인기 워드프레스 매거진 테마인 뉴스페이퍼(Newspaper)는 뉴스, 매거진, 블로그 사이트 제작에 많이 사용됩니다. 뉴스페이퍼 테마에서 카테고리 템플릿은 크게 기본 템플릿을 이용하는 방법과 Cloud Library 템플릿을 이용하는 방법이 있습니다. 이 글에서는 뉴스페이퍼 테마 카테고리 페이지 설정 방법에 대하여 살펴보겠습니다.
워드프레스 뉴스페이퍼 테마 카테고리 템플릿 설정 방법(How to set Newspaper category template)
뉴스페이퍼 테마는 tagDiv Cloud Template을 사용하여 헤더에서 푸터까지 워드프레스 알림판 내에서 모든 요소를 만들 수 있습니다.

카테고리 페이지는 뉴스페이퍼 기본 템플릿과 tagDiv Cloud Library 템플릿을 이용하여 만들 수 있습니다. 자유롭게 카테고리 페이지를 구성하고 싶다면 클라우드 라이브러리 템플릿을 사용하는 것이 좋습니다. 기본 템플릿을 사용해도 제한적이지만 다양하게 구성하는 것이 가능합니다.
뉴스페이퍼 기본 템플릿을 사용하여 카테고리 페이지 만들기
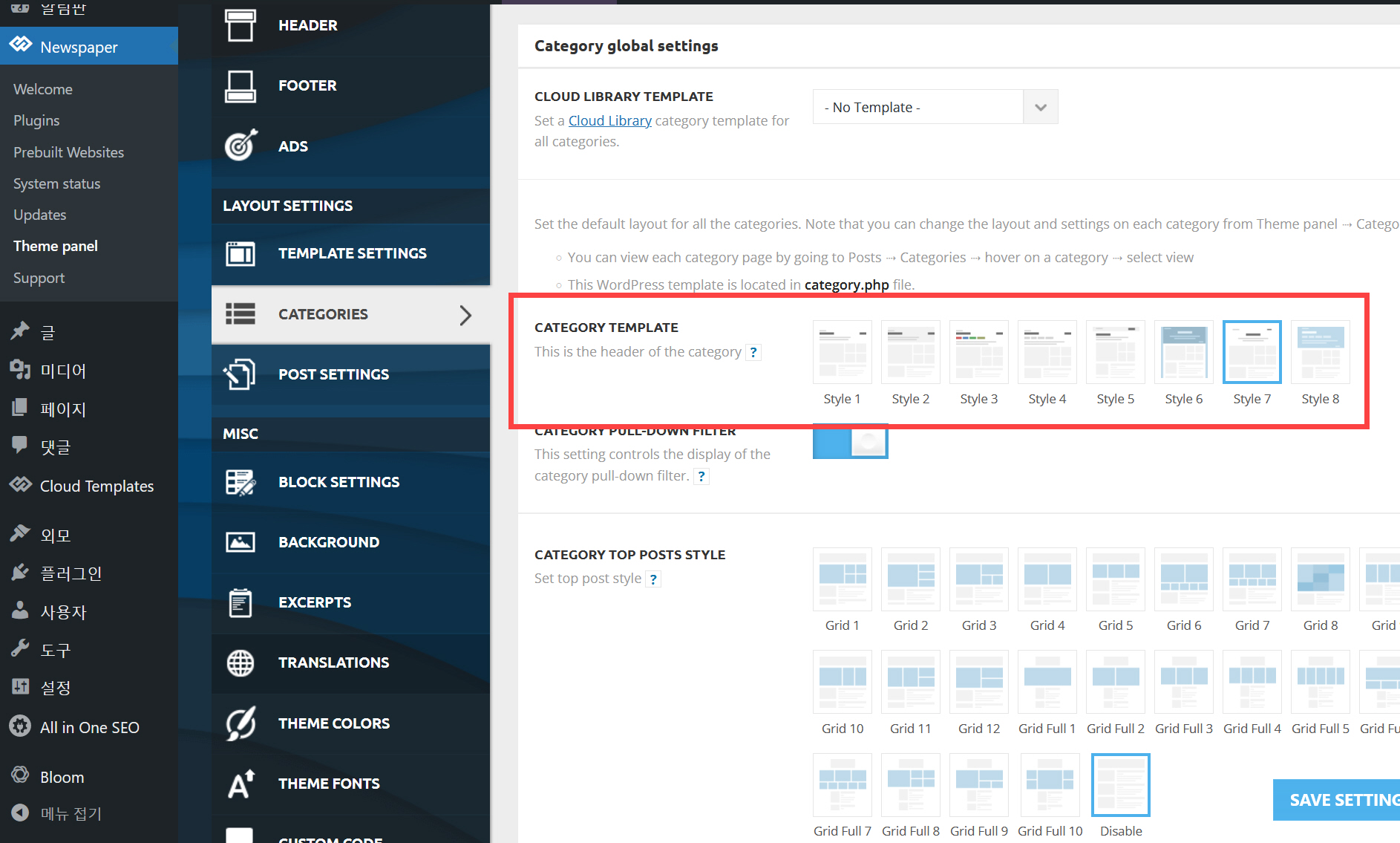
워드프레스 뉴스페이퍼 테마에서 카테고리 설정은 워드프레스 알림판 > Newspaper > Theme panel > Categories에서 지정할 수 있습니다.
클라우드 라이브러리 템플릿을 사용하지 않고 기본 템플릿을 사용하고 싶은 경우 Category global settings 섹션의 Cloud Library Template 옵션을 - No Template -으로 선택하고 아래의 Category Template에서 원하는 스타일을 지정합니다.

카테고리 템플릿은 Style 1에서 Style 8까지 총 8가지 스타일이 있습니다. 그리고 Category Top Posts Style에서 그리드 블록을 추가할 수 있습니다. 그리드는 Grid 1에서 Grid 12, 그리고 Grid Full 1부터 Grid Full 10가지 총 22가지가 있으며, 상단에 그리드 형식으로 글을 나열하고 싶지 않은 경우에는 Disable을 선택합니다.
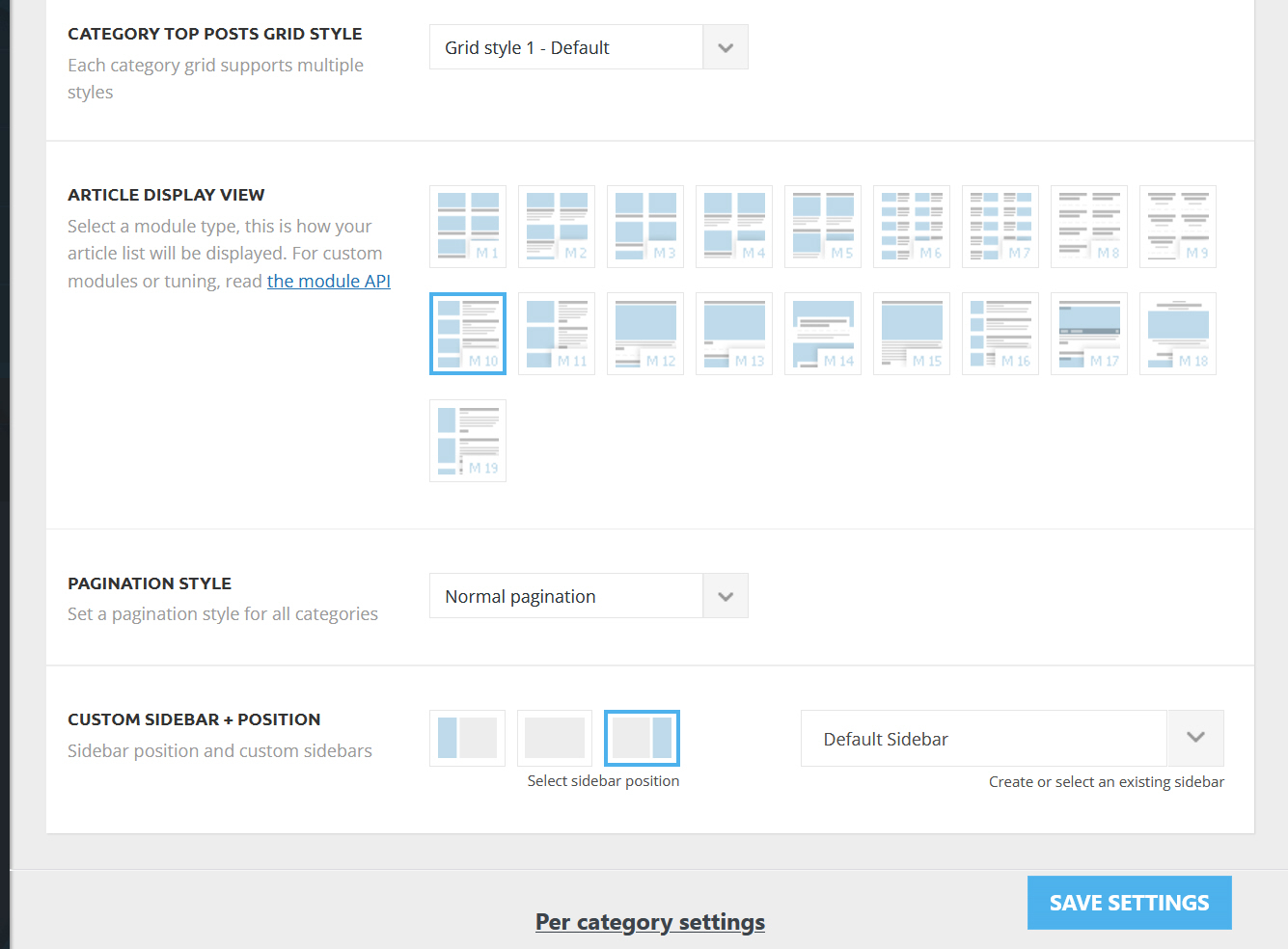
Article Display View에서는 카테고리 페이지에서 글 리스트를 표시하는 방식을 지정합니다.

글 표시 보기(Article Display View)는 M1부터 M19까지 총 19가지가 있습니다.
Pagination Style에서는 페이지네이션(페이지 나눔) 스타일을 지정할 수 있습니다.
또한, 하단의 Custom Sidebar + Position에서는 카테고리 페이지에 표시할 사이드바를 지정할 수 있습니다.
기본 템플릿을 사용하려면 tagDiv Standard Pack 플러그인이 활성화되어야 합니다.
클라우드 라이브러리 템플릿을 사용하여 카테고리 페이지 만들기
최근 들어 관리자 페이지 내에서 헤더부터 푸터까지 모든 요소를 커스텀할 수 있도록 빌더를 제공하는 것이 최근의 추세 같습니다. 베스트셀링 테마인 아바다 테마(Avada Theme)도 사이트의 모든 요소를 커스텀할 수 있는 Layout 기능을 추가했습니다.
아바다 테마 레이아웃(Layout)을 사용하여 사이트의 모든 섹션 커스텀하기 - 워드프레스 정보꾸러
베스트셀링 워드프레스 테마인 아바다 (Avada)가 버전 7로 업데이트되면서 인터페이스가 세련되게 바뀌었고 Avada Layouts(이전 명칭 'Avada Theme Builder')를 사용하여 사이트의 모든 섹션에 대한 레이아
www.thewordcracker.com
또한, 인기 페이지 빌더인 엘리멘터(Elementor)에서도 엘리멘터 프로 버전에서는 테마 빌더를 통해 헤더부터 푸터, 카테고리 등 모든 요소를 만들 수 있는 기능을 제공합니다.
엘리멘터 키트 라이브러리(Elementor Kits Library) 사용하기
최근 인기 워드프레스 페이지 빌더인 Elementor에 Kits Library 기능이 추가되었습니다. 엘리멘터 프로에서는 Theme Builder를 사용하여 헤더에서 푸터까지 사이트의 모든 요소를 엘리멘터로 만들 수 있
avada.tistory.com
뉴스페이퍼 테마는 tagDiv Cloud Template을 통해 사이트의 모든 요소를 알림판에서 커스텀할 수 있습니다. 이 기능을 사용하려면 tagDiv Cloud Template 플러그인을 활성화해야 합니다. 최근에 나오는 대부분의 데모는 클라우드 템플릿을 사용하는 것 같습니다.
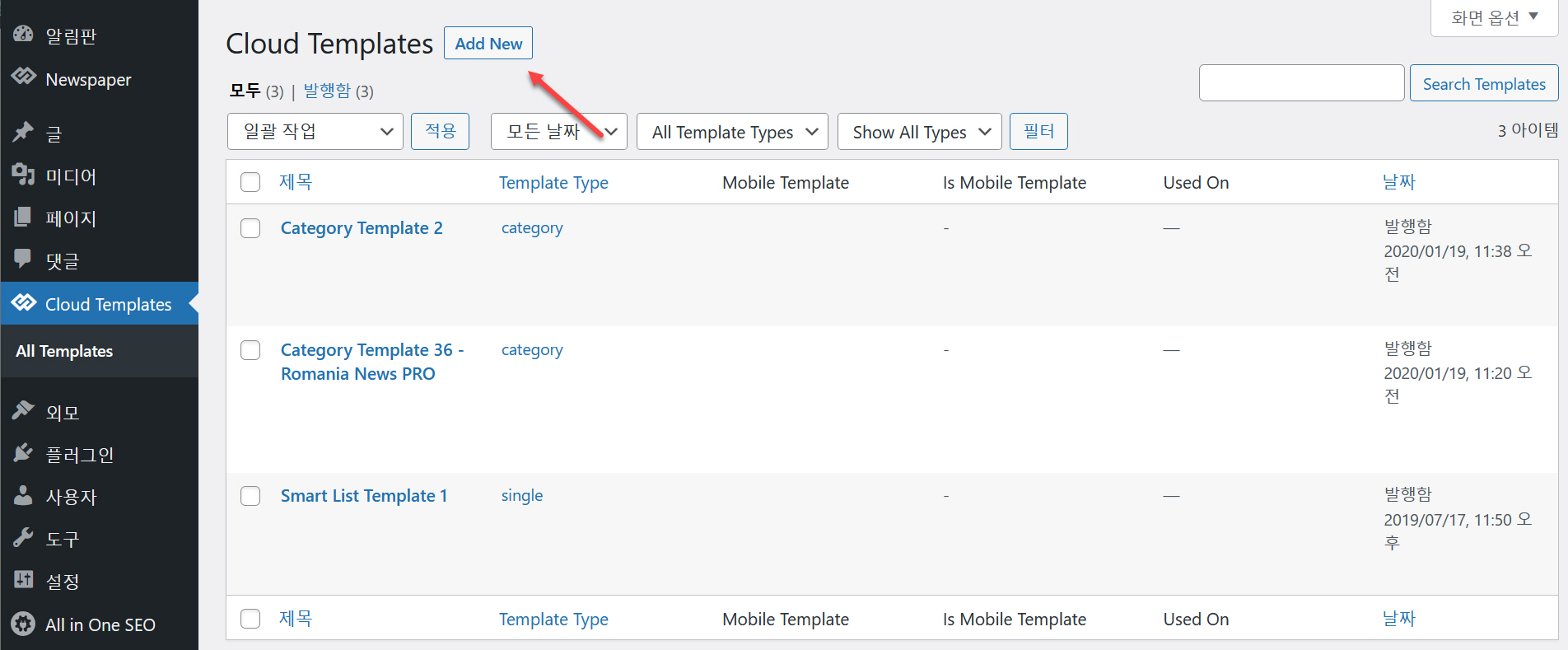
클라우드 템플릿으로 카테고리 페이지를 만들려면 알림판 > Cloud Templates > All Templates를 클릭하고, 상단의 Add New 버튼을 클릭합니다.

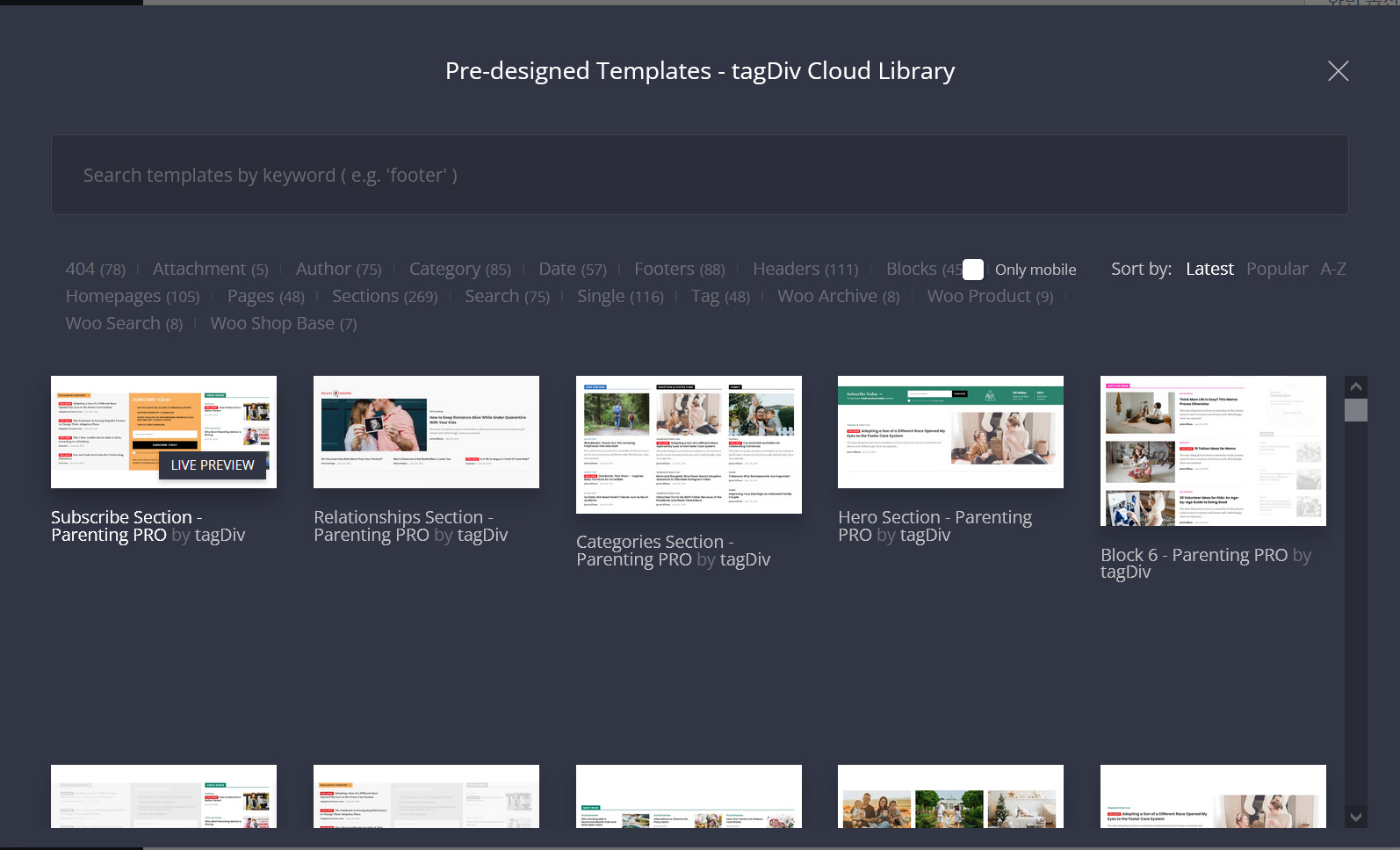
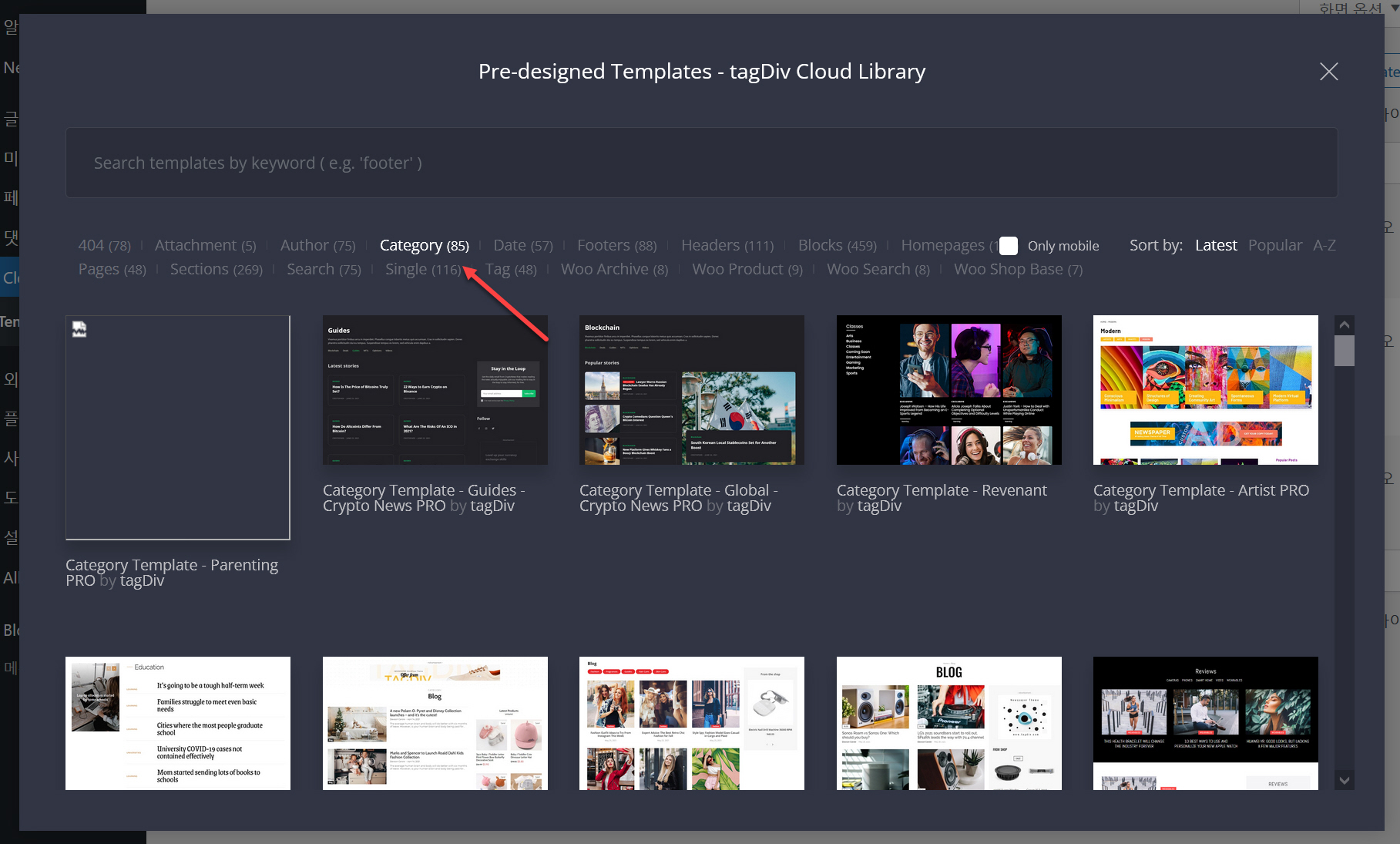
Pre-designed Templates - tagDiv Cloud Library 창이 표시되면 미리 디자인된 템플릿 목록이 표시됩니다. Category를 클릭하면 카테고리 관련 템플릿이 표시됩니다. 또는 검색창에 'category'를 입력해도 됩니다.

404, Attachment, Author, Date, Footers, Headers, Blocks, Hompage, Single(글 템플릿), Search(검색 페이지 템플릿), Woo Archives(우커머스 아카이브 템플릿), Woo Product(우커머스 상품 페이지 템플릿) 등 다양한 템플릿이 제공됩니다.
현재 카테고리 템플릿으로 85개가 등록되어 있습니다. 썸네일을 클릭하면 해당 템플릿을 미리 볼 수 있는 화면이 표시됩니다.

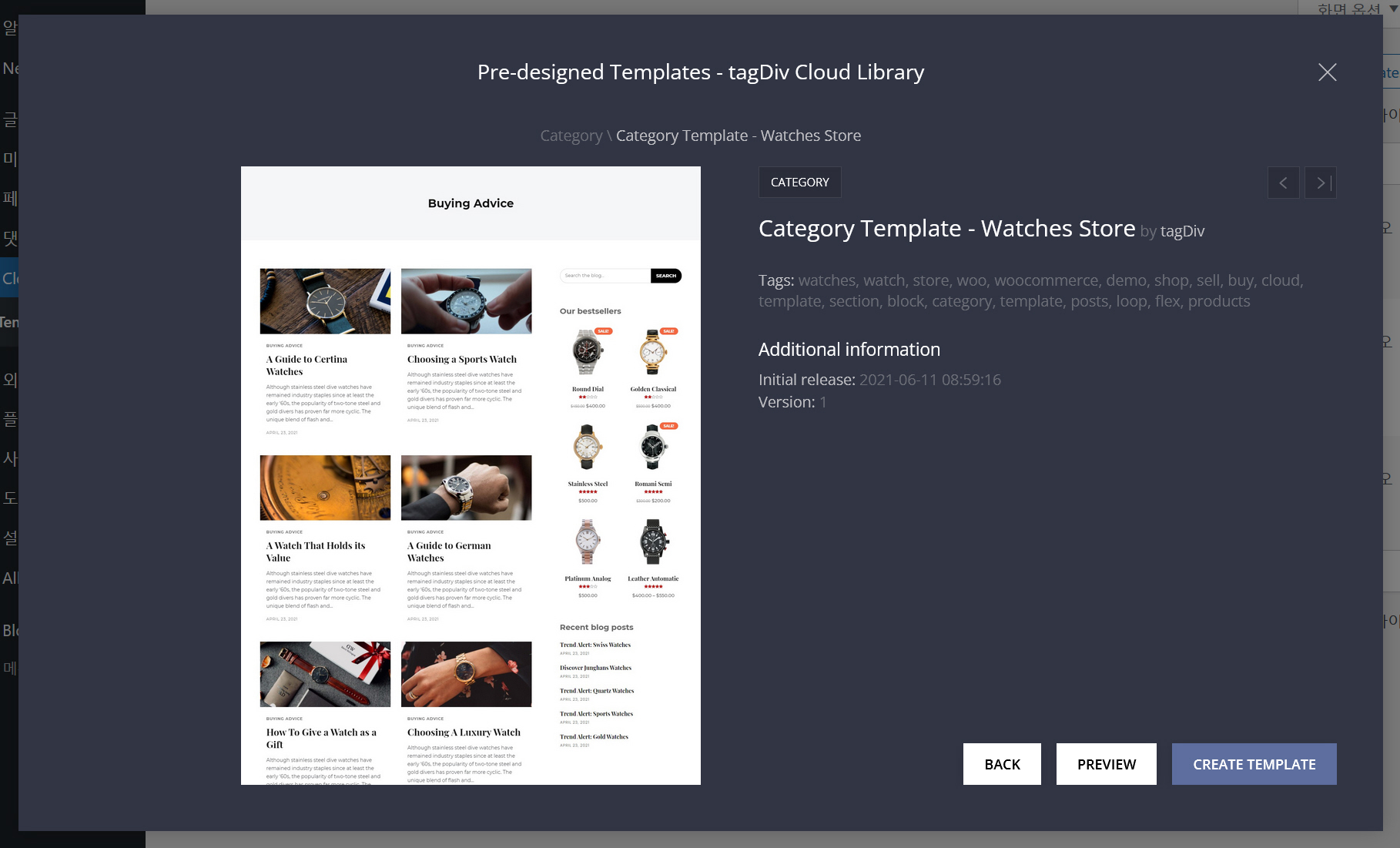
Preview 버튼을 클릭하면 템플릿을 미리 볼 수 있습니다. Back을 누르면 다시 템플릿 선택 화면으로 되돌아갑니다. 해당 템플릿이 마음에 들면 Create Template을 선택합니다.
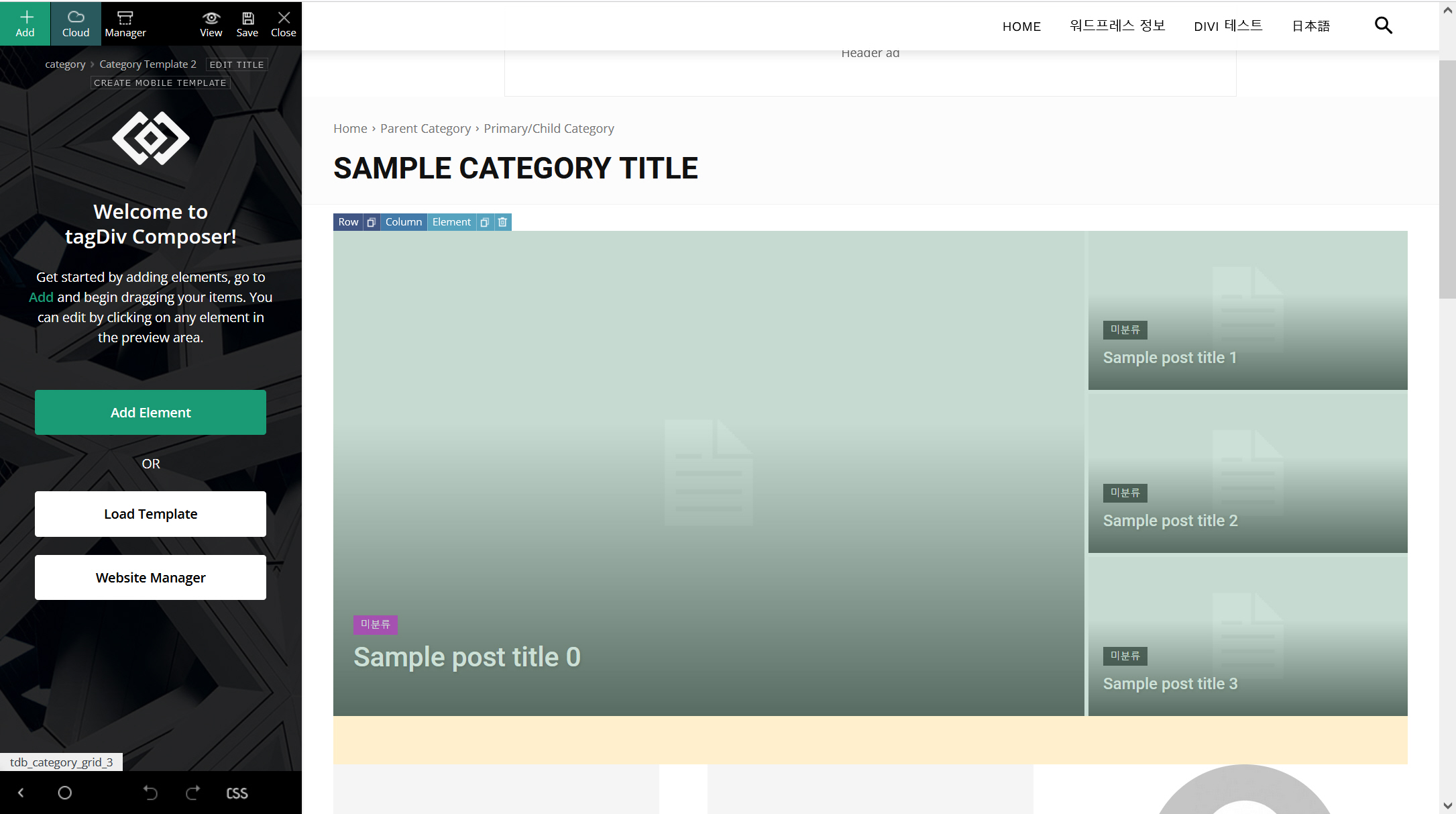
템플릿을 생성하면 해당 템플릿을 tagDiv Composer로 편집할 수 있습니다.

템플릿을 생성하고 원하는 대로 수정했다면, 이제 해당 템플릿을 카테고리 템플릿으로 지정할 수 있습니다.
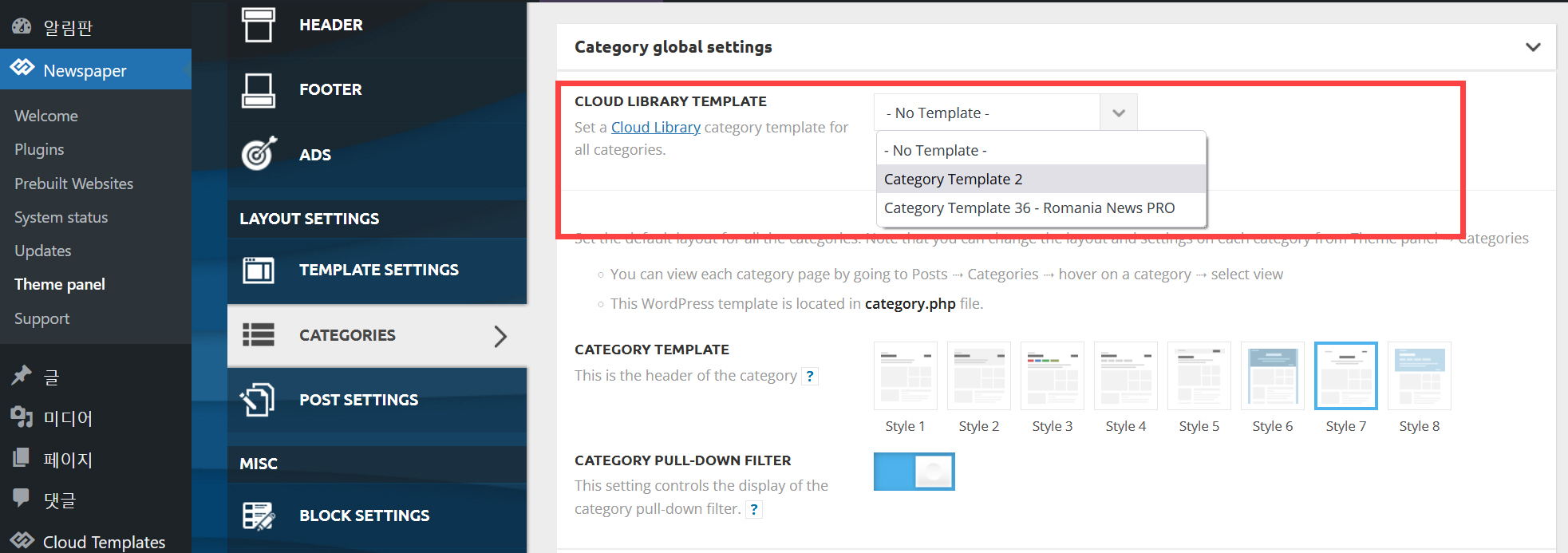
알림판 > Newspaper > Theme panel > Categories에서 Cloud Library Template에 대하여 방금 만든 카테고리 템플릿을 선택하도록 합니다.

변경 사항을 저장한 후에 카테고리 페이지를 리로드하면 변경된 템플릿이 적용될 것입니다. 경우에 따라서는 일부 썸네일이 누락될 수 있습니다.

위의 그림과 같이 썸네일(특성 이미지)이 누락되어 표시되는 경우에는 Theme panel > Block Settings에서 누락된 썸네일을 지정한 다음, 썸네일을 재생성해주어야 합니다. 뉴스페이퍼에서 썸네일 크기 지정 방법에 대한 자세한 내용은 다음 글을 참고해보세요.
워드프레스 뉴스페이퍼 테마에서 생성되는 썸네일 크기 지정하기
워드프레스 뉴스, 매거진 테마인 Newspaper는 현재 94,000개 이상 판매된 인기 테마 중 하나입니다. 뉴스페이퍼는 뉴스, 매거진 사이트뿐만 아니라 콘텐츠가 많은 블로그 등에 사용할 수 있습니다.
avada.tistory.com
마치며
이상으로 뉴스페이퍼 테마에서 카테고리 템플릿을 지정하는 방법에 대하여 살펴보았습니다.
뉴스페이퍼의 tagDiv Cloud Template을 사용하면 원하는 대로 자유롭게 사이트 커스텀이 가능합니다. 하지만 한편으로는 사이트가 무거워서 속도가 마음에 들지 않을 수 있습니다. 속도가 빠르고 심플한 사이트를 원하는 경우 GeneratePress와 같은 테마를 사용하면 속도가 빠르게 나올 것입니다.
참고
https://avada.tistory.com/2402
워드프레스 Divi 테마용 무료 블로거 레이아웃 팩 (Blogger Layout Pack) 공개
인기 워드프레스 테마 중 하나인 Divi 테마용 무료 블로거 레이아웃 팩(Blogger Layout Pack)이 10월 4일(우리나라 시각으로 10월 5일 새벽)에 공개되었습니다. Divi 테마를 개발한 Elegant Themes에서는 매주
avada.tistory.com
https://avada.tistory.com/2299
GeneratePress 테마로 워드프레스 블로그 세팅 예시 (How to Customize GP)
워드프레스 테마 중에서 GeneratePress 테마가 속도가 빠르고 커스텀하기에 좋아서 저는 거의 대부분 사이트에 이 테마를 사용하고 있습니다. 이 테마를 사용하는 사이트/블로그가 점차 늘어나는
avada.tistory.com

