워드프레스 Brave 팝업 플러그인을 사용하면 "쿠팡 방문하고 계속 읽기" 배너를 구현할 수 있습니다. 방문자가 블로그를 방문하면 팝업을 표시하여 배너를 클리할 수 있도록 만들 수 있습니다. 저는 메인 워드프레스 블로그에 Bloom 플러그인을 사용하여 "네이버 카페 방문하기" 배너를 표시하고 있습니다.
네이버 카페 방문하기 팝업을 텍스트에서 배너로 바꾸었습니다😄😄
워드프레스 정보꾸러미 홈페이지에서 워드프레스 관련 글을 50% 정도 읽으면 (Bloom 플러그인을 사용하여) 네이버 카페 방문하기 팝업이 표시되도록 설정되어 있습니다. 기존...
cafe.naver.com
이 방법이 의외로 효과가 있어서 하루 10~20명 정도가 회원으로 가입하고 있습니다.
워드프레스: 쿠팡 배너를 클릭해야 글을 볼 수 있도록 설정하는 방법
뉴스픽 등 일부 사이트를 방문하면 일부 글에서 "쿠팡 방문하고 계속 읽기" 배너가 팝업으로 표시되면서 글을 읽으려면 쿠팡 사이트를 방문하도록 강제하는 경우가 있습니다. 워드프레스에서는
avada.tistory.com
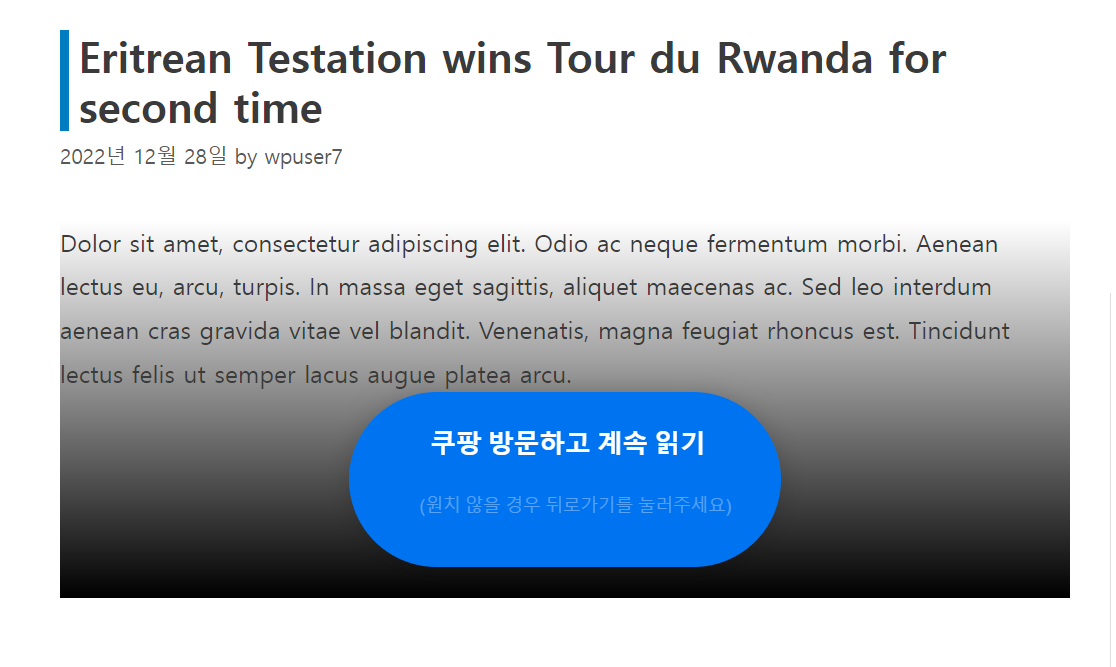
Brave 팝업 플러그인을 커스텀하여 다음과 같이 콘텐츠 일부를 표시하고 나머지 부분을 숨기고 버튼을 클릭해야 본문을 볼 수 있도록 하는 것이 가능합니다.

위의 그림은 첫 번째 문단만 표시하고 나머지는 모두 숨기는 경우를 보여주고 있습니다. 아래는 두 번째 문단까지 표시하는 예를 보여줍니다.
[참고*쿠팡에서 ‘쿠팡 방문하고 컨텐츠 더보기’ 배너와 관련하여 광고를 확인한 사용자가 쿠팡으로의 방문을 스킵할 수 있는 버튼을 추가하는 등의 몇 가지 규칙을 추가했습니다. '쿠팡 방문하고 컨텐츠 더보기' 관련 규칙을 숙지하여 정책 위반이 되지 않도록 주의하시기 바랍니다.*]

페이지 로딩 시 일부 콘텐츠 숨기기 ("쿠팡 방문하고 계속 읽기" 자동 광고 버튼)
이 기능을 직접 구현하고 싶은 경우, 자바스크립트를 사용하여 포스트 로딩 시 두 번째 문단(혹은 세 번째 문단)부터 모두 숨기도록 하는 방법을 고려해볼 수 있습니다.
기본적으로 다음과 같은 자바스크립트 코드를 가지고 응용할 수 있습니다.
// Get all child elements of the parent element
const childElements = document.querySelectorAll('.parent p');
// Loop through all child elements starting from the third child element
for (let i = 2; i < childElements.length; i++) {
// Hide each child element using CSS display property
childElements[i].style.display = 'none';
}Brave Popup 플러그인을 사용하면 좋은 점은 브레이브 플러그인의 다양한 기능을 활용할 수 있다는 점인 것 같습니다.
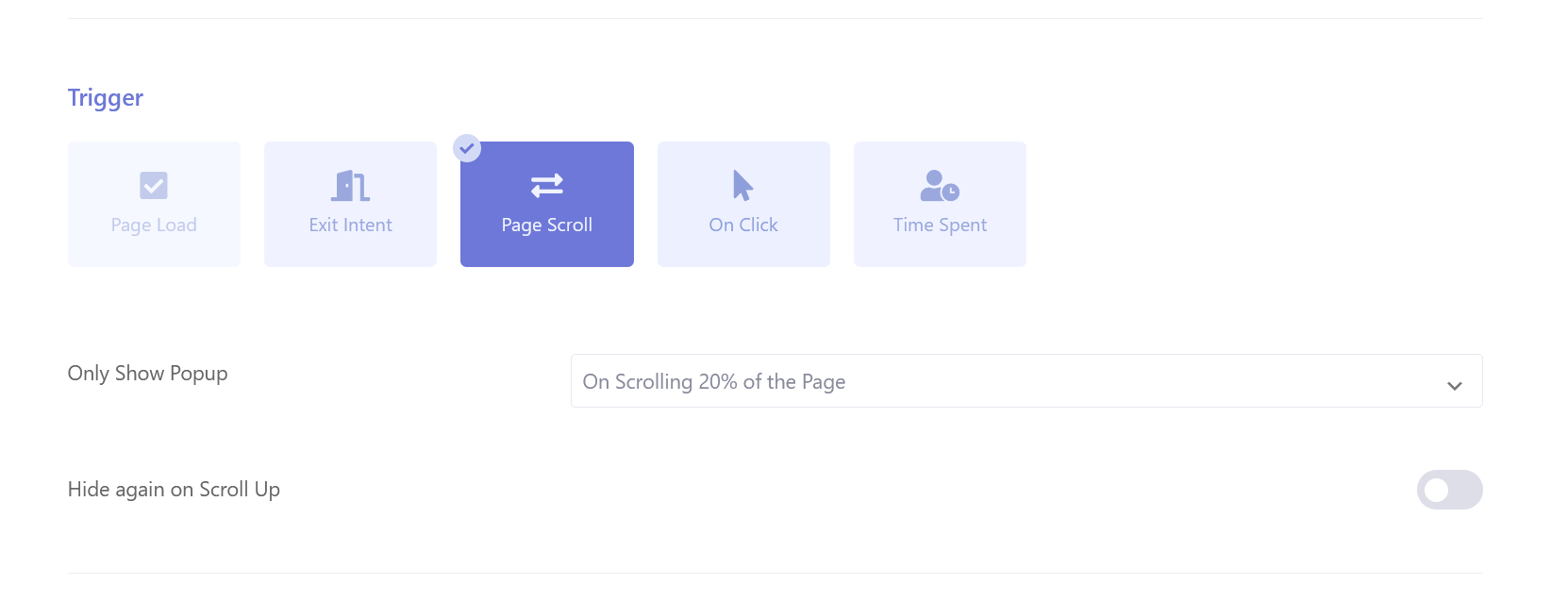
워드프레스 Brave 팝업 플러그인 설정 살펴보기
워드프레스 Brave 플러그인은 팝업 플러그인으로 개발되었지만 컨택트 폼, 이메일 주소 수집 등 다양한 기능을 제공하는 플러그인으로 진화하고 있습니다. 이 플러그인을 사용하여 배너를 클릭
avada.tistory.com
저는 유료 버전을 보유하고 있습니다만, 이 기능은 무료 버전에서도 가능합니다. 유료 버전에서는 페이지를 벗어날 때 팝업을 표시하거나 스크롤 시 팝업을 표시하는 기능 등 추가적인 고급 기능을 제공합니다. (해외 블로그를 탐색하다 보면 페이지를 벗어날 때 팝업을 표시하는 경우가 종종 있는 것 같습니다.)

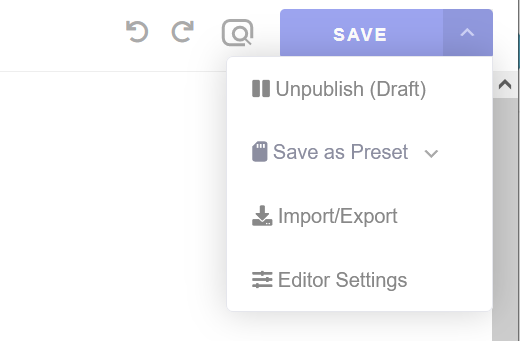
그리고 팝업/배너 내보내기/가져오기 기능을 제공하고 프리셋(Preset)으로 저장하는 기능도 제공됩니다.

"쿠팡 방문하고 계속 읽기" 자동 광고 버튼이나 자동 광고 팝업은 특히 페이스북을 통한 방문자 유입이 많은 블로그에 효과적인 것 같습니다. 쿠팡 파트너스 담당자와 확인해보니 이러한 배너는 정책 위반이 아니라고 합니다. (쿠팡 공정위 문구를 표시하지 않을 경우에도 정책 위반이 될 수 있습니다.) 사용자가 원치 않게 자동으로 쿠팡 사이트로 이동하게 하는 경우에는 정책 위반이 될 수 있습니다.
이러한 기능 구현에 어려움을 겪는 경우 여기에서 서비스(유료)를 의뢰하실 수 있습니다. 또한, 워드프레스 테마 세팅 서비스도 제공합니다.
🌈 GeneratePress 테마를 이용하여 사이트 세팅하기 [레이아웃 추가]
Genesis Framework의 Magazine Pro 테마와 같이 만들기를 원하는 분들이 계셔서 GeneratePress 테마(유료 버전)에서 비슷하게 만들 수 있도록 설...
cafe.naver.com
기타 워드프레스 관련 문제 해결에 어려움을 겪는 경우에도 서비스를 의뢰하실 수 있습니다.
참고
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
워드프레스 아바다 테마 라이선스 (테마포레스트 테마)
아바다, 플랫섬, 엔폴드, 뉴스페이퍼 등 유료 워드프레스 테마를 처음 구입하는 사용자들이 자주 하는 질문 중 하나가 테마를 구입한 후 계속 사용이 가능한지 여부입니다. Avada 등 테마포레스테
avada.tistory.com

