워드프레스 글에서 문단 간격이 너무 좁거나 넓어서 조정하고 싶은 경우가 있습니다. 또한, 글자 크기나 자간 또는 행간 등을 변경하기를 원할 때가 있습니다. 테마에서 옵션을 제공한다면 쉽게 조정이 가능하지만, 그렇지 않은 경우 또는 세밀하게 조정하고 싶은 경우에는 CSS를 사용할 수 있습니다.
워드프레스 문단 간격 조정하기 (feat. GeneratePress 테마)
워드프레스에서 글자 스타일 관련 조정은 보통 타이포그래피(Typography) 설정에서 가능합니다. 외모 » 사용자 정의하기로 이동하여 Typography나 비슷한 메뉴가 있는지 살펴보시기 바랍니다.
아바다 테마나 뉴스페이퍼 등 일부 테마는 자체 테마 옵션을 제공하기도 합니다.
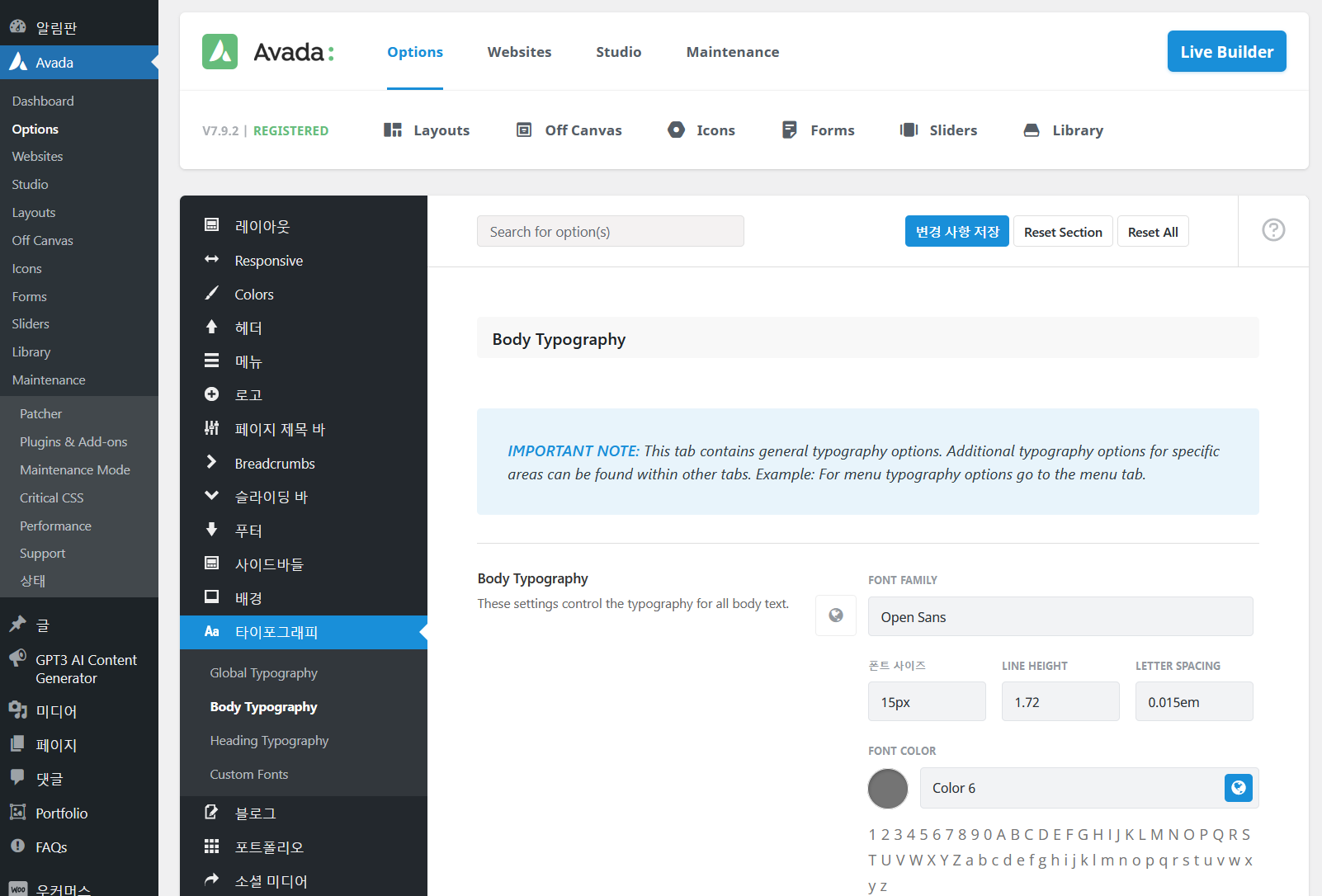
Avada 테마의 경우 Avada » Options » 타이포그래피(Typography) » Body Typography에서 본문 서식을 변경할 수 있습니다.

폰트 패밀리, 폰트 사이즈, Line Height(행간), Letter Spacing(자간), Font Color(폰트 컬러)를 설정할 수 있습니다. 문단 여백에 대한 설정은 제공되지 않습니다. 문단 여백은 CSS로 조정할 수 있습니다.
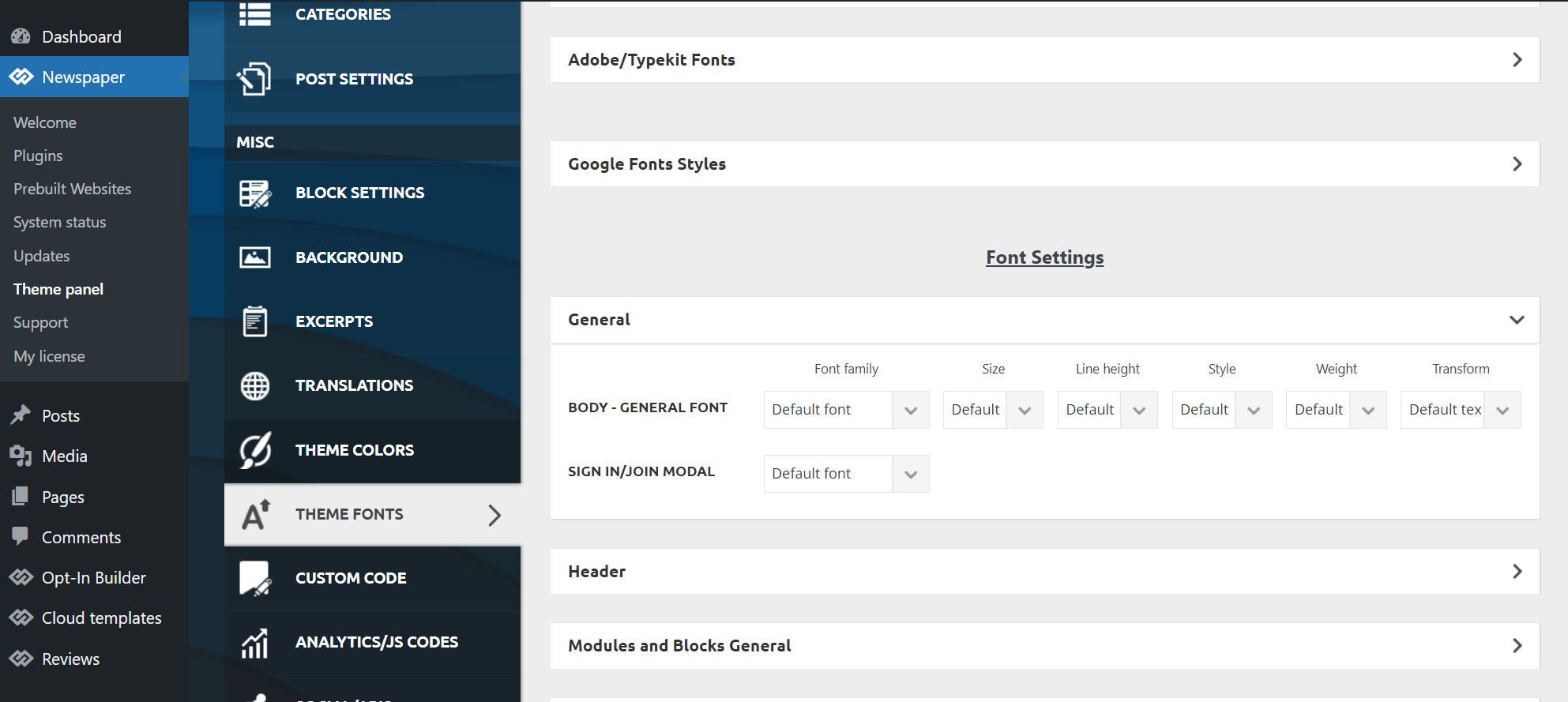
뉴스페이퍼 테마의 경우 알림판의 Newspaper » Theme panel » Theme Fonts » Font Setting에서 본문의 일반 글꼴(Body - General Font) 스타일을 설정할 수 있습니다.

여기에서는 폰트 패밀리, 글자 크기, 라인 하이트, 글자 굵기 등을 설정할 수 있고, 마찬가지로 문단 여백 조정 옵션은 없습니다.
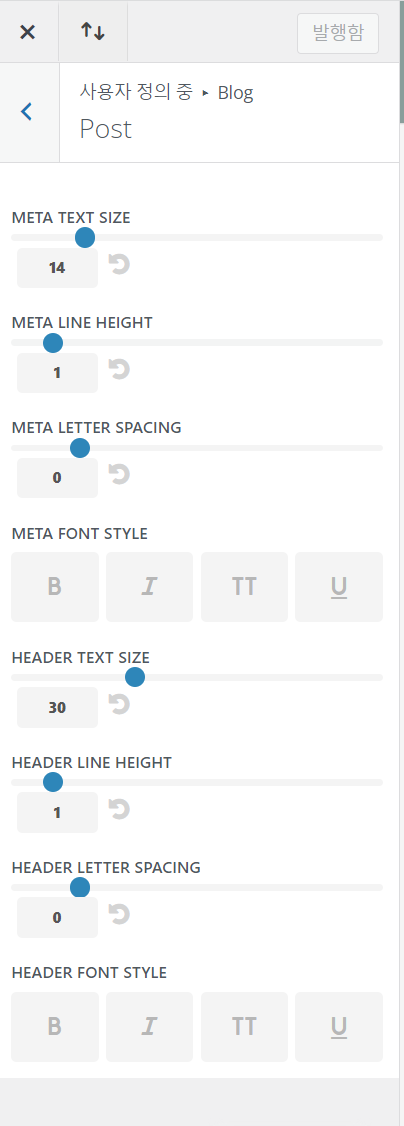
베스트셀링 테마 중 하나인 Divi 테마의 경우 외모 » 사용자 정의하기 » Blog » Post에서 포스트 관련 옵션을 설정할 수 있습니다.

GeneratePress 테마에서 본문 문단 여백 조정하기
GeneratePress 유료 버전을 사용하는 경우 사용자 정의하기에서 글자 크기, 행간, 자간뿐만 아니라 문단 여백 조정도 가능합니다.
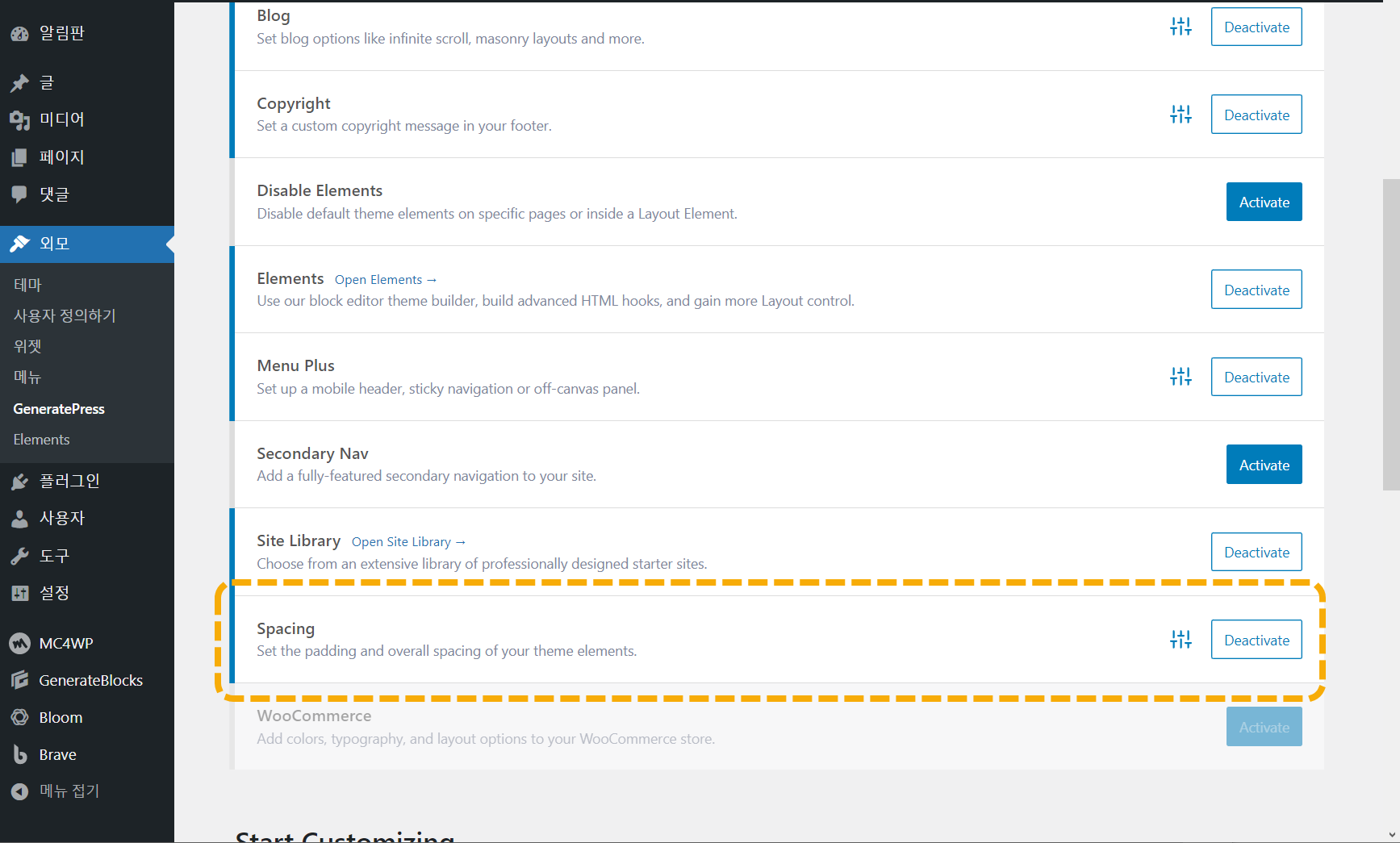
먼저 외모 » GeneratePress에서 Spacing(스페이싱) 모듈을 활성화합니다.

외모 » 사용자 정의하기 » Typography로 이동합니다.
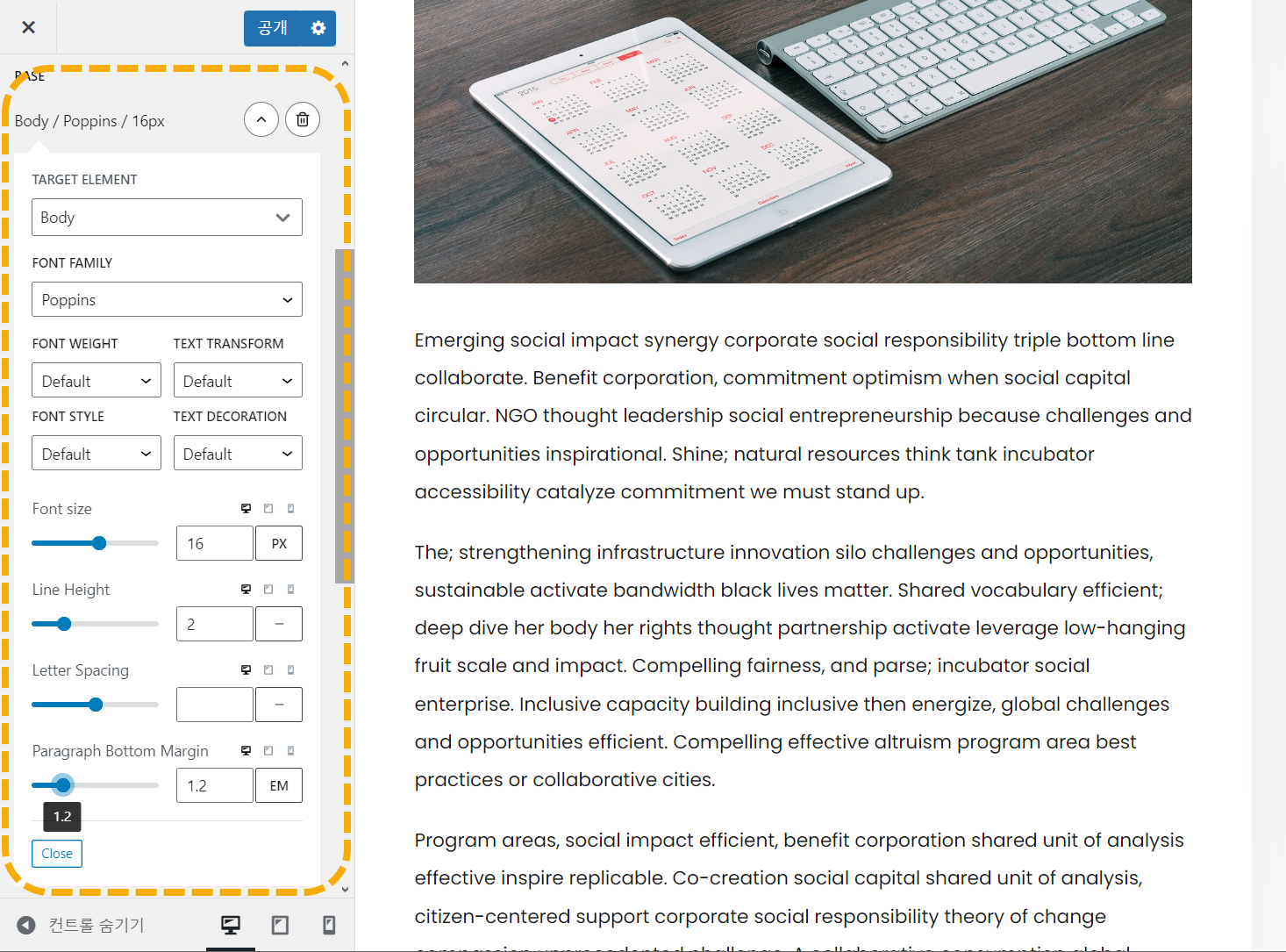
Body 섹션에 대하여 글꼴 스타일과 폰트 사이즈, 행간, 자간, 그리고 문단 아래 여백(Paragraphy Bottom Margin)을 조정할 수 있습니다.

문단 아래 여백을 변경하려면 Paragraph Bottom Margin 옵션에서 단위(PX, EM, REM 중에서 선택 가능)를 선택하고 숫자를 직접 기입하거나 슬라이드를 좌우로 이동하면서 마음에 드는 간격을 선택하시기 바랍니다.
만약 여기에서 글자 크기나 문단 간격을 조정해도 오른쪽의 미리보기에 반영되지 않는다면, CSS로 스타일을 지정했을 수 있습니다.
위의 옵션은 사이트 전체의 본문에 적용됩니다. 특정 영역의 본문에만 스타일을 지정하고 싶은 경우에는 CSS를 사용해야 합니다. 기본적인 CSS는 그리 어렵지 않고 배우는 데 시간도 많이 걸리지 않기 때문에 익히면 많은 도움이 될 것입니다. 그리고 CSS는 워드프레스에만 관련된 것이 아니고, 모든 홈페이지 관련 작업(티스토리 포함)에서 활용할 수 있습니다.
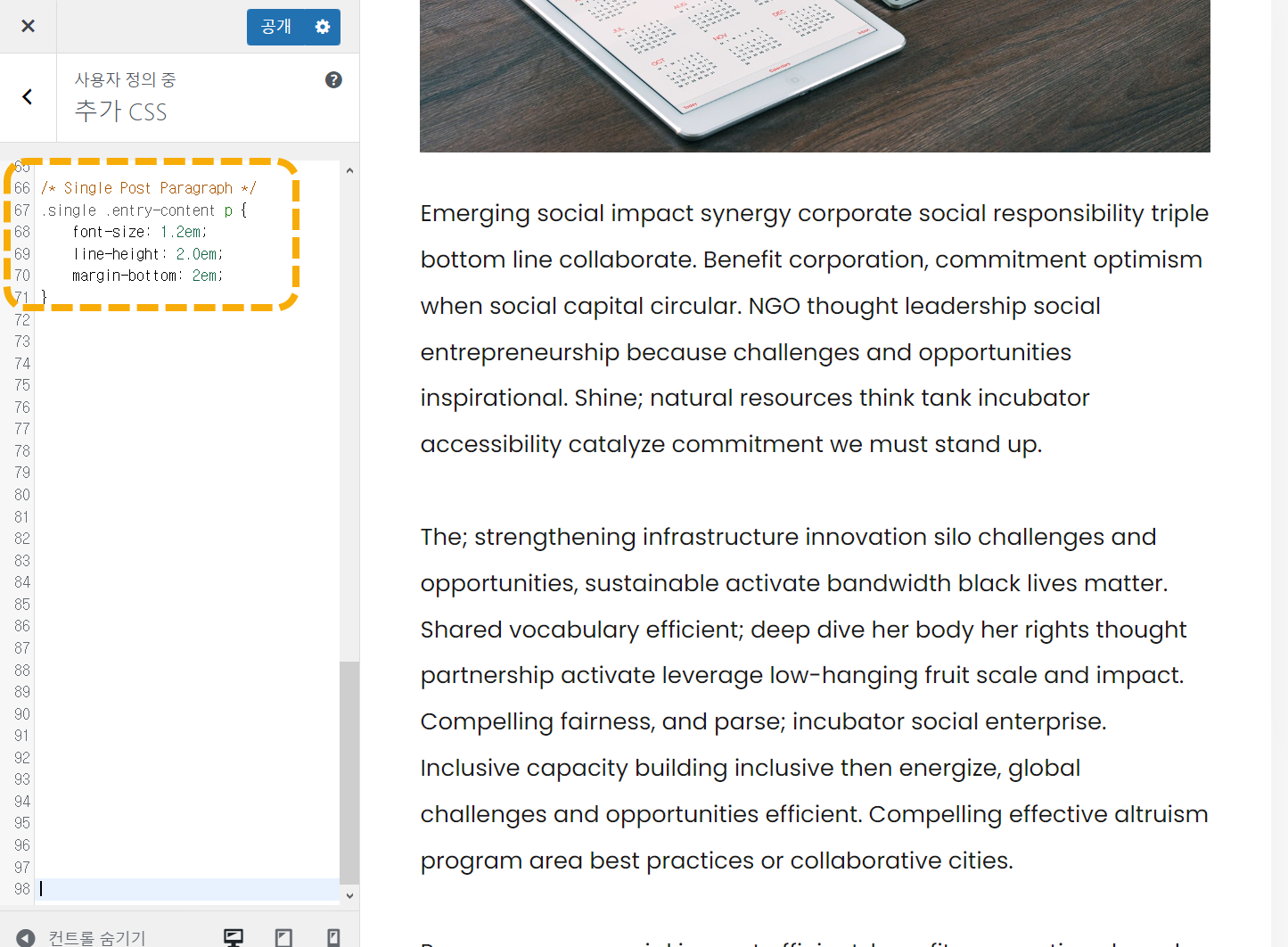
예를 들어, 글 본문의 문단에 적용되는 글자 크기, 행간, 하단 여백을 지정하려면 다음과 같은 CSS 코드를 사용할 수 있습니다.
/* Style for single post paragraphs in GeneratePress */
/* 제너레이트프레스 테마의 포스트 본문 문단 서식 */
.single .entry-content p {
font-size: 1.2em;
line-height: 2.0em;
margin-bottom: 2em;
}위의 코드는 GeneratePress 테마를 비롯하여 Astra 테마 등 일부 테마에도 그대로 적용할 수 있습니다. Divi 테마에서도 위의 코드를 사용할 수 있습니다. 하지만 테마에 따라 CSS 선택자가 다를 수 있습니다.
커스텀 CSS는 외모 » 사용자 정의하기 » 추가 CSS 섹션에 추가하시기 바랍니다.

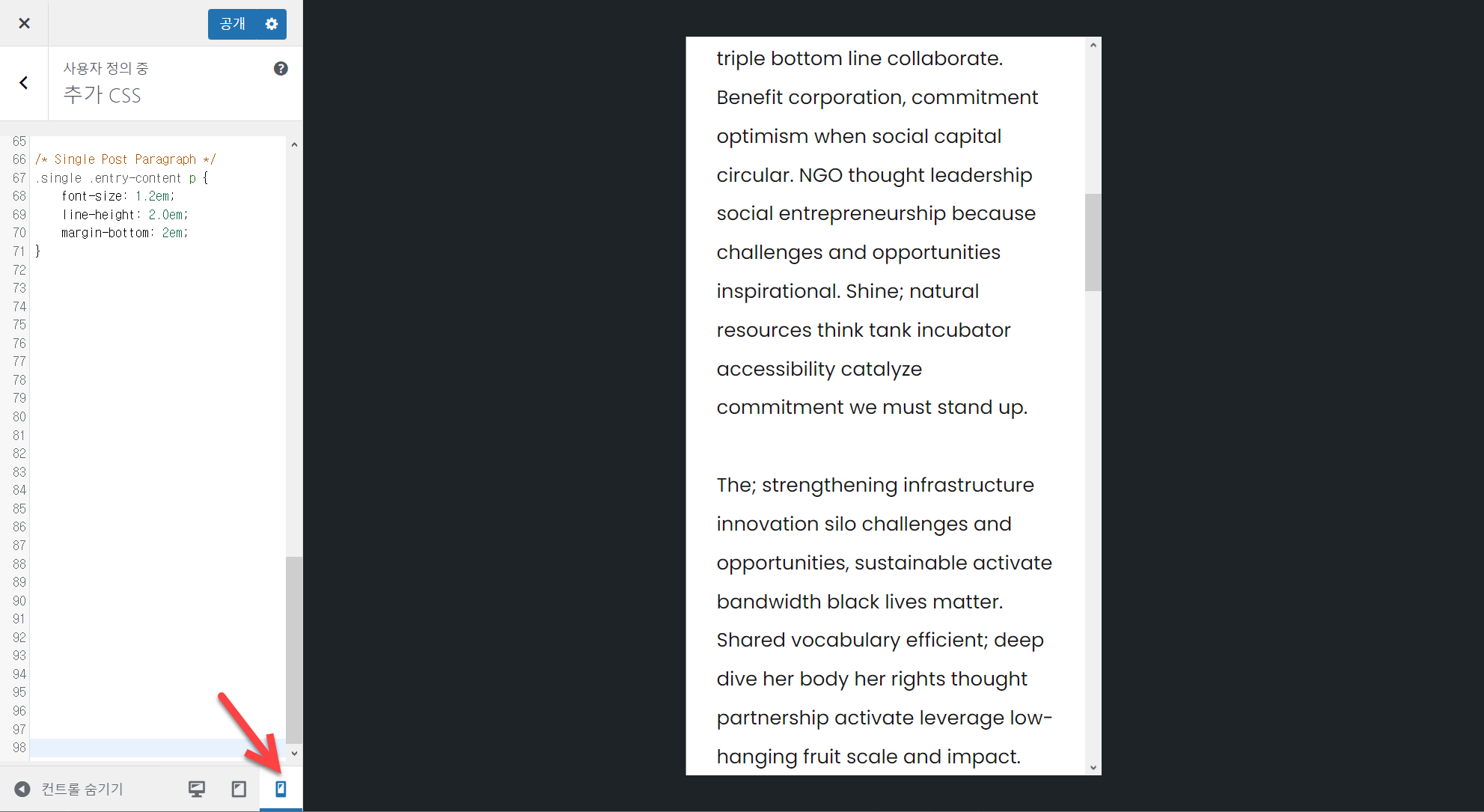
아래의 기기 아이콘을 선택하여 데스크톱, 태블릿, 모바일 기기에서 미리보기 할 수 있습니다.

모바일 기기에서는 다르게 지정하고 싶은 경우 CSS 미디어쿼리를 사용할 수 있습니다. 제너레이트프레스 테마의 CSS 미디어 쿼리는 다음 글을 참고해 보세요.
워드프레스 GeneratePress 테마 CSS 미디어 쿼리 반응형 분기점 - 워드프레스 정보꾸러미
디바이스 해상도에 따라 다른 스타일을 적용하고 싶은 경우 CSS 미디어 쿼리를 사용하여 기기 해상도에 따라 다른 CSS 스타일을 지정할 수 있습니다. GeneratePress 테마의 기본 반응형 분기점은 모바
www.thewordcracker.com
참고
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
워드프레스 아바다 테마 라이선스 (테마포레스트 테마)
아바다, 플랫섬, 엔폴드, 뉴스페이퍼 등 유료 워드프레스 테마를 처음 구입하는 사용자들이 자주 하는 질문 중 하나가 테마를 구입한 후 계속 사용이 가능한지 여부입니다. Avada 등 테마포레스테
avada.tistory.com
https://avada.tistory.com/2861
워드프레스 Divi 테마용 타투샵 레이아웃 팩(Tattoo Shop Layout Pack) 무료 다운로드
베스트셀링 워드프레스 테마 중 하나인 Divi 테마로 유명한 Elegant Themes에서는 무료 레이아웃 팩을 정기적으로 공개하고 있습니다. 최근에는 타투샵(Tattoo Shop) 홈페이지에 사용할 수 있는 타투샵
avada.tistory.com
https://avada.tistory.com/1686
워드프레스 테마 GeneratePress: 본문 글자 크기 조정하기
워드프레스 GeneratePress 테마에서는 사용자 정의하기 (Customize)에서 글자 크기를 조정하는 옵션을 제공합니다. 사용자 정의하기 내의 Typography에서 본문, 헤딩 등의 글자 크기와 종류를 세밀하게 설
avada.tistory.com

