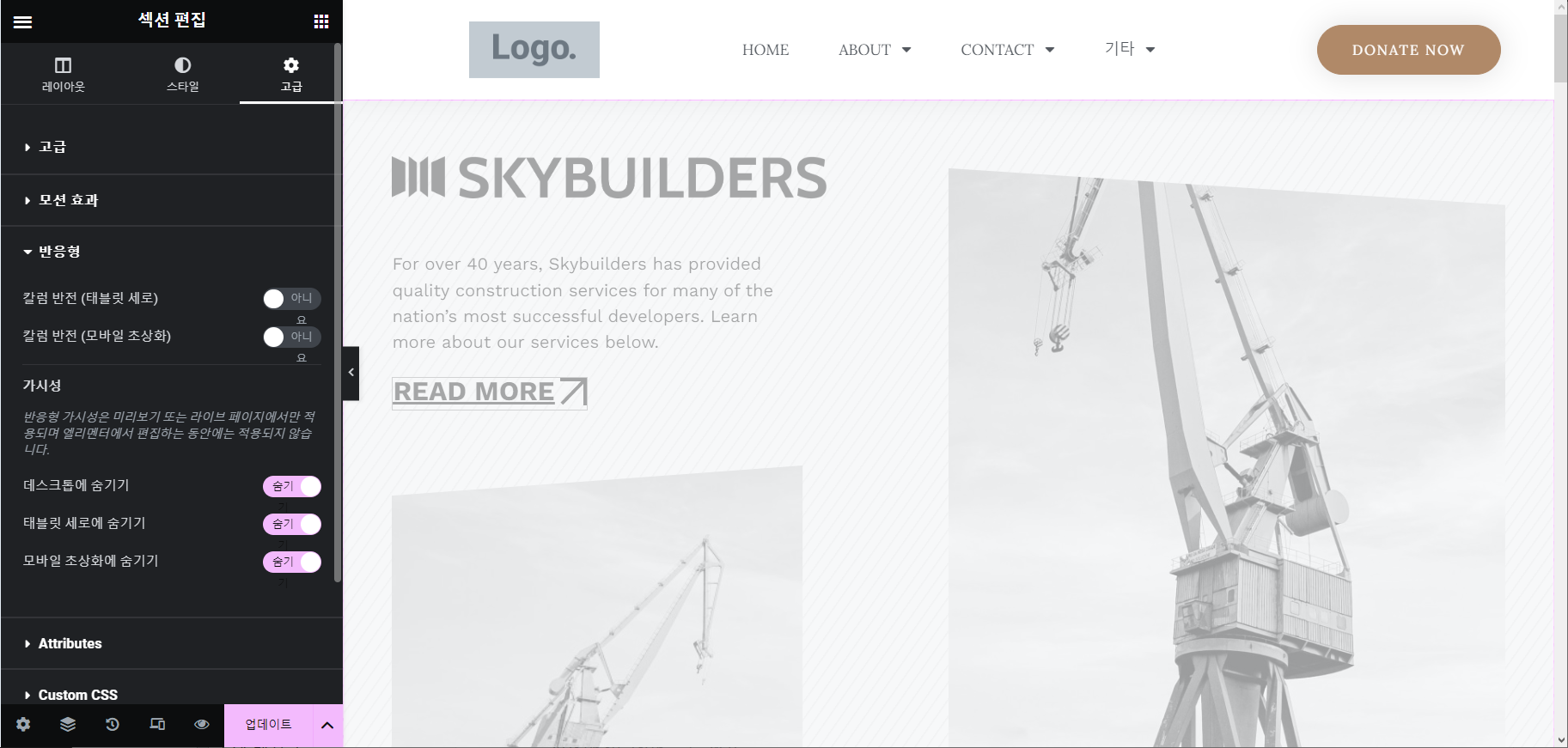
워드프레스 엘리멘터(Elementor) 페이지 빌더에서 특정 섹션이나 위젯을 편집기에서 숨기고 싶을 때가 있습니다. 이 경우 반응형 옵션을 사용하여 쉽게 숨길 수 있습니다. 엘리멘터에서 섹션/위젯을 쉽게 숨기는 방법 특정 섹션이나 위젯을 숨기려면 해당 섹션/위젯을 선택한 다음, 왼쪽의 섹션 편집 화면에서 고급 탭을 클릭합니다. 반응형 섹션에서 "데스크톱에 숨기기", "태블릿에 숨기기", "모바일에 숨기기" 옵션을 모두 숨기기로 선택합니다. 그러면 위의 그림과 같이 해당 섹션이나 위젯은 회색으로 바뀌면서 선택할 수도 수정할 수도 없게 됩니다. 숨긴 섹션이나 위젯을 편집하려면 먼저 해당 섹션/위젯을 선택하여 설정 화면을 표시해야 합니다. 하지만 위의 그림 상태에서는 숨긴 섹션/위젯은 선택이 되지 않습니다. ..