워드프레스의 기본 편집기인 블록 에디터(구텐베르크)로 글을 작성할 때 이미지를 여러 개 연속하여 배치하는 경우가 있습니다. 이미지 간 간격을 일괄적으로 변경하고 싶은 경우 CSS나 자바스크립트를 사용하여 이미지 사이 간격을 일괄적으로 지정할 수 있습니다.
워드프레스 이미지 간격 일괄 조정하기
워드프레스 블록 에디터에서 블록 사이에 간격을 추가하고 싶은 경우 '여백 도구' 블록을 사용할 수 있습니다.
워드프레스 글 작성 시 여백 추가하는 방법
워드프레스에서 글을 작성할 때 여백을 추가하고 싶은 경우가 있을 수 있습니다. 그런 경우 구텐베르크 편집기 (블럭 에디터)에 포함된 '여백 도구'(또는 워드프레스 버전에 따라 '여백 설정') 블
avada.tistory.com
자바스크립트를 사용하여 이미지 간 여백 설정하기
이미지를 연속하여 2개나 3개 이상을 배치할 때, 이미지 간 간격을 일괄적으로 지정하고 싶은 경우가 있습니다. CSS를 사용하여 이미지 블록의 아래 여백(margin-bottom)을 지정하면 모든 이미지 블록에 하단 여백이 적용됩니다. 이미지가 2개 이상 연속 배치될 때에만 이미지 사이에 여백이 적용되고, 이미지가 한 개인 경우나 이미지가 두 개 이상인 경우 맨 아래 이미지에는 하단 여백을 적용하지 않아야 할 때에는 CSS로 조정하기가 쉽지 않을 수 있습니다.

이 경우 자바스크립트를 사용하여 이미지 사이에 여백을 지정할 수 있습니다.
<script>
window.onload = function() {
var images = document.getElementsByClassName('wp-block-image');
for (var i = 0; i < images.length - 1; i++) {
if (images[i].nextElementSibling === images[i + 1]) {
images[i].style.marginBottom = '30px';
}
}
};
</script>위와 같은 자스를 적용하면 이미지 사이에 30px의 여백이 적용됩니다.

이미지 사이에 간격을 없애고 싶은 경우에는 숫자값을 '0'으로 지정하면 됩니다.
자바스크립트 코드는 다음 글을 참고하여 로드할 수 있습니다.
워드프레스에서 js 스크립트 파일과 스타일시트를 올바르게 로드하는 방법 - 워드프레스 정보꾸
워드프레스에서 자바스크립트(js) 파일이나 스타일시트 파일(css)을 로드하려면 wp_enqueue_script() 함수를 사용합니다. 이 글에서는 다양한 상황에서 js/css 파일을 워드프레스에 로드하는 방법에 대
www.thewordcracker.com
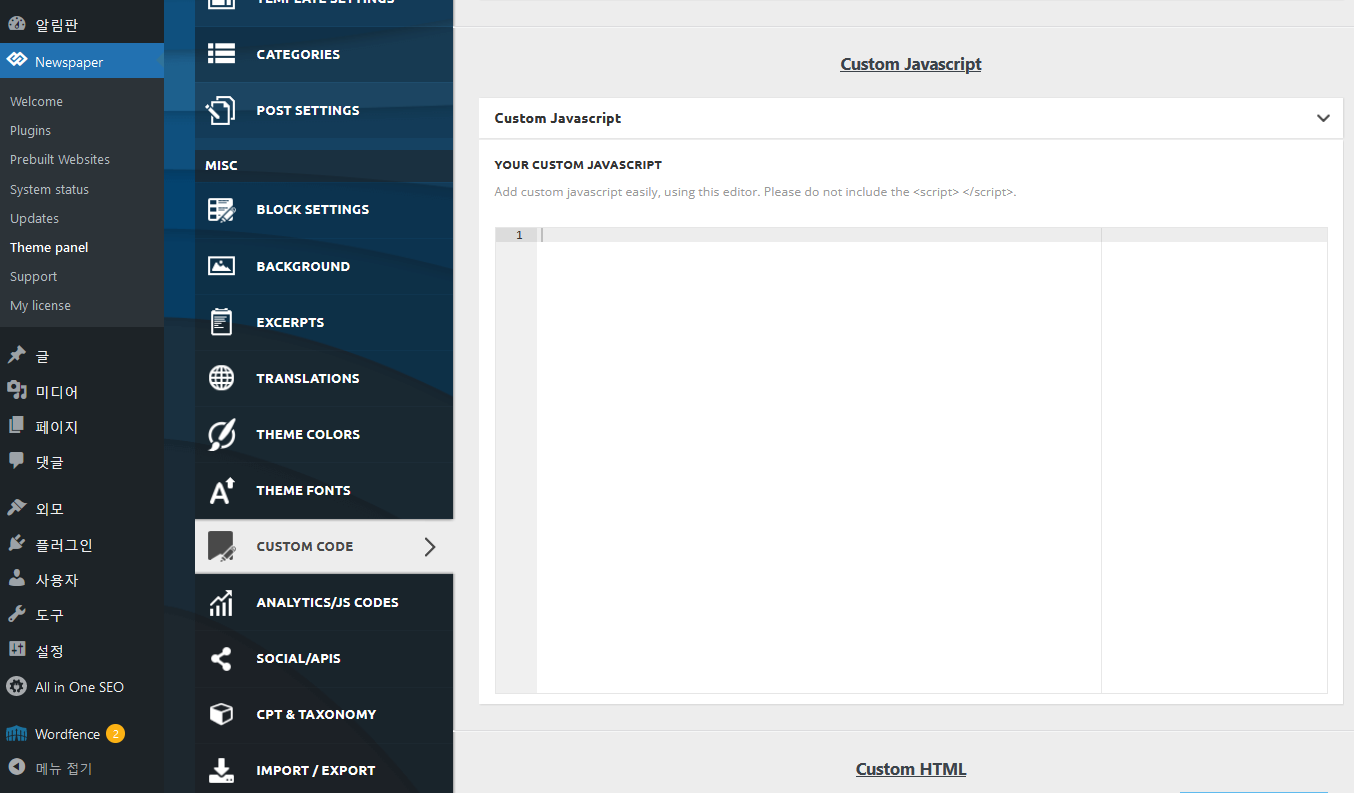
이 방법이 정석이지만 번거롭다면 WPCode와 같은 플러그인을 설치하고 푸터 영역에 상기 자스 코드를 추가하면 됩니다.
Divi 테마, 뉴스페이퍼 테마 등 일부 테마에서는 테마 옵션을 통해 푸터에 자바스크립트를 추가할 수 있는 기능을 제공합니다.

GeneratePress 테마의 경우 훅을 사용하여 [**wp_footer**]에 코드를 추가할 수 있습니다.
GeneratePress 테마 후크 사용하기 - 워드프레스 정보꾸러미
GeneratePress 테마는 쉽게 커스텀이 가능하도록 자체 후크를 제공합니다. 함수 파일에 GeneratePress 테마 후크를 이용하여 코드를 직접 삽입할 수 있고, GP Premium을 이용하는 경우 Element를 사용하여 수
www.thewordcracker.com
쉬운 방법: CSS를 사용하여 이미지 간 여백 변경하기
CSS로는 쉽지 않을 것 같아서 위에서 자바스크립트를 이용하는 방법을 소개해드렸습니다. 그러나 조금 생각해보니 [**margin-bottom**] 대신 [**margin-top**]을 활용하면 CSS로 쉽게 될 것 같아서 다음과 같은 코드로 테스트해 보니 잘 작동하는 것 같습니다.
/* 이미지 간 여백 추가하기 */
/* Add space between consecutive images in WordPress block editor */
.wp-block-image + .wp-block-image {
margin-top: 30px;
}자바스크립트를 이용하는 방법보다는 이 방법을 먼저 시도해보시기 바랍니다.
커스텀 CSS는 워드프레스 알림판 » 외모 » 사용자 정의하기 » 추가 CSS에 추가할 수 있습니다. 기본적인 CSS는 그리 어렵지 않고 익히는 데 시간이 많이 걸리지도 않습니다.
참고
https://avada.tistory.com/3049
GeneratePress 테마: 블로그에서 카테고리와 태그 제거하기
워드프레스 GeneratePress 테마의 유료 버전에서는 사용자 정의하기 내의 Blog 섹션에서 블로그 아카이브 페이지와 개별 블로그 글의 레이아웃을 지정할 수 있고 카테고리, 태그 등의 요소를 쉽게 제
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 비교 (Cloudways vs. Bluehost)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 메인 워드프레스 블로그는 Bluehost에서 호스팅되고 있
avada.tistory.com
https://avada.tistory.com/3033
티스토리에서 워드프레스로 이사하기 (티스토리 백업 이용)
티스토리는 카카오 데이터센터 화재 이후 데이터 백업 기능이 추가되었습니다. 최근 티스토리에서 6월부터 티스토리 자체 광고 신설에 대한 공고를 올렸습니다. [안내] 6월부터 티스토리 자체
avada.tistory.com

