뉴스페이퍼(Newspaper) 테마는 인기 워드프레스 매거진, 뉴스, 블로그용 테마로서 콘텐츠가 많은 블로그나 뉴스 사이트 운영에 적합합니다. 뉴스페이퍼 테마에서 인용구 글자 크기가 너무 크게 표시되는 경우가 있다고 있습니다. 그리고 블록 에디터에서 글자 크기를 조정해도 변경되지 않는다고 합니다. 그런 경우 간단한 CSS 코드를 통해 인용구 글자 크기를 변경할 수 있습니다.
워드프레스 뉴스페이퍼 테마 인용구 글자 크기 변경하기
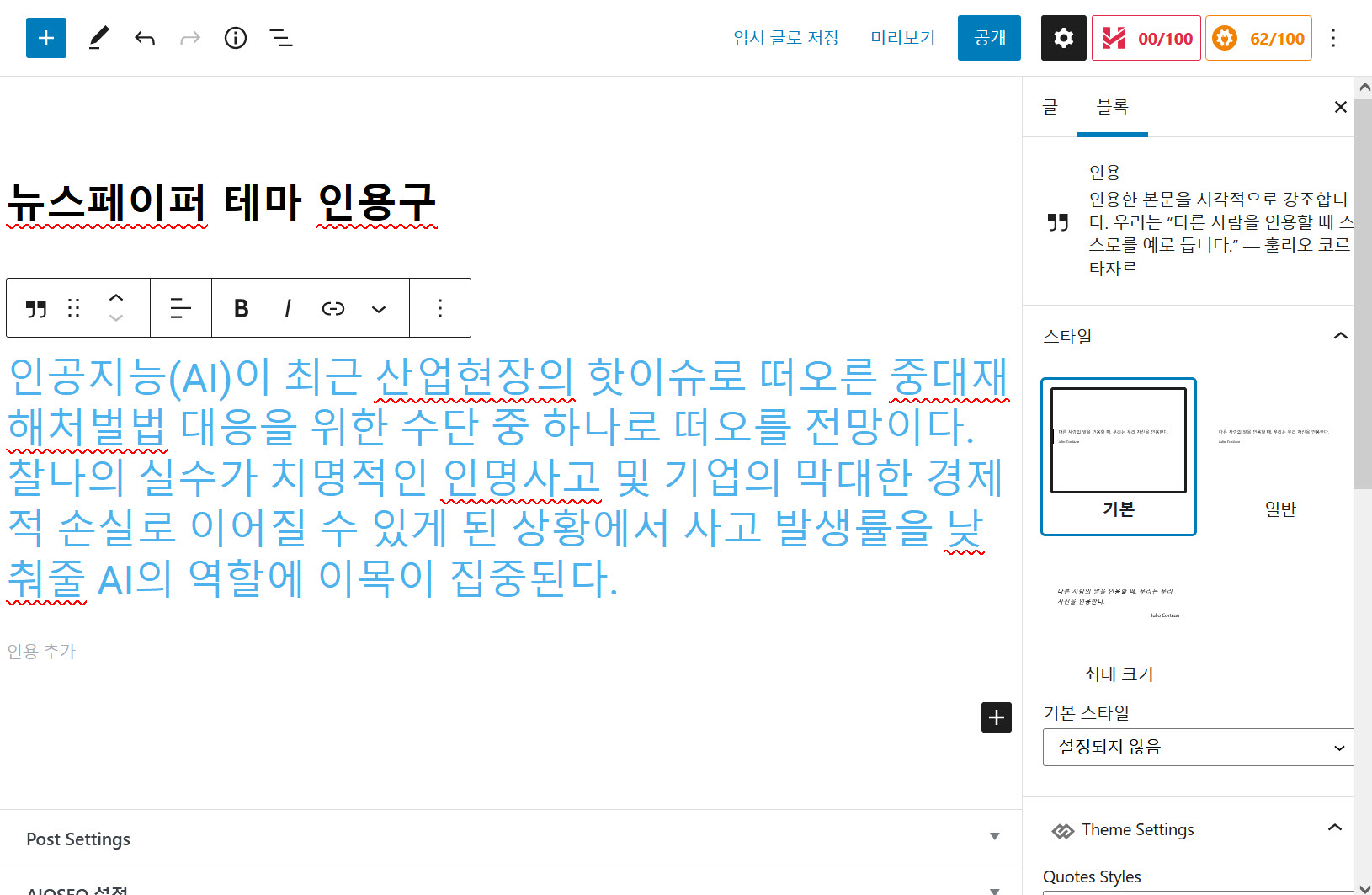
뉴스페이퍼 테마를 사용하는 경우 블록 에디터(구텐베르크 편집기)에서 인용 블록을 넣으면 다음과 같이 표시됩니다.

블록 속성에서 몇 가지 설정을 할 수 있습니다.
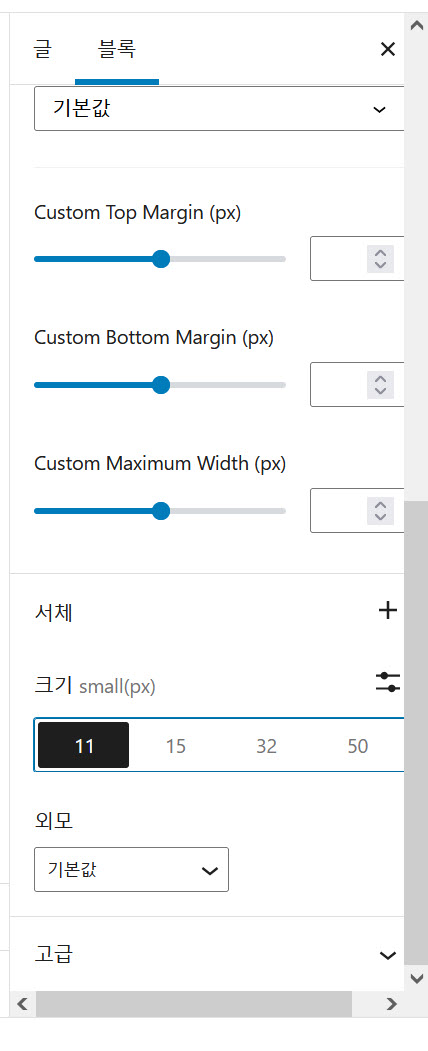
서체에서 글자 크기를 지정할 수 있습니다.

하지만 여기에서 글자 크기를 지정해도 뉴스페이퍼 테마에서는 인용구의 글자 크기가 바뀌지 않는 버그가 있는 것 같습니다. 최근 업데이트에서도 이 문제가 해결되지 않았다고 합니다.
이 경우 다음과 같은 CSS 코드를 외모 > 사용자 정의하기 > 추가 CSS에 추가하도록 합니다.
/* 워드프레스 뉴스페이퍼 테마 인용구 글자 크기 및 행간 조정 */
.post blockquote p, .page blockquote p, .td-post-text-content blockquote p {
font-size: 16px;
line-height: 28px;
}글자 크기와 행간(line-height) 크기 값을 적절히 설정합니다.
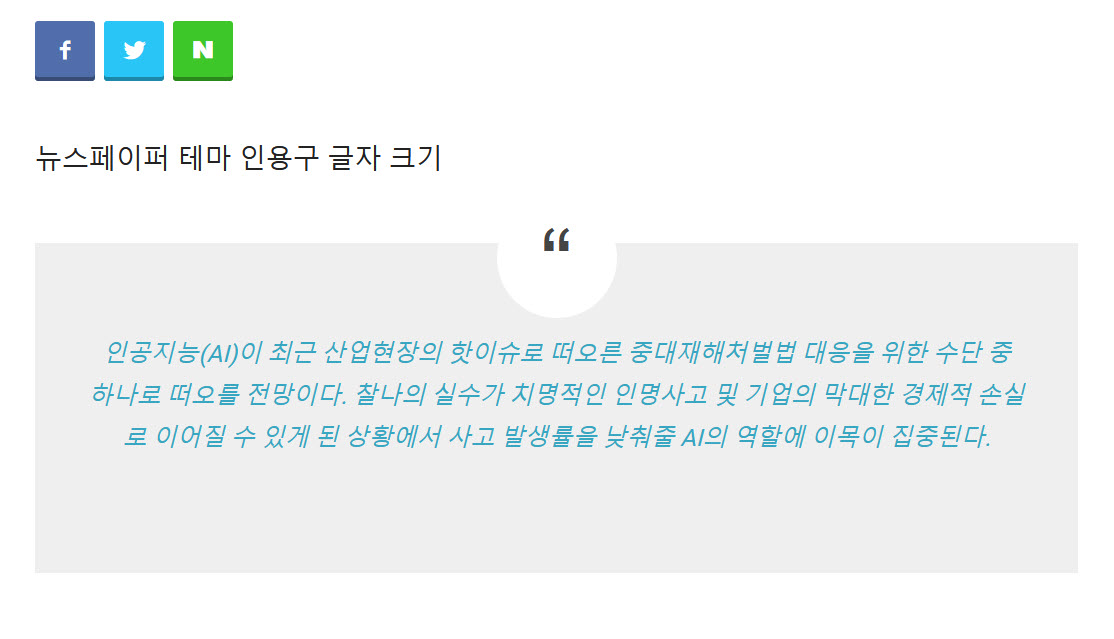
이제 살펴보며 인용구 내의 텍스트 크기가 변경될 것입니다. 블록 에디터에서는 크게 보여도 실제 페이지나 포스트에서는 지정한 크기로 표시됩니다.

위의 코드로 변경되지 않을 경우 다음 코드로 테스트해보시기 바랍니다.
.post blockquote p, .page blockquote p, .td-post-text-content blockquote p {
font-size: 16px !important;
line-height: 28px !important;
}그래도 글자 크기가 변경되지 않으면 캐시 플러그인의 캐시를 삭제하고 브라우저 캐시도 삭제하여 테스트해보세요. 여전히 문제가 발생할 경우 아래 댓글에 문제가 발생하는 포스트 URL을 알려주시면 한 번 살펴봐드리겠습니다.
이 글에서는 뉴스페이퍼 테마에 대하여 다루었지만, 다른 테마에서도 비슷한 방법으로 가능합니다. 다만, CSS 클래스는 테마에 따라 조금씩 다릅니다. 직접 CSS 요소를 확인하고 싶은 경우 다음 글을 참고해보세요.
워드프레스에 CSS를 적용하는 방법[기초] - 워드프레스 정보꾸러미
기본적인 CSS를 알면 워드프레스 테마 옵션이나 페이지 빌더에서 특정 요소의 컬러나 너비 등을 조정하는 옵션을 제공하지 않아도 수월하게 원하는 대로 스타일을 변경할 수 있습니다. 이 글에
www.thewordcracker.com
참고
https://avada.tistory.com/1370
워드프레스 아바다 /뉴스페이퍼 테마 데모 제거 및 재설치
워드프레스 유료 테마에서는 일반적으로 다양한 데모가 제공됩니다. 예를 들어, 인기 매거진 테마인 Newspaper(뉴스페이퍼)에서는 현재 68개의 데모가 제공됩니다. 데모는 보통 하나만 선택하여 설
avada.tistory.com
https://avada.tistory.com/2509
워드프레스 Divi 테마용 요양원 레이아웃 팩(Nursing Home Layout Pack) 공개
인기 워드프레스 테마인 Divi 테마 개발업체인 Elegant Themes에서는 Divi용 무료 요양원 레이아웃(Nursing Home Layout Pack)을 공개했습니다. Divi 사용자는 Divi 빌더에서 레이아웃을 로드하여 사이트 제작에
avada.tistory.com
https://avada.tistory.com/2498
워드프레스 GeneratePress 테마: 헤더, 메뉴, 페이지 제목 등의 요소 비활성화하기
워드프레스 GeneratePress 테마에서는 Disable Elements 모듈을 사용하여 특정 페이지나 특정 글의 헤더나 메뉴, 특성 이미지, 푸터 등의 요소를 비활성화할 수 있습니다. 무료 버전에서는 콘텐츠 제목만
avada.tistory.com