워드프레스에서 글을 작성할 때 여백을 추가하고 싶은 경우가 있을 수 있습니다. 그런 경우 구텐베르크 편집기 (블럭 에디터)에 포함된 '여백 도구'(또는 워드프레스 버전에 따라 '여백 설정') 블럭을 활용하여 여백을 추가할 수 있습니다.
워드프레스 글 작성 시 여백 추가하는 방법
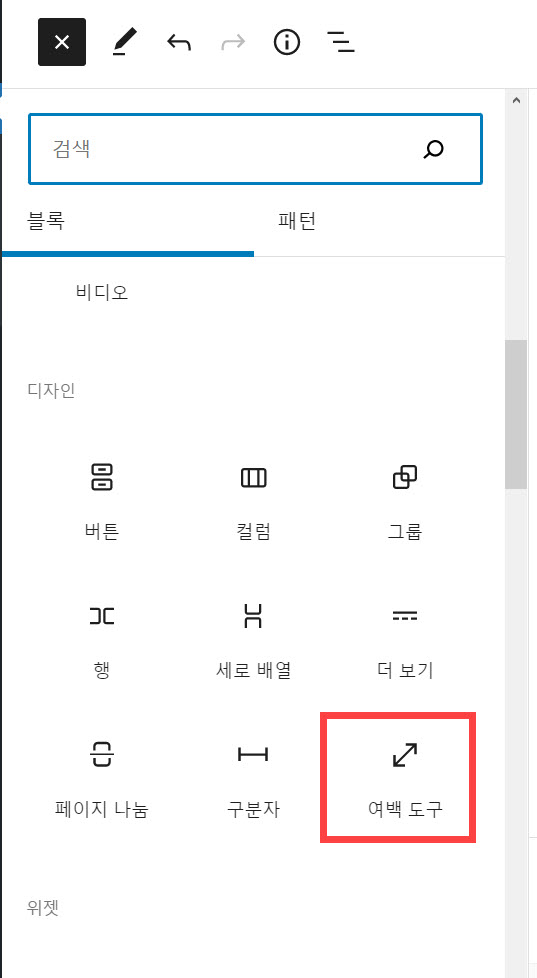
여백을 추가하려는 경우 블록 추가 아이콘(플러스 모양의 아이콘)을 클릭하고 디자인 섹션으로 이동하여 "여백 도구" 블록을 선택하도록 합니다.

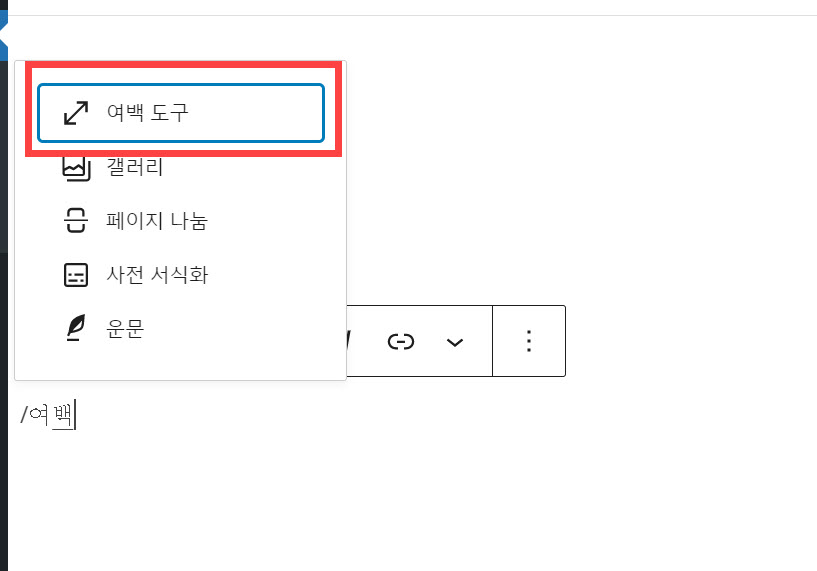
또는, 글 작성 화면에서 간단히 "/여백"을 입력하여 여백 도구를 선택할 수 있습니다.

[참고*구텐베르크 편집기(블록 에디터)에서 제공하는 키보드 단축키를 활용하면 글 작성 시 능률을 높일 수 있습니다. "시간과 능률을 향상시키는 워드프레스 구텐베르크 키보드 단축키"를 참고해보시기 바랍니다.*]
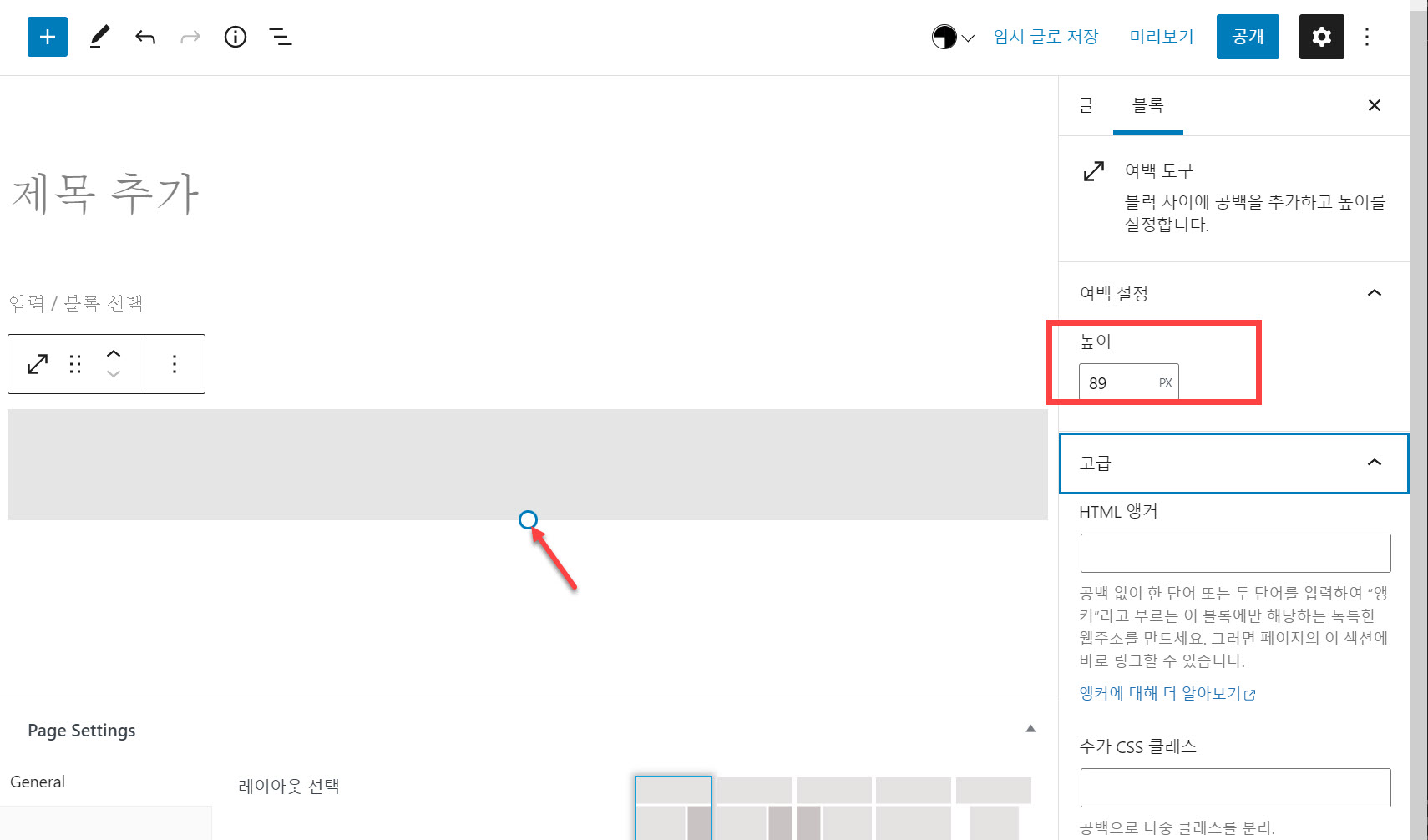
여백 도구가 삽입되면 마우스로 끌어서 높이를 조정하거나 블록 설정에서 높이를 직접 입력할 수 있습니다.

고급 탭에서는 HTML 앵커와 추가 CSS 클래스 입력이 가능합니다.
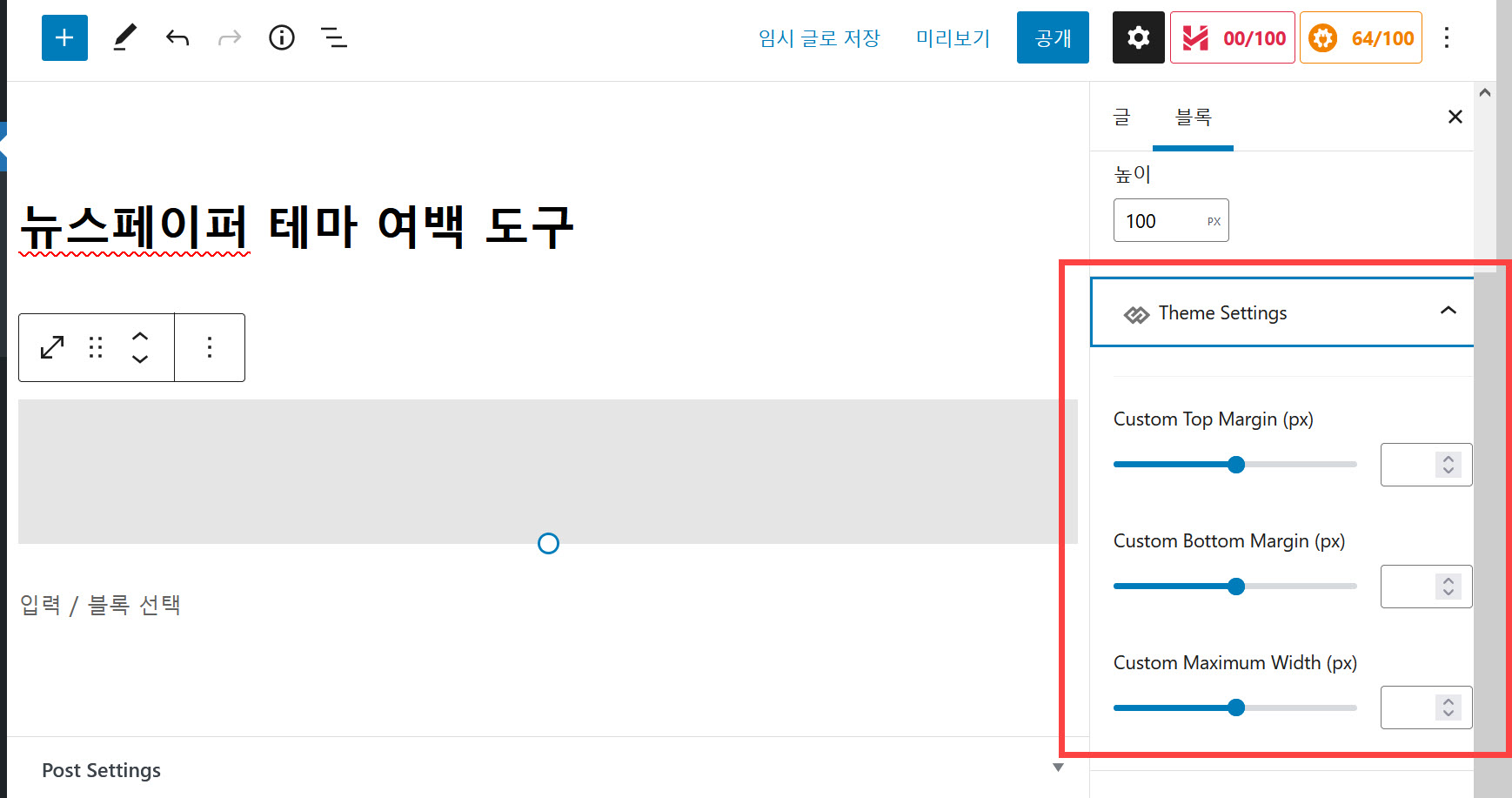
테마에 따라 추가적인 옵션이 제공되기도 합니다. 예를 들어, 인기 매거진, 블로그 테마인 뉴스페이퍼 테마에서는 Theme Settings가 추가적으로 제공되어 Custom Top Margin, Custom Bottom Margin, Custom Maximum Width 등의 옵션을 지정할 수 있습니다.

워드프레스 버전 5부터는 구텐베르크 편집기가 기본적으로 탑재되어 있습니다. 구텐베르크 편집기는 도입될 당시에 많은 논란을 일으켰지만, 이제 자리를 잡아 가는 것 같습니다.
구텐베르크를 잘 활용하면 페이지 빌더를 사용하지 않고 웬만한 디자인의 페이지를 만들 수 있습니다. 보다 정교한 페이지 디자인을 원하는 경우에는 (페이지 빌더를 사용하고 있지 않다면) Elementor와 같은 무료 페이지 빌더를 활용할 수 있습니다.
워드프레스 Elementor Pro 라이선스 활성화하기 (엘리멘터 프로 설치 및 템플릿 로드)
워드프레스 엘리멘터 페이지 빌더(Elementor Page Builder)는 무료로 사용할 수 있지만 프로 기능과 더 많은 템플릿을 사용하려면 엘리멘터 프로 라이선스를 활성화해야 합니다. 이 글에서는 엘리멘터
avada.tistory.com
구텐베르크 사용 방법:
참고
https://avada.tistory.com/2659
워드프레스 엘리멘터 헤더 템플릿 만들기 (헤더 & 푸터 커스텀)
워드프레스에서 페이지에 따라 다른 헤더나 푸터를 사용하고 싶은 경우가 있습니다. 일반적인 테마에서는 헤더는 사이트 전체에 공통으로 사용되고, 페이지에 따라 다른 헤더를 사용하려면 테
avada.tistory.com

