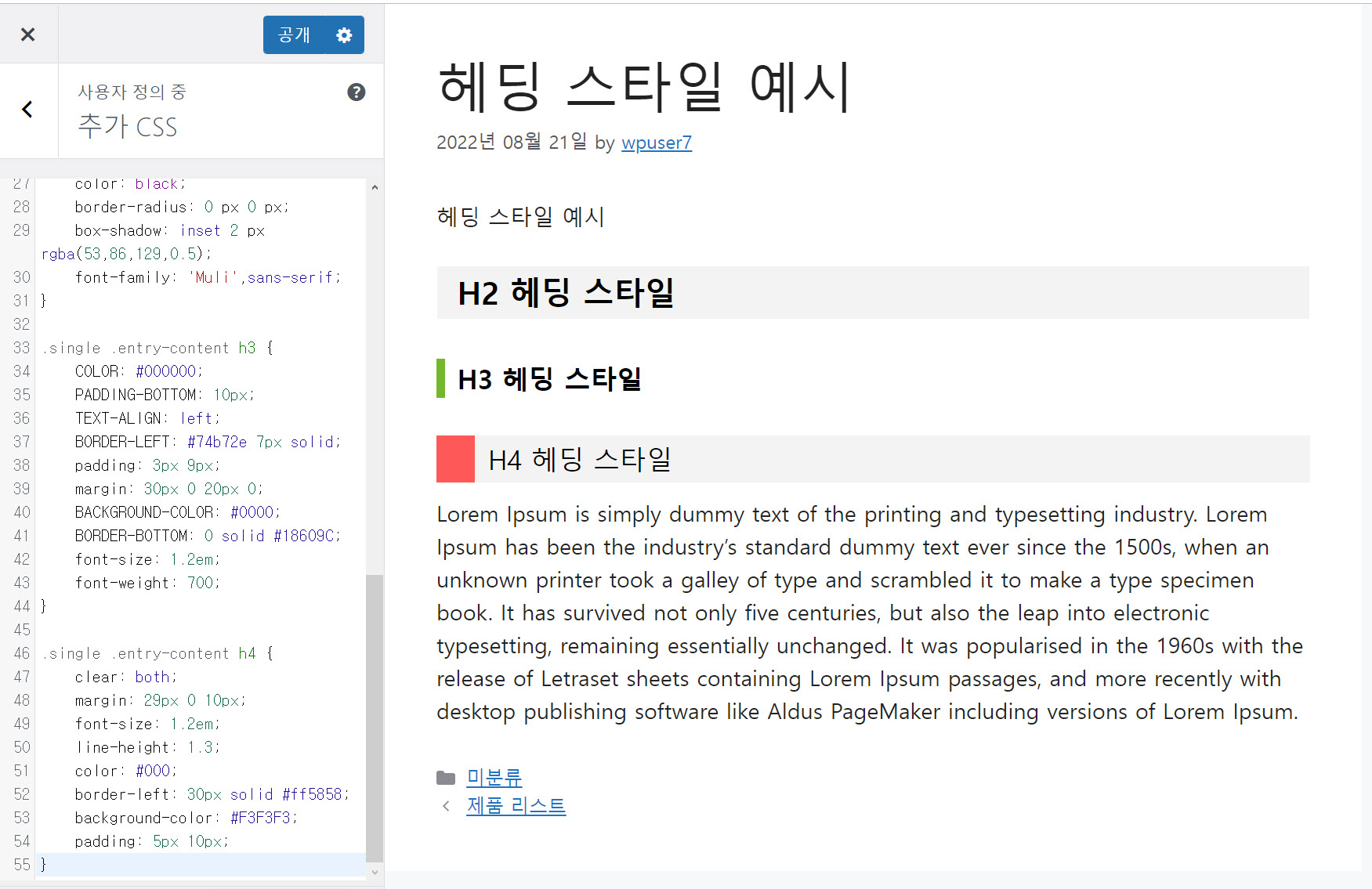
워드프레스 Astra, OceanWP, GeneratePress 테마 헤딩 스타일 예시
클라이언트의 의뢰로 OceanWP 테마 데모를 로드하여 벤치마킹 사이트와 비슷하게 세팅하는 작업을 진행했습니다("워드프레스 OceanWP 테마 수직 헤더 설정하기" 참고). 적당한 데모를 로드하여 조금만 설정하면 될 줄 알았지만 의외로 요구하는 것이 많네요. 동일하게 세팅하는 작업은 생각보다 시간이 많이 걸리는 것 같습니다.
아스트라, OceanWP, GeneratePress는 WPML에서 속도가 빠른 테마로 추천되는 테마로서 워드프레스 정보꾸러미 블로그를 통해 2018년에 소개되었는데, 당시 우리나라에서 이 테마들은 거의 사용되지 않았던 시기입니다(참고).
GeneratePress는 제가 운영하는 대부분의 사이트에 설치되어 있으며 우리나라에서 특히 수익형 블로그에 많이 사용되고 있습니다.
Astra 테마는 블로그뿐만 아니라 우커머스 쇼핑몰을 운영하는 사이트에서 특히 많이 사용됩니다.
예시 CSS 코드
OceanWP, Astra, Generatepress 테마는 HTML 구조가 비슷하여 다음과 같은 코드로 소제목 스타일을 변경할 수 있습니다.
/* 워드프레스 Astra, OceanWP, GeneratePress 테마 소제목 스타일 예시 */
.single .entry-content h2 {
margin: 1.15em 0 0.em 0;
font-weight: bold;
position: relative;
font-size: 24px;
line-height: 38px;
background: #f3f3f3;
border: 1px solid #fff;
padding: 1px 15px;
color: black;
border-radius: 0 px 0 px;
box-shadow: inset 2 px rgba(53,86,129,0.5);
font-family: 'Muli',sans-serif;
}
.single .entry-content h3 {
COLOR: #000000;
PADDING-BOTTOM: 10px;
TEXT-ALIGN: left;
BORDER-LEFT: #74b72e 7px solid;
padding: 3px 9px;
margin: 30px 0 20px 0;
BACKGROUND-COLOR: #0000;
BORDER-BOTTOM: 0 solid #18609C;
font-size: 1.2em;
font-weight: 700;
}
.single .entry-content h4 {
clear: both;
margin: 29px 0 10px;
font-size: 1.2em;
line-height: 1.3;
color: #000;
border-left: 30px solid #ff5858;
background-color: #F3F3F3;
padding: 5px 10px;
}위의 코드를 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » 추가 CSS (또는 Custom CSS & JS) 섹션에 추가하면 됩니다.
글자 크기, 색상 등을 적절히 변경하여 원하는 대로 수정하여 사용하시기 바랍니다.
적용 시 스타일
동일한 코드를 사용했을 때 세 테마에서 스타일이 거의 비슷합니다.
GeneratePress 테마:

OceanWP 테마:

Astra 테마:

위의 코드는 뉴스페이퍼(Newspaper), 아바다(Avada) 등 다른 테마에서도 응용할 수 있습니다. 다만, 테마에 따라 CSS 클래스 부분을 적절히 변경해야 합니다. 뉴스페이퍼에서 소제목 스타일을 변경하는 방법은 다음 글을 참고해보세요. 아래 글과 이 글의 내용을 참조하여 원하는 스타일의 헤딩을 만들 수 있을 것입니다.
https://avada.tistory.com/1633
워드프레스 뉴스페이퍼 테마: 소제목 (h2, h3, h4) 태그 스타일
제 워드프레스 블로그에는 현재 인기 매거진 테마인 뉴스페이퍼 (Newspaper) 테마가 설치되어 있습니다. 뉴스페이퍼 테마는 콘텐츠가 많은 블로그나 뉴스, 매거진 사이트에 적합한 것 같습니다. 워
avada.tistory.com
또한, 티스토리 스킨에서도 위의 코드를 적절히 응용할 수 있습니다. 기본적인 CSS를 이해한다면 어렵지 않게 상황에 맞게 응용이 가능합니다. 기본적인 CSS는 며칠이면 익힐 수 있을 정도로 쉬운 편입니다.
워드프레스에 CSS를 적용하는 방법[기초] - 워드프레스 정보꾸러미
기본적인 CSS를 알면 워드프레스 테마 옵션이나 페이지 빌더에서 특정 요소의 컬러나 너비 등을 조정하는 옵션을 제공하지 않아도 수월하게 원하는 대로 스타일을 변경할 수 있습니다. 이 글에
www.thewordcracker.com
참고
https://avada.tistory.com/2723
워드프레스: 모든 본문 이미지 가운데 정렬하기
워드프레스에서 글을 작성할 때 이미지를 삽입하면 이미지는 정렬 없음 상태가 됩니다. 이미지를 가운데 정렬하도록 설정하려면 컨트롤의 '정렬 변경' 아이콘을 선택하고 중앙 정렬 옵션을 선
avada.tistory.com
워드프레스 소제목 스타일 변경하기(아바다, 엔폴드, 뉴스페이퍼 테마 外) - 워드프레스 정보꾸
일부 워드프레스 테마에서 소제목의 폰트 크기, 폰트 색상, 행간 등의 스타일 변경할 수 있는 옵션을 제공합니다. 보다 자유롭게 소제목 스타일 변경을 원하는 경우 커스텀 CSS로 변경이 가능합
www.thewordcracker.com