워드프레스의 2021년 공식 테마인 Twenty Twenty-One은 미니멀한 테마로 커스텀하기 좋도록 비어 있는 캔버스와 같습니다. 워드프레스를 설치하면 보통 이 테마가 활성화되어 있을 것입니다. 하지만 글을 작성하거나 페이지를 만들면 배경색이 녹색(파스텔 그린)으로 표시됩니다. 사용자 정의하기에서 전체 배경색을 변경하거나 커스텀 CSS를 사용하여 특정 페이지의 배경색과 글자색을 바꿀 수 있습니다.
워드프레스 Twenty Twenty-One 테마 배경색 변경하기

워드프레스를 자동 설치하면 보통 위의 그림과 같이 이공이일(Twenty Twenty-One) 테마가 활성화되고 배경색이 녹색으로 표시될 것입니다.
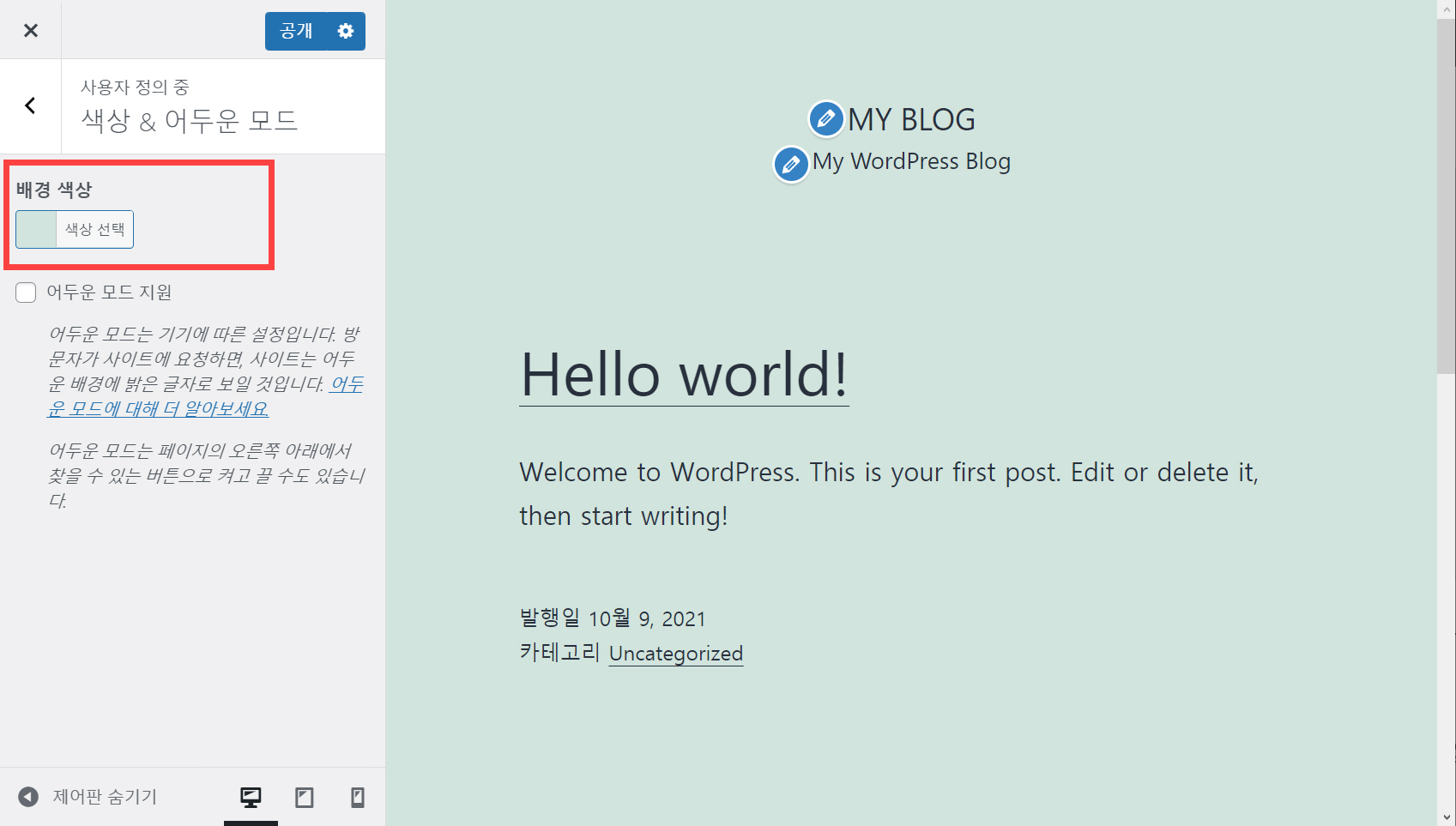
Twenty Twenty-One 테마의 배경색은 워드프레스 알림판 > 외모 > 사용자 정의하기 > 색상 & 어두운 모드에서 변경할 수 있습니다.

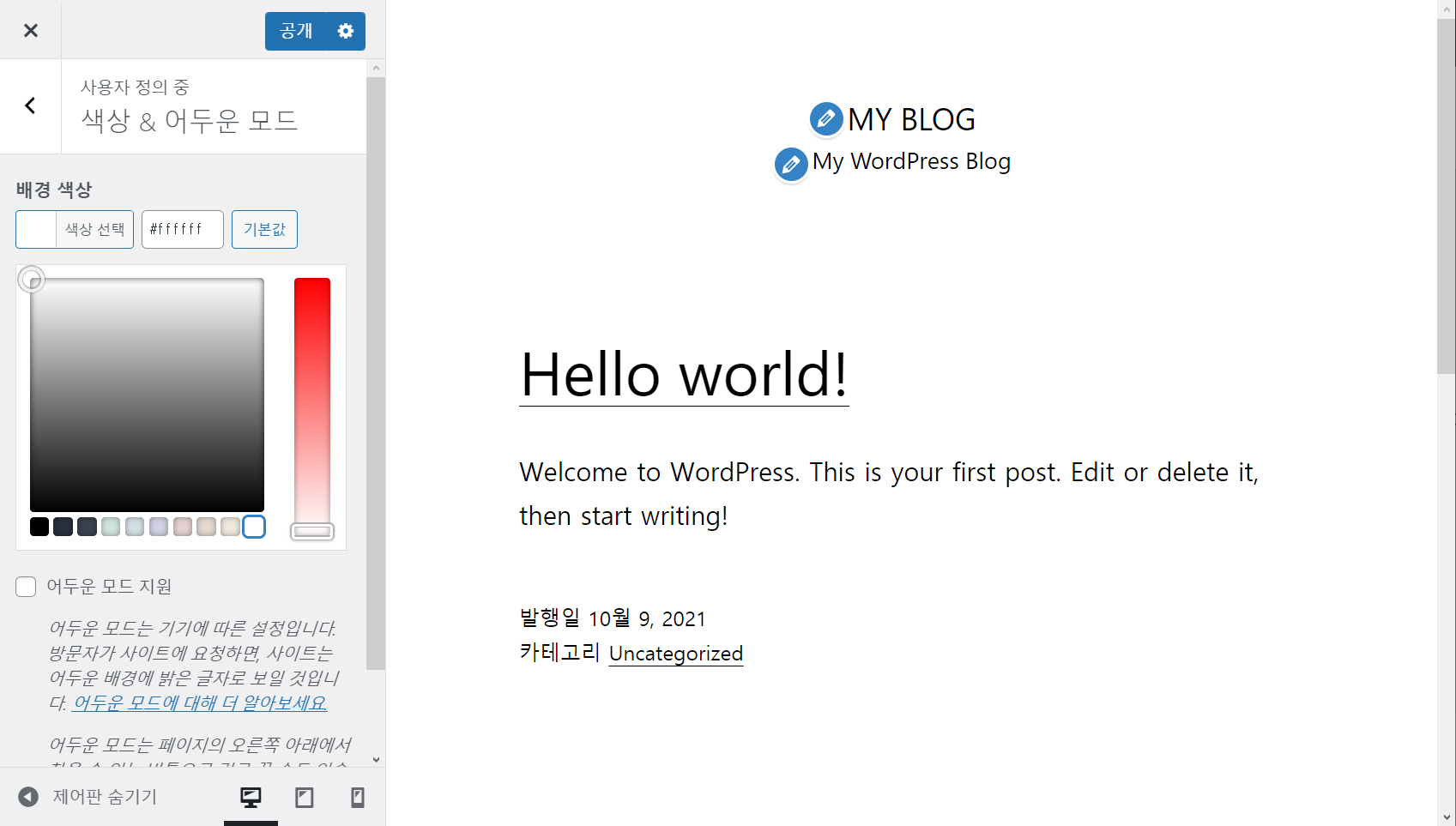
배경 색상 아래에서 배경색을 선택하고 상단의 '공개' 버튼을 클릭하면 배경색이 바뀌게 됩니다.

다시 본래대로 배경색을 변경하고 싶으면 '기본값'을 클릭하면 됩니다.
특정 페이지의 배경색 변경하기
특정 페이지의 배경색만을 다른 페이지와 다르게 설정하고 싶은 경우에는 사용자 정의 CSS를 사용할 수 있습니다. 예를 들어, 다음가 같은 CSS 코드를 외모 > 사용자 정의하기 > 추가 CSS에 추가하여 Page ID가 2인 페이지의 배경색과 색상을 변경할 수 있습니다.
/* 특정 페이지의 배경색 및 텍스트 색상 변경하기 */
/* Change the background color and text color of a specific page in WordPress Twenty Twenty-One Theme */
.page-id-2 {
background-color: black;
}
.page-id-2 * {
color: white!important;
}그러면 다음과 같이 배경색은 검정색으로, 글자색은 흰색으로 바뀌게 됩니다.

선택자는 적절히 변경하시기 바랍니다. 기본적인 CSS를 알면 쉽게 배경색과 글자색을 원하는 대로 변경이 가능할 것입니다.
기본적인 CSS는 비교적 배우기가 쉽고 시간도 그리 많이 걸리지 않습니다. 구글에서 '생활코딩 CSS'를 검색하여 생황 코딩 사이트에서 무료로 동영상 강의를 들을 수 있습니다. 또한, 서점에서 CSS 관련 책을 구입하여 참고할 수도 있습니다.
※파트너스 활동으로 일정액의 수수료를 제공받을 수 있습니다.
마치며
이상으로 워드프레스 기본 테마인 Twenty Twenty-One 테마의 배경색을 변경하는 방법에 대하여 살펴보았습니다.
심플한 블로그를 운영하거나 커스텀하여 사이트를 만들려고 하는 경우 이공이일 테마가 괜찮은 것 같습니다. 페이지를 만들 때 기본 편집기인 블록 에디터(구텐베르크)나 무료 페이지 빌더인 엘리멘터 등을 사용할 수 있습니다.
속도가 빠르고 커스텀하기에 좋은 테마로 개인적으로는 GenertePress 테마를 선호합니다. 테마가 군더더기가 없어 속도가 빠른 편이고 커스텀하기에도 좋은 것 같습니다.
빠른 워드프레스 블로그용 테마 - GeneratePress
워드프레스에는 정말로 많은 무료 및 유료 테마가 있기 때문에 사용 목적에 따라, 개인 취향에 따라 마음에 드는 것을 선택하여 사용할 수 있습니다. 블로그를 운영하는 경우 GeneratePress와 같은
avada.tistory.com
참고
https://avada.tistory.com/2402
워드프레스 Divi 테마용 무료 블로거 레이아웃 팩 (Blogger Layout Pack) 공개
인기 워드프레스 테마 중 하나인 Divi 테마용 무료 블로거 레이아웃 팩(Blogger Layout Pack)이 10월 4일(우리나라 시각으로 10월 5일 새벽)에 공개되었습니다. Divi 테마를 개발한 Elegant Themes에서는 매주
avada.tistory.com
https://avada.tistory.com/2324
뉴스페이퍼 테마 라이센스 이해하기 (Themeforest 워드프레스 테마)
워드프레스에는 다양한 무료 및 유료 테마가 있습니다. Themeforest 마켓에서 판매되는 테마들이 특히 인기를 끌고 있습니다. 아바다, 엔폴드, BeTheme, 뉴스페이퍼 등 많은 유료 워드프레스 테마가
avada.tistory.com

