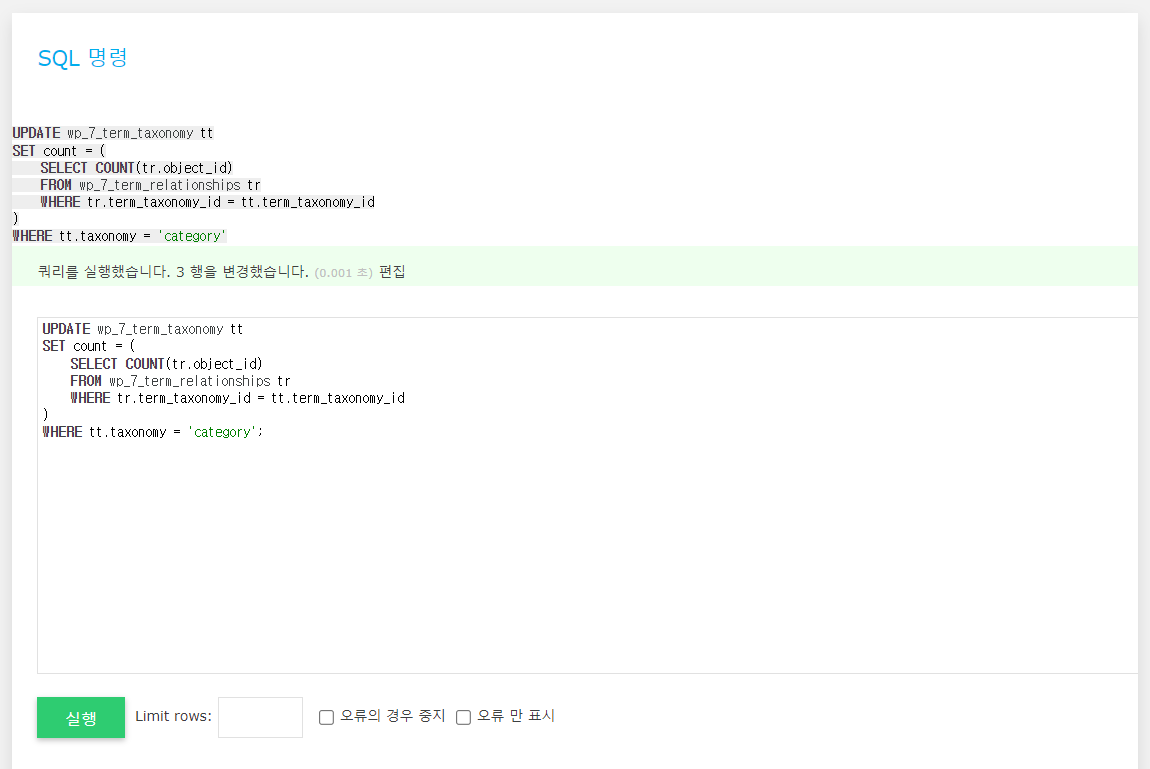
워드프레스에서 글 개수가 많지 않으면 관리자 페이지 내에서 쉽게 모든 글을 삭제할 수 있지만, 글 개수가 몇 천 개가 되는 경우 알림판에서 삭제하려면 상당한 시간이 걸립니다. 화면 옵션에서 한 페이지에 표시할 항목 개수를 최대 999개까지 설정할 수 있지만, 항목 개수를 높이면 관리자 페이지에서 작업할 때 시간이 많이 걸리거나 에러가 발생할 수 있습니다. 글 개수가 많을 경우 phpMyAdmin 등 MySQL 클라이언트에서 삭제하면 빠르고 효과적으로 삭제할 수 있습니다. 워드프레스: 특정 카테고리의 모든 글 삭제 및 카테고리 글 개수 동기화 많은 글이나 많은 댓글을 삭제하는 경우 화면 옵션에서 페이지당 항목 수를 최대 999개로 조정하여 삭제를 시도할 수 있습니다. 하지만 경험상 이 개수를 높이면 해당 ..