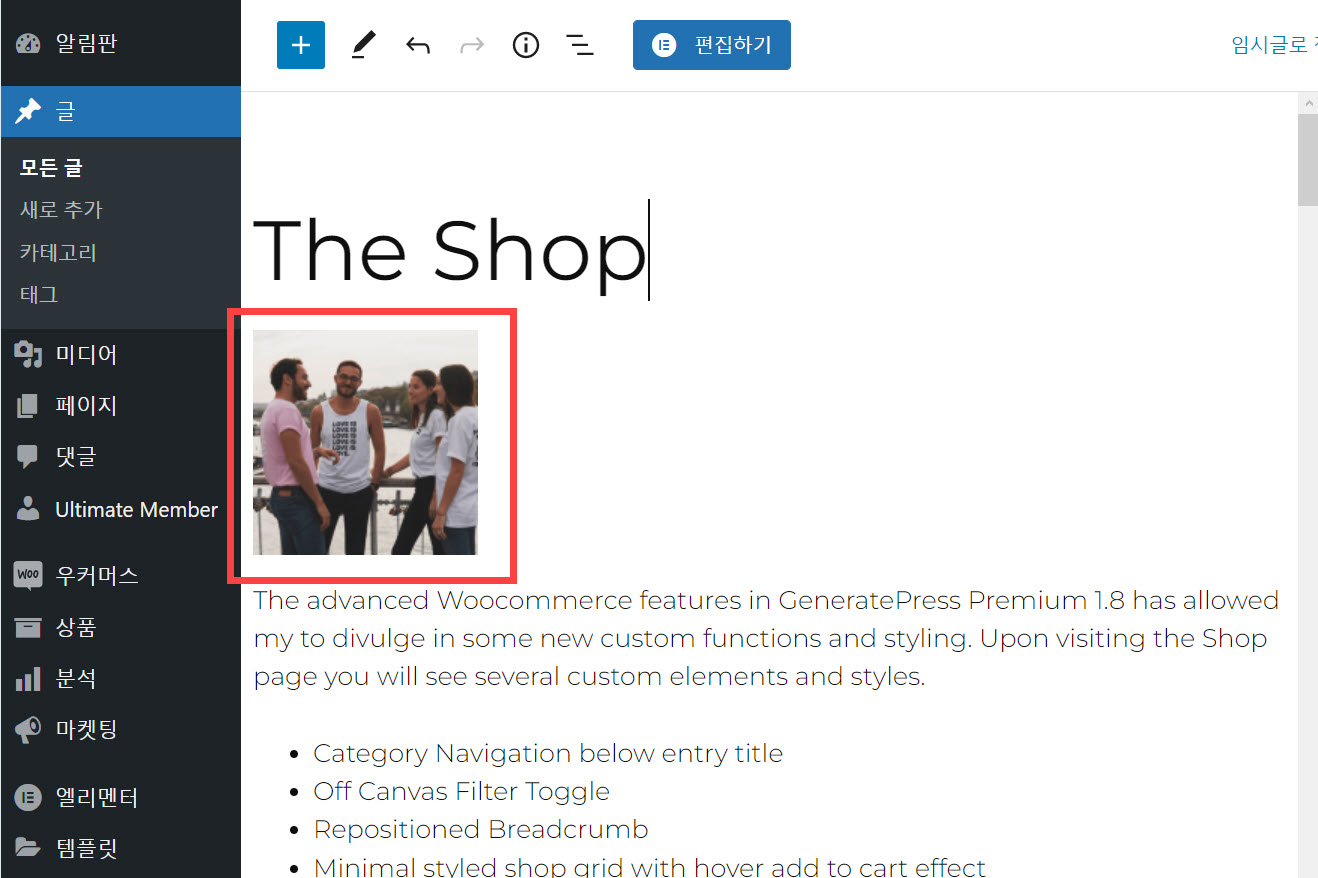
워드프레스에서 글을 작성할 때 이미지를 삽입하면 이미지는 정렬 없음 상태가 됩니다. 이미지를 가운데 정렬하도록 설정하려면 컨트롤의 '정렬 변경' 아이콘을 선택하고 중앙 정렬 옵션을 선택해야 합니다. 이 작업이 의외로 번거로울 수 있습니다. 모든 이미지를 가운데 정렬시키고 싶은 경우 간단한 CSS 코드로 가능합니다. 워드프레스 본문 이미지 가운데 정렬하기 워드프레스 블록 에디터(구텐베르크)를 사용하는 경우 이미지 블록을 사용하여 추가한 모든 이미지를 중앙 정렬하고 싶다면 다음과 같은 CSS 코드를 사용할 수 있습니다. /* 모든 이미지 중앙 정렬 */ .single .wp-block-image img { display: block; margin: 0 auto; } 또는, 다음과 같은 코드로도 가능합니다. ..