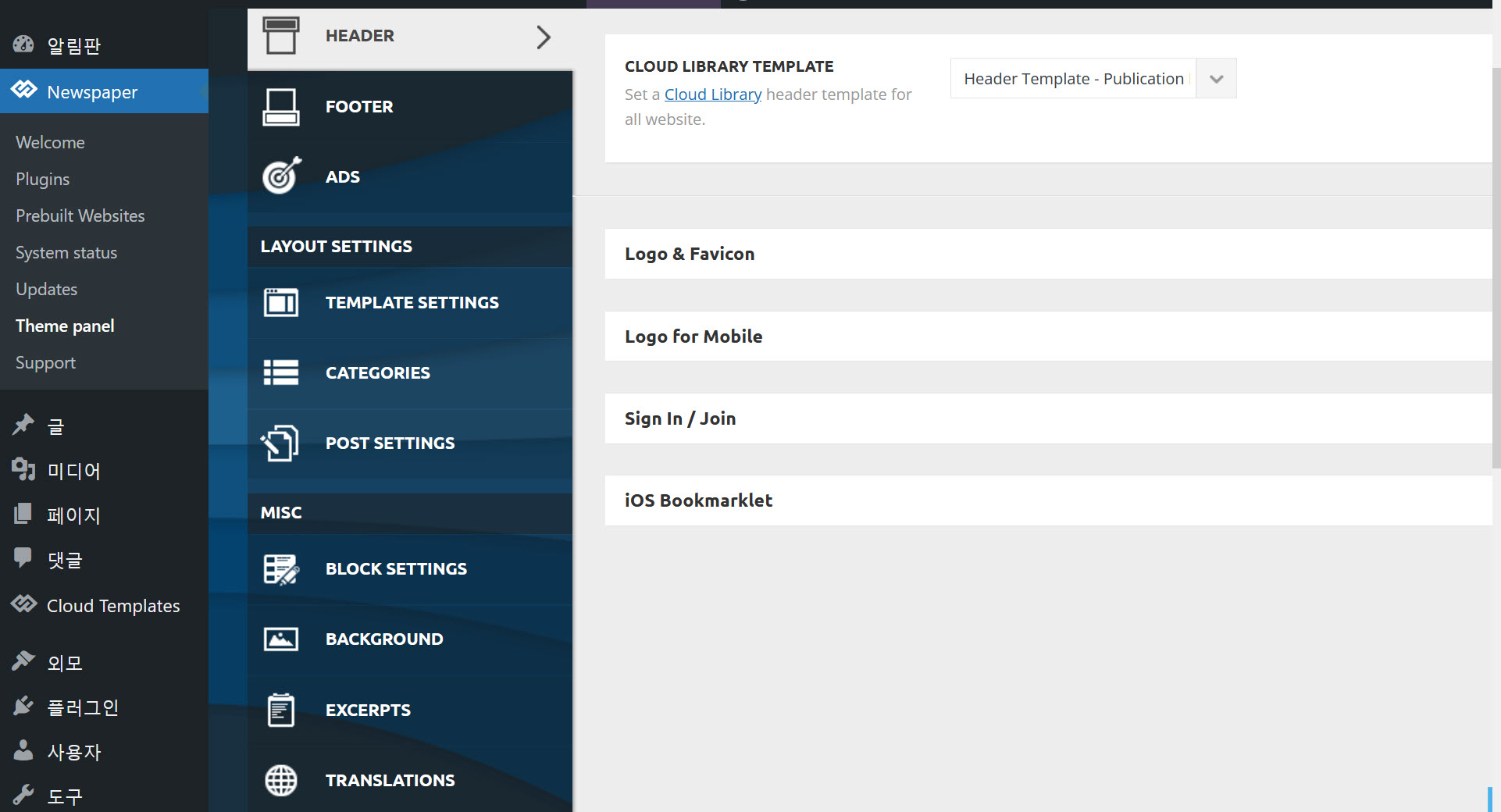
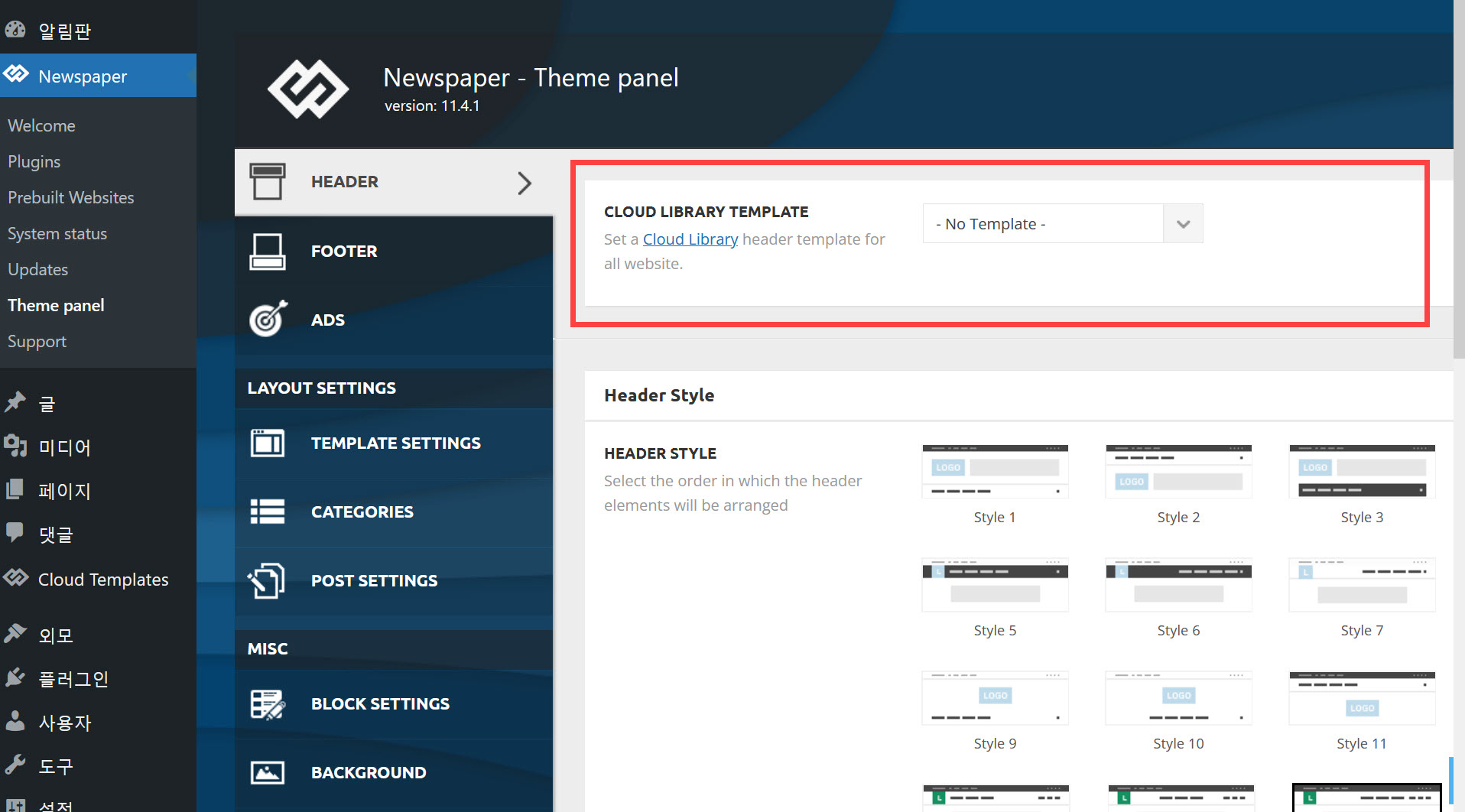
뉴스, 매거진, 블로그 사이트 운영에 적합한 워드프레스 뉴스페이퍼 테마는 Theme panel에서 헤더부터 푸터까지 모든 요소를 설정할 수 있습니다. Header 섹션에서는 헤더와 관련된 요소를 선택할 수 있는데, 헤더 스타일을 선택할 수 있는 옵션도 제공됩니다. 하지만 다음 그림과 같이 Header Style(헤더 스타일) 부분이 없는 경우가 있습니다.

워드프레스 뉴스페이퍼 테마에서 헤더 스타일이 표시되지 않는 경우
뉴스페이퍼 테마를 사용하는 경우 테마의 기본 기능을 사용하여 사이트를 구성하는 것과 클라우드 템플릿을 사용하는 두 가지 방법이 있습니다.
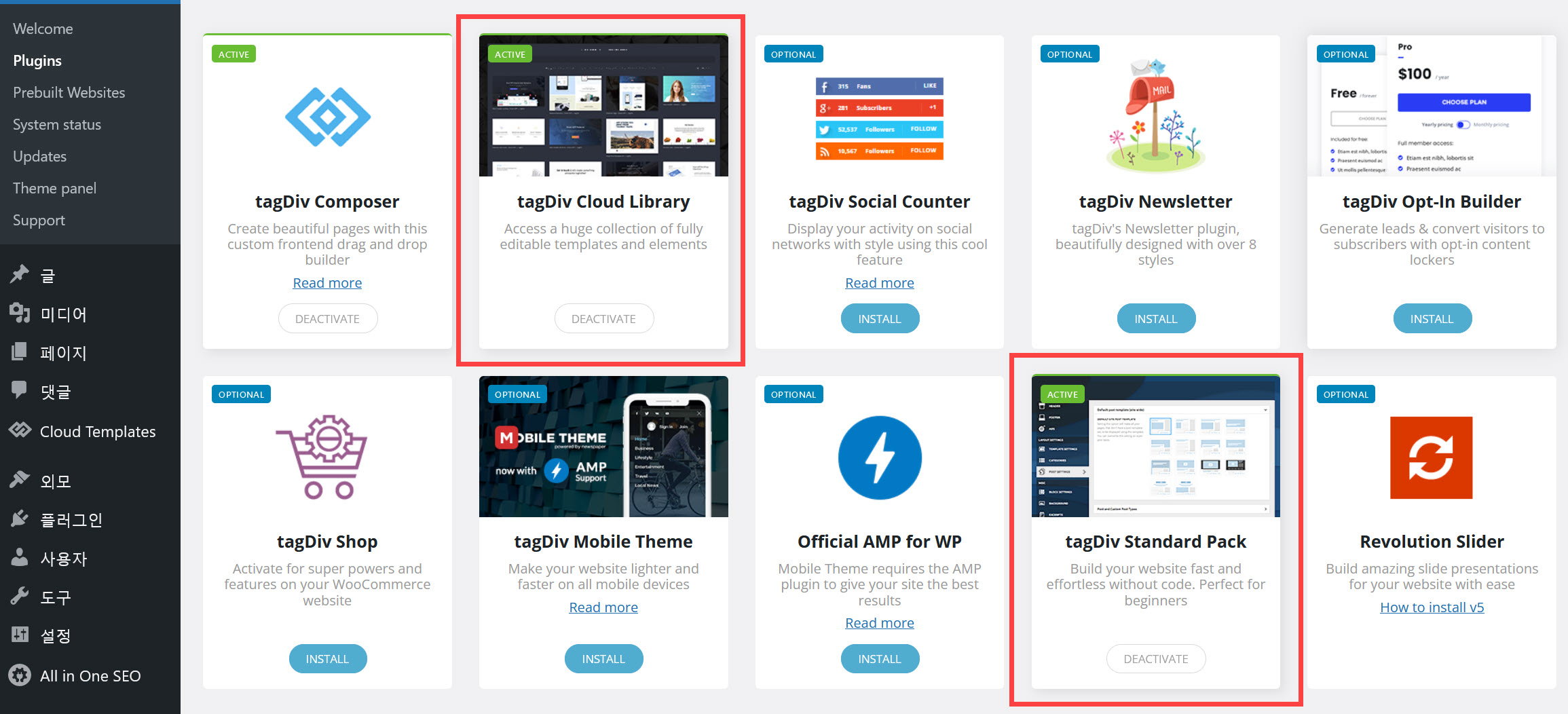
Newspaper > Plugins에서 뉴스페이퍼 테마에 포함된 플러그인을 설치할 수 있습니다.

tagDiv Composer는 뉴스페이퍼 테마에서 사용되는 페이지 빌더입니다.
tagDiv Cloud Library 플러그인 vs. tagDiv Standard Pack 플러그인
여기서 주목할 플러그인으로 tagDiv Cloud Library와 tagDiv Standard Pack이 있습니다. tagDiv Standard Pack은 뉴스페이퍼 테마에서 이전부터 제공하던 요소들이 탑재되어 있습니다.

이 플러그인을 비활성화하면 기본 템플릿이 로드되지 않습니다.

tagDiv Cloud Template 플러그인은 헤더에서 푸터까지 각 요소를 워드프레스 알림판에서 커스텀하기 위해 뉴스페이퍼에서 도입한 기능입니다.
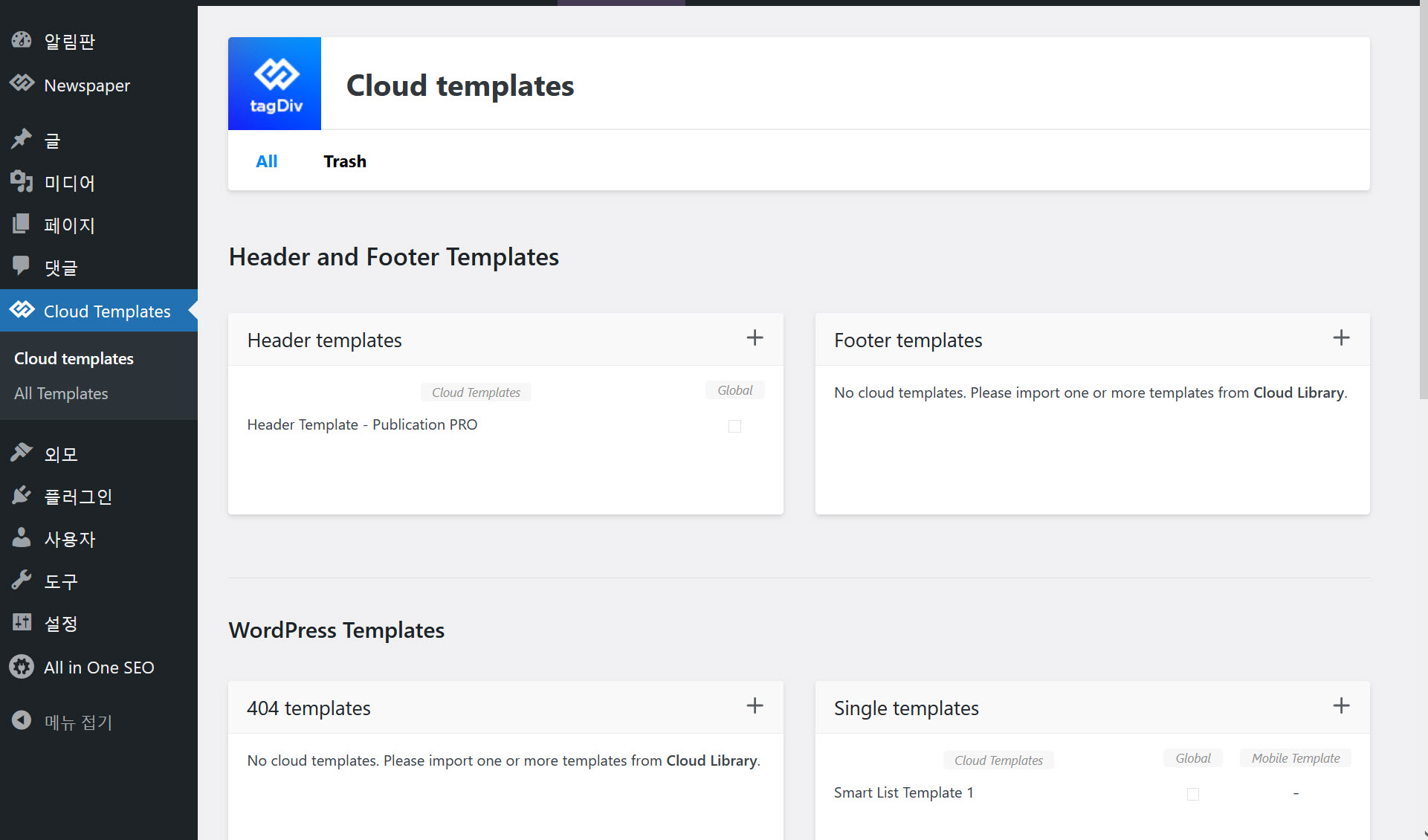
이 플러그인을 활성화한 후에 Cloud Templates 메뉴에서 헤더, 푸터, 404 페이지, 싱글 포스트, 카테고리, 검색 페이지 템플릿 등을 만들 수 있습니다.

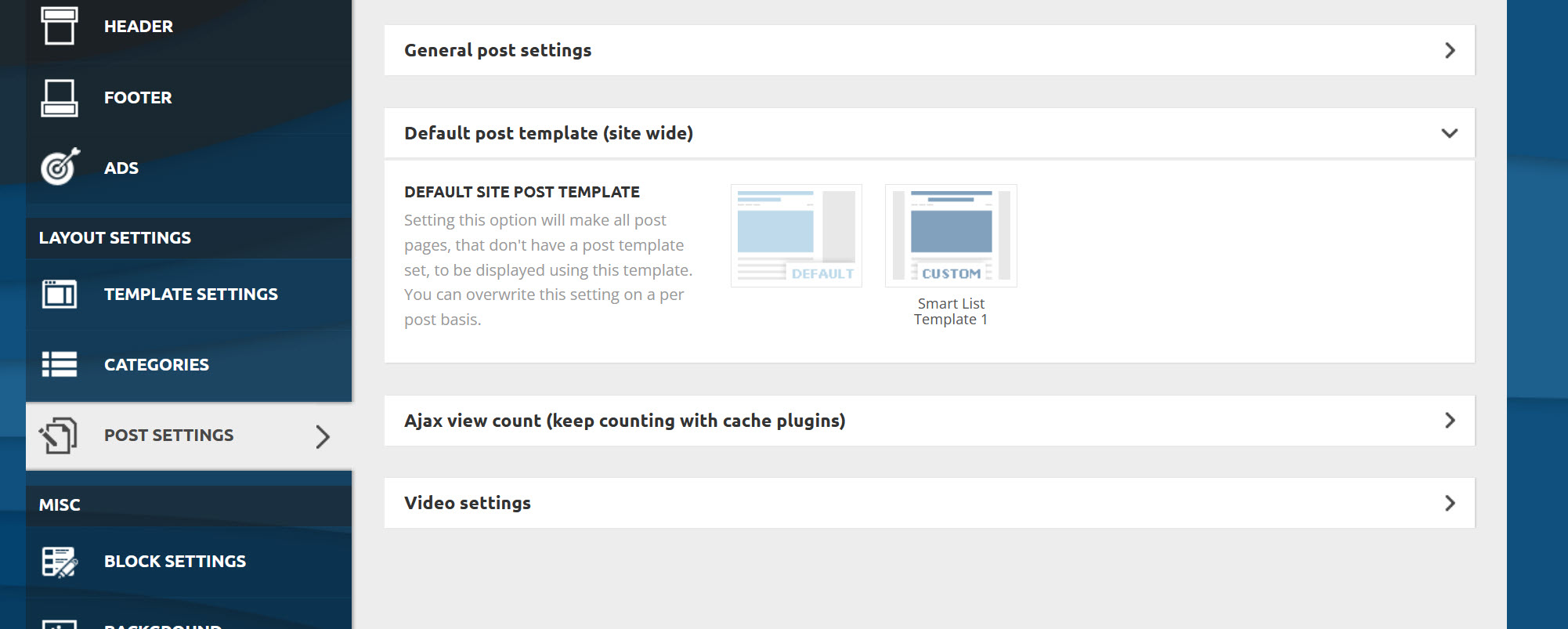
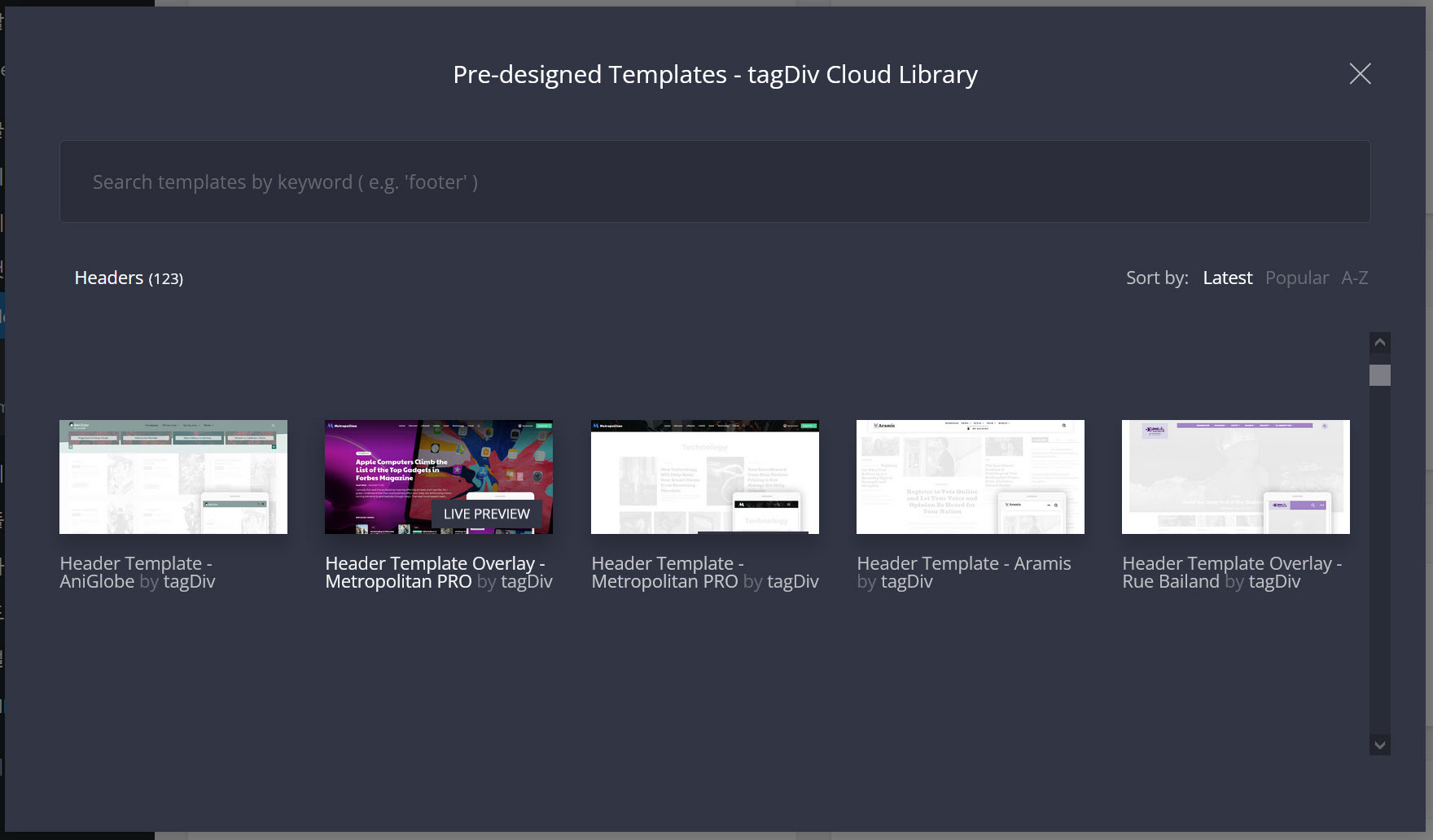
각 파트의 템플릿을 만들 때 미리 만들어진 템플릿을 로드하여 활용할 수 있습니다.

이렇게 워드프레스 알림판에서 사이트의 모든 부분을 커스텀할 수 있도록 하는 것이 최근 테마와 페이지 빌더의 추세 같습니다. 가령, 엘리멘터 프로의 테마 빌더나 아바다 테마의 레이아웃을 사용하면 워드프레스 알림판에서 헤더부터 카테고리 템플릿, 포스트 템플릿, 푸터 등을 커스텀할 수 있습니다.
헤더 스타일이 표시되지 않는 이유
이처럼 뉴스페이퍼에서는 Standard Pack에서 제공하는 기본 기능을 사용하여 사이트를 만들거나 Cloud Library를 이용하여 커스텀하는 방법이 있습니다.
tagDiv Cloud Library 플러그인이 활성화하고 템플릿을 만들면 해당 섹션에서 클라우드 라이브러리 템플릿을 선택할 수 있습니다.
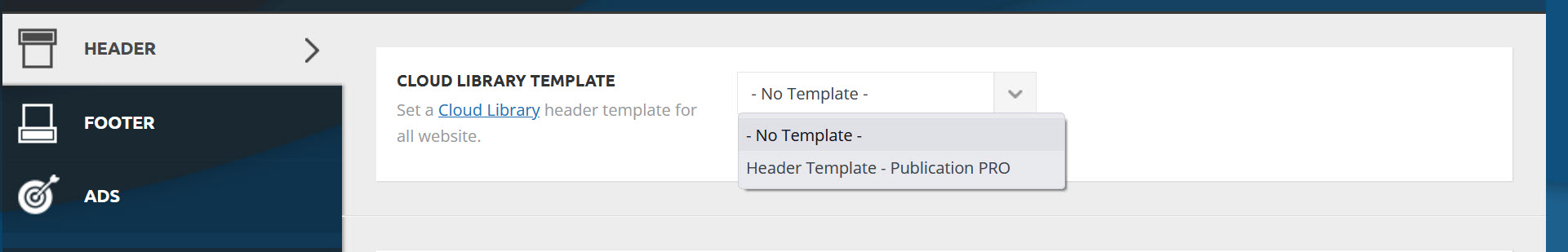
가령 헤더 섹션의 Cloud Library Template 부분에서 템플릿 선택이 가능합니다.

여기에서 클라우드 라이브러리 템플릿을 선택하면 뉴스페이퍼 기본 템플릿은 선택할 수 없게 되고 표시되지 않게 됩니다. 즉, 헤더 섹션에서 클라우드 라이브러리 템플릿을 선택하면 헤더 스타일 선택 부분이 사라집니다.
- No Template -(템플릿 없음)을 선택하면 헤더 스타일 부분이 표시됩니다.

즉, 두 가지 옵션 중에서 하나를 선택할 수 있습니다: 클라우드 라이브러리 템플릿을 선택하거나 뉴스페이퍼 기본 스타일을 선택하거나...
뉴스페이퍼 테마의 최근 데모는 대부분 클라우드 라이브러리를 이용하고 있습니다. 만약 tagDiv Cloud Library를 사용하지 않고 싶다면 플러그인 메뉴에서 tagDiv Cloud Library를 비활성화하면 됩니다.
참고로 뉴스페이퍼에서는 tagDiv Cloud Library 플러그인을 도입하면서 이 플러그인을 사용하는 것이 속도면에서 tagDiv Standard Pack보다 유리하다고 설명하고 있습니다만, 속도 차이가 크게 나는 것 같지는 않습니다. 둘 중 하나를 선택하여 이용하는 것이 속도면에서 바람직할 것입니다. 둘 모두를 활성화하여 사용해도 되지만, 그러면 속도가 조금 느려질 수 있을 것입니다.
참고
https://avada.tistory.com/1370
워드프레스 아바다 /뉴스페이퍼 테마 데모 제거 및 재설치
워드프레스 유료 테마에서는 일반적으로 다양한 데모가 제공됩니다. 예를 들어, 인기 매거진 테마인 Newspaper(뉴스페이퍼)에서는 현재 68개의 데모가 제공됩니다. 데모는 보통 하나만 선택하여 설
avada.tistory.com
https://avada.tistory.com/2337
워드프레스 Elementor Pro 라이선스 활성화하기 (엘리멘터 프로 설치 및 템플릿 로드)
워드프레스 엘리멘터 페이지 빌더(Elementor Page Builder)는 무료로 사용할 수 있지만 프로 기능과 더 많은 템플릿을 사용하려면 엘리멘터 프로 라이선스를 활성화해야 합니다. 이 글에서는 엘리멘터
avada.tistory.com

