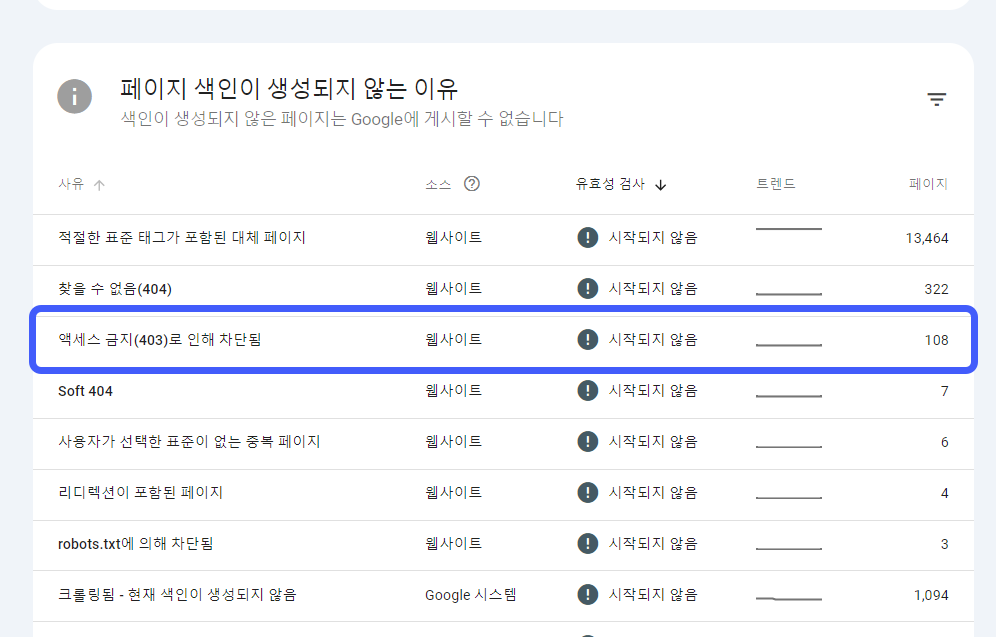
지난 주말부터 티스토리 서버에 문제가 발생하여 구글과 네이버에 색인이 되지 않는 현상이 발생했습니다. 이와 관련된 불만의 글들이 티스토리 커뮤니티에서 며칠 전부터 올라오고 있습니다.오늘 구글로부터 모든 티스토리 블로그에 대하여 액세스 금지(403)로 인해 차단되었다는 알림 메일이 날아왔습니다.😥구글 서치 콘솔에서 액세스 금지(403)로 인해 차단되는 티스토리 게시글 급증액세스 금지 403 오류는 서버 레벨에서 발생합니다. 서버 레벨에서 오류가 발생하기 때문에 티스토리 사용자들은 지난 며칠 동안 속앓이를 해야 했습니다.일시적인 오류였지만, 이 때문에 색인에서 제외된 글들이 증가했습니다.😥😥이 블로그의 경우 액세스 금지(403)로 인해 차단되는 URL이 108개이고, 특히 지난 주말을 기해 갑자기 늘어..