워드프레스에서 페이지에 따라 다른 헤더나 푸터를 사용하고 싶은 경우가 있습니다. 일반적인 테마에서는 헤더는 사이트 전체에 공통으로 사용되고, 페이지에 따라 다른 헤더를 사용하려면 테마 파일을 수정해야 합니다. 하지만 Divi 테마와 아바다 등 일부 워드프레스에서는 알림판 내에서 헤더 템플릿을 만들어서 페이지마다 다른 헤더를 지정하는 것이 가능합니다. 엘리멘터 페이지의 경우 Elementor Pro의 테마 빌더를 사용하여 헤더를 자유롭게 커스텀하고 위치를 지정할 수 있습니다.
워드프레스에서 페이지마다 다른 헤더 사용하기
일반적으로 페이지마다 다른 헤더를 사용하려면 테마 파일(보통 [**header.php**])을 커스텀해야 합니다. 하지만 워드프레스가 발전하면서 일부 테마와 페이지 빌더에서는 워드프레스 관리자 페이지 내에서 헤더와 푸터 등 사이트의 모든 요소를 커스텀하고 원하는 곳에 표시할 수 있는 기능을 도입하고 있습니다.
이러한 기능을 가장 먼저 도입한 테마가 Divi 테마입니다. Divi 테마는 Theme Builder에서 헤더, 바디, 푸터 템플릿을 만들어 특정 위치에 표시하도록 지정할 수 있습니다.

이러한 추세에 따라 아바다 테마(Avada Theme)도 레이아웃을 사용하여 사이트의 각 요소를 쉽게 커스텀할 수 있도록 업데이트되었습니다.
아바다 테마 레이아웃(Layout)을 사용하여 사이트의 모든 섹션 커스텀하기 - 워드프레스 정보꾸러
베스트셀링 워드프레스 테마인 아바다 (Avada)가 버전 7로 업데이트되면서 인터페이스가 세련되게 바뀌었고 Avada Layouts(이전 명칭 'Avada Theme Builder')를 사용하여 사이트의 모든 섹션에 대한 레이아
www.thewordcracker.com
뉴스페이퍼 테마도 클라우드 라이브러를 도입하여 알림판에서 사이트의 각 파트를 쉽게 만들 수 있도록 했습니다. 뉴스페이퍼 테마의 경우에는 헤더 등을 카테고리 등에 지정할 수 있지만, 개별 페이지에는 지정할 수 없는 것 같습니다.
워드프레스 엘리멘터 페이지 빌더의 헤더 템플릿
엘리멘토 페이지 빌더도 Theme Builder(테마 빌더)를 도입하여 사이트의 각 파트에 대한 템플릿을 만들어 원하는 곳(페이지, 포스트, 카테고리 등)에 표시할 수 있습니다. 이 기능은 엘리멘터 프로(Elementor Pro)에서만 지원됩니다.
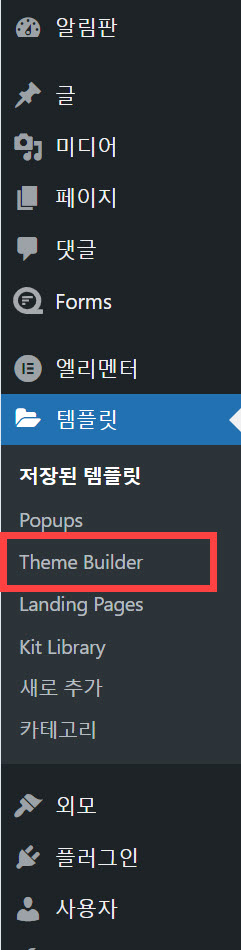
헤더, 푸터 등의 템플릿을 만들려면 워드프레스 관리자 페이지 > 템플릿 > Theme Builder를 클릭합니다.

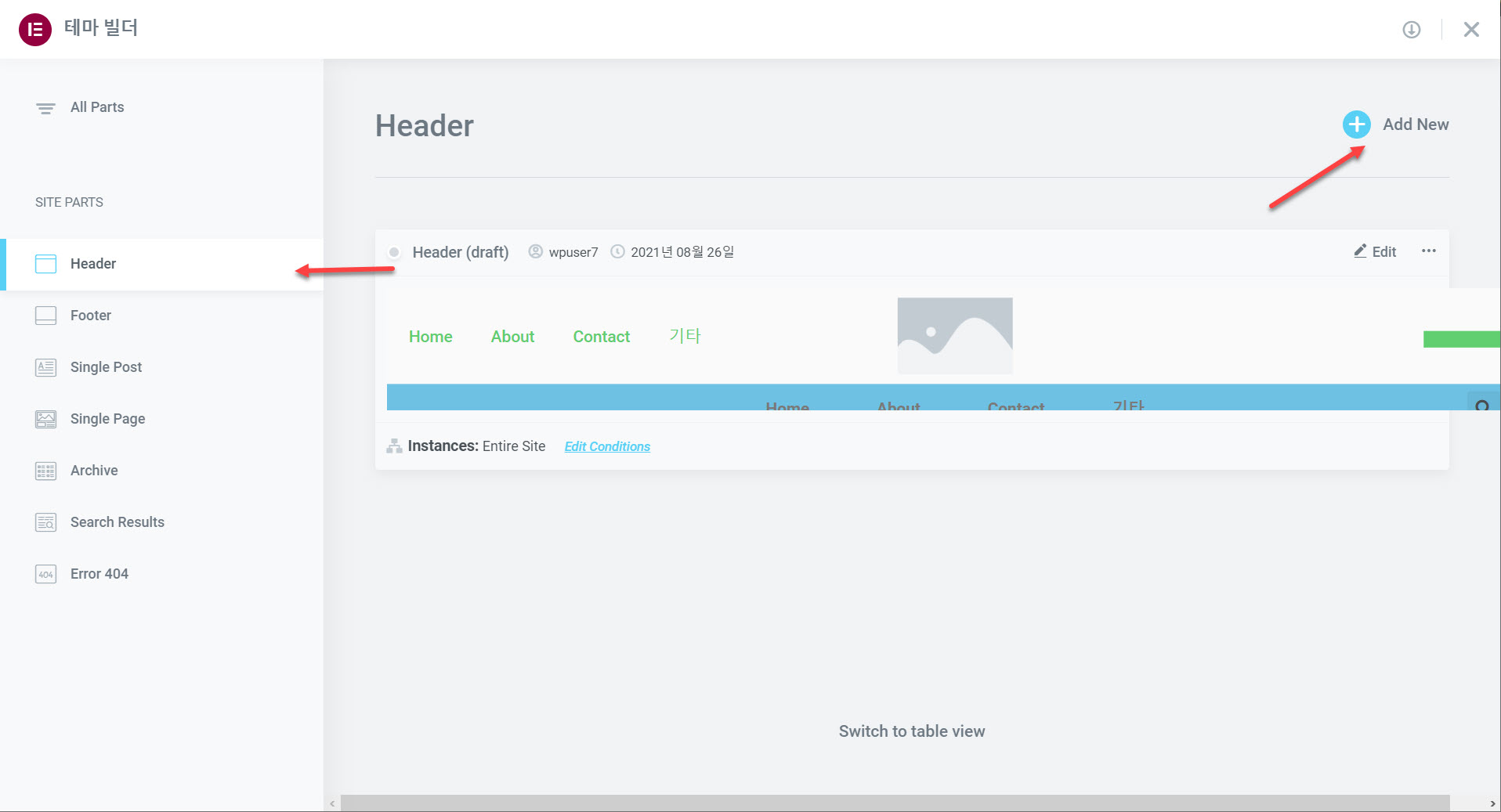
Header를 클릭하고 오른쪽 상단의 Add New (새로 추가하기)를 클릭합니다. 또는 기존에 만들어져 있는 템플릿을 수정하는 것도 가능합니다.

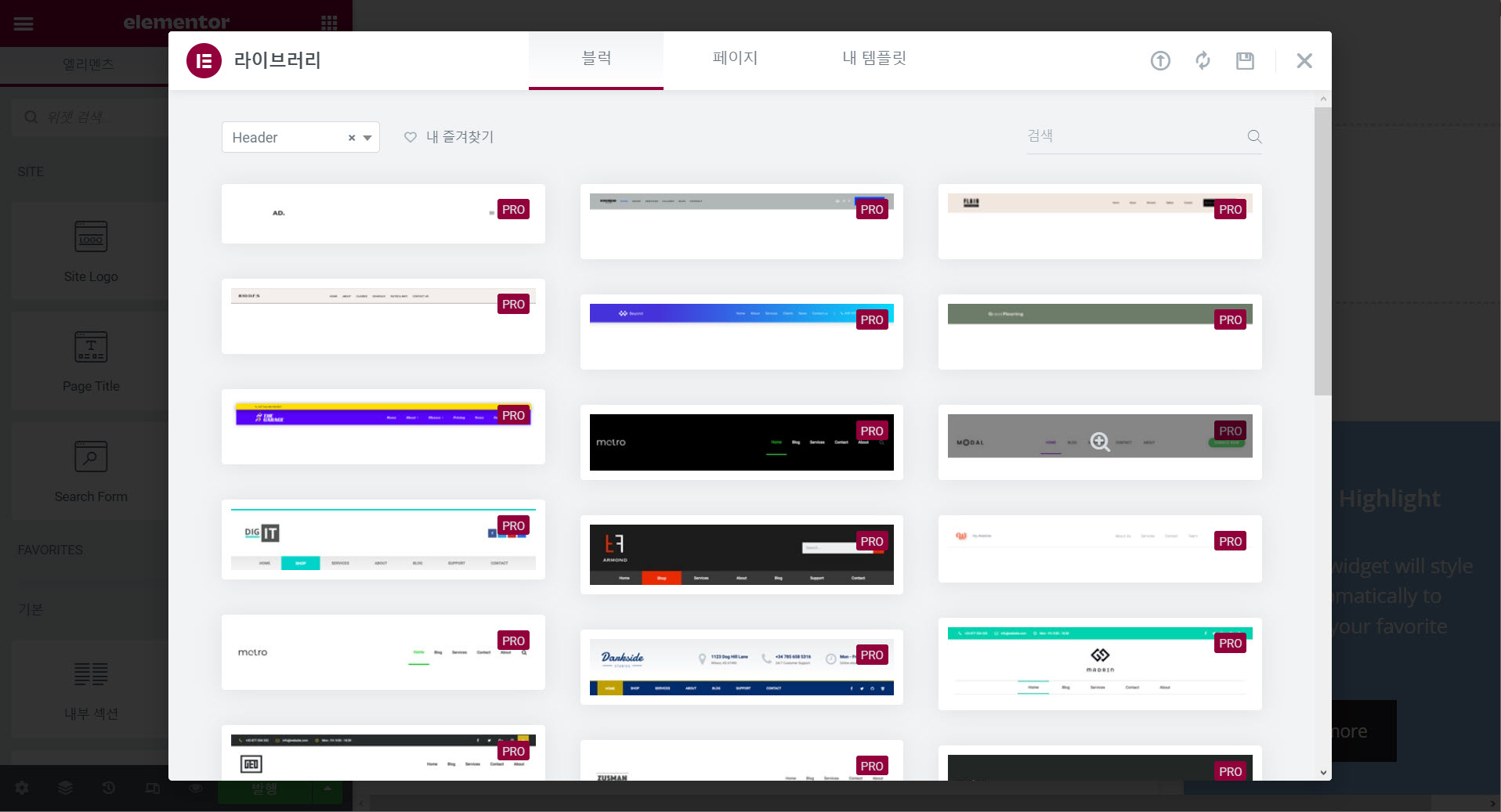
헤더 블록 리스트가 표시됩니다.

헤더 템플릿은 모두 PRO에서만 사용이 가능합니다.
각 헤더 템플릿을 확인하고 마음에 들면 로드할 수 있습니다.

헤더 블럭이 마음에 들면 오른쪽 상단의 삽입 버튼을 클릭합니다.
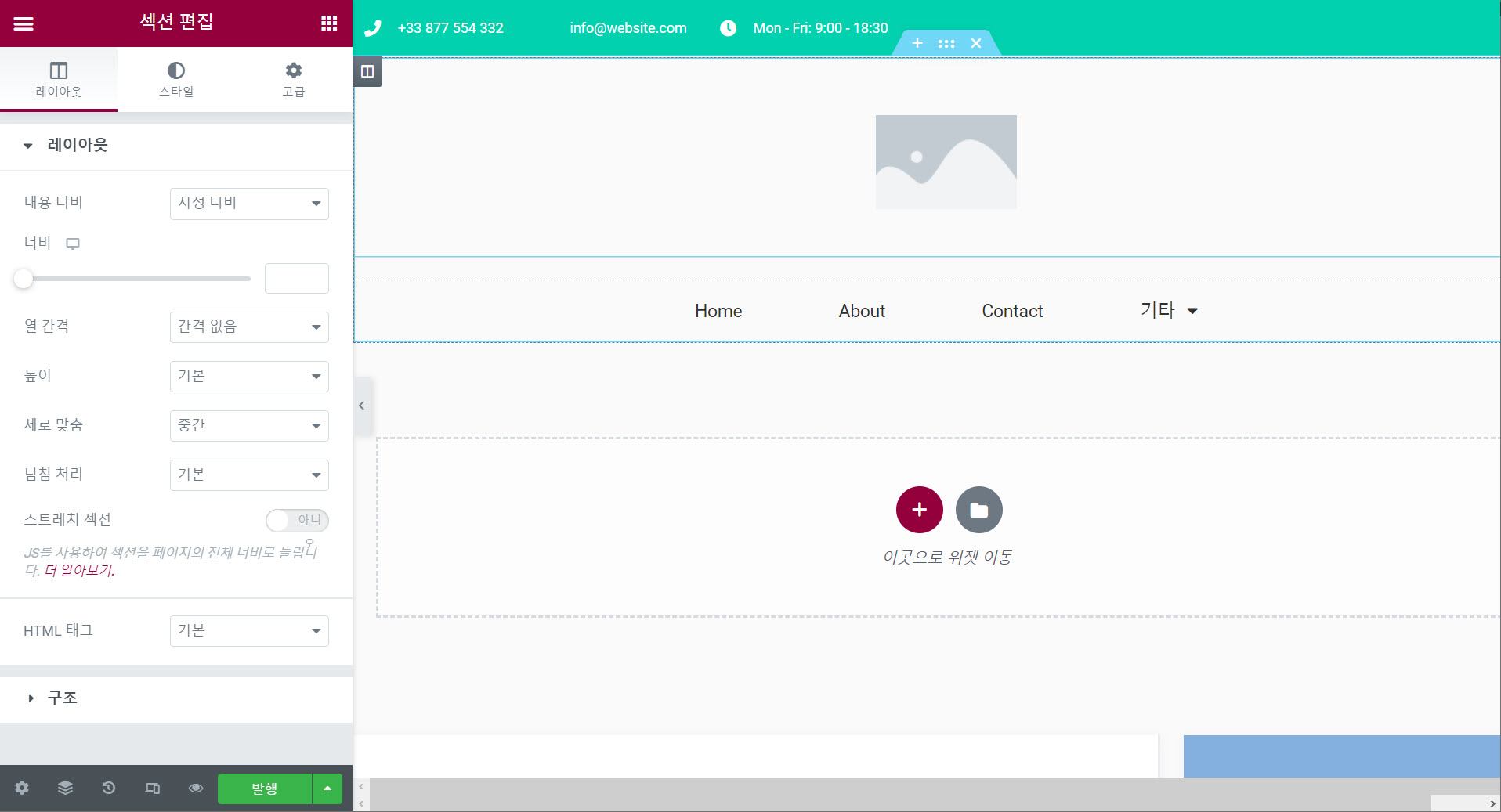
헤더 템플릿이 로드되면 원하는 대로 레이아웃을 수정할 수 있습니다. 수정은 엘리멘터 페이지 빌더에서 이루어집니다.

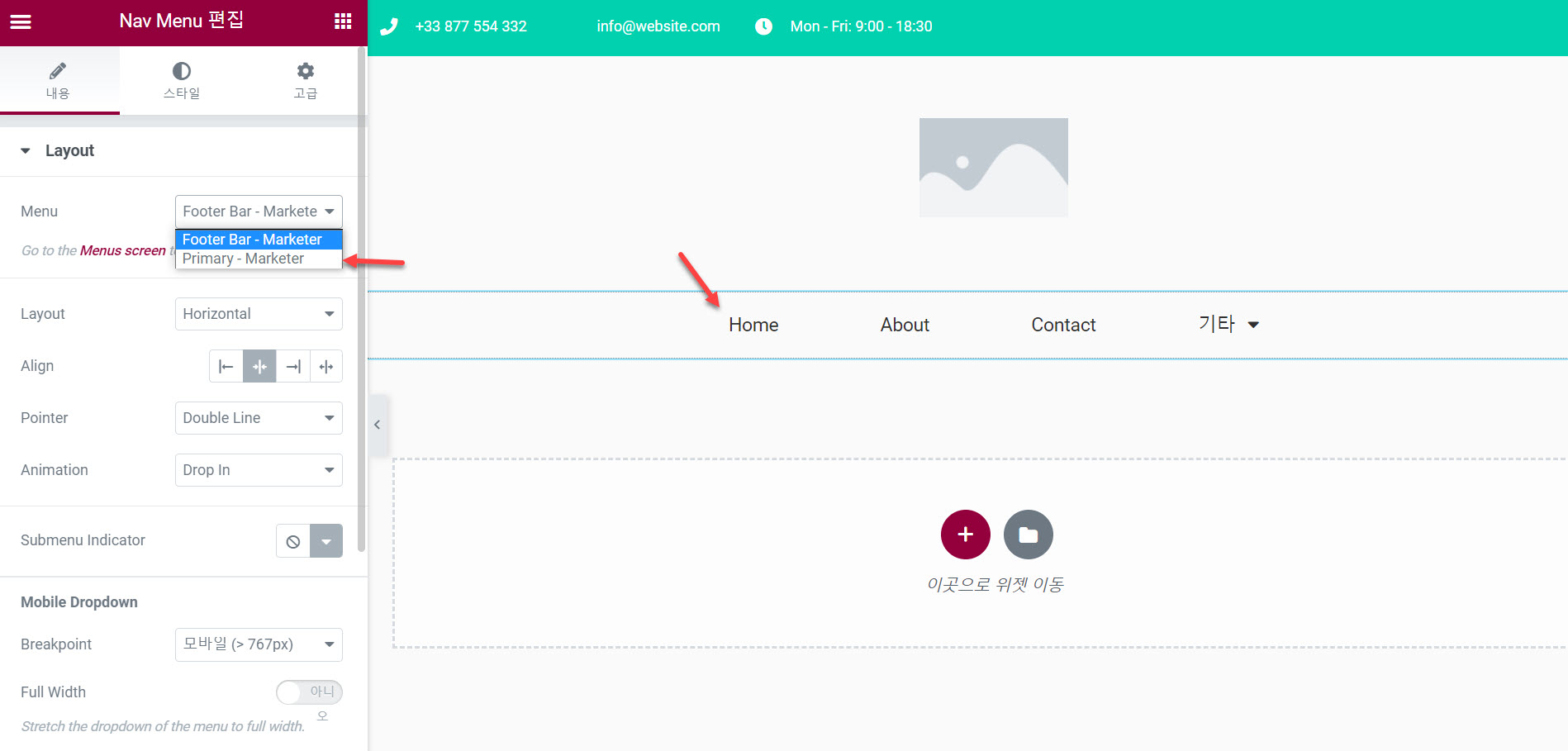
메뉴 내비게이션, 로고 등을 적절히 수정하시기 바랍니다.

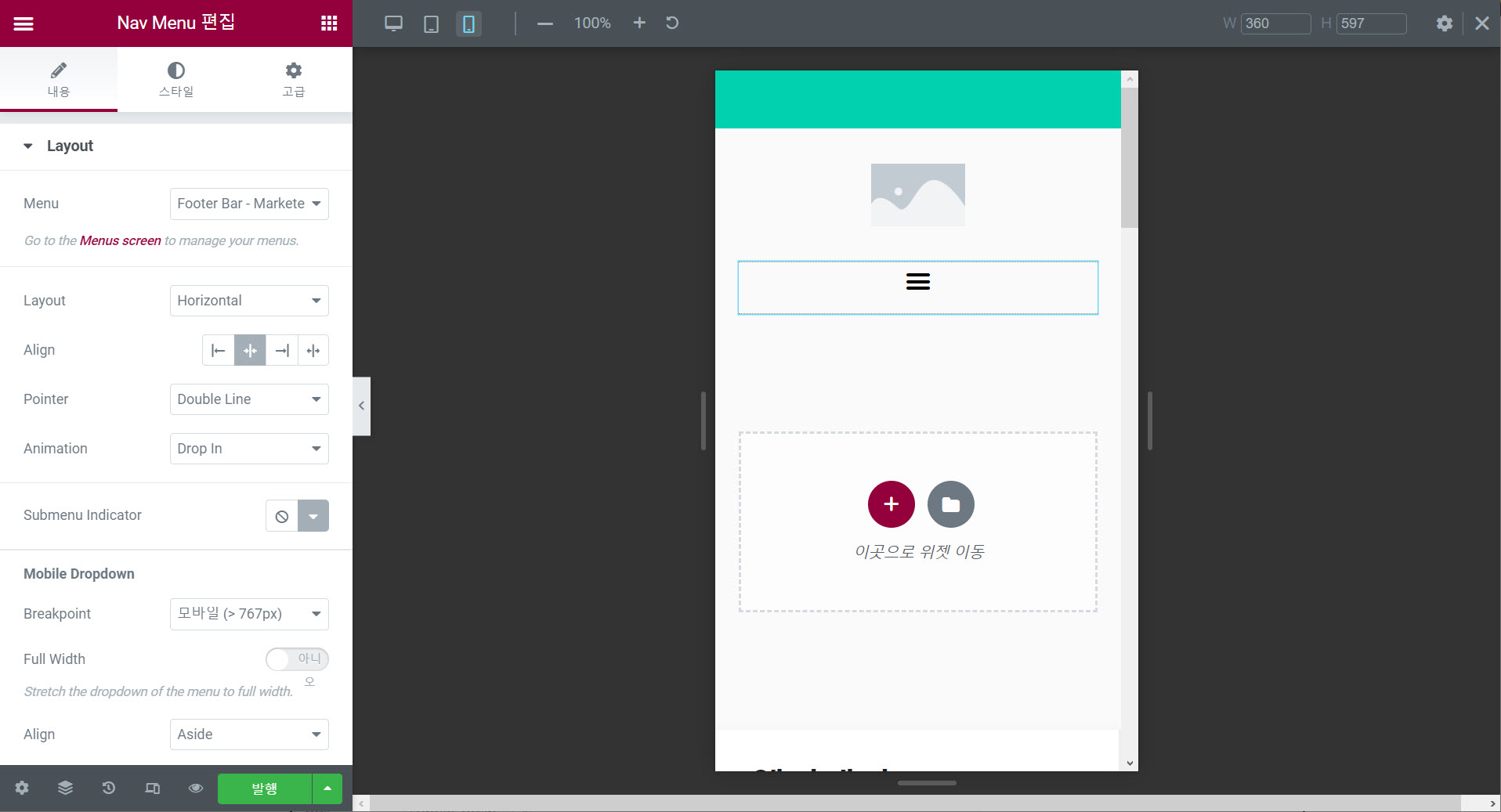
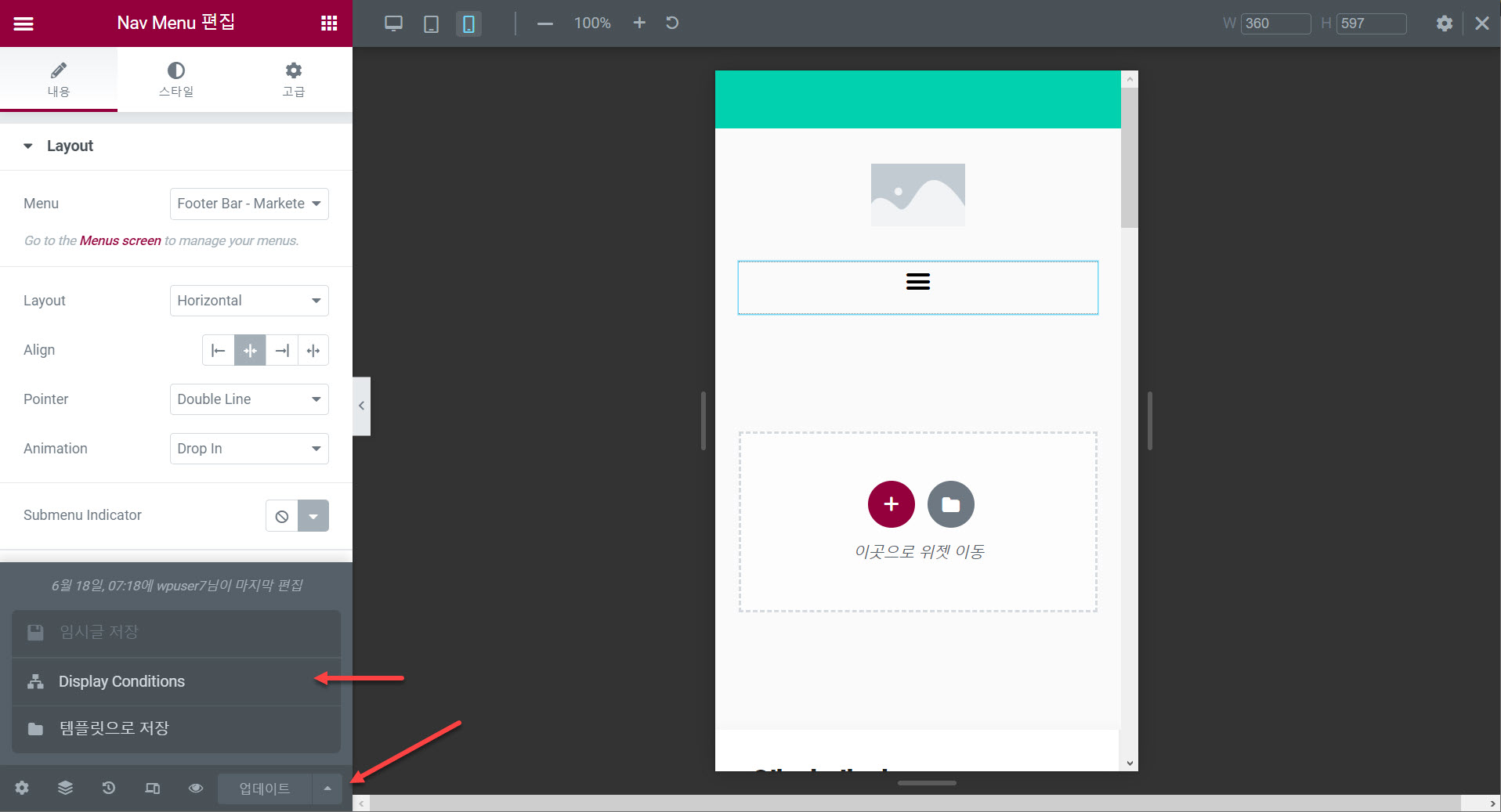
모바일 버전의 레이아웃도 확인하여 필요한 경우 편집할 수 있습니다.

커스텀이 완료되었다면 하단의 발행 버튼을 클릭합니다.
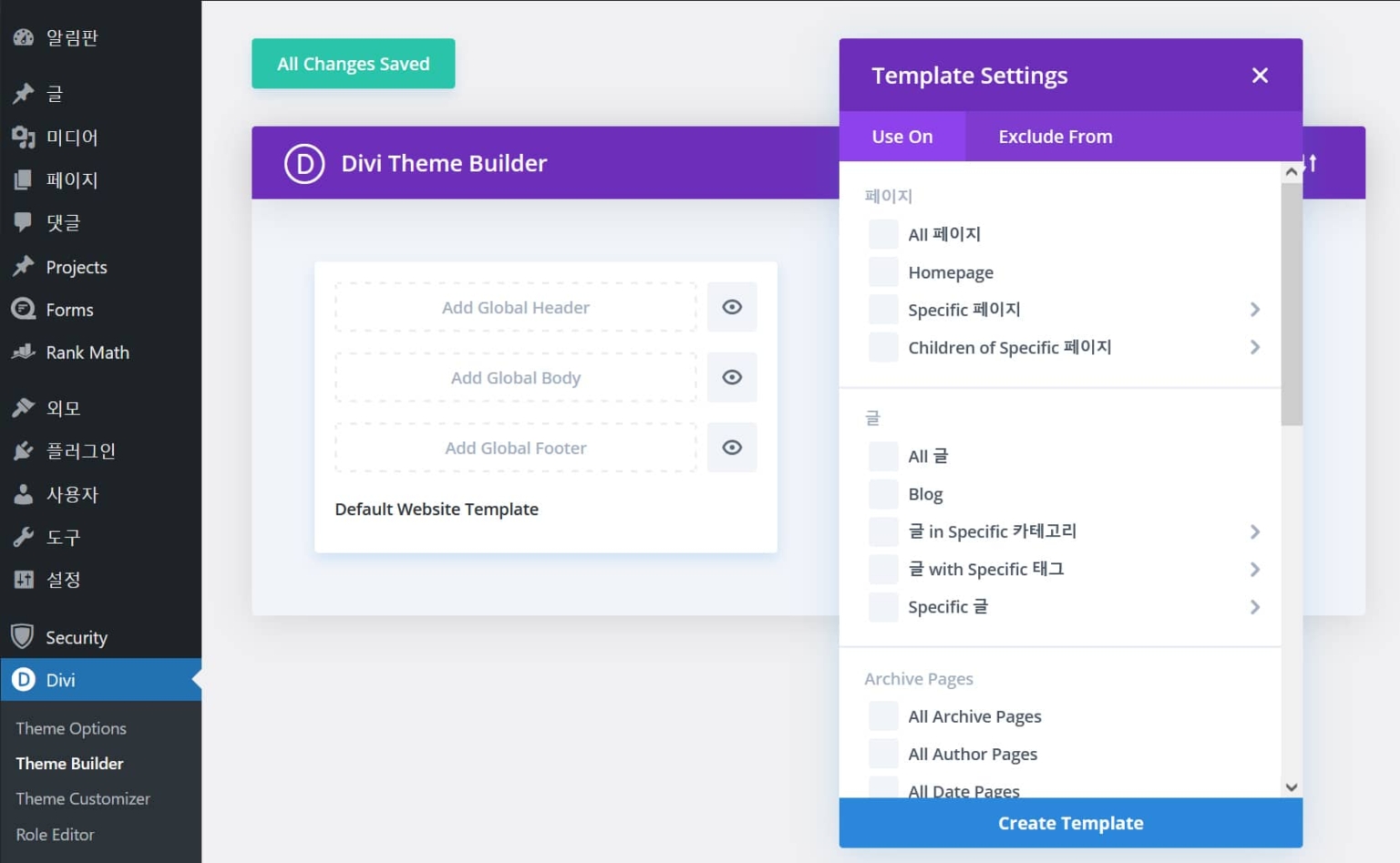
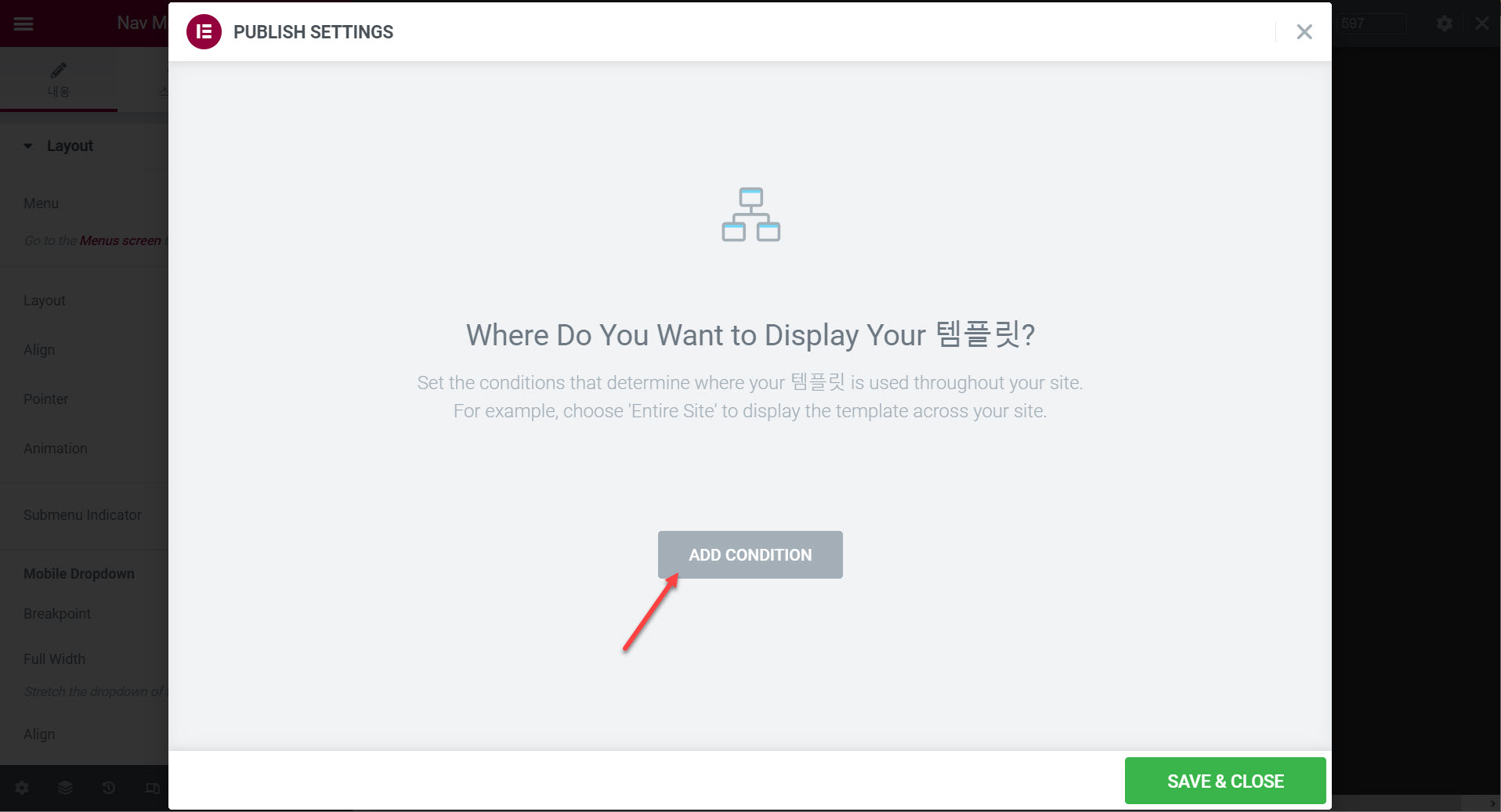
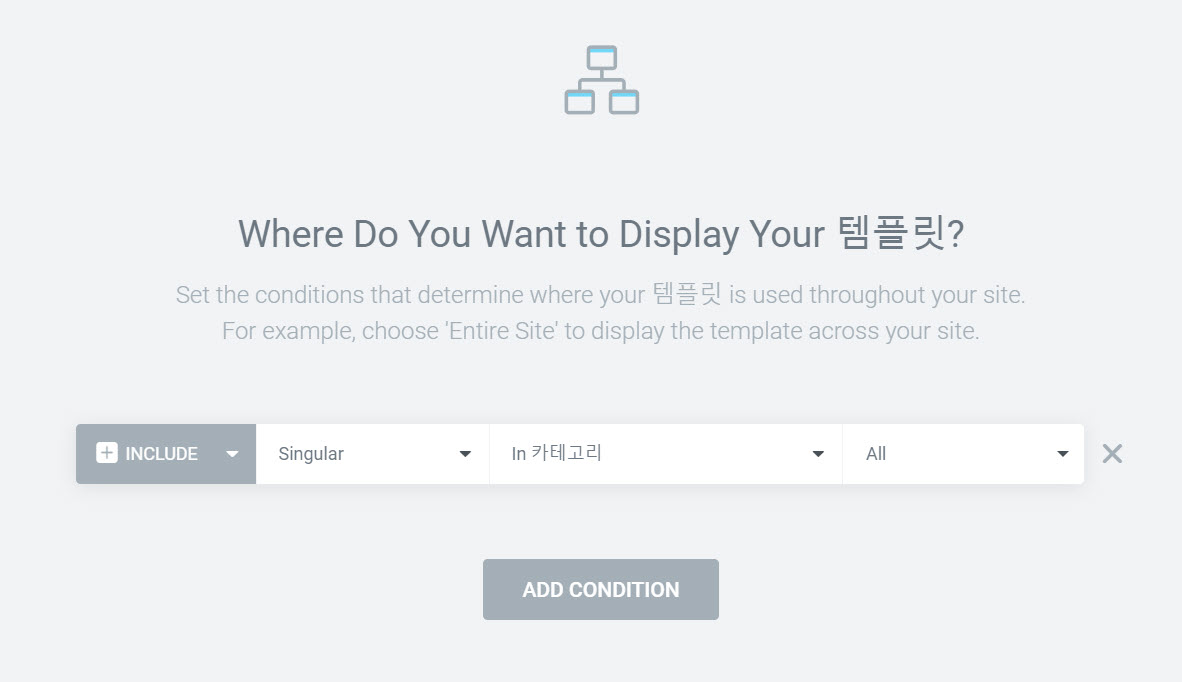
그러면 해당 템플릿을 어디에 표시할지를 묻는 화면이 표시됩니다. Add Condition(조건 추가) 버튼을 눌러 표시할 위치/조건을 지정합니다.

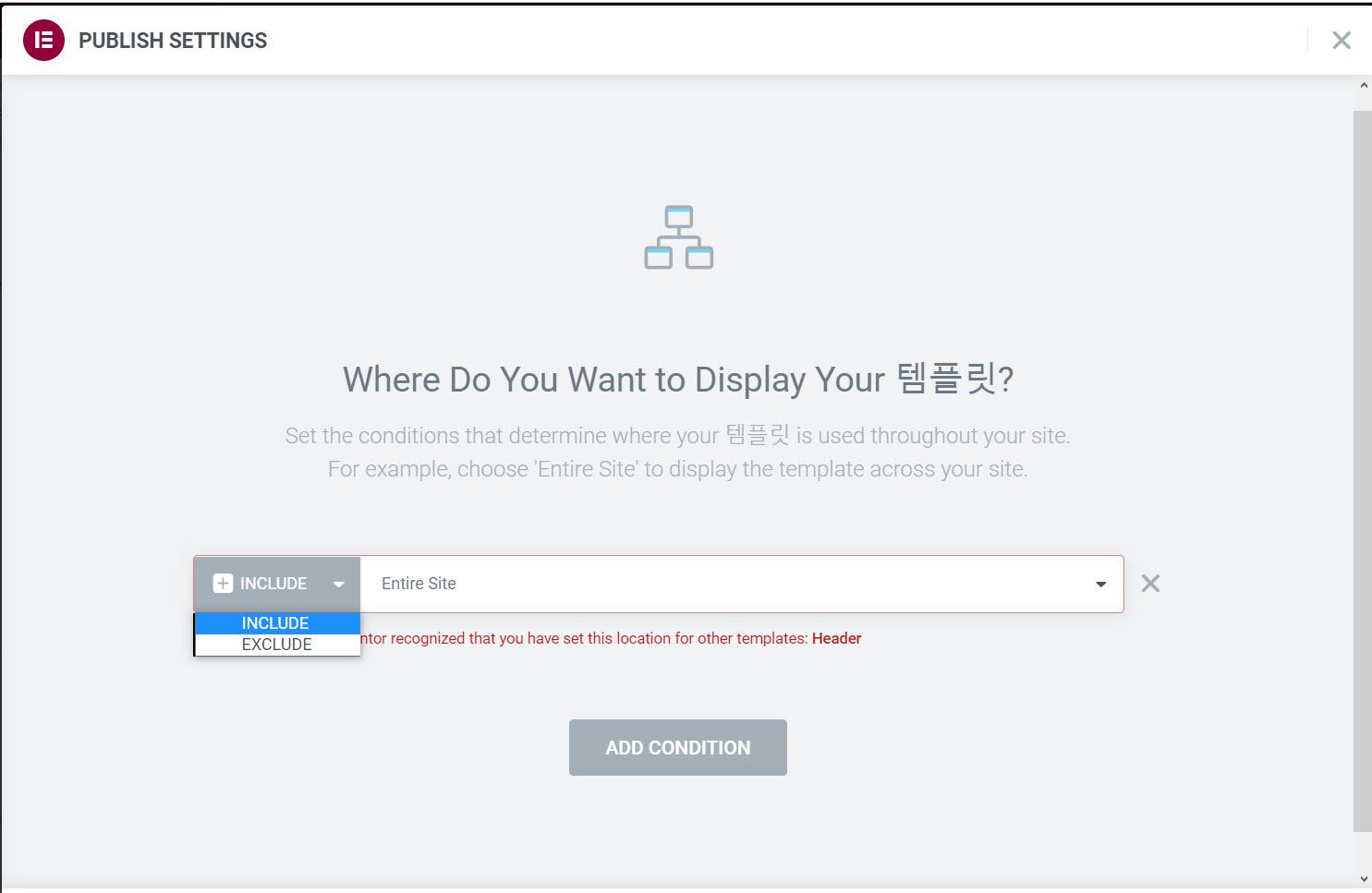
특정 페이지만을 포함(Include)하거나 제외(Exclude)하도록 지정할 수 있습니다.

Entire Site로 지정하면 모든 사이트에 표시됩니다.
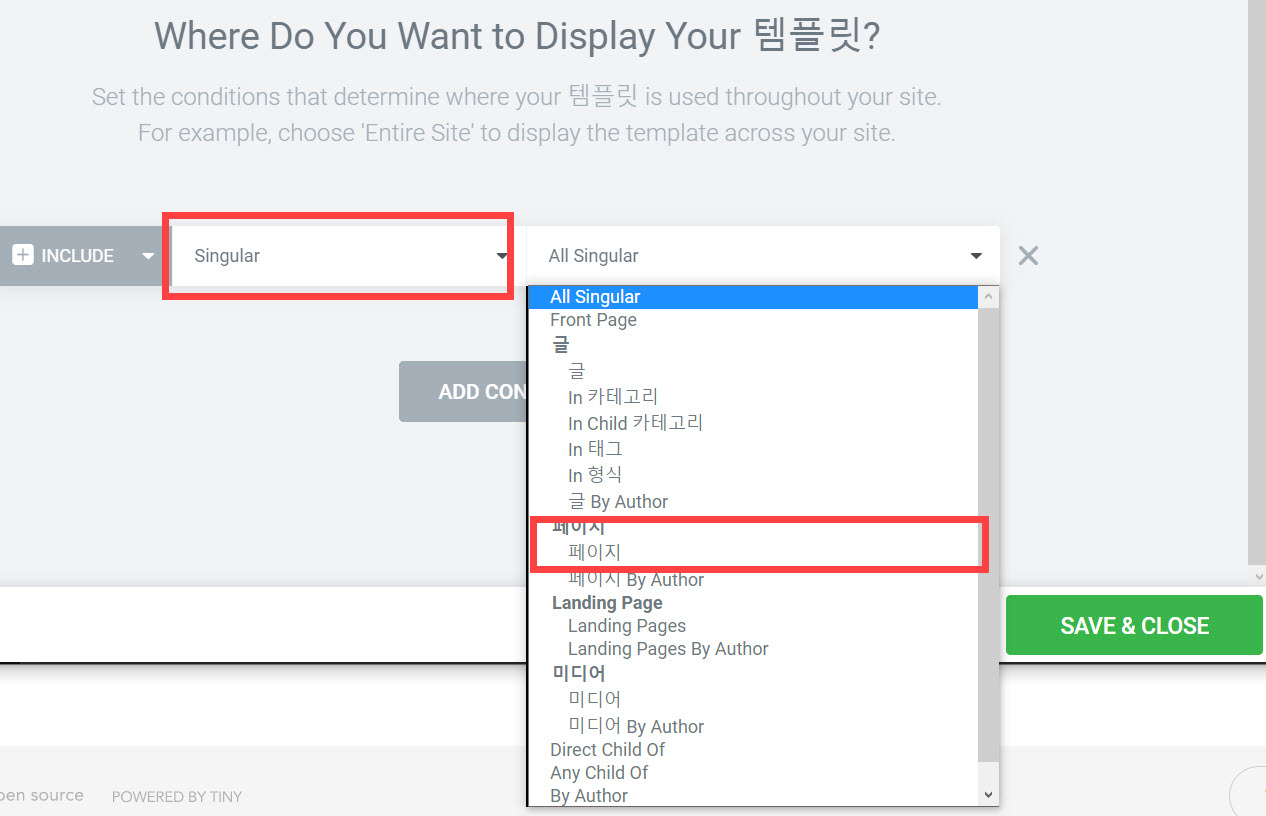
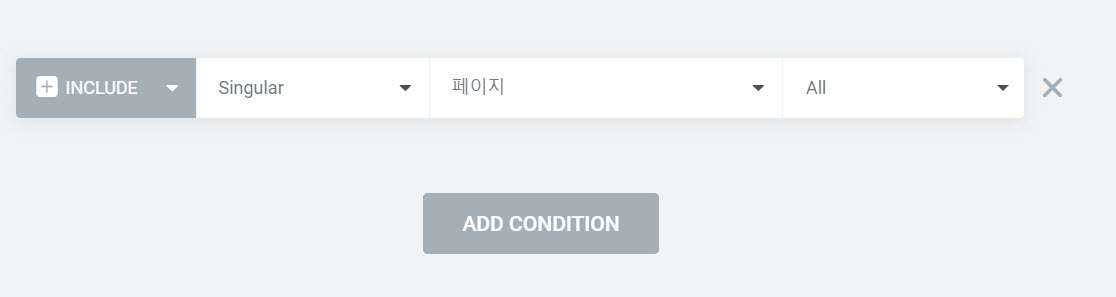
특정 페이지에 표시하고 싶다면 Singular를 선택한 다음, 페이지를 선택합니다.

All을 선택하면 모든 페이지에 표시됩니다. 만약 Include 대신 Exclude를 선택하면 모든 페이지에서 제외됩니다. 특정 페이지를 지정할 수도 있습니다.

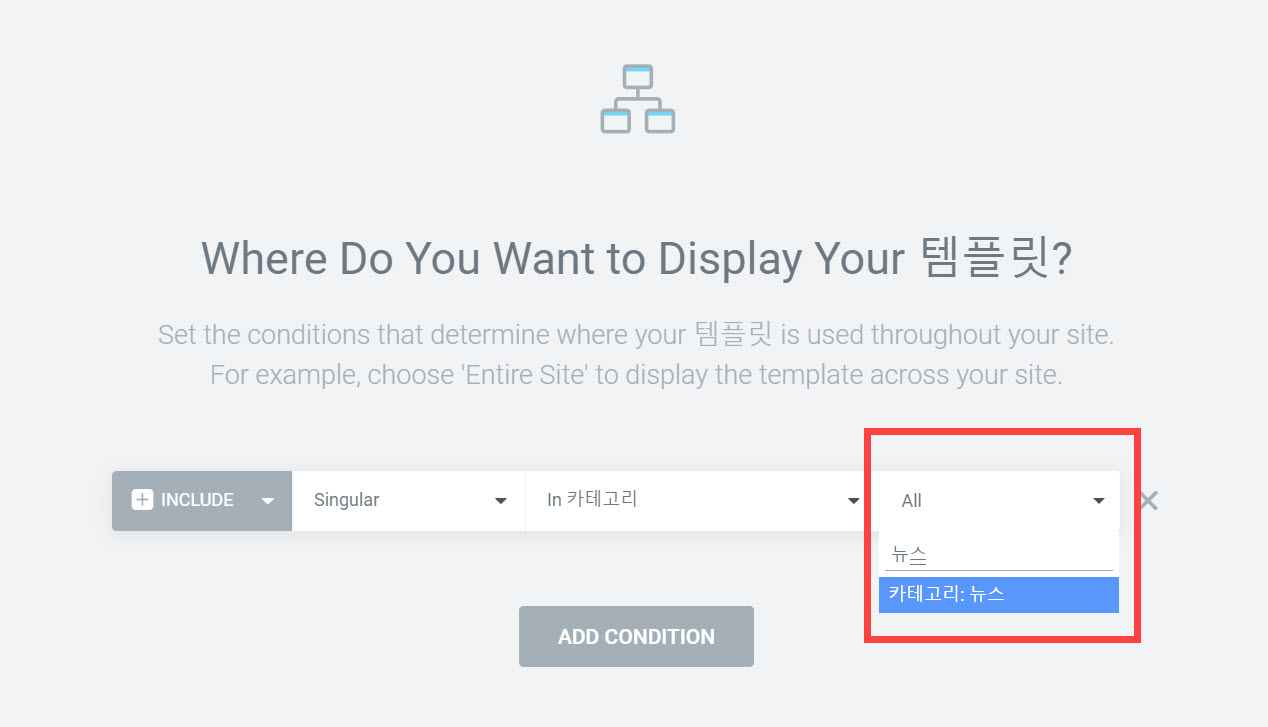
특정 카테고리에서만 표시되도록 하려면 In 카테고리를 선택하고 특정 카테고리를 지정할 수 있습니다.

All 옆의 역삼각형 아이콘을 클릭하고 카테고리의 첫 글자(예: 뉴스 카테고리의 경우 "뉴" 입력)를 입력하면 해당 글자로 시작하는 카테고리가 표시됩니다.

이런 방법으로 정교하게 템플릿을 표시할 위치를 지정할 수 있습니다.
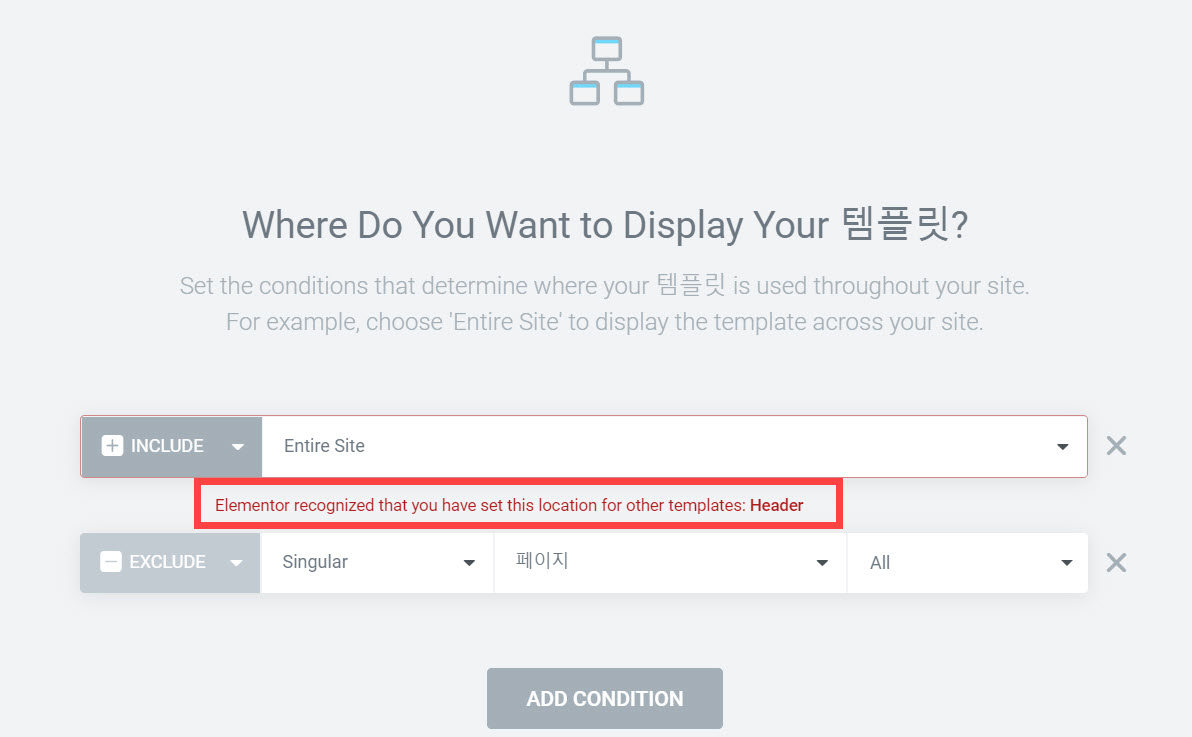
아래 그림과 같이 다른 템플릿이 전체 사이트에 지정되어 있다는 경고가 표시된다면, 기존 템플릿을 삭제하거나 기존 템플릿의 표시 조건을 수정한 후에 표시 조건을 다시 지정하면 됩니다.

표시 조건을 지정했다면 Save & Close 버튼을 눌러 변경 사항을 저장합니다.
기존 템플릿의 표시 조건을 변경하려면 업데이트 버튼을 누르고 Display Conditions를 선택하여 표시 조건을 다시 지정할 수 있습니다.

엘리멘터 헤더/푸터 템플릿 만들기에 방법에 대하여 엘리멘터 공식 문서를 참고할 수 있습니다.
참고
https://avada.tistory.com/2656
워드프레스 WP Dark Mode 플러그인: 다크모드 로고 변경하기
의학적으로는 명확히 증명된 것은 아니지만 다크모드는 눈의 피로도를 낮추어 눈을 보호하는 데 효과적인 것으로 알려져 있습니다. 특히 나이가 들면 눈 피로가 더 빨리 올 수밖에 없기 때문에
avada.tistory.com
https://avada.tistory.com/2648
엘리멘터 버튼 위젯: 버튼 두 개를 나란히 배치하는 방법
워드프레스에서 엘리멘터 페이지 빌더의 버튼 위젯을 사용하면 멋진 버튼을 쉽게 추가할 수 있습니다. 블록 에디터(구텐베르크)에서도 기본적인 버튼을 추가할 수 있고, 최근 업데이트에서는
avada.tistory.com
https://avada.tistory.com/2337
워드프레스 Elementor Pro 라이선스 활성화하기 (엘리멘터 프로 설치 및 템플릿 로드)
워드프레스 엘리멘터 페이지 빌더(Elementor Page Builder)는 무료로 사용할 수 있지만 프로 기능과 더 많은 템플릿을 사용하려면 엘리멘터 프로 라이선스를 활성화해야 합니다. 이 글에서는 엘리멘터
avada.tistory.com
https://avada.tistory.com/2627
엘리멘터(Elementor)로 커스텀 로그인 페이지 만들기
인기 워드프레스 페이지 빌더인 엘리멘터(Elmentor)는 코딩 지식이 없어도 사이트를 쉽게 만들 수 있습니다. 워드프레스 점유율이 현재 43%에 달하고 있는데, 엘리멘터 덕분에 워드프레스 사용자가
avada.tistory.com