워드프레스 GeneratePress 테마에서는 Disable Elements 모듈을 사용하여 특정 페이지나 특정 글의 헤더나 메뉴, 특성 이미지, 푸터 등의 요소를 비활성화할 수 있습니다. 무료 버전에서는 콘텐츠 제목만 비활성화할 수 있는 옵션이 제공됩니다. Disable Elements 모듈을 사용하지 않고 특정 페이지의 요소를 숨기려면 CSS를 사용하여 숨길 수 있습니다.
워드프레스 GeneratePress 테마: 헤더, 메뉴, 페이지 제목 등의 요소 비활성화하기
GeneratePress 테마의 무료 버전을 사용하는 경우 페이지나 글 편집 화면에서 페이지/글 제목을 숨길 수 있는 옵션이 제공됩니다.

페이지/글 편집 화면의 오른쪽 패널 하단에 있는 Disable Elements의 Content Title을 체크하면 콘텐츠 제목이 비활성화되어 표시되지 않습니다.
특정 페이지나 글의 헤더나 푸터, 상단 메뉴, 주 메뉴(내비게이션), 특성 이미지, 푸터 등을 비활성화하고 싶은 경우 GeneratePress 테마 유료 버전인 GP Premium의 Disable Elements 모듈을 사용하면 편리하게 원하는 요소를 비활성화할 수 있습니다.
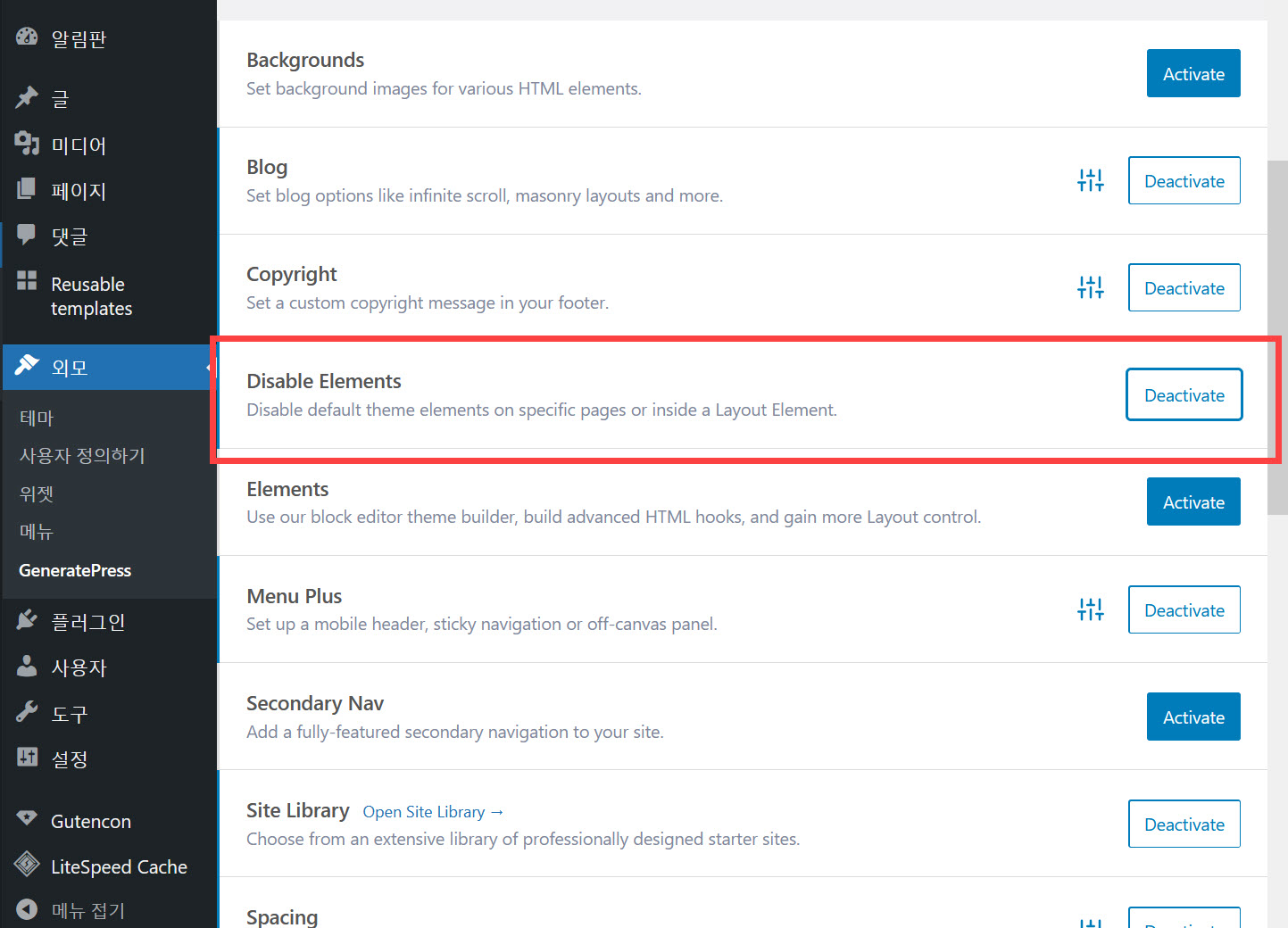
GP Premium 플러그인이 활성화된 경우, 외모 > GeneratePress로 이동하여 Disable Elements 모듈을 활성화하도록 합니다.

그러면 위의 그림과 같이 Disable Elements 모듈이 활성화됩니다. 오른쪽에 Activate 버튼이 표시되면 비활성화 상태이므로 Activate 버튼을 클릭하여 활성화할 수 있습니다. Deactivate 버튼이 표시되면 해당 모듈이 활성 상태임을 나타냅니다.
이제 특정 페이지 편집 화면이나 글 편집 화면에서 원하는 요소를 비활성화할 수 있습니다.

페이지 편집 화면에서 오른쪽 패널 하단에 Disable Elements 섹션에 비활성화할 수 있는 요소가 표시됩니다.
- Top Bar (상단 표시줄)
- Header (헤더)
- Primary Navigation (주 메뉴)
- Second Navigation (부 메뉴)
- Featured Image (특성 이미지)
- Content Title (콘텐츠 제목)
- Footer (푸터)
Top Bar는 외모 > 위젯 페이지에서 Top Bar 위젯 영역에 위젯이 하나라도 있어야 표시됩니다.
Second Navigation은 외모 > GeneratePress에서 Second Navigation 모듈을 활성화할 경우에 표시됩니다.
블로그 글의 특성 이미지는 외모 > 사용자 정의하기 > Layout > Blog에서 활성화 여부를 지정할 수 있는 옵션이 제공됩니다.

Display featured images 체크란을 해제하면 개별 블로그 글에서 특성 이미지가 표시되지 않습니다. 이 옵션을 활성화하고 특정 글에서 특성 이미지를 표시하지 않고 싶은 경우 글 편집 화면에서 Disable Elements 섹션의 Featured Image를 체크하면 해당 글에서만 특성 이미지가 표시되지 않을 것입니다.
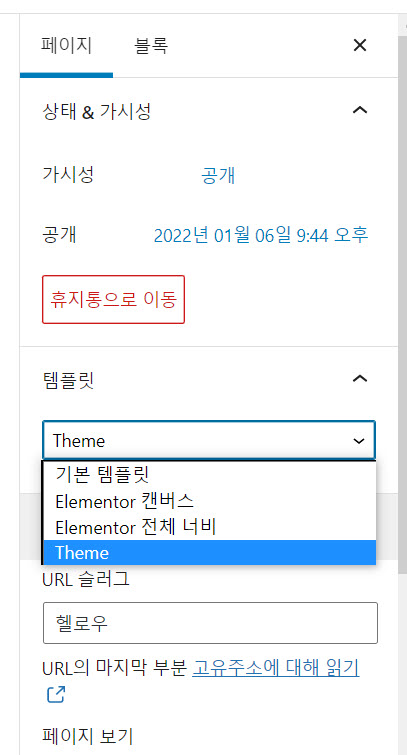
[참고*엘리멘터 등 페이지 빌더를 사용하는 경우 페이지 템플릿을 Theme을 선택해야 Disable Elements 옵션에서 Content Title을 체크할 때 타이틀이 제거되는 것 같습니다. 다른 템플릿을 선택하는 경우에는 제목이 사라지지 않을 수 있으므로 CSS를 사용하여 숨기기 바랍니다.*]

CSS 사용하여 특정 요소 숨기기
무료 버전을 사용하거나 보다 정교하게 요소를 숨기고 싶은 경우에는 CSS를 사용하면 편리합니다. 가령, 모든 페이지에서 페이지 타이틀을 제거하고 싶은 경우 다음과 같은 CSS 코드를 외모 > 사용자 정의하기 > 추가 CSS에 추가하여 모든 페이지에서 제목을 숨길 수 있습니다.
/* 모든 페이지 타이틀 숨기기 */
.page .entry-title {
display: none;
}위의 CSS 코드를 사용할 경우, 실제로는 페이지 제목이 로드되지만 사용자에게만 보이지 않도록 브라우저에서 숨겨집니다.
다른 테마를 사용하는 경우에도 마찬가지로 CSS로 조정할 수 있습니다. 워드프레스에서 기본적인 CSS 응용 방법은 다음 글을 참고해보세요.
워드프레스에 CSS를 적용하는 방법[기초] - 워드프레스 정보꾸러미
기본적인 CSS를 알면 워드프레스 테마 옵션이나 페이지 빌더에서 특정 요소의 컬러나 너비 등을 조정하는 옵션을 제공하지 않아도 수월하게 원하는 대로 스타일을 변경할 수 있습니다. 이 글에
www.thewordcracker.com
참고
https://avada.tistory.com/2483
워드프레스 Divi 테마용 패션 디자이너 레이아웃 팩(Fashion Designer Layout Pack) 무료 다운로드
워드프레스 Divi 테마용 무료 패션 디자이너 레이아웃(Fashion Designer Layout Pack)이 공개되었습니다. Divi 테마 개발사인 Elegant Themes에서는 매주 레이아웃 팩을 Divi 빌더에 추가하고 있습니다. 워드프
avada.tistory.com
https://avada.tistory.com/2486
워드프레스 GeneratePress 테마 사이드바 설정하기
워드프레스 GeneratePress 테마는 빠른 속도 때문에 우리나라에서도 수익형 블로그에 많이 사용되고 있습니다. 제너레이트프레스 테마에서는 테마 옵션을 통해 전체적으로 사이드바를 설정할 수
avada.tistory.com