워드프레스 기본 편집기인 블록 편집기("구텐베르크")에서는 블록 단위로 글자 크기, 글자색, 배경색 등을 적용할 수 있습니다. 블록 내의 특정 텍스트나 단어만 글자 크기나 글자색을 다르게 하고 싶은 경우가 있습니다. 이 경우 HTML 편집 기능을 사용하여 HTML 코드로 텍스트 크기나 텍스트 컬러를 변경할 수 있습니다. 또는, 심플한 플러그인을 설치하여 쉽게 변경할 수도 있습니다.
이 글에서는 블록 에디터에서 일부 텍스트의 글자색을 다르게 설정하는 방법에 대하여 살펴보겠습니다. 기본적인 개념은 이 블로그의 이전 글에서 설명했던 글자 크기 변경과 동일합니다.
워드프레스 글쓰기에서 특정 텍스트/어구의 텍스트 크기 설정하기
워드프레스 5.0 이상에서는 구텐베르크 편집기(블록 에디터)가 기본 에디터로 통합되어 있습니다. 블록 에디터에서는 문단(paragraph) 단위로 텍스트 크기를 변경할 수 있습니다. 예를 들어, 다음과
avada.tistory.com
엘리멘터에서 일부 문구의 글자색이나 글자 크기를 변경하고 싶은 경우에는 다음 글을 참고해 보세요:
엘리멘터: 특정 텍스트의 색상을 다르게 설정하기
엘리멘터(Elmentor)는 많은 인기를 끌고 있는 워드프레스 페이지 빌더입니다. 특히 Elementor Pro를 사용하면 테마 파일을 수정할 필요 없이 워드프레스 관리자 페이지에서 대부분의 커스텀 작업이 가
avada.tistory.com
워드프레스 블록 편집기: 특정 텍스트의 글자색을 다르게 설정하기
워드프레스 5.0 버전부터 블록 편집기(구텐베르크)가 기본 에디터로 탑재되었습니다. 기존 편집기를 원하는 경우에는 클래식 편집기(Classic Editor) 플러그인을 설치할 수 있지만, 이제는 블록 에디터가 많이 안정화되었고 기능도 계속 향상되고 있으므로 블록 편집기를 사용할 것을 권장합니다.
블록 에디터 편집 화면에서 문단 블록 혹은 제목 블록 등을 선택하면 오른쪽 설정 패널의 색상(Color) 섹션에서 텍스트(Text) 색상과 배경(Background) 색상을 변경할 수 있습니다.

글자색이나 배경색을 설정하면 해당 블록 전체 텍스트의 색생이나 배경색이 바뀌게 됩니다.

즉, 이 방법으로는 블록 단위로 텍스트 색상이나 백그라운드 컬러를 변경할 수 있고, 일부 텍스트의 색상이나 배경색은 변경할 수 없습니다.
일부 텍스트만 강조 표시하고 싶은 경우 블록 에디터의 강조 기능을 사용할 수 있습니다.
블록 에디터의 강조 기능 사용하기
블록 에디터가 업데이트되면서 특정 텍스트만 강조 표시할 수 있는 기능이 추가되었습니다.
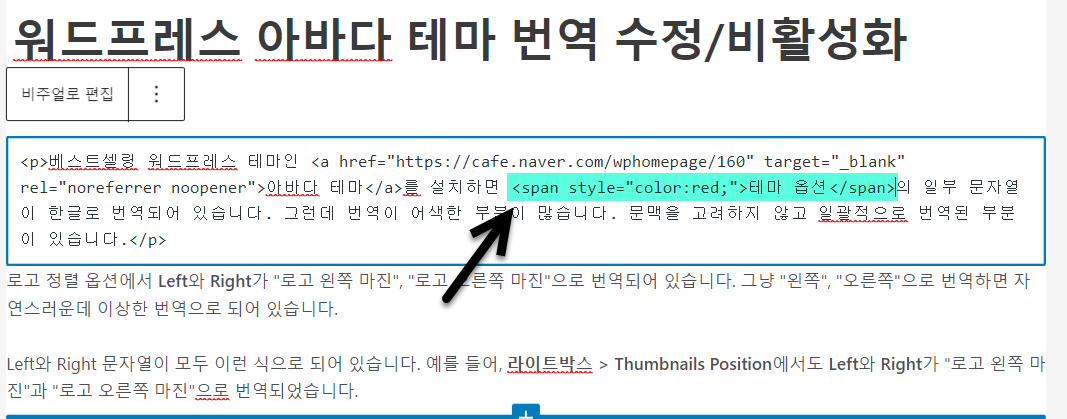
강조하고자 하는 텍스트를 선택하고 더 보기 아이콘(아래에서 화살표로 표시됨)을 클릭한 다음, 강조를 클릭합니다.

그러면 텍스트 컬러와 배경색을 지정할 수 있습니다.

HTML 편집기 모드에서 HTML 코드를 추가하여 스타일 변경하기
다른 방법으로, 해당 블록을 HTML 편집기 모드로 전환한 다음, HTML 코드를 추가하여 글자색을 변경할 수 있습니다.
블록 컨트롤의 맨 오른쪽에 있는 세로로 된 세 개 점을 클릭하면 컨텍스트 메뉴가 표시됩니다.

HTML로 편집을 클릭합니다. 그러면 해당 블록을 HTML로 편집할 수 있게 됩니다.

위의 그림과 같이 특정 텍스트만 글자색을 바꾸고 싶은 경우 다음과 같은 형식으로 HTML 코드를 추가합니다.
<span style="color:red;">테마 옵션</span>color 값은 적절한 컬러 코드로 대체합니다. 예:
<span style="color:#FF5733;">테마 옵션</span>컬러 코드는 W3Schools 문서를 참고해 보세요.
HTML Color Names
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
HTML 코드를 추가하였다면 "비주얼로 편집"을 클릭하여 비주얼 모드로 전환합니다.
CSS 클래스를 지정하여 CSS로 스타일 변경하기
HTML 모드에서 직접 스타일을 인라인으로 지정하는 방법보다는 CSS 클래스를 지정하고 CSS 코드로 스타일을 지정하는 것이 추후에 관리가 더 쉬울 수가 있습니다.
외모 » 사용자 정의하기 » 추가 CSS에 다음과 같은 CSS 코드를 추가합니다.
.red-color { color: #E74C3C; } /* A shade of red */
.blue-color { color: #3498DB; } /* A shade of blue */상기는 예시일 뿐입니다. 원하는 대로 CSS 코드를 추가하시기 바랍니다.
이 작업은 한 번만 하면 됩니다. 이제는 글을 작성할 때, 블록 에디터 편집 화면에서 혹은 Elementor나 아바다 테마의 Avada Builder와 같은 페이지 편집기의 편집 화면에서 HTML 코드로 특정 텍스트의 컬러를 변경할 수 있습니다.
예를 들어, HTML 편집기 모드에서 다음과 같은 형식으로 HTML 코드를 입력합니다.
<span class="red-color">테마 옵션</span>다른 방법: 플러그인 사용하기
위의 방법이 어렵게 느껴지는 경우 다음 글에서 소개하는 심플한 코드(플러그인)를 활용할 수 있습니다.
텍스트 하이라이터(형광펜) 플러그인 - 워드프레스 정보꾸러미
텍스트를 원하는 색상으로 형광펜 처리를 하는 간단한 워드프레스 플러그인을 만들어보았습니다. Simple Text Highlighter Shortcode Plugin for WordPress는 매우 가벼운 플러그인으로 텍스트를 하이라이트(
www.thewordcracker.com
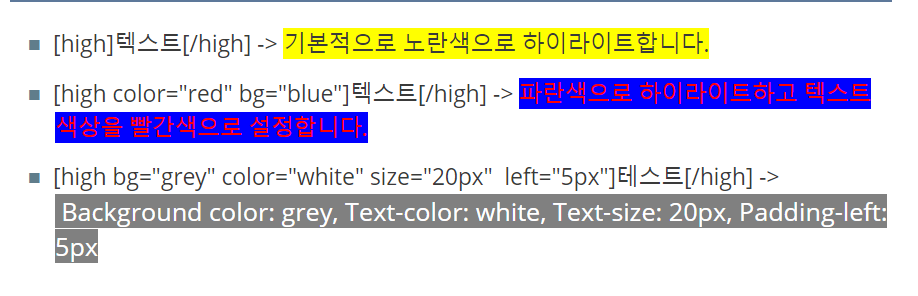
[high]테스트[/high] 형식으로 숏코드를 추가하여 스타일을 바꿀 수 있습니다.

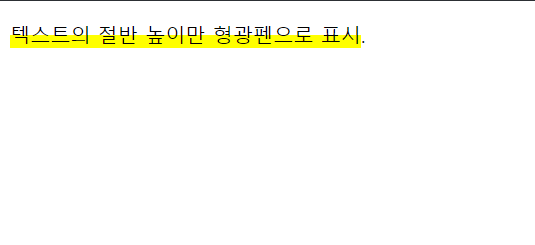
텍스트의 절반만 형광펜으로 강조 표시하기
텍스트의 절반 높이만 강조 표시하고 싶은 경우가 있을 수 있습니다.

그런 경우에는 HTML 모드에서 직접 코드를 추가하거나 숏코드를 만들어서 적용할 수 있습니다. 코드는 다음 글에서 제시하는 CSS 코드를 사용할 수 있습니다.
CSS로 텍스트의 절반 높이만 형광펜으로 표시하는 방법
요즘 블로그를 구경하다 보면 텍스트에 형광펜 효과를 주는 경우를 종종 봅니다. 보통은 텍스트의 전체 높이에 형광펜 효과를 주는 배경색을 이용하거나, 밑줄 형태로 형광펜 효과를 주는 경우
avada.tistory.com
숏코드로 적용하는 방법은 이 글의 "텍스트의 절반 높이만 형광펜으로 강조 표시하기" 부분을 참고해 보세요.
마치며
이상으로 특정 텍스트의 글자색을 다르게 설정하는 방법에 대하여 살펴보았습니다. 본문에서는 블록 편집기를 기준으로 설명했지만, 클래식 편집기(고전 편집기)나 엘리멘터 빌더 등 다른 환경에서도 동일한 방식으로 접근이 가능합니다.
참고
https://avada.tistory.com/3119
Divi 테마용 무료 베이커리 레이아웃 팩(Bake Shop Layout Pack) 다운로드
인기 워드프레스 테마 중 하나인 Divi 테마 판매사인 Elegant Themes는 매주 Divi 테마용 무료 레이아웃 팩을 라이브러리에 추가하고 있습니다. 최근 Divi 테마에 사용할 수 있는 베이커리 레이아웃 팩(B
avada.tistory.com
https://avada.tistory.com/3116
구글 IndexNow를 워드프레스에 적용하는 방법
IndexNow는 웹사이트의 변경사항을 검색엔진에 쉽게 알릴 수 있도록 마이크로소프트 빙(Microsoft Bing)이 얀덱스(Yandex) 등의 글로벌 검색엔진 업체들과 공동으로 만든 프로토콜입니다. 인덱스나우는
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 비교 (Cloudways vs. Bluehost)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 메인 워드프레스 블로그는 Bluehost에서 호스팅되고 있
avada.tistory.com

