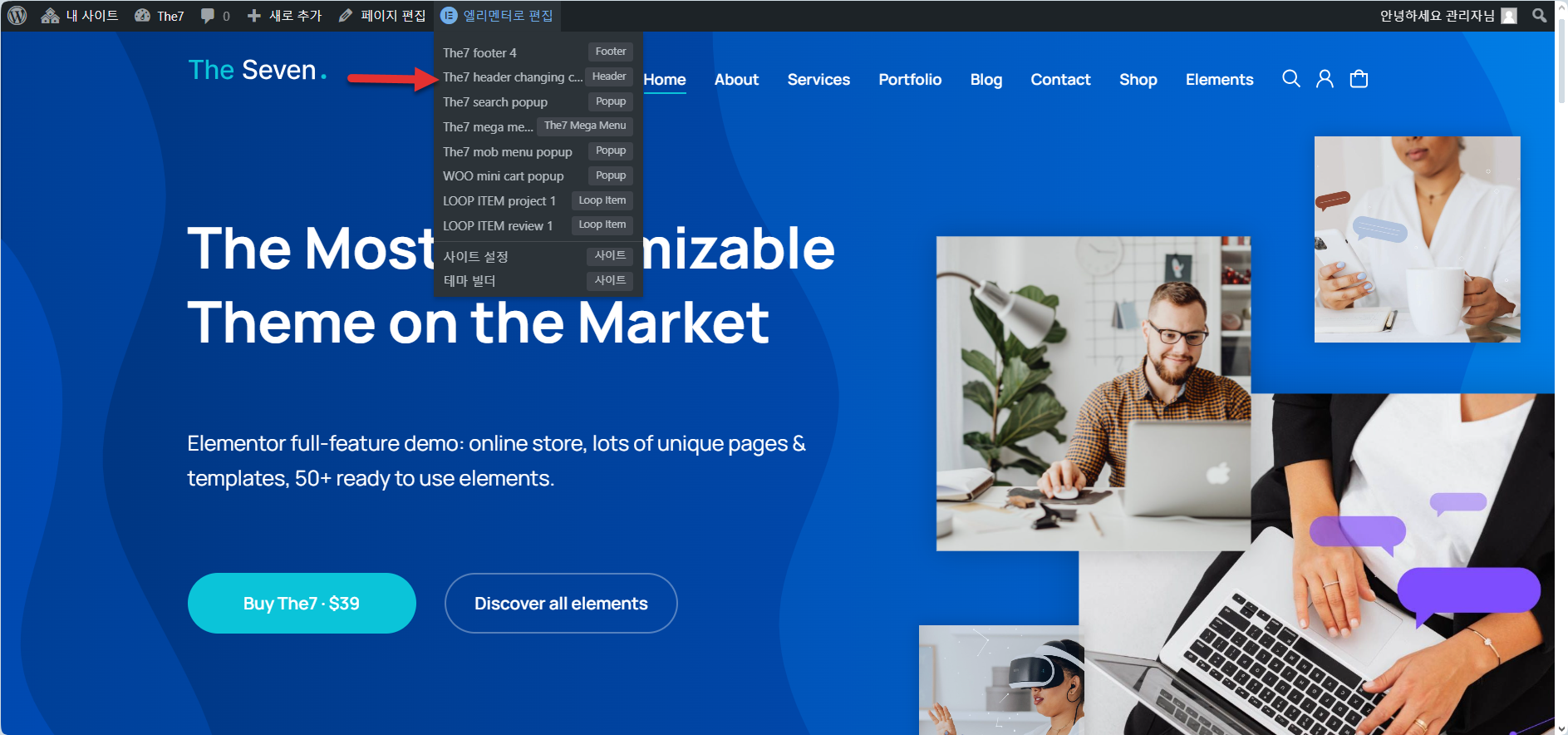
인기 워드프레스 테마 중 하나인 The7은 몇 년 전 블랙 프라이데이 시즌 때 가격 할인을 실시한 이후 가격을 올리지 않고 지금까지 할인된 가격을 유지하고 있습니다. 이 때문에 아바다 등의 테마에 비해 저렴한 편이어서 많은 사용자들이 이용하고 있습니다. 더세븐 테마는 WPBakery 페이지 빌더용 데모만을 제공하다 엘리멘터 페이지 빌더가 인기를 끌면서 지금은 Elementor용 데모도 제공하고 있습니다. 엘리멘터용 데모를 설치하는 경우 헤더와 푸터 등은 테마 빌더의 템플릿 기능을 사용하여 만들어졌습니다. 그래서 헤더와 로고를 바꾸는 데 어려움을 겪을 수 있습니다. 워드프레스 The7 테마 헤더 로고 변경하기 The7 테마에서 제공하는 엘리멘터용 데모를 설치하면 헤더가 표시되지 않을 수 있습니다. 헤더와 ..