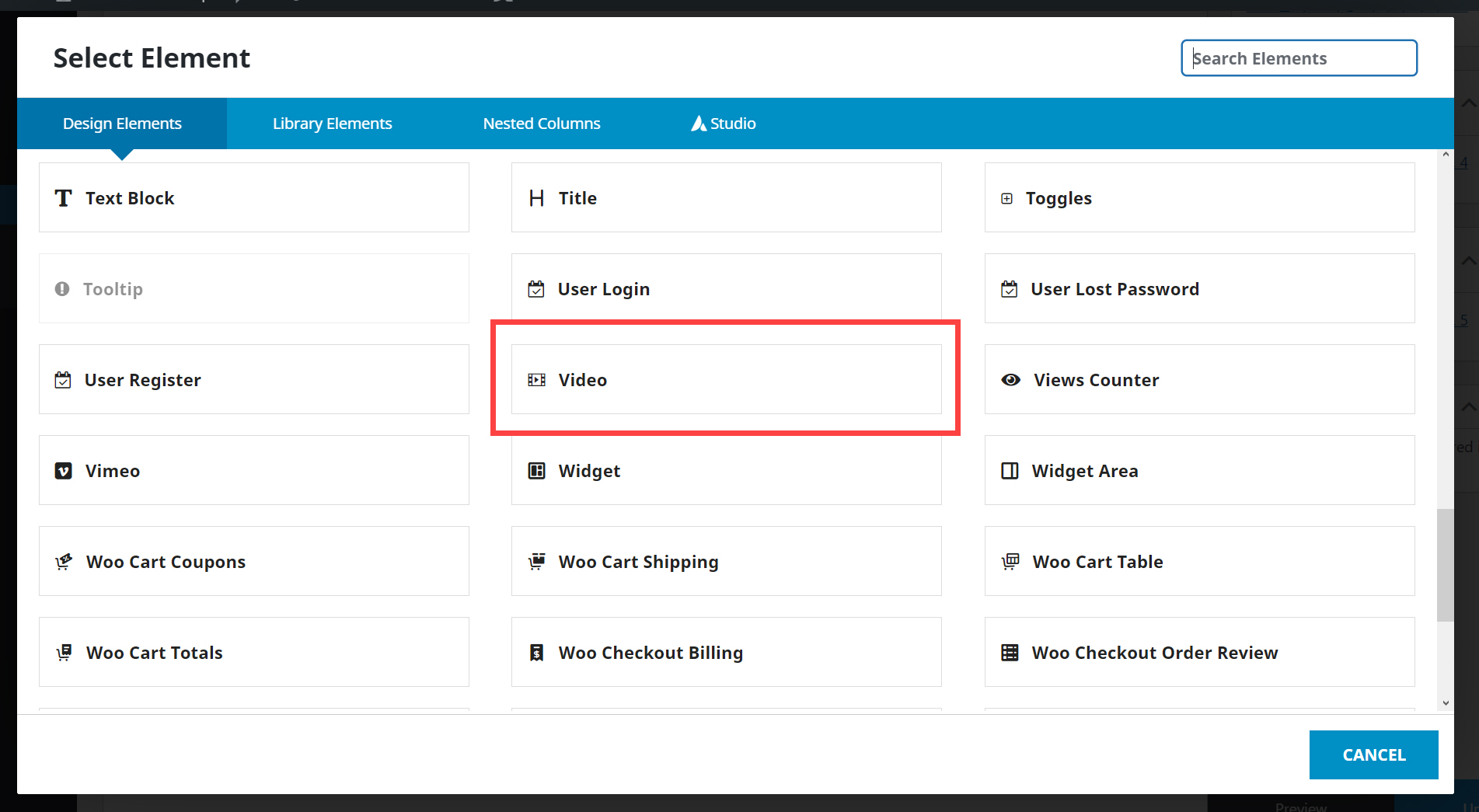
베스트셀링 워드프레스 테마인 아바다 테마에서 동영상을 삽입하려는 경우 YouTube와 Vimeo 엘리먼트를 사용하여 유튜브와 비메오 동영상을 삽입할 수 있습니다. 다른 방법으로 동영상 파일을 직접 서버에 업로드하여 삽입하는 것도 가능합니다. 동영상을 서버에 업로드하여 삽입할 경우 다운로드 버튼이 표시됩니다. 아바다 테마에서 동영상을 업로드하여 삽입할 때 비디오 다운로드 버튼을 제거하고 싶은 경우 아래의 방법으로 제거가 가능합니다. 워드프레스 아바다 테마 비디오 다운로드 버튼 제거하기 [참고*워드프레스 사이트에 동영상을 삽입하려는 경우 서버나 웹호스팅 서버에 동영상을 업로드하여 삽입하는 것은 트래픽 문제 때문에 그다지 바람직하지 않을 수 있습니다. 많은 트래픽을 감당할 수 있다면 직접 서버에 동영상 파일을..