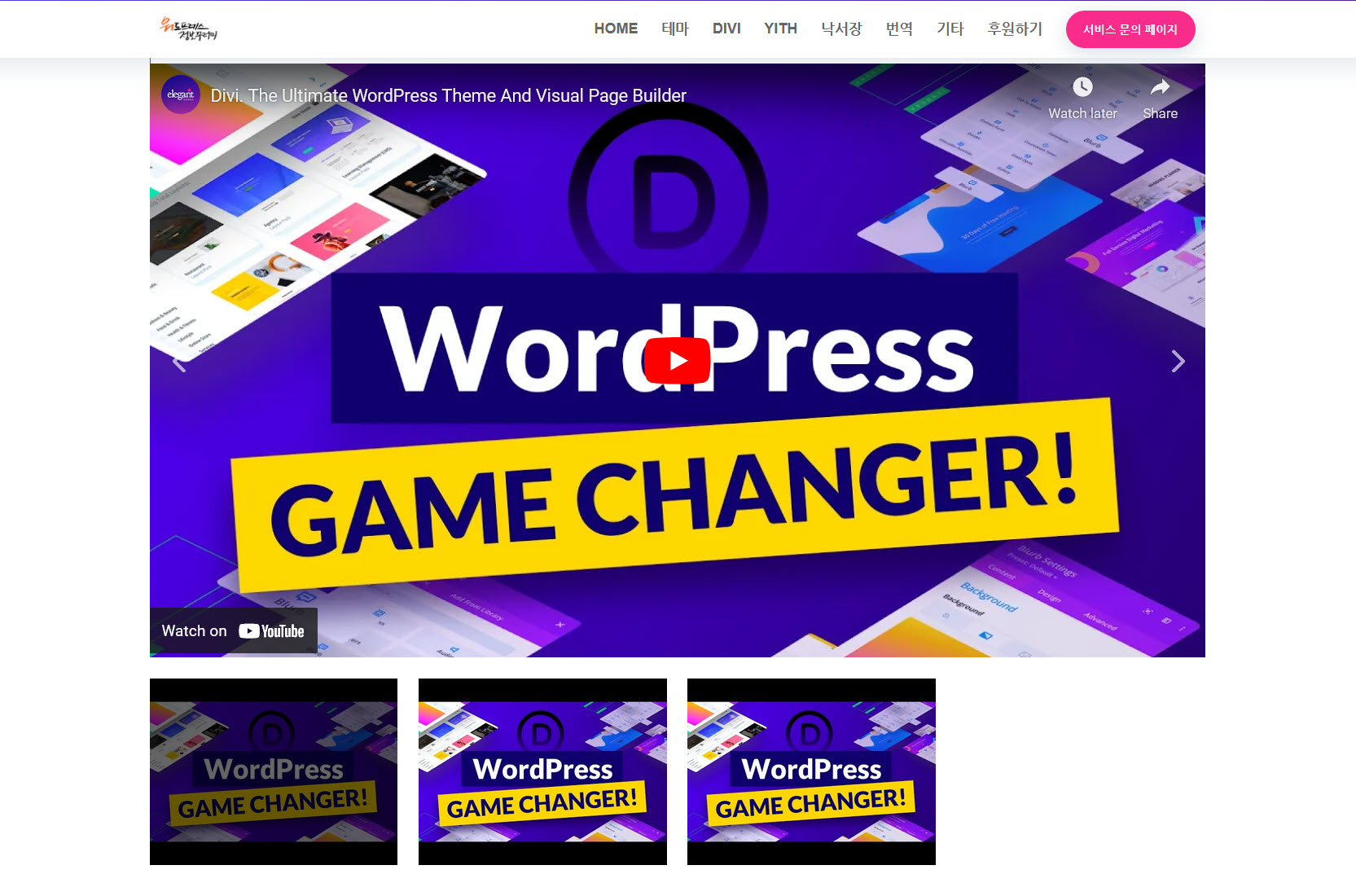
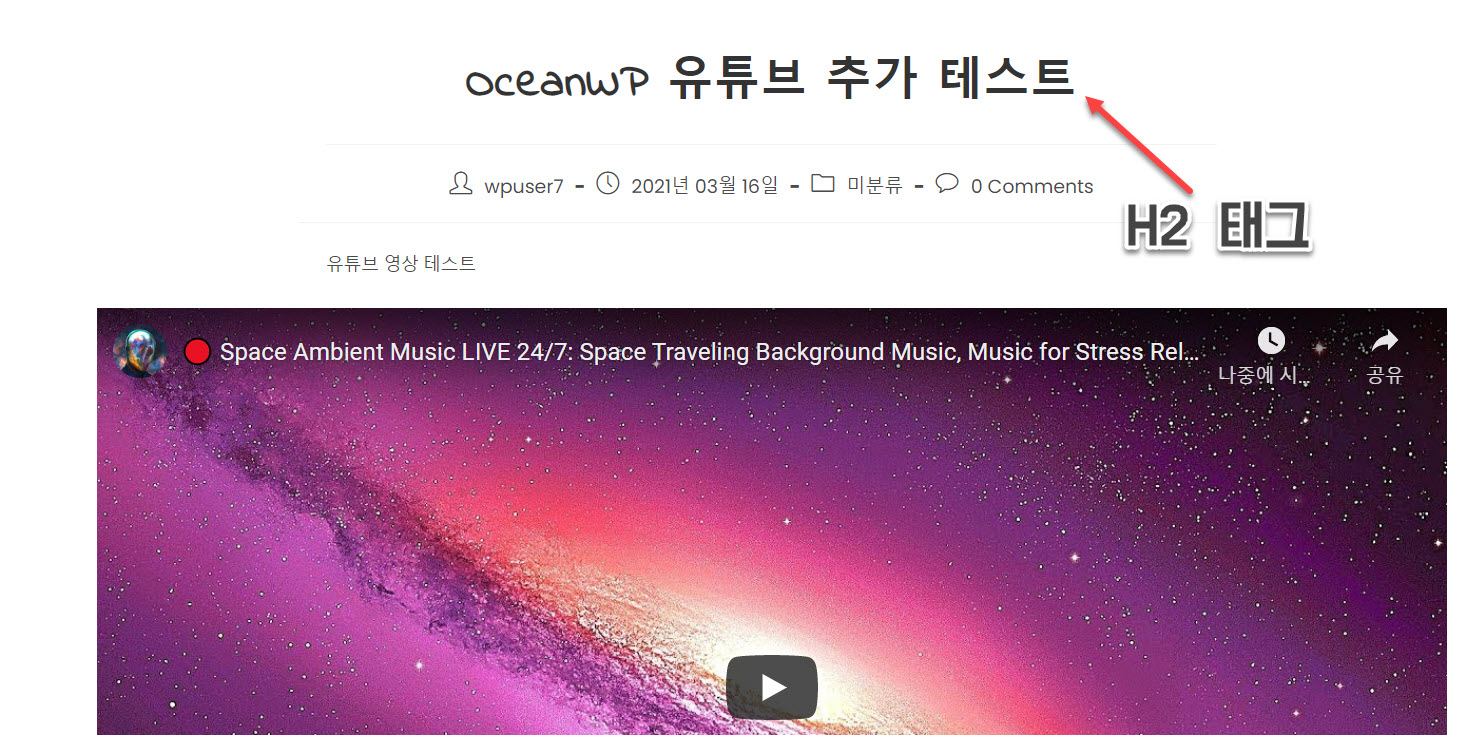
인기 워드프레스 테마 중 하나인 Divi 테마는 Divi Builder라는 자체 페이지 빌더가 탑재되어 있고, 비주얼 빌더(Visual Builder)로 프런트 엔드에서 편집이 가능하여 쉽게 사이트를 만들 수 있습니다. Divi 테마를 사용하는 경우 Divi 빌더의 Video Slider를 사용하여 YouTube와 같은 영상이나 MP4 또는 Webm 동영상을 직접 업로드하거나 URL로 입력하여 동영상 슬라이드를 만들 수 있습니다. 레볼루션 슬라이더와 같은 외부 슬라이더 플러그인을 사용할 필요가 없습니다. 워드프레스 Divi 테마의 동영상 슬라이더 (Video Slider) 사용 방법 워드프레스 Divi 테마에서 동영상 슬라이더(비디오 슬라이더)를 추가하고 싶은 경우 다음 단계에 따라 동영상 슬라이드를 만..