워드프레스 인기 테마 중 하나인 엔폴드(Enfold) 테마가 최근 4.8.6.5 버전으로 업데이트 후에 태블릿과 모바일 기기에서 로고가 비정상적으로 크게 표시되는 오류가 발생하고 있는 것 같습니다. 이 경우 이 글에서 설명하는 방법으로 엔폴드 테마 로고 크기를 변경할 수 있습니다.
After updating to Enfold version 4.8.6.5, the logo size will be larger than before in moble and tablet devices. If you are experiencing this issue, you can change the size of the logo using a CSS code.
워드프레스 엔폴드 테마 로고 크기 변경하기(+Enfold 업데이트 후 오류)

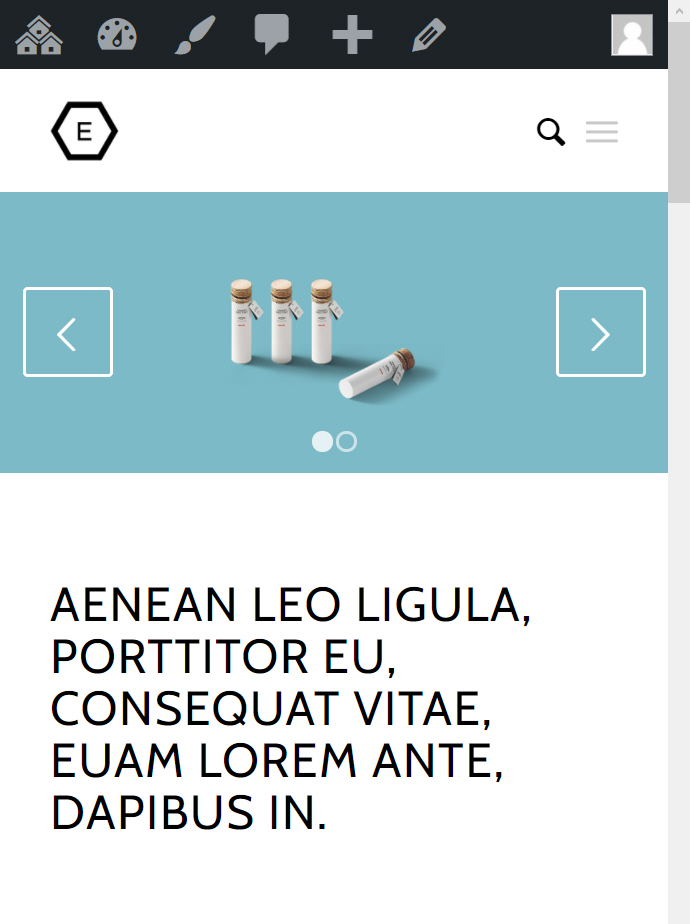
위의 그림은 엔폴드 테마의 미니멀 포트폴리오 데모(Minimal Portfolio Demo)를 로드했을 때 모바일 기기에서 표시되는 화면을 캡처한 것입니다.
엔폴드 테마를 업데이트한 후에 모바일 장치에서 다음과 같이 로고가 비정상적으로 크게 표시되는 문제가 발생했습니다.

이와 같은 현상이 발생하는 경우 다음과 같은 CSS 코드를 추가하면 문제를 임시로 해결할 수 있습니다.
/* Change the logo size of the WordPress Enfold Theme in mobile devices */
@media only screen and (max-width: 767px) {
.responsive .logo img, .responsive .logo svg {
max-width: 70px !important;
}
}로고 너비는 적절히 조정하여 테스트해보시기 바랍니다.
미니멀 포트폴리오 데모의 경우 데모 페이지를 살펴보니 max-height 설정이 되어 있네요. 위의 코드 대신 다음과 같은 코드로도 테스트해볼 수 있습니다.
/* When using the Minimal Portfolio Demo, it's possible to set the max-height to change the size of the logo */
@media only screen and (max-width: 767px) {
.responsive .logo img, .responsive .logo svg {
max-height: 80px !important;
}
}마찬가지로 높이 크기는 적절히 조정하여 테스트해보세요.
위의 코드는 기기 해상도 폭이 767px 이하인 기기에만 적용됩니다. 768px 이상 기기에 대한 스타일을 지정하려면 다음과 같은 미디어 쿼리를 사용할 수 있습니다.
@media only screen and (min-width: 768px) {
// 원하는 코드, your code here
}엔폴드 테마에서 커스텀 CSS 코드 추가하기
Enfold 테마에서는 Enfold > Theme Options > General Styling > Quick CSS 섹션에서 커스텀 CSS 코드를 추가할 수 있습니다.

만약 위의 방법으로 해결이 되지 않으면 엔폴드 테마 판매자에게 지원을 요청해보시기 바랍니다.
마치며
이상으로 엔폴드 테마에서 로고 크기를 조정하는 방법에 대해 살펴보았습니다.
엔폴드 테마 업데이트 후 로고 크기가 이상하게 바뀌는 경우 위의 방법으로 조정할 수 있습니다. 추후 업데이트에서 이러한 버그는 수정될 것으로 보입니다.
참고
https://avada.tistory.com/2402
워드프레스 Divi 테마용 무료 블로거 레이아웃 팩 (Blogger Layout Pack) 공개
인기 워드프레스 테마 중 하나인 Divi 테마용 무료 블로거 레이아웃 팩(Blogger Layout Pack)이 10월 4일(우리나라 시각으로 10월 5일 새벽)에 공개되었습니다. Divi 테마를 개발한 Elegant Themes에서는 매주
avada.tistory.com
https://avada.tistory.com/2341
워드프레스 엔폴드 테마: 헤더 투명하게 설정하기 (투명 헤더 사용)
일부 인기 테마에서는 워드프레스 사이트의 페이지 헤더를 투명하게 설정하는 옵션을 제공합니다. 예를 들어, 베스트셀링 테마인 아바다 테마에서는 Avada Page Options의 헤더 탭이나 Layout 섹션의 H
avada.tistory.com

