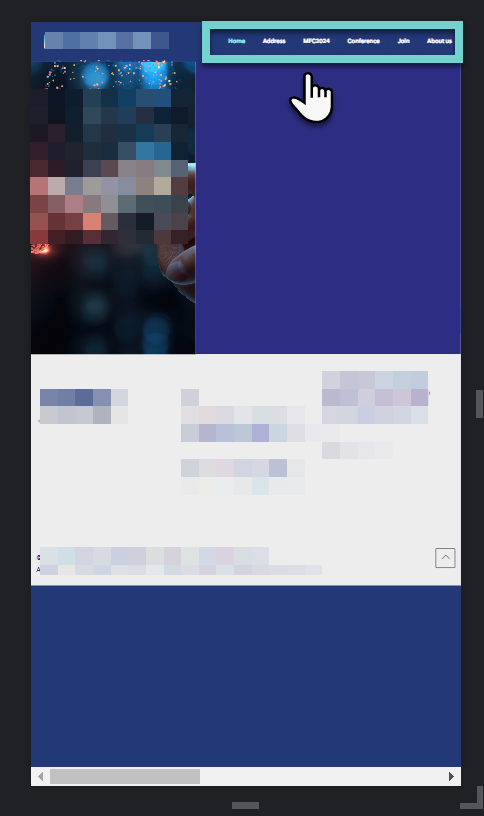
워드프레스 인기 테마 중 하나인 BeTheme(비테마)로 만든 사이트를 모바일 기기를 통해 접속하면 비반응형으로 작동하는 문제로 문의를 받았습니다. 모바일에서 살펴보면 헤더의 메뉴 부분이 햄버거 메뉴가 아니라 가로로 길게 표시되면서 메뉴 글자가 잘 보이지 않는 현상이 발생하고 슬라이더도 어색하게 표시되었습니다.

워드프레스 BeTheme (비테마) 반응형이 작동하지 않는 경우
BeTheme으로 만든 워드프레스 사이트가 비반응형으로 작동하는 경우 테마 옵션에서 반응형 옵션을 활성화하면 문제가 해결됩니다.
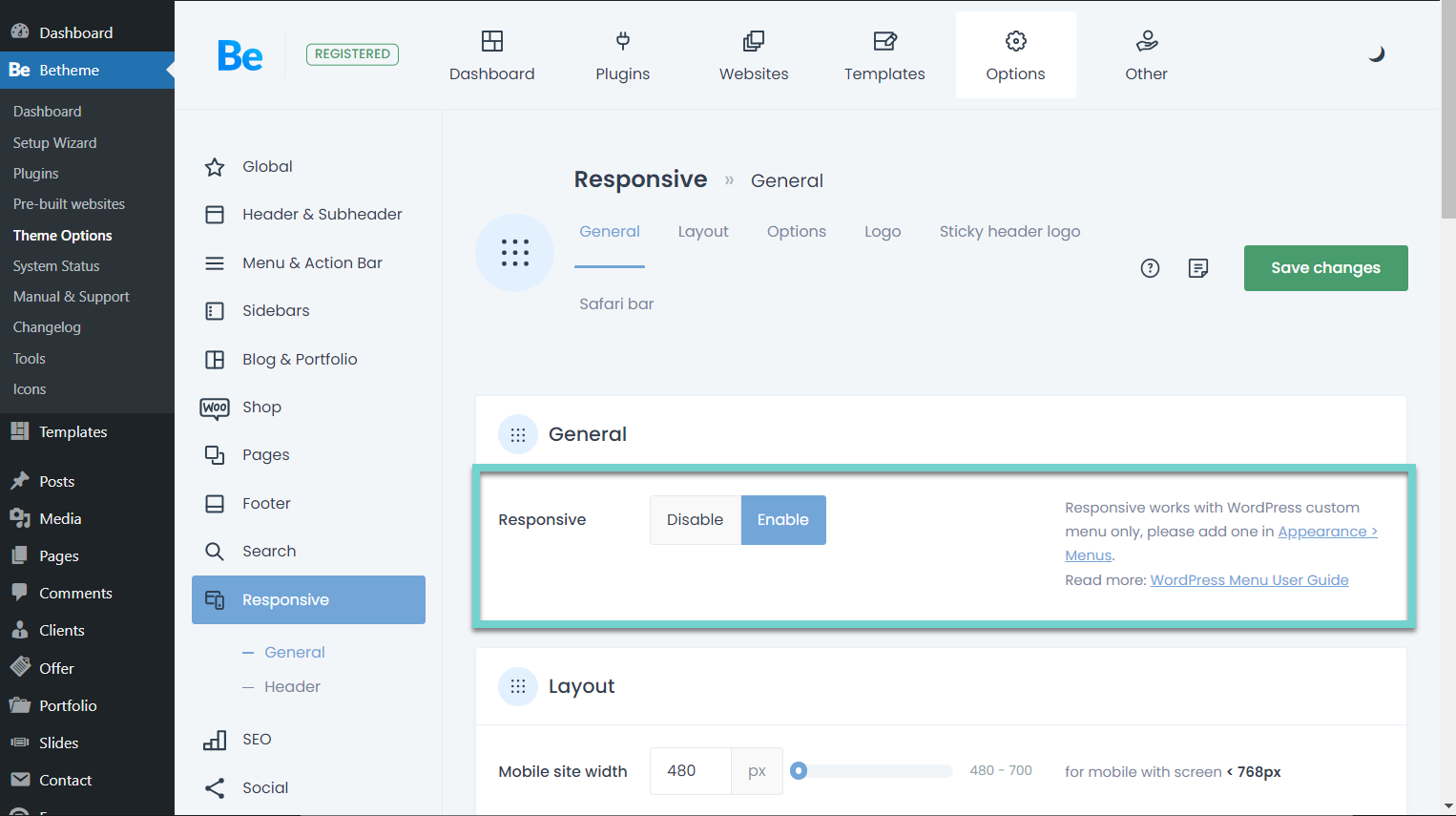
Betheme » Theme Options » Responsive » General 탭으로 이동하면 Responsive 옵션이 있습니다.

이와 같은 화면에서 Responsive 옵션을 Enable로 설정하고 변경 사항 저장(Save changes) 버튼을 누르면 반응형이 활성화됩니다. 만약 반응형을 비활성화하고 싶다면 이 옵션을 Disable로 설정합니다.
이제 모바일 장치에서 사이트에 접속하면 반응형으로 제대로 작동할 것입니다.

모바일에서 햄버거 메뉴를 눌러도 메뉴가 작동하지 않을 수 있습니다. 이 경우 캐시 플러그인이나 최적화 플러그인에서 Minification 설정을 살펴보시기 바랍니다.
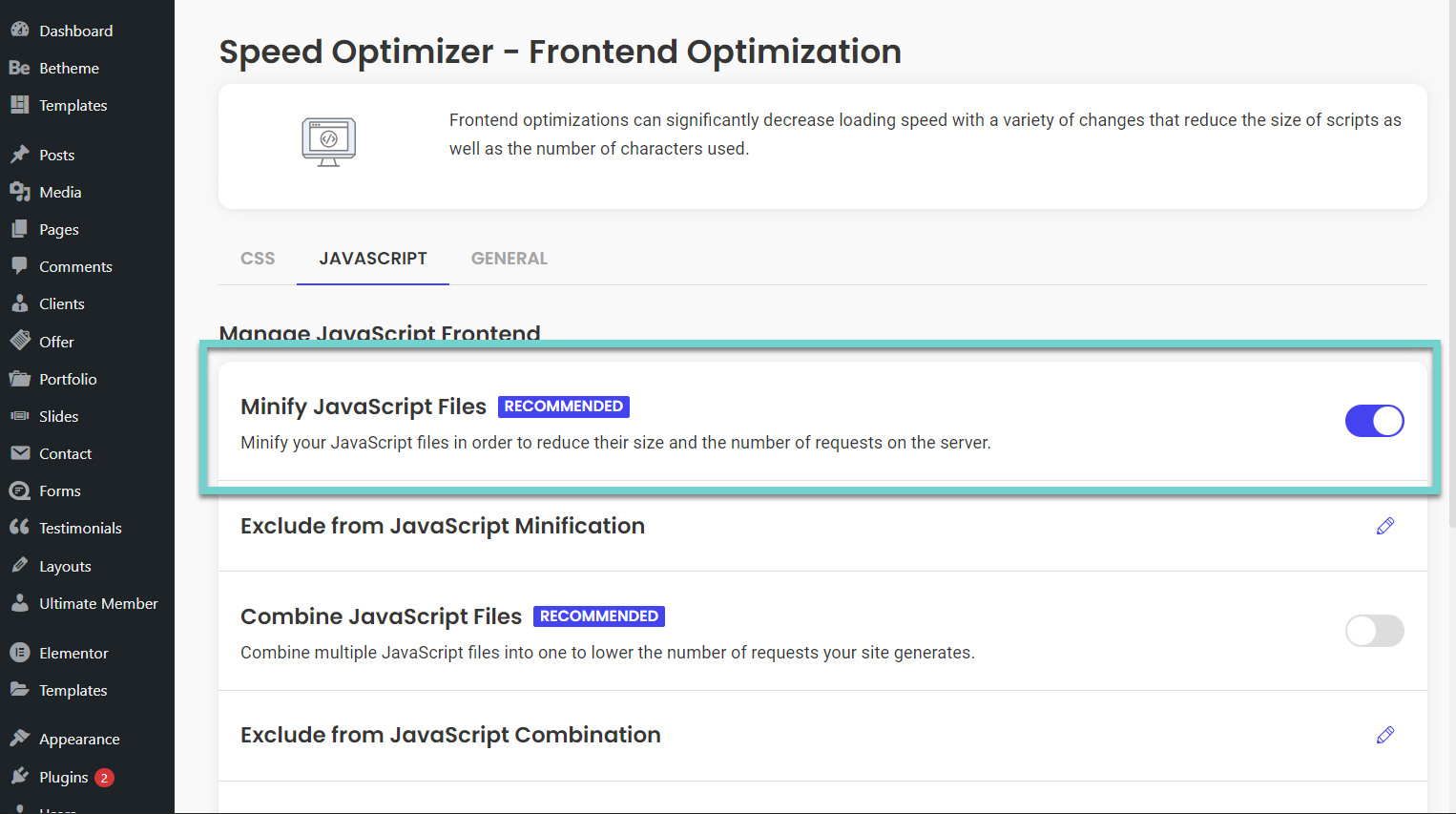
SG Optimizer라는 플러그인에서 Minify JavaScript Files 옵션이 활성화되어 있을 때 이와 같은 문제가 발생했습니다.

Minify JavaScript Files 옵션을 해제하니 정상적으로 작동했습니다.
클라우드웨이즈를 이용하는 경우 Breeze 플러그인에서 Minification 설정을 하나씩 체크하여 문제가 되는 옵션을 특정할 수 있을 것입니다.
마치며
이상으로 BeTheme 테마가 비반응형으로 작동하는 경우 반응형을 활성화하는 방법에 대하여 살펴보았습니다. 아바다 등 일부 유료 테마에서는 반응형을 비활성화하여 비반응형으로 작동하는 옵션을 제공하기도 합니다. 하지만 모바일 사용자들의 사용자 경험을 향상시키기 위해 반응형을 활성화하는 것이 바람직합니다. 대부분의 워드프레스 테마는 반응형으로 작동하고 비반응형 옵션을 제공하지 않습니다.
참고
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 vs. 카페24 비교 (Cloudways vs. Bluehost vs. Cafe24)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 일부 중요하지 않는 블로그는 Bluehost에서 호스팅되고
avada.tistory.com

