워드프레스에서 엘리멘터(Elementor)와 같은 페이지 빌더를 사용하면 코딩 지식이 없어도 수월하게 사이트를 만들 수 있습니다. 엘리멘터 페이지 빌더에서 요소를 추가하면 기기 해상도에 맞게 적절히 레이아웃이 조정됩니다. 즉, 반응형으로 작동합니다. 모바일 레이아웃이 마음에 들지 않으면 변경하는 것이 가능합니다.
[참고*모바일 기기나 태블릿 기기의 CSS 분기점을 조정하고 싶은 경우 "엘리멘터 페이지 빌더: 사용자 정의 분기점 설정하기"를 참고하시기 바랍니다. 모바일 기기 가로 화면, 세로 화면, 태블릿 기기 가로 화면, 세로 화면 등에 대한 분기점도 설정이 가능합니다.*]
엘리멘터 페이지 빌더 모바일 레이아웃 설정하기
엘리멘터 페이지 빌더에서 어떤 요소를 추가하면 기기 해상도에 따라 적절히 레이아웃이 표시됩니다. 예를 들어, Elementor Website Builder의 포스트(Posts) 위젯을 추가할 경우 PC와 태블릿, 모바일에서 컬럼 개수가 다르게 표시됩니다.
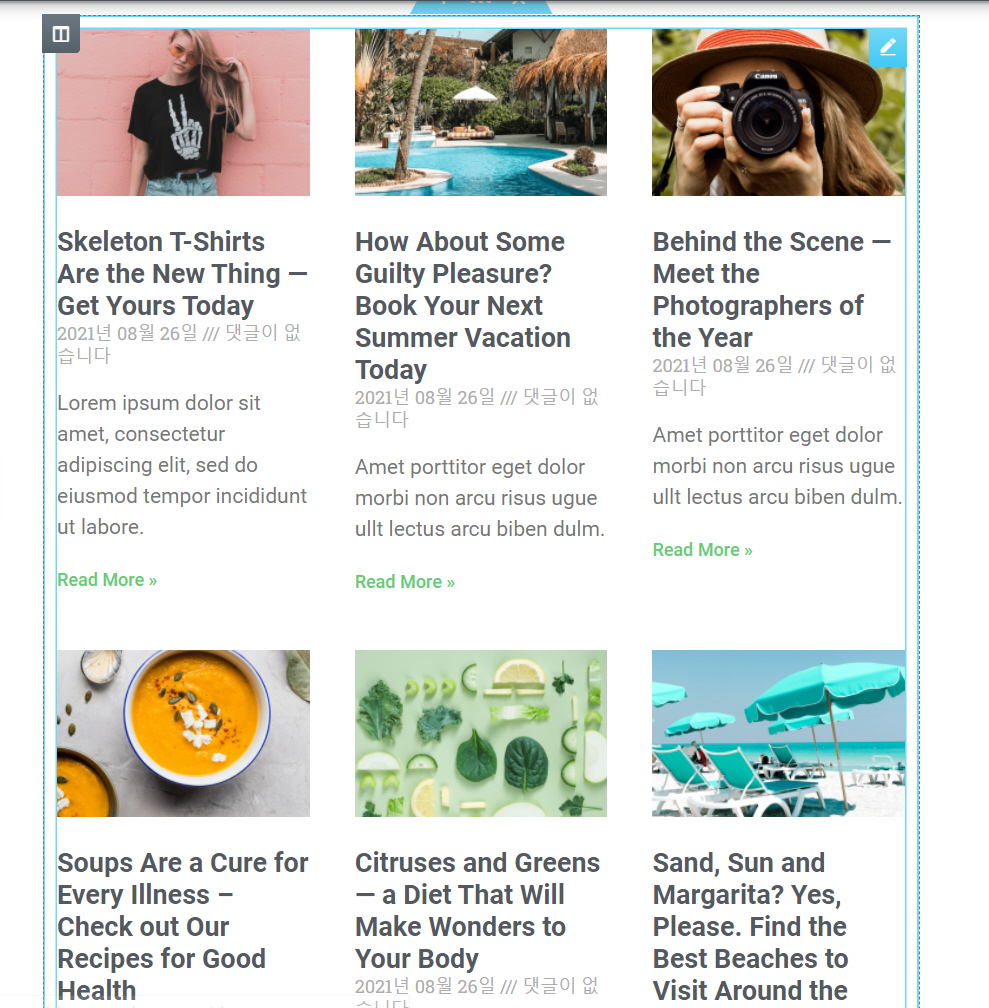
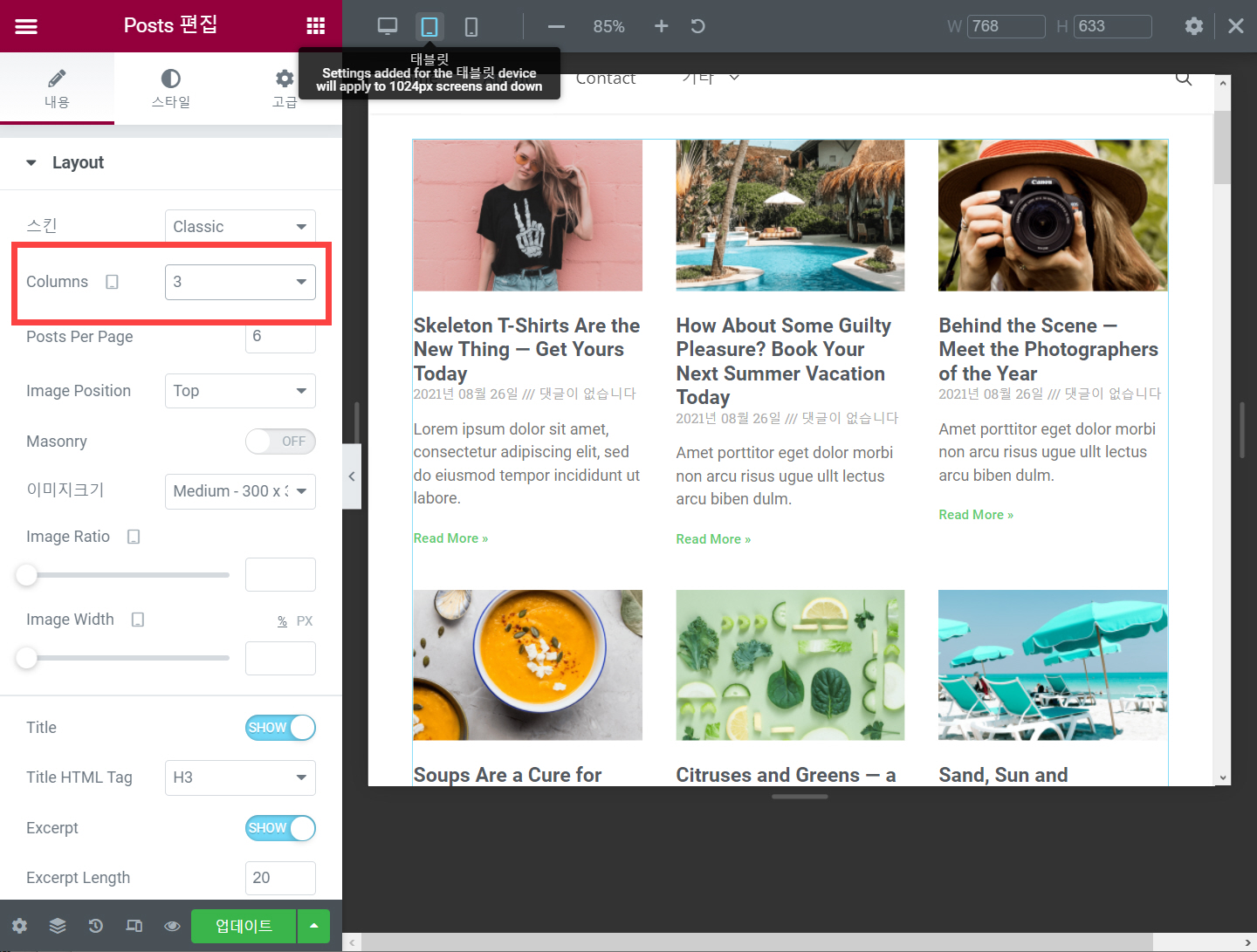
아래 그림에서는 데스크톱(큰 기기 화면)에서 3열로 표시되도록 설정되어 있습니다.

모바일 기기에서는 1열로 보통 표시됩니다.

기본적으로 설정되는 모바일 레이아웃이 마음에 들지 않으면 기기 해상도에 따라 레이아웃을 다르게 설정하는 것이 가능합니다.
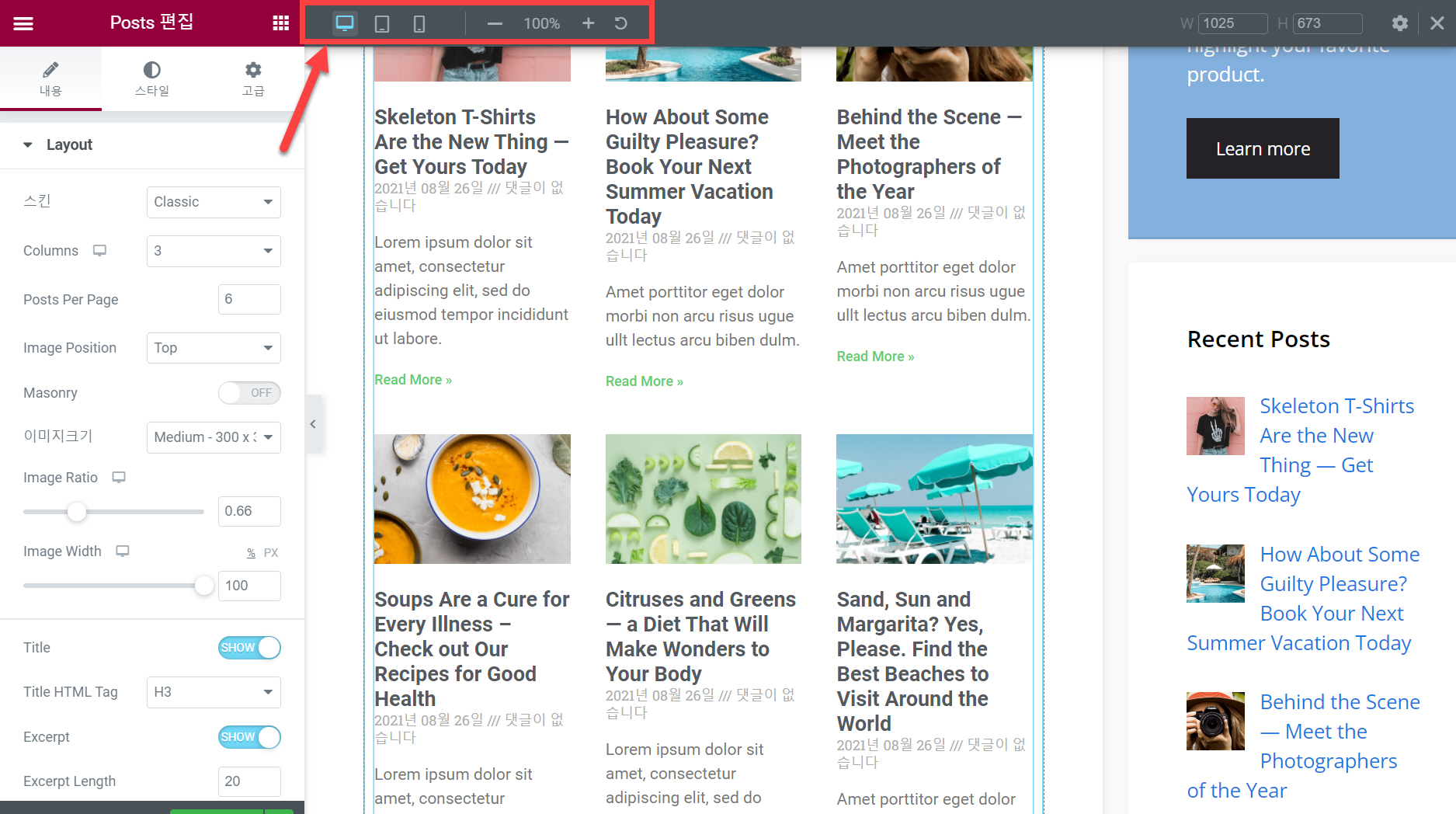
태블릿 기기(중간 크기 화면)와 모바일 기기(소형 화면)의 레이아웃을 변경하려면 엘리멘터 페이지 빌더 편집 화면에서 왼쪽 하단의 반응형 모드(Responsive Mode) 아이콘을 클릭합니다.

그러면 상단에 데스크톱(Desktop), 태블릿(Tablet), 모바일(Mobile) 기기 아이콘이 표시됩니다.

원하는 기기 아이콘을 클릭하여 레이아웃을 다르게 설정할 수 있습니다.
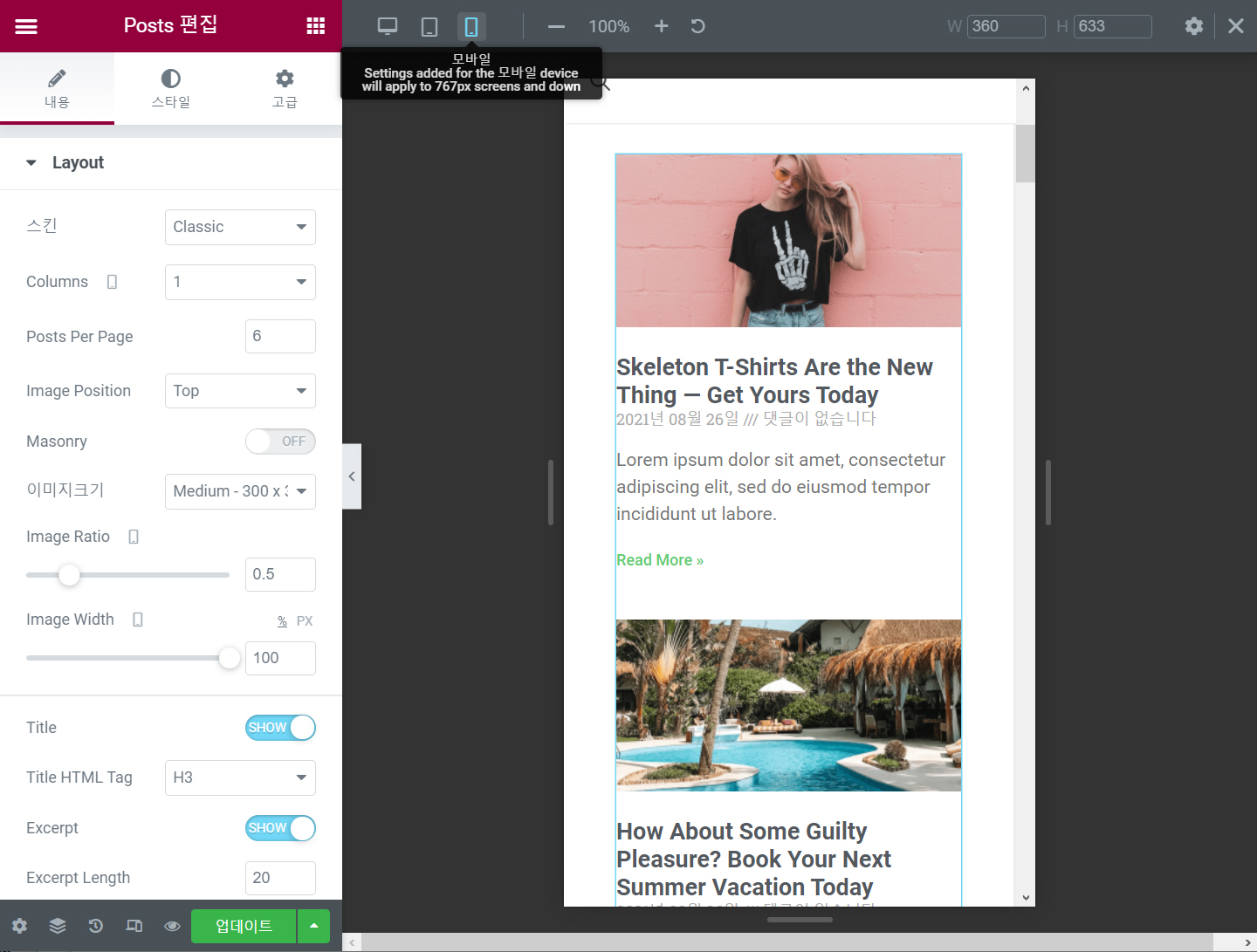
예를 들어, 모바일 기기에서 표시되는 레이아웃을 변경하고 싶은 경우 상단의 모바일 기기 아이콘을 클릭합니다.

모바일 아이콘을 클릭하면 위의 그림과 같이 모바일 레이아웃 미리보기가 오른쪽에 표시되고, 왼쪽에는 해당 요소의 설정 패널이 표시됩니다.
포스트가 모바일에서 1열(1 Column)로 표시되도록 설정되어 있습니다. 컬럼 개수와 페이지당 표시할 글 개수를 비롯한 각종 설정을 세부적으로 조정할 수 있습니다.
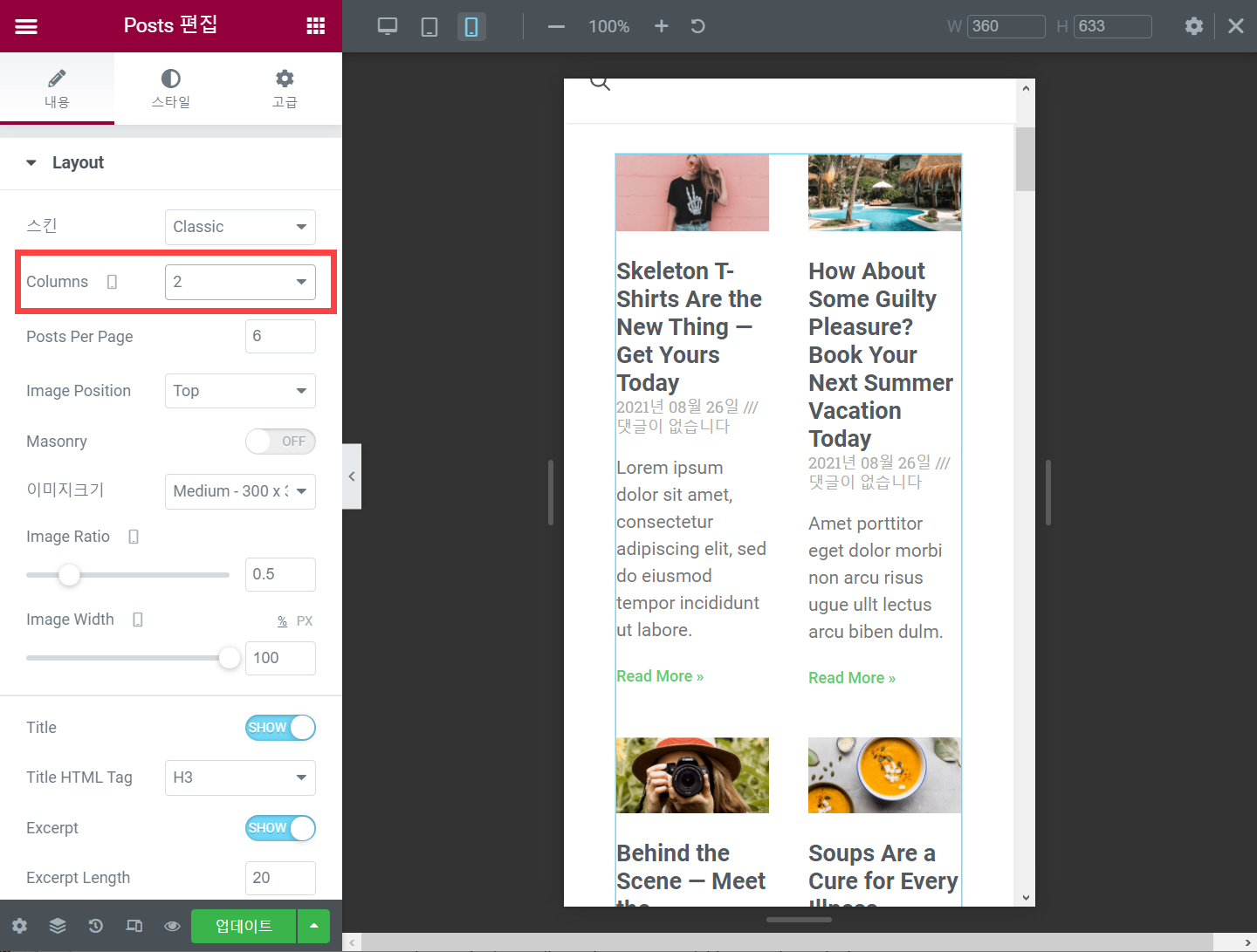
예를 들어, Columns 옵션을 2로 변경하면 모바일에서 1열 레이아웃이 2열 레이아웃으로 바뀝니다.

태블릿 기기(중간 크기 화면)에 대해서도 동일한 방법으로 레이아웃을 변경할 수 있습니다. 예를 들어, 태블릿 아이콘을 클릭하고 Colums 옵션을 3으로 설정하면 태블릿에서 3열 레이아웃으로 변경됩니다.

설정을 변경한 후에는 하단의 '업데이트' 버튼을 클릭하여 변경 내용을 적용할 수 있습니다. 변경 내용을 취소하려면 하단의 작업 내역 아이콘을 클릭한 다음, 작업 내역에서 이전 사이트를 선택하여 되돌릴 수 있습니다.

포트폴리오(Portfolio) 등 다른 요소에 대해서도 동일한 방식으로 모바일 레이아웃을 변경할 수 있습니다.
모바일에서 컬럼 너비/컬럼 개수 변경하기
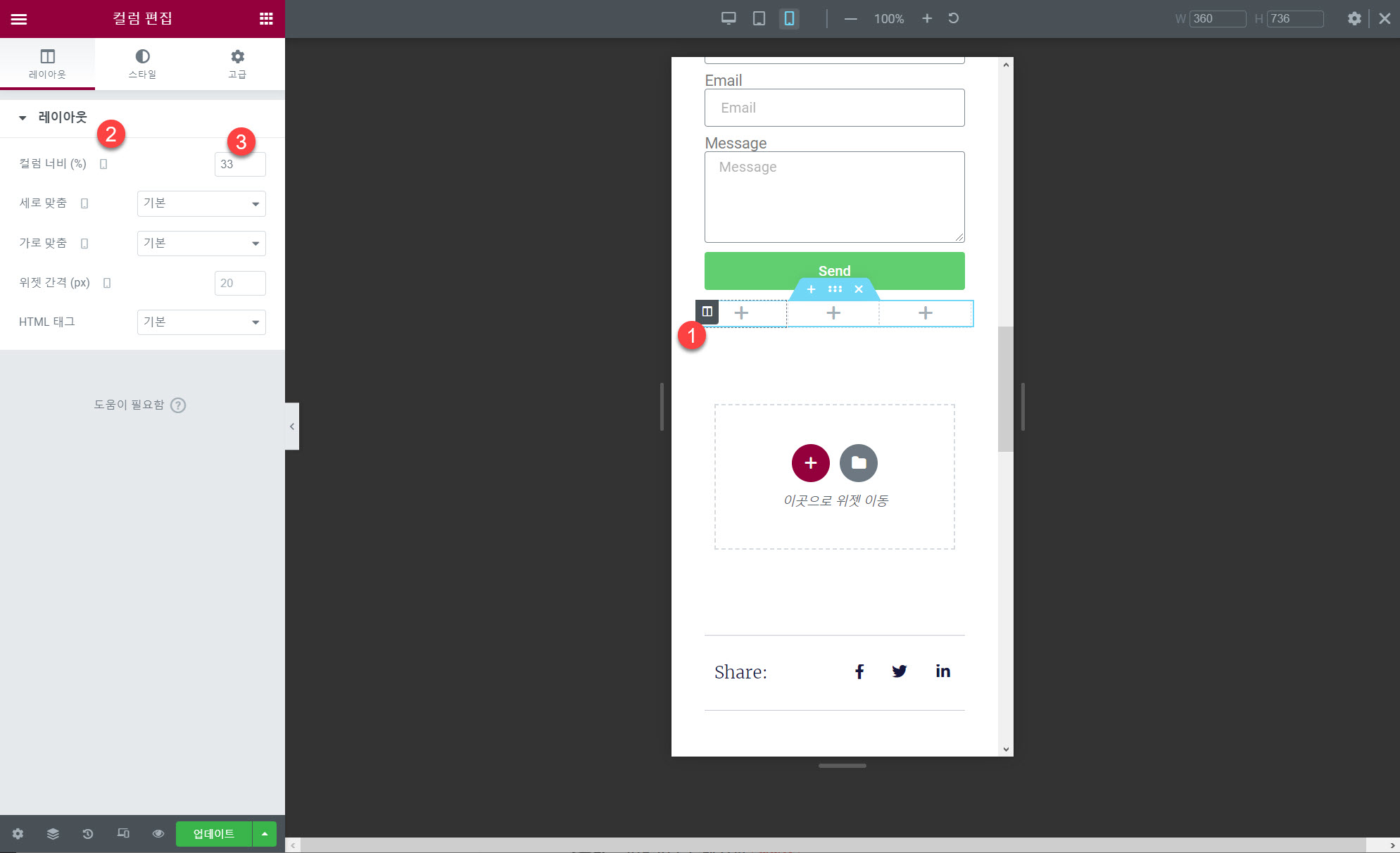
엘리멘토 페이지 빌더에서 모바일 컬럼 너비를 조정하고 싶은 경우 컬럼 편집 아이콘을 클릭한 다음, 레이아웃 섹션에서 컬럼 너비 옆의 데스크톱 아이콘을 클릭합니다.

위와 같은 화면이 표시되면 모바일 아이콘을 선택합니다.
모바일에서 3개의 컬럼으로 표시되도록 하려면 컬럼 너비를 33으로 설정합니다.

각각의 컬럼에 대하여 동일한 작업을 하여 컬럼 너비를 33으로 변경합니다.
만약 2개의 컬럼으로 표시하려는 경우에는 컬럼 너비를 50으로 설정합니다.
마치며
이상으로 Elementor Website Builder에서 데스크톱, 태블릿, 모바일 기기에 대하여 다르게 레이아웃을 설정하는 방법에 대하여 살펴보았습니다.
또한, 엘리멘터를 비롯하여 아바다 테마의 Avada Builder(이전 명칭 "Fusion Builder")와 뉴스페이퍼 테마의 tagDiv Composer 등의 페이지 빌더에서는 특정 요소나 섹션을 데스크톱, 태블릿 또는 모바일 기기에서만 표시되거나 표시되지 않도록 하는 옵션을 제공하기도 합니다. 이 기능을 활용하면 데스크톱이나 모바일 기기에서 특정 요소를 표시 혹은 숨길 수 있습니다.

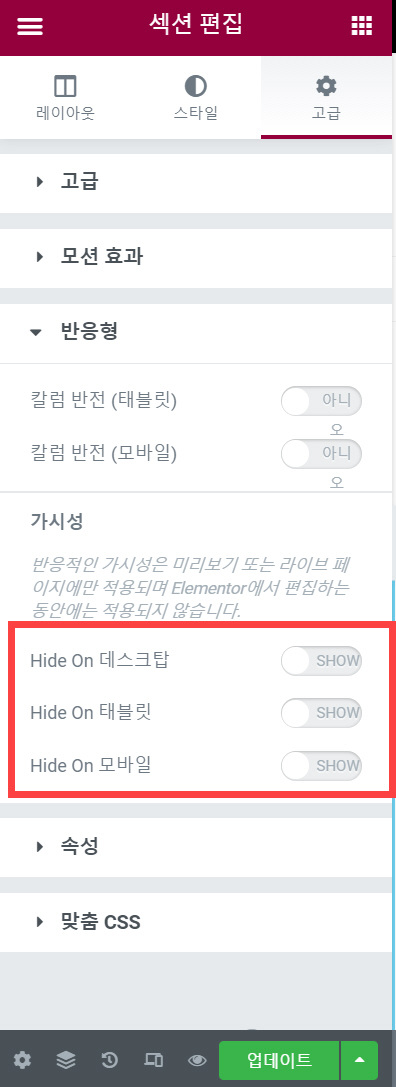
엘리멘토에서는 고급 > 반응형 > 가시성에서 데스크탑, 태블릿, 모바일에서 해당 요소나 섹션을 숨길 수 있습니다. 가령, Hide On 모바일을 HIDE(숨김)로 설정하면 데스크톱과 태블릿에서만 표시되고 모바일에서는 표시되지 않습니다.
칼럼 반전을 활성화하면 컬럼의 순서를 반전시킬 수 있습니다. 이 부분에 대해서는 별도의 글을 통해 설명해보겠습니다.
참고
https://avada.tistory.com/2337
워드프레스 Elementor Pro 라이선스 활성화하기 (엘리멘터 프로 설치 및 템플릿 로드)
워드프레스 엘리멘터 페이지 빌더(Elementor Page Builder)는 무료로 사용할 수 있지만 프로 기능과 더 많은 템플릿을 사용하려면 엘리멘터 프로 라이선스를 활성화해야 합니다. 이 글에서는 엘리멘터
avada.tistory.com
워드프레스 아바다 테마 데모 설치 및 제거 (Avada Theme)
워드프레스 아바다(Avada)는 현재 70만 개 이상 판매된 베스트셀링 테마입니다. 아바다 테마는 Themeforest에서는 가장 많은 판매량을 자랑하고 있으며, 76만 명의 고객을 확보하고 있는 Elegant Themes의
avada.tistory.com