워드프레스 Divi 테마는 아바다 테마와 비슷한 판매량과 기능을 제공하는 베스트셀링 테마 중 하나입니다. 최근에는 AI를 이용하여 텍스트와 이미지를 생성하고, 코딩까지 하는 Divi Code AI 기능이 출시되어 보다 수월하게 Divi 테마를 사용할 수 있도록 기능을 꾸준히 향상시키고 있습니다.
워드프레스 Divi 테마: 한글 폰트 적용하기
Divi 테마를 활성화하고 사이트 언어를 한국어로 설정해도 한국어 폰트가 제대로 적용되지 않아서 어색하게 보일 수 있습니다. 저는 다음과 같은 코드를 추가하여 사용해 왔습니다.
*:not(.ab-icon):not(.ab-item):not(.dashicons) { font-family: arial, 'Noto Sans KR', sans-serif; }이렇게 하면 Noto Sans KR 폰트가 적용되어 한글이 깔끔하게 표시될 것입니다.
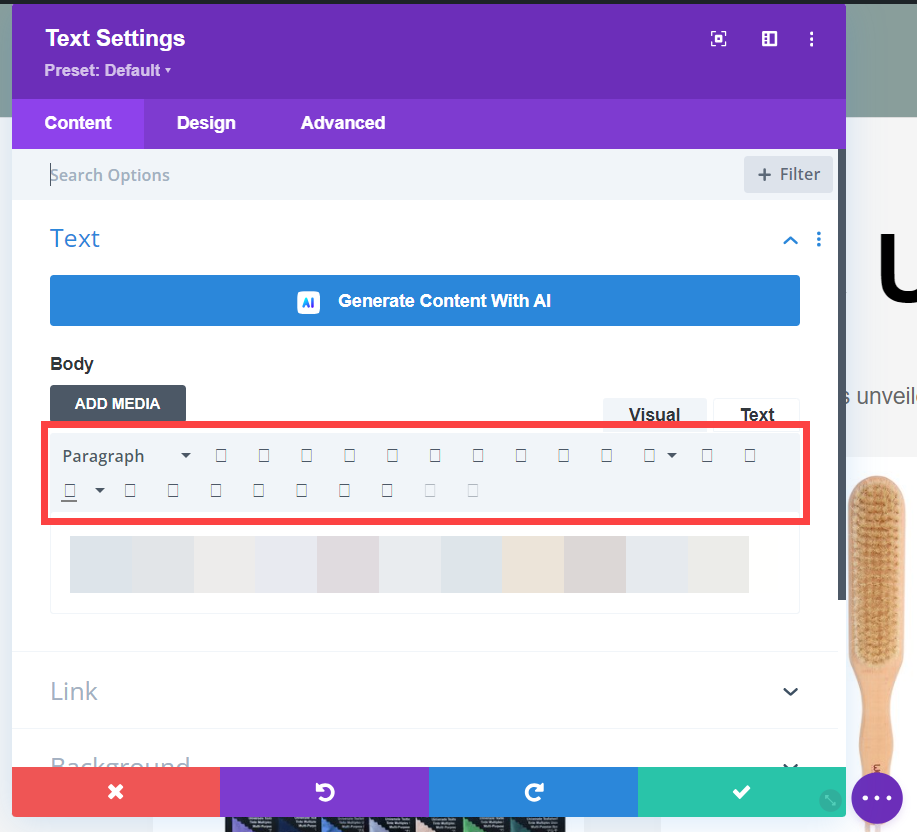
하지만 위의 코드를 사용하면 Divi 빌더를 사용할 때 TinyMCE 편집기의 아이코들이 깨져 보이는 현상이 발생할 수도 있습니다.

만약 위와 같이 TinyMCE 에디터 아이콘들이 깨져서 제대로 표시되지 않는 경우에는 다음과 같은 코드를 추가하여 테스트해 보시기 바랍니다.
body:not(.wp-admin) *:not(.ab-icon):not(.ab-item):not(.dashicons):not(.mce-tinymce):not(i) {
font-family: arial, 'Noto Sans KR', sans-serif;
}그러면 관리자 페이지와 아이콘들에는 한국어 폰트가 적용되지 않아서 아이콘이 깨지는 현상이 사라질 것입니다. 추가적으로 깨지는 부분이 있다면 :not(.selector)와 같은 형식으로 위의 코드에 추가할 수 있습니다. 위의 코드가 제대로 작동하지 않는 경우 아래 댓글을 통해 알려주시면 살펴보고 코드를 개선할 수 있다면 개선하겠습니다.

상기 커스텀 CSS 코드는 외모 » 사용자 정의하기 » 추가 CSS에 추가하거나 Divi » Theme Options(테마 옵션)를 클릭하고 아래로 스크롤하여 Custom CSS 섹션에 추가할 수 있습니다.
또는, 차일드 테마를 만들고 차일드 테마 내의 style.css 파일에 추가하는 것도 가능합니다. CSS 코드 분량이 많은 경우에는 스타일시트 파일에 직접 추가하는 것이 속도면에서 조금 더 이득을 볼 수 있습니다(보통은 차이가 거의 없음).
Divi 테마는 매주 새로운 레이아웃 팩을 제공하고 있고 꾸준히 새로운 기능을 추가하고 있습니다. 또한, Divi 테마는 라이선스 기간(1년 또는 평생) 동안 사이트 개수에 제한 없이 설치하여 사용할 수 있습니다. 이 때문에 유료 테마 중에서 가장 많이 설치되어 사용되는 테마가 Divi 테마입니다.
참고로 Elementor는 테마가 아닌 페이지 빌더로 플러그인입니다. 그러나 Hello와 같은 사실상 기능이 없는 테마와 함께 엘리멘터를 사용하여 사이트를 제작하는 것도 가능합니다.
Divi는 아바다와 같이 다목적 테마이며 모든 사이트 제작에 사용할 수 있습니다. 참고로 블로그를 운영하려는 경우에는 Newspaper나 GeneratePress와 같은 테마를 고려할 수 있습니다.
참고
https://avada.tistory.com/3119
Divi 테마용 무료 베이커리 레이아웃 팩(Bake Shop Layout Pack) 다운로드
인기 워드프레스 테마 중 하나인 Divi 테마 판매사인 Elegant Themes는 매주 Divi 테마용 무료 레이아웃 팩을 라이브러리에 추가하고 있습니다. 최근 Divi 테마에 사용할 수 있는 베이커리 레이아웃 팩(B
avada.tistory.com
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 비교 (Cloudways vs. Bluehost)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 메인 워드프레스 블로그는 Bluehost에서 호스팅되고 있
avada.tistory.com