아래 영상과 같이 탭 형식으로 콘텐츠를 표시하고 싶은 경우 페이지 빌더에 포함된 탭 기능을 사용할 수 있습니다. 아바다(Avada)나 엔폴드(Enfold) 등 인기 테마에는 자체 페이지 빌더에서 탭(Tabs) 기능을 제공합니다. 인기 무료 페이지 빌더인 엘리멘터에서도 탭 위젯이 제공됩니다.
엘리멘터 페이지 빌더의 탭 (Tabs) 기능
엘리멘터(Elementor)를 사용하여 페이지를 만드는 경우, Tabs 위젯을 사용하여 탭 기능을 구현할 수 있습니다. 탭은 가로와 세로 등 두 가지 형식이 있습니다.
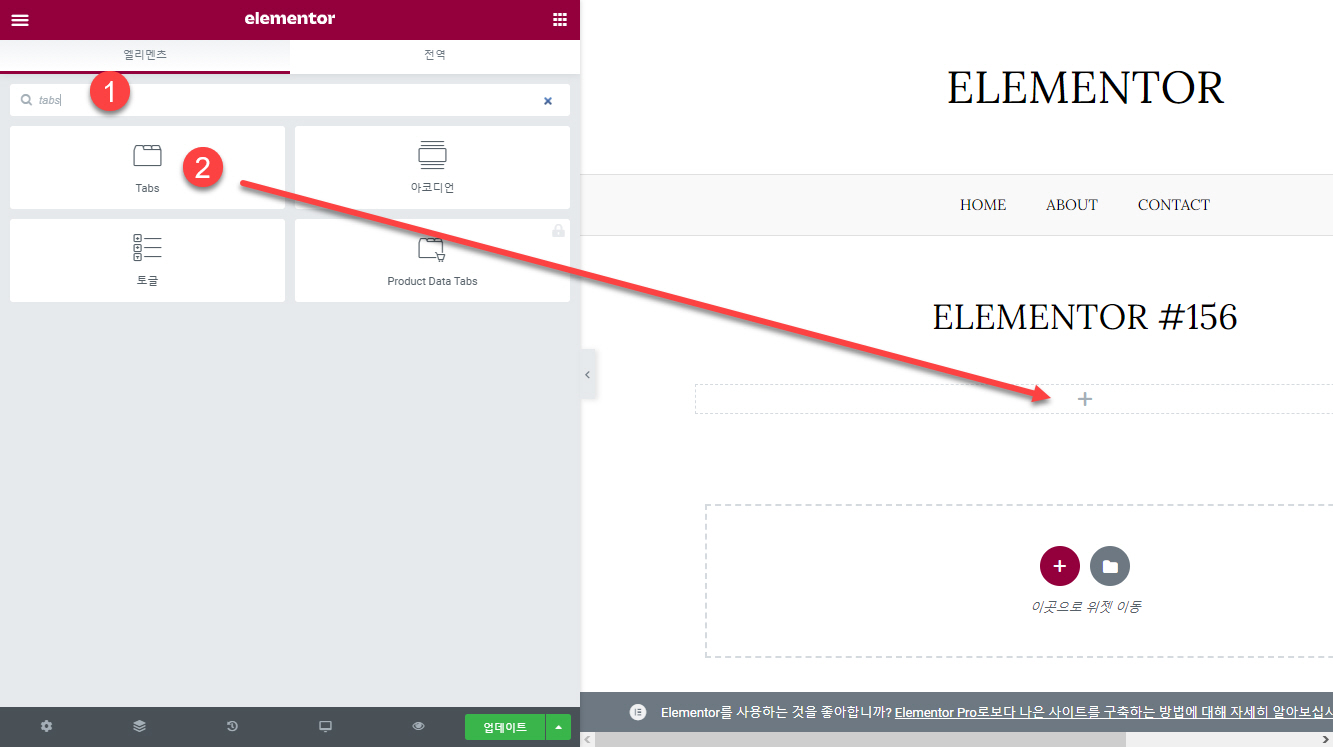
엘리멘토에서 탭을 사용하려면 엘리먼츠에서 'tabs'로 검색(①)한 다음, Tabs 위젯(②)을 끌어다가 원하는 곳에 놓습니다.

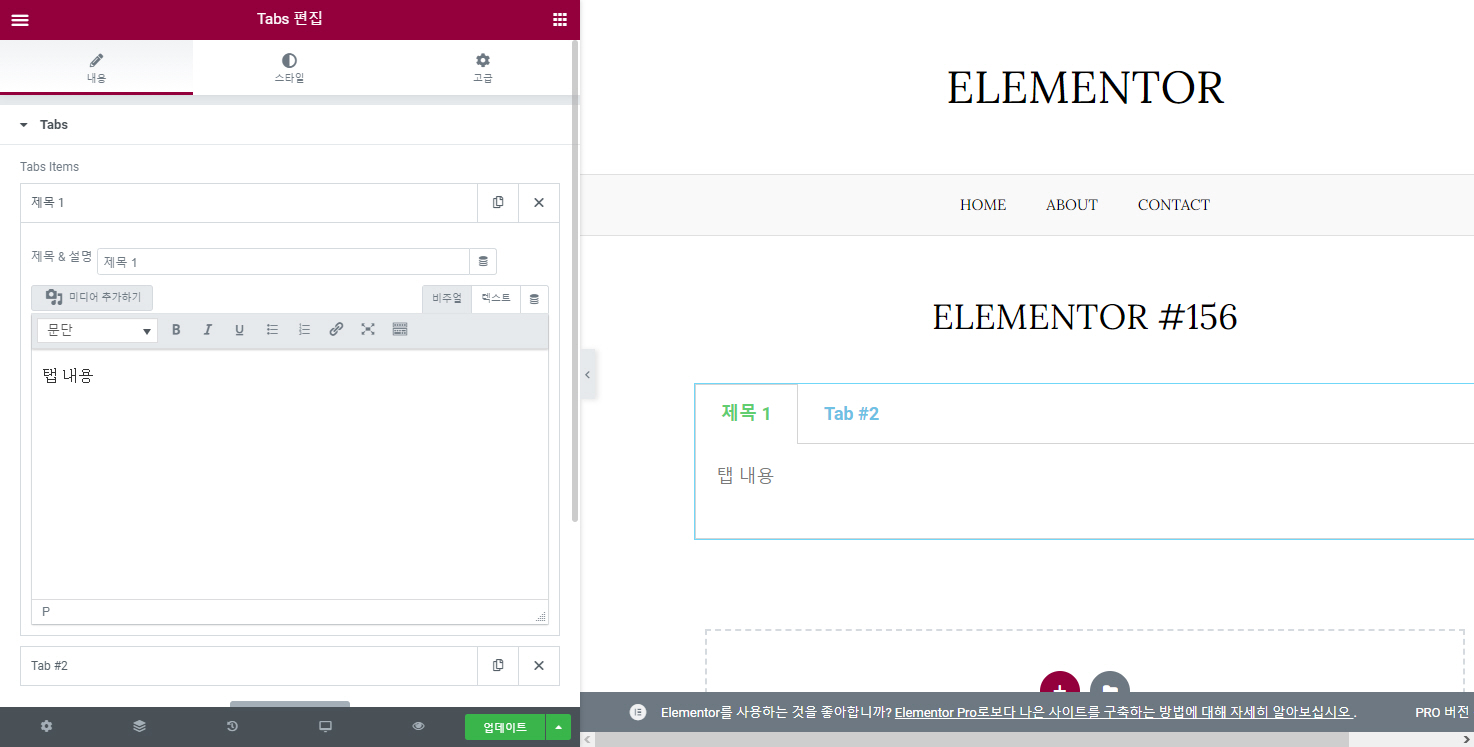
그러면 아래 그림과 같이 탭이 추가됩니다.

기본적으로 2개의 탭(Tab #1, Tab #2)가 추가되어 있습니다. 각 탭을 클릭하여 제목과 내용(콘텐츠)을 입력하도록 합니다.

HTML을 입력하려면 텍스트 탭을 클릭하도록 합니다.

보통은 비주얼 탭을 클릭하여 일반적으로 글을 작성하듯이 하면 됩니다. 다만, 구텐베르크 에디터는 지원되지 않습니다.
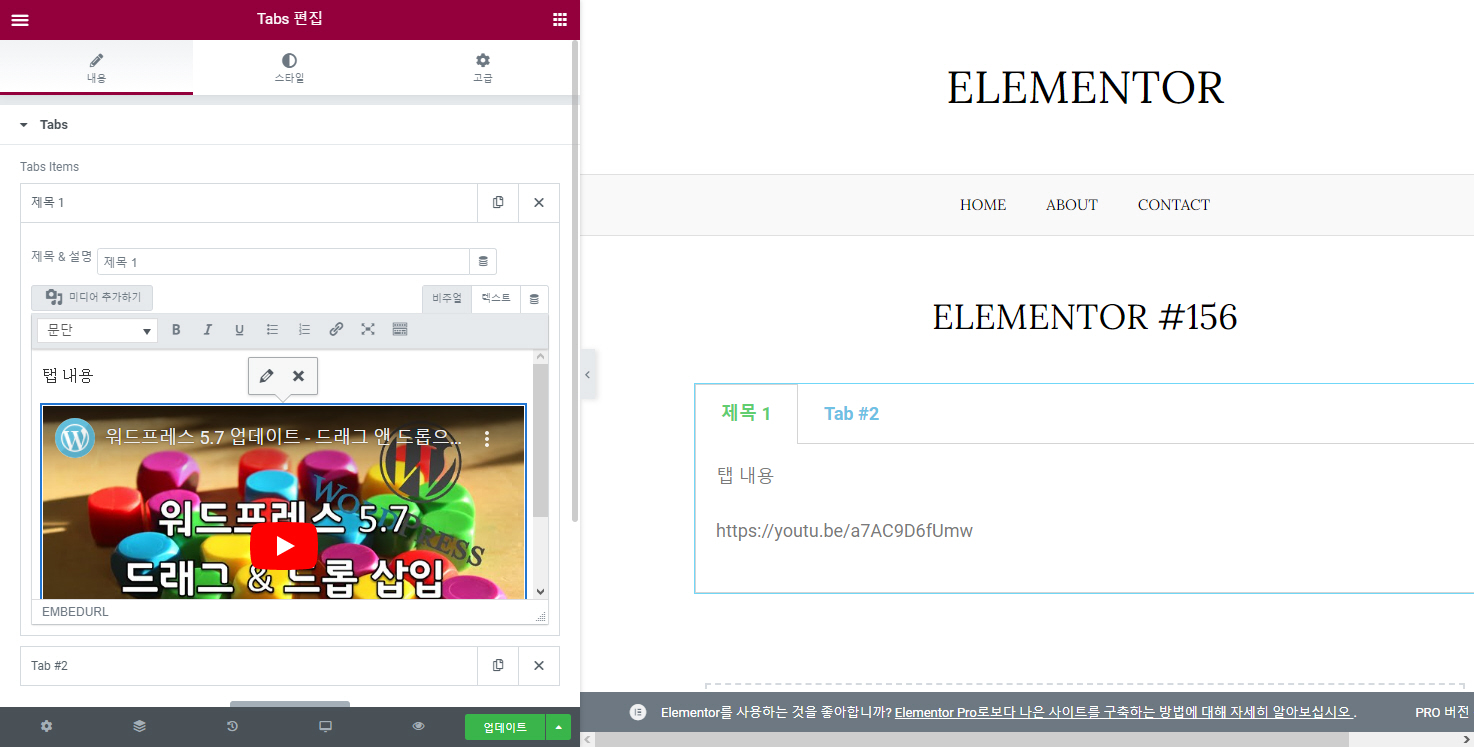
유튜브 공유 링크를 복사하여 넣으면 자동으로 영상이 표시됩니다. 기본 편집기 기능으로 넣을 수 없는 콘텐츠는 플러그인 등에서 생성한 숏코드(예: 컨택트 폼)를 사용할 수 있습니다.

유튜브의 경우 기기에 맞게 자연스럽게 표시되지 않을 수 있습니다. 그런 경우 다음 글에서 제시하는 방법("HTML 코드로 유튜브 동영상 추가하는 방법" 섹션)을 이용하면 반응형으로 자연스럽게 작동할 것입니다.
[워드프레스] 모바일 기기에서 유튜브 동영상이 잘리지 않고 표시되도록 하기
워드프레스(WordPress)에서 YouTube 동영상을 삽입하면 데스크톱(PC)에서는 제대로 나오지만 모바일 기기에서는 화면이 전체가 나오지 않고 일부만 잘려서 표시됩니다. 이 경우 CSS 코드를 통해 유튜
www.thewordcracker.com
탭 항목을 추가하려면 "아이템 추가"를 클릭하면 됩니다.

탭 레이아웃은 수평 위치와 수직 위치 중에서 선택할 수 있습니다. 수직을 선택하면 아래 그림과 같이 탭이 왼쪽에 표시됩니다. 일반적으로 탭이 위쪽에 표시되는 '수평' 위치로 설정하면 무난합니다.

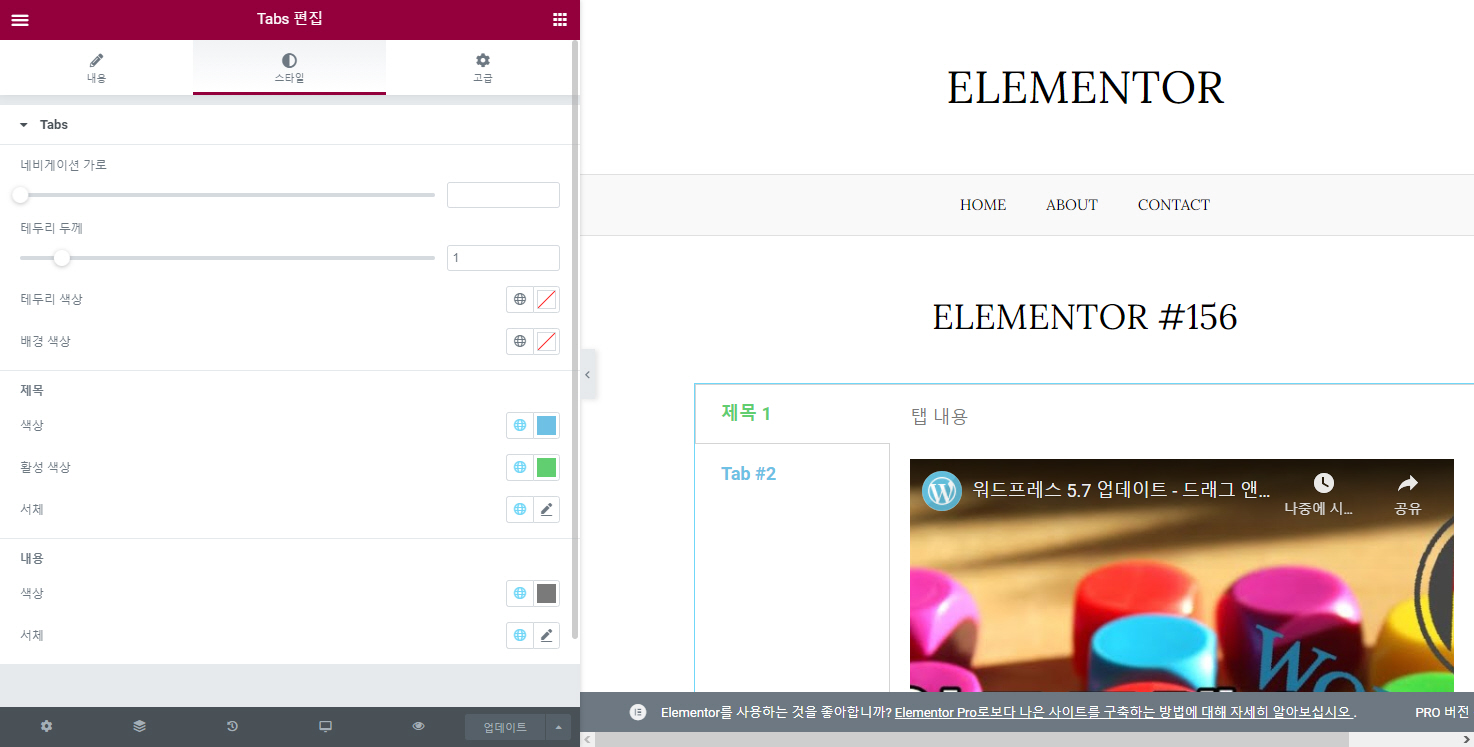
Tabs 설정 패널의 스타일 탭에서 색상, 테두리 등의 스타일을 지정할 수 있습니다.

고급 탭에서는 여백, 모션 효과 등을 설정할 수 있습니다. CSS ID와 CSS 클래스도 지정이 가능합니다. 탭 스타일을 CSS로 조정하고 싶은 경우 CSS 클래스를 지정하면 편리하게 커스텀할 수 있습니다.

숏코드를 탭에 추가하기
플러그인 등에서 제공하는 숏코드를 Tabs 요소의 개별 탭에 추가할 수 있습니다. 동일한 플러그인에서 제공하는 숏코드를 각기 다른 탭에 추가해도 보통은 문제없이 작동합니다. 하지만 일부 플러그인에서는 문제를 일으킬 수도 있습니다.
TablePress라는 테이블 플러그인에서 제공하는 쇼트코드를 탭의 콘텐츠로 추가하는 방법을 예시로 살펴보겠습니다. 참고로 워드프레스 기본 에디터인 구텐베르크 편집기에서 테이블(표) 블럭을 제공하므로 기본 편집기를 사용하는 경우 별도의 플러그인을 사용하지 않고도 쉽게 표를 만들 수 있습니다("워드프레스 구텐베르크 테이블 블록 사용하기" 참고).
TablePress에서 표를 만들고 단축코드(아래에서는 [tableid=1 /])를 복사합니다.

엘리멘터의 Tabs 편집 패널에서 개별 탭 내의 콘텐츠 영역에 단축코드를 붙여넣기 합니다.

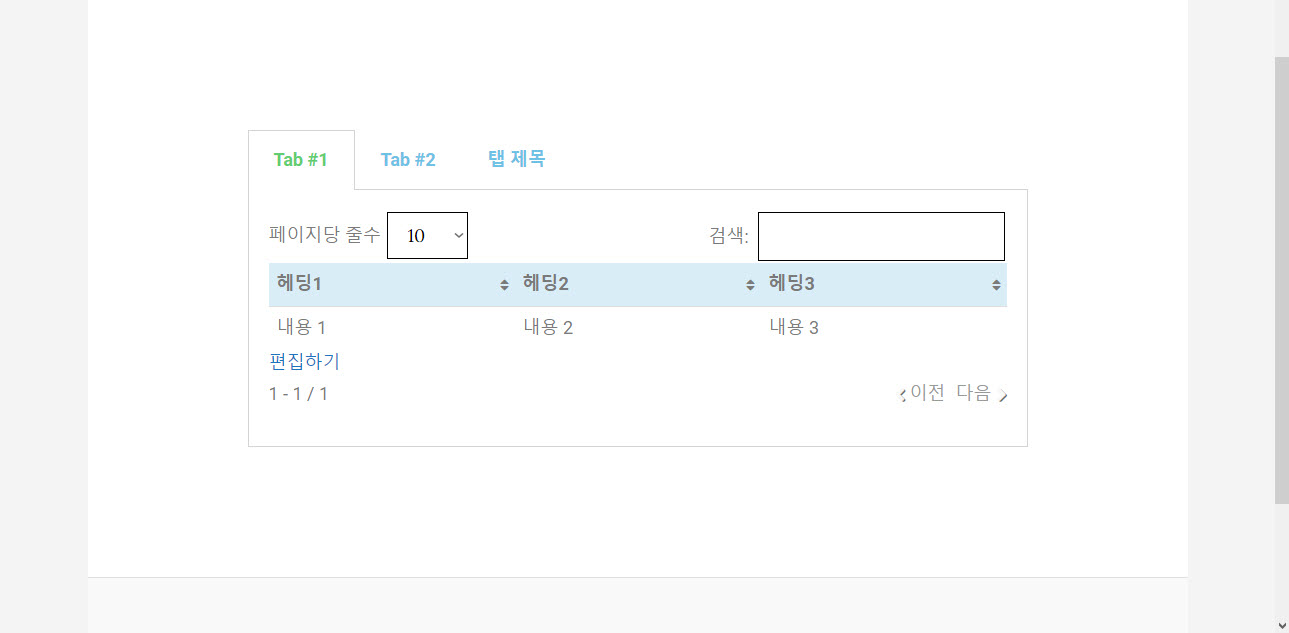
저장한 후에 실제 페이지를 살펴보면 아래와 같이 탭에서 표가 잘 작동합니다. 스타일 등을 적당히 조정하여 보기 좋게 만들 수 있습니다.

[참고*탭 스타일 마음에 들도록 바꾸려는 경우 CSS를 사용할 수 있습니다. 기본적인 CSS는 그리 어렵지 않고 시간이 많이 걸리지 않으므로 CSS에 익숙하지 않은 경우 '생활코딩' 같은 무료 강좌를 이용하거나 시중에서 CSS 관련 책을 하나 구입하여 보시면 도움이 될 것입니다. CSS를 조금 알면 스타일을 조정하는 작업이 쉬워질 것입니다.*]
※파트너스 활동으로 일정액의 수수료를 제공받을 수 있습니다.
참고
워드프레스 아바다 테마 탭 기능 (Tabs)
대부분의 페이지 빌더에서는 탭 기능을 제공합니다. 무료 페이지 빌더인 엘리멘터에서도 탭 기능이 제공됩니다. 이 글에서는 아바다 테마에 탑재된 Avada Builder에서 제공하는 탭 (Tabs) 기능과 Eleme
avada.tistory.com
엘리멘터 페이지 빌더 글 유형 설정
엘리멘터 페이지 빌더(Elementor Website Builder)는 현재 500만 개가 넘는 워드프레스 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더입니다. 페이지 빌더는 일반적으로 페이지에 사용
avada.tistory.com
빠른 워드프레스 블로그용 테마 - GeneratePress
워드프레스에는 정말로 많은 무료 및 유료 테마가 있기 때문에 사용 목적에 따라, 개인 취향에 따라 마음에 드는 것을 선택하여 사용할 수 있습니다. 블로그를 운영하는 경우 GeneratePress와 같은
avada.tistory.com
워드프레스 구텐베르크 테이블 블록 사용하기 - 워드프레스 정보꾸러미
워드프레스에서는 여러 가지 방법으로 표를 삽입할 수 있습니다. 플러그인을 사용하거나 HTML 코드로 직접 표를 삽입하거나, 페이지의 경우 페이지 빌더에서 제공하는 테이블 요소를 이용할 수
www.thewordcracker.com