최근 인기 워드프레스 페이지 빌더인 Elementor에 Kits Library 기능이 추가되었습니다. 엘리멘터 프로에서는 Theme Builder를 사용하여 헤더에서 푸터까지 사이트의 모든 요소를 엘리멘터로 만들 수 있습니다. 키트 라이브러리는 페이지와 테마 빌더 템플릿을 함께 로드할 수 있도록 키트를 제공합니다. 즉, 아바다나 엔폴드 같은 테마에서 제공하는 데모와 비슷한 개념이라 생각할 수 있습니다.
엘리멘터 키트 라이브러리(Elementor Kits Library) 사용하기
엘리멘터 프로의 테마 빌더(Theme Builder)를 사용할 경우 헤더 템플릿, 푸터 템플릿, 아카이브 템플릿 등을 개별적으로 로드하여 조합하여 사이트를 만들 수 있습니다. 이러한 템플릿들과 페이지를 키트로 묶어서 한꺼번에 로드할 수 있는 Kits Library가 얼마 전에 도입되었습니다.
워드프레스 테마 vs. 엘리멘터 페이지 빌더
Elementor는 현재 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 워드프레스에서는 보통 외관적인 요소는 테마가, 기능적인 요소는 플러그인이 담당합니다. 그래서 테마는 외모(Appearance) 메뉴 아래에 위치합니다. 하지만 엘리멘터를 사용할 경우 엘리멘터만으로 사이트의 헤더에서 푸터까지 모든 요소를 만들 수 있습니다. 그러므로 원하는 경우 테마의 기능을 배제하고 엘리멘터 페이지 빌더로 사이트를 만드는 것이 가능합니다.
간혹 워드프레스 테마 없이 사이트를 만들 수 있는지 문의하는 분들이 있습니다. 엘리멘터 프로를 사용하고 테마는 Hello와 같은 사실상 기능이 거의 없는 깡통 테마를 사용하면 사실상 테마 없이 사이트를 만들 수 있게 됩니다. 엘리멘터에서는 다음과 같은 테마를 권장합니다("The Best Free WordPress Themes For Elementor Website Builder" 참고).
- Hello
- Layers WP
- GeneratePress
- Hestia
- OceanWP
- Zakra
- Astra
Elementor 기능만을 사용하여 사이트를 만들 경우, 엘리멘터 사용법만 익히면 원하는 사이트를 자유롭게 만들 수 있는 장점이 있습니다. 또한, 엘리멘터의 테마 빌더를 사용하여 헤더 템플릿, 푸터 템플릿 등을 만들어 페이지나 아카이브(카테고리, 태그 등)에 따라 다른 헤더나 푸터를 사용하는 것이 가능하므로 보다 유연하게 커스텀할 수 있습니다.
하지만 어떤 이유로 엘리멘터 페이지 빌더를 사용하지 않게 된다면 사이트를 처음부터 다시 만들어야 합니다. 이것은 다른 페이지 빌더를 사용하는 경우에도 비슷합니다. 페이지 빌더는 쉽게 원하는 디자인의 페이지를 만들 수 있는 장점이 있지만, 다른 페이지 빌더와 호환이 되지 않습니다.
참고로 페이지 빌더는 사이트 속도에 영향을 미칠 수 있습니다. 엘리멘터는 페이지 빌더 중에서는 사이트 속도에 영향을 덜 미치는 것으로 평가받고 있지만, 페이지 빌더 자체가 무겁기 때문에 어느 정도 속도를 저하시킬 수 있습니다. 엘리멘터 사용 시 속도가 마음에 들지 않으면 GeneratePress와 같이 속도가 빠른 것으로 평가받는 테마를 사용할 수 있습니다.
빠른 워드프레스 블로그용 테마 - GeneratePress
워드프레스에는 정말로 많은 무료 및 유료 테마가 있기 때문에 사용 목적에 따라, 개인 취향에 따라 마음에 드는 것을 선택하여 사용할 수 있습니다. 블로그를 운영하는 경우 GeneratePress와 같은
avada.tistory.com
엘리멘터 키트 라이브러리(Elementor Kits Library)
Elementor Pro를 사용하는 경우 Kits Library에서 마음에 드는 템플릿 키트를 로드하여 보다 쉽게 사이트를 만들 수 있습니다.
엘리멘토 키트 라이브러리에 접근하려면 워드프레스 알림판에서 템플릿 > Kit Library를 클릭합니다.

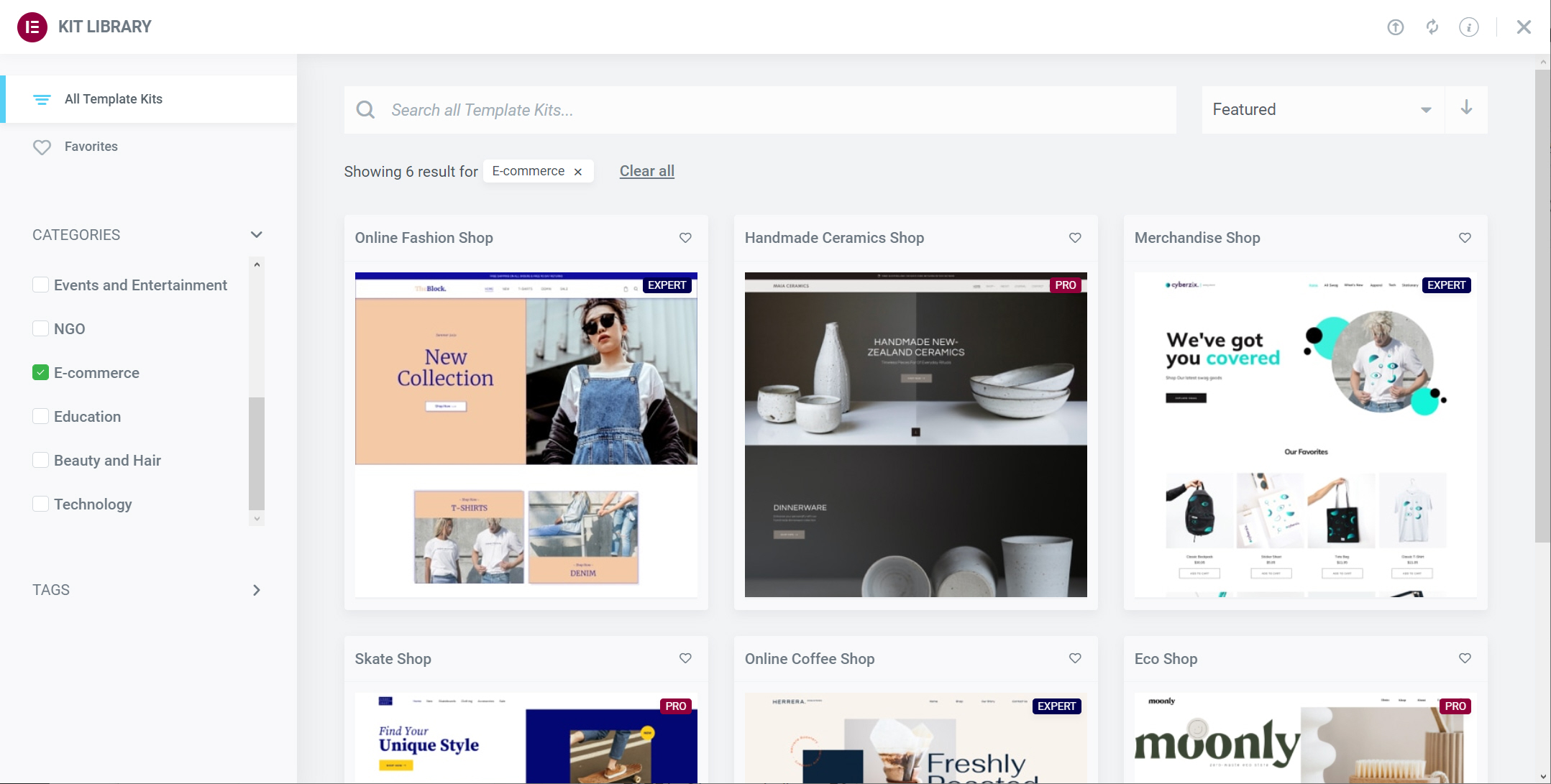
그러면 현재 사용할 수 있는 모든 템플릿 키트가 있는 Kit Library 페이지로 이동합니다.

왼쪽 패널에서 카테고리나 태그 항목을 체크하여 원하는 카테고리나 키워드의 템플릿 키트를 표시할 수 있습니다. 또는, 오른쪽 상단의 Search all Template Kits... 필드에 키워드를 입력하여 검색할 수 있습니다.
Blog를 체크하면 블로그 관련 템플릿 키트가 표시됩니다.

다음은 쇼핑몰(E-Commerce) 관련 템플릿 키트 목록입니다.

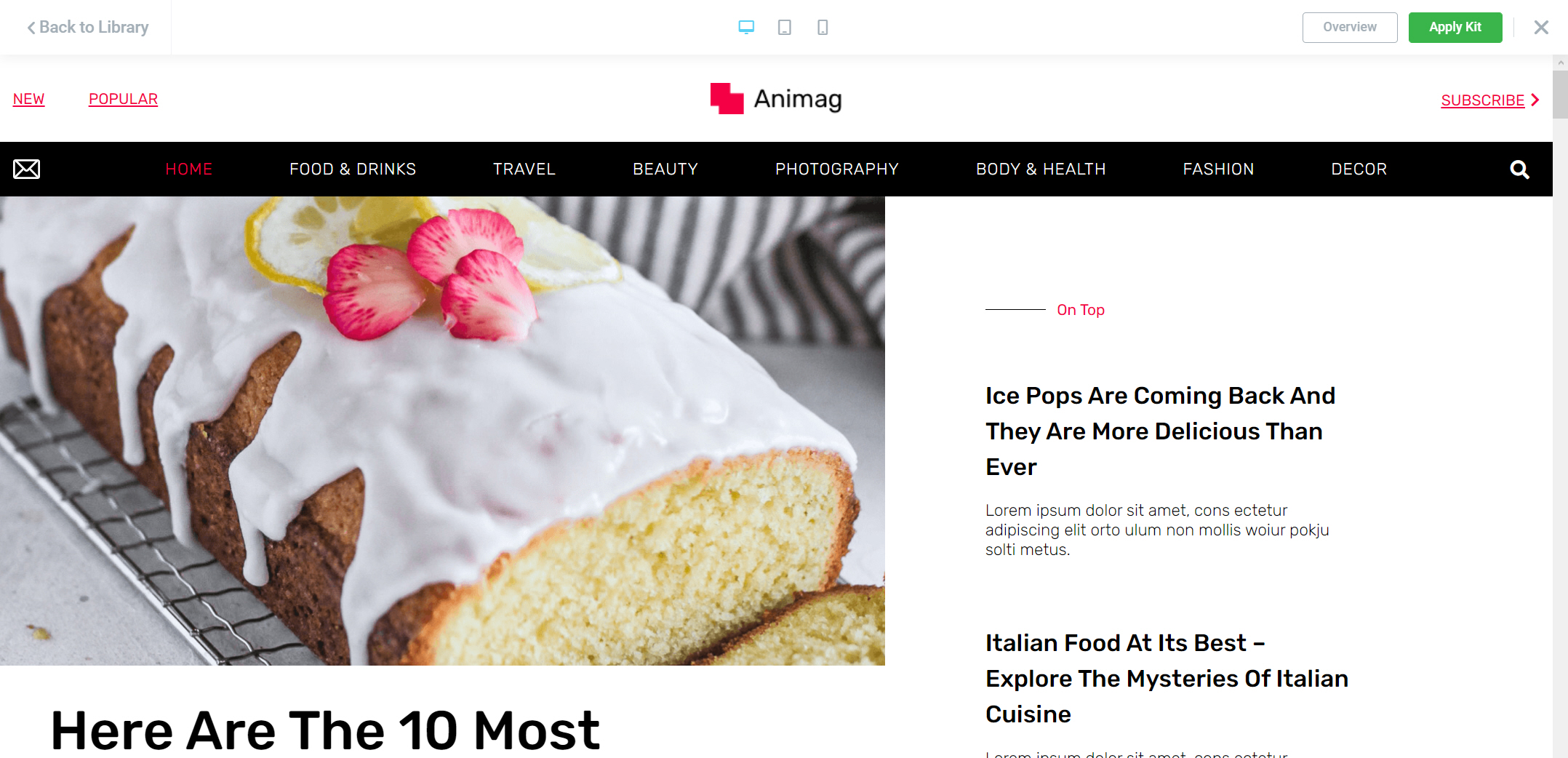
키트를 선택하면 해당 템플릿을 미리 볼 수 있습니다.

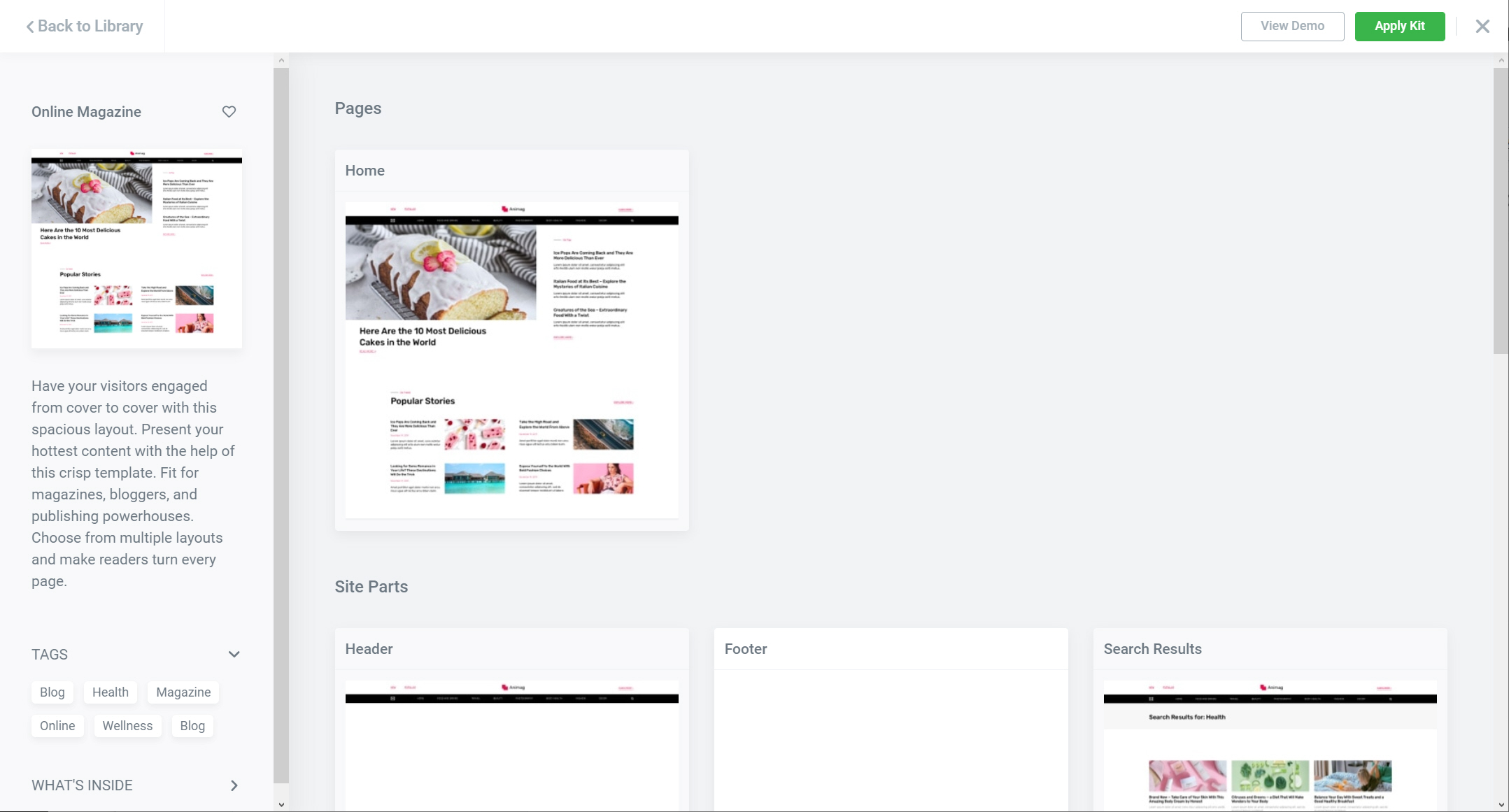
오른쪽 상단의 Overview(개요)를 클릭하면 해당 템플릿 키트에 포함된 페이지와 템플릿을 확인할 수 있습니다.

Online Magazine 키트는 1개의 페이지와 8개의 테마 빌더 템플릿(Header, Footer, Search Results, 404 Page, Posts Archive, Single Post, Subscription Popup, Contact Popup)으로 구성되어 있습니다.

해당 템플릿 키트가 마음에 들면 오른쪽 상단의 Apply Kit(키트 적용하기)를 클릭합니다.
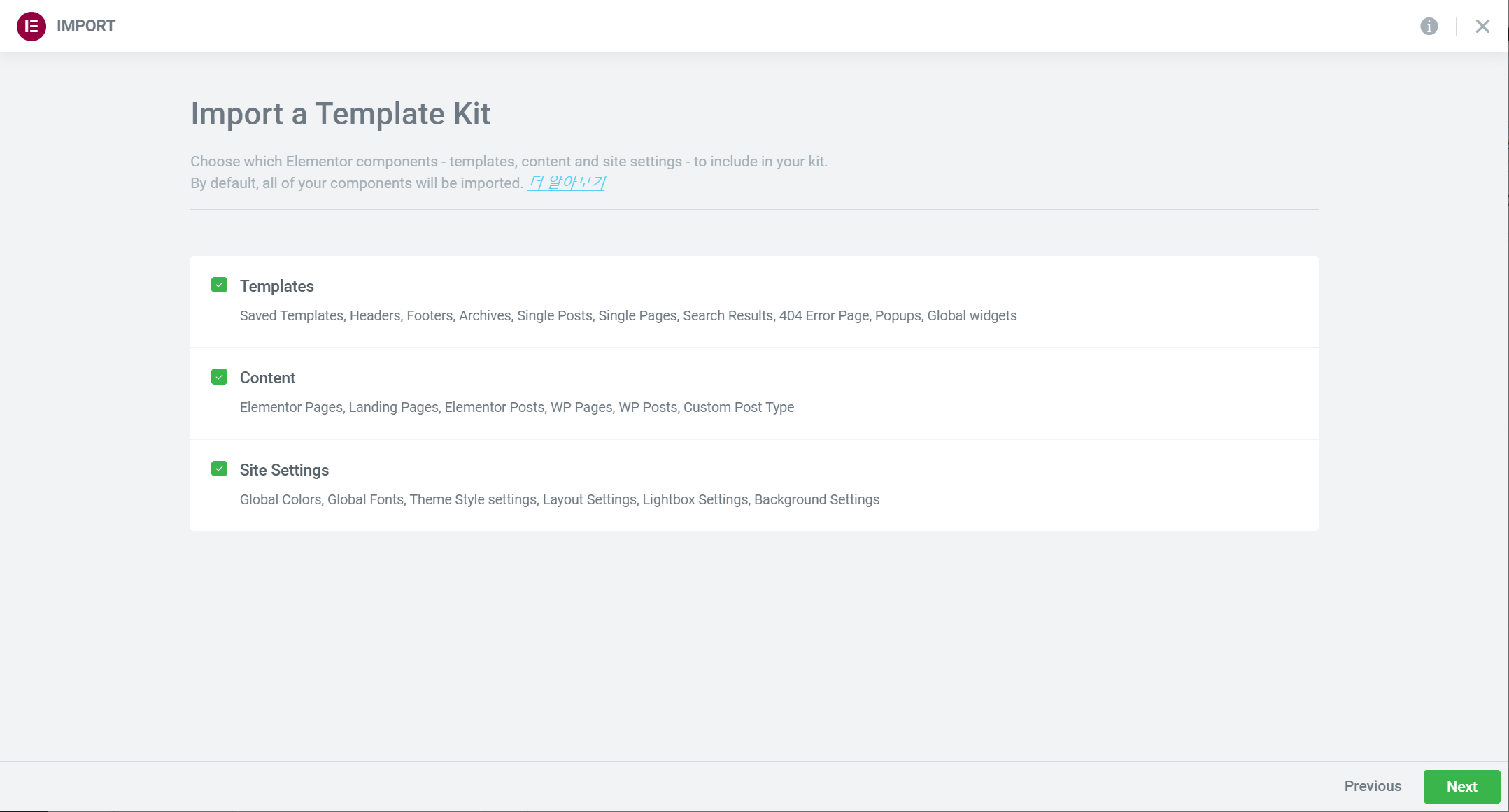
그러면 로드할 항목을 선택하는 Import a Template Kit 화면이 표시됩니다.

템플릿뿐만 아니라 페이지, 랜딩 페이지, 포스트(글)와 사이트 설정을 모두 가져오려면 Templates(템플릿), Content(콘텐츠), Site Settings(사이트 설정)를 모두 체크합니다.
Next(다음)를 클릭하면 키트 로딩이 시작됩니다.

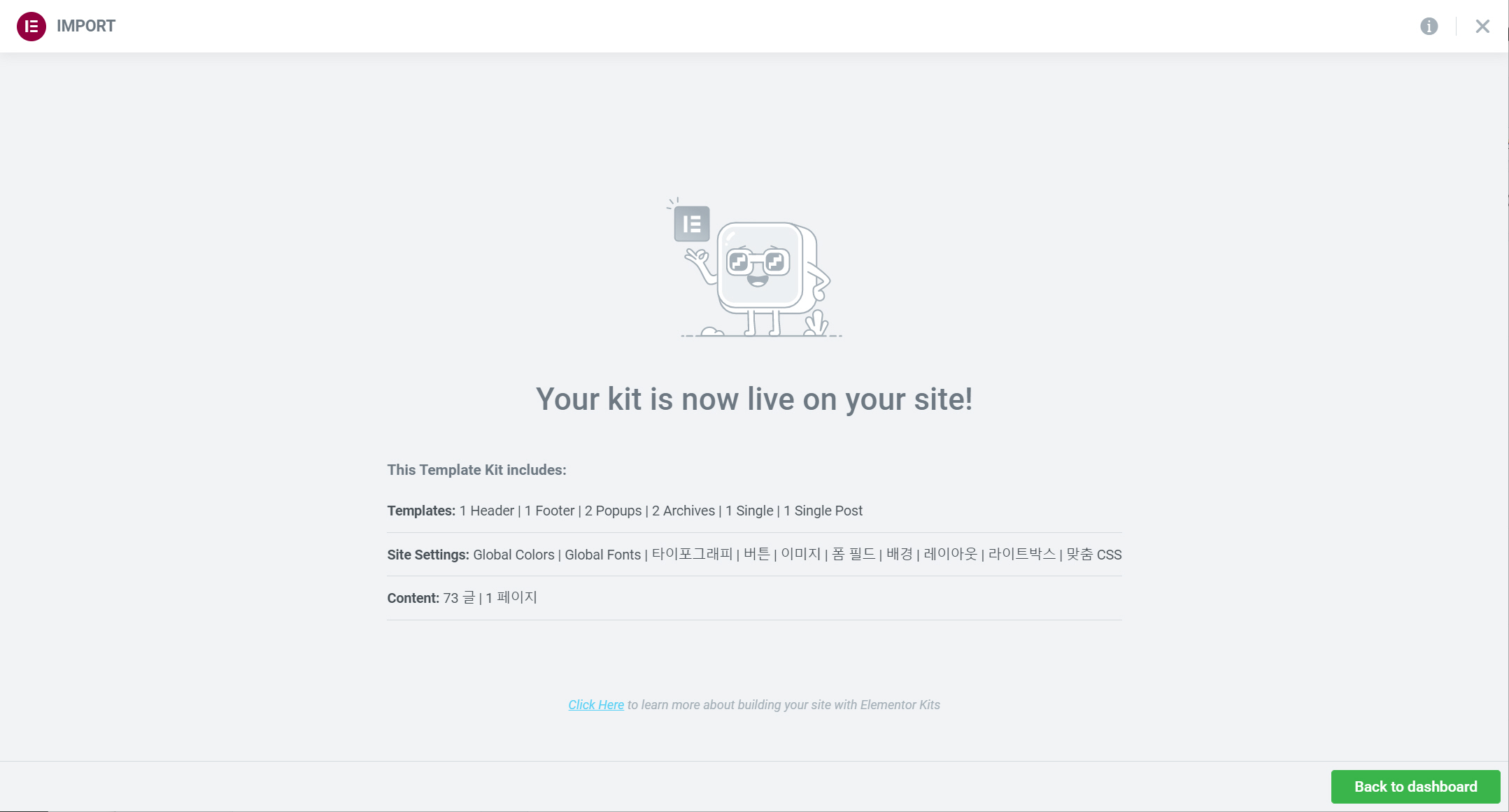
템플릿 키트에 따라 시간이 조금 걸릴 수 있습니다. 기다리면 키트 로딩이 완료됩니다.

Back to dashboard(알림판으로 돌아가기)를 클릭하면 워드프레스 관리자 페이지로 이동합니다.
템플릿을 살펴보면 해당 키트에 포함된 템플릿이 로드된 것을 확인할 수 있습니다.

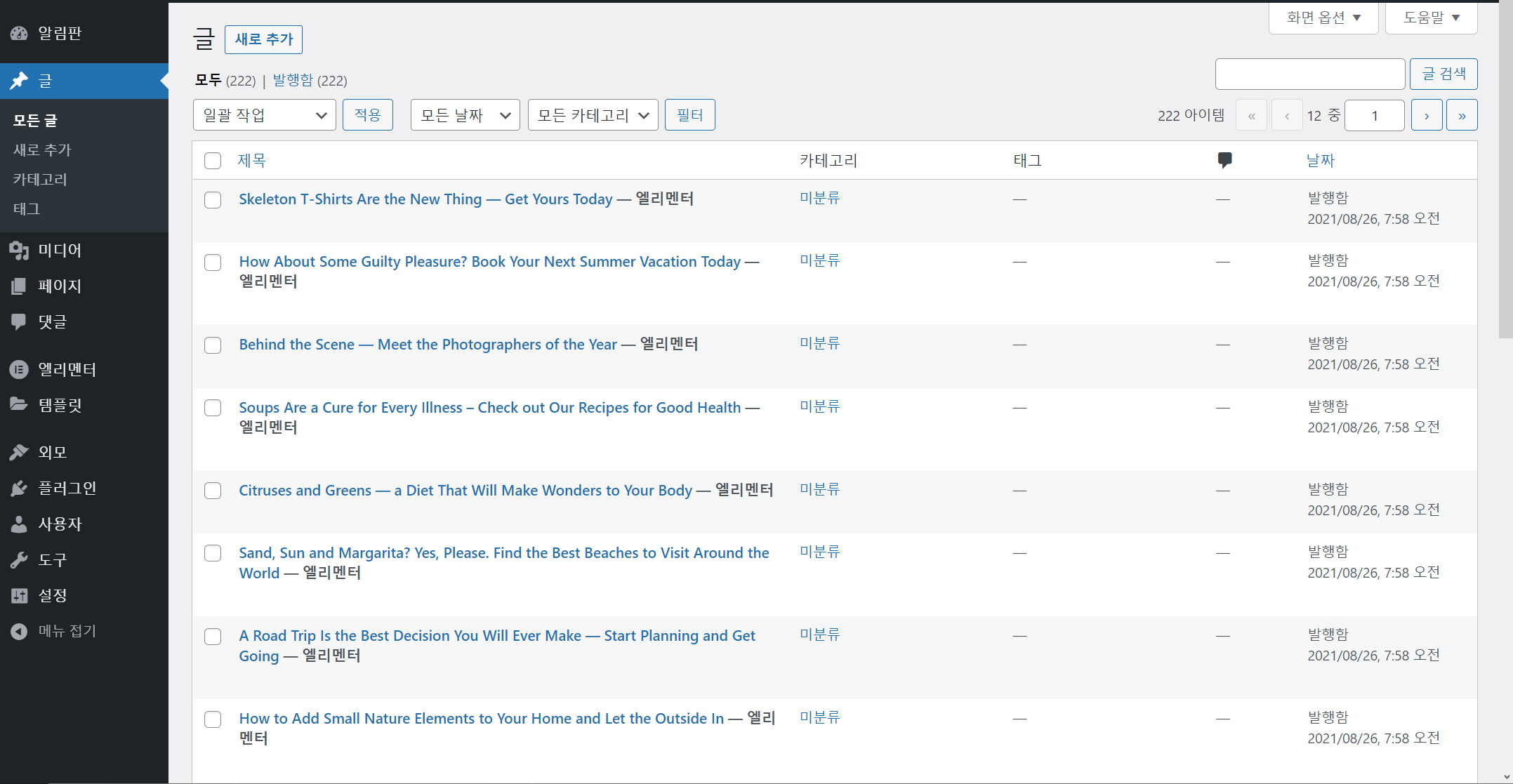
페이지와 글도 살펴보면 키트에 포함된 페이지와 글이 로드되어 있는 것을 확인할 수 있습니다.

글의 경우 엘리멘터로 작성된 것 같습니다. 글은 가능하면 기본 편집기(구텐베르크)로 작성하는 것이 좋습니다. 추후에 엘리멘터를 사용하지 않게 되더라도 기본 편집기로 작성된 글은 유지됩니다.
이제 페이지와 템플릿, 사이트 설정을 원하는 대로 수정하도록 합니다. 또한, 불필요한 콘텐츠는 삭제할 수 있습니다.
마치며
이상으로 워드프레스 엘리멘터 페이지 빌더의 Kits Library를 사용하는 방법에 대해 살펴보았습니다. 테마 빌더를 사용하여 개별적으로 헤더, 푸터, 아카이브 등의 템플릿을 만들어 사이트를 제작할 수 있는데, 키트 라이브러리는 이러한 템플릿과 페이지를 결합하여 하나의 세트로 제공하는 것으로 이해할 수 있습니다. 마음에 드는 템플릿 키트가 있다면 이 방법을 이용하면 시간과 노력을 단축할 수 있을 것입니다.
참고
https://avada.tistory.com/2337
워드프레스 Elementor Pro 라이선스 활성화하기 (엘리멘터 프로 설치 및 템플릿 로드)
워드프레스 엘리멘터 페이지 빌더(Elementor Page Builder)는 무료로 사용할 수 있지만 프로 기능과 더 많은 템플릿을 사용하려면 엘리멘터 프로 라이선스를 활성화해야 합니다. 이 글에서는 엘리멘터
avada.tistory.com