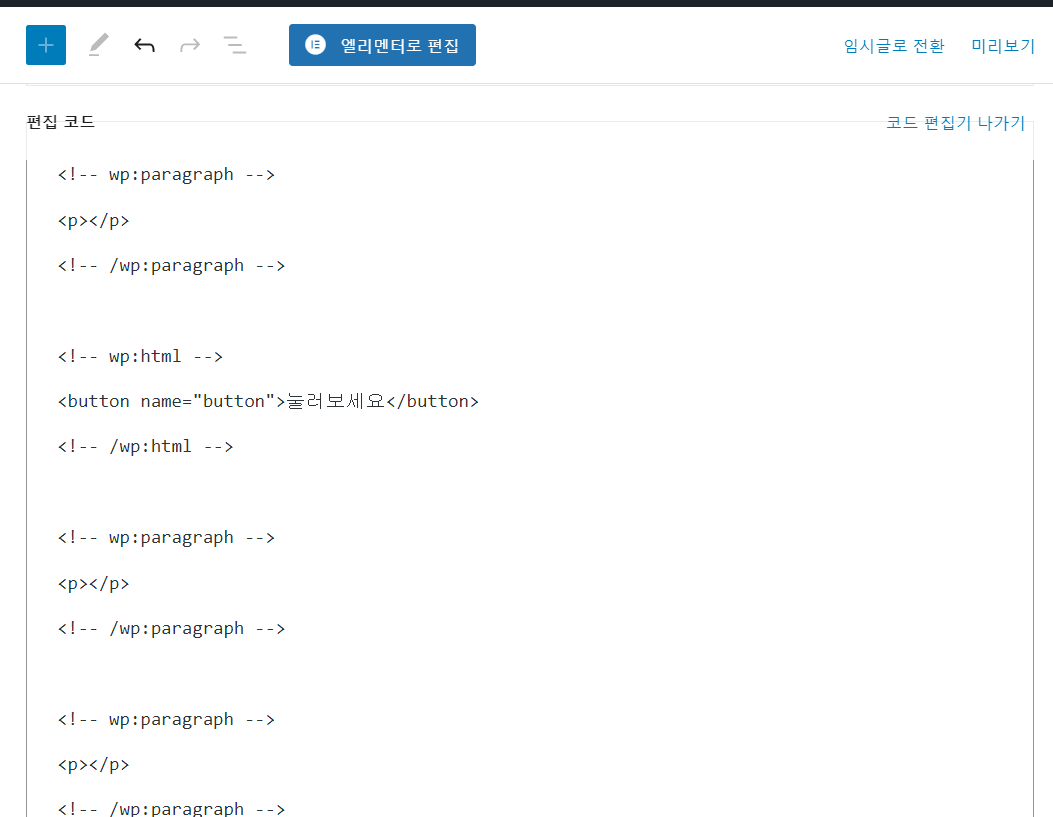
워드프레스의 기본 편집기인 블록 에디터(구텐베르크)로 글을 작성할 때 이미지를 여러 개 연속하여 배치하는 경우가 있습니다. 이미지 간 간격을 일괄적으로 변경하고 싶은 경우 CSS나 자바스크립트를 사용하여 이미지 사이 간격을 일괄적으로 지정할 수 있습니다. 워드프레스 이미지 간격 일괄 조정하기 워드프레스 블록 에디터에서 블록 사이에 간격을 추가하고 싶은 경우 '여백 도구' 블록을 사용할 수 있습니다. 워드프레스 글 작성 시 여백 추가하는 방법 워드프레스에서 글을 작성할 때 여백을 추가하고 싶은 경우가 있을 수 있습니다. 그런 경우 구텐베르크 편집기 (블럭 에디터)에 포함된 '여백 도구'(또는 워드프레스 버전에 따라 '여백 설정') 블 avada.tistory.com 자바스크립트를 사용하여 이미지 간 여백 ..