이 티스토리 블로그의 스킨을 티스토리의 공식 스킨 중 하나인 Odyssey로 변경한 후에 목차를 추가하지 않고 있었습니다. 기존에 만들어진 목차 스크립트를 활용하면 되지만 jQuery로 만들어진 것이 많아서 저는 자바스크립트로 허접하지만 심플한 목차 스크립트를 만들어 추가했습니다.
업데이트: 맨 아래에 현재 이 블로그에 사용되고 있는 업데이트된 코드를 추가했습니다.
👉 동일한 스크립트를 이용하여 워드프레스용 목차도 만들 수 있습니다. 스크립트를 네이버 카페 게시글에서 확인할 수 있습니다.
심플한 티스토리 자동 목차 스크립트

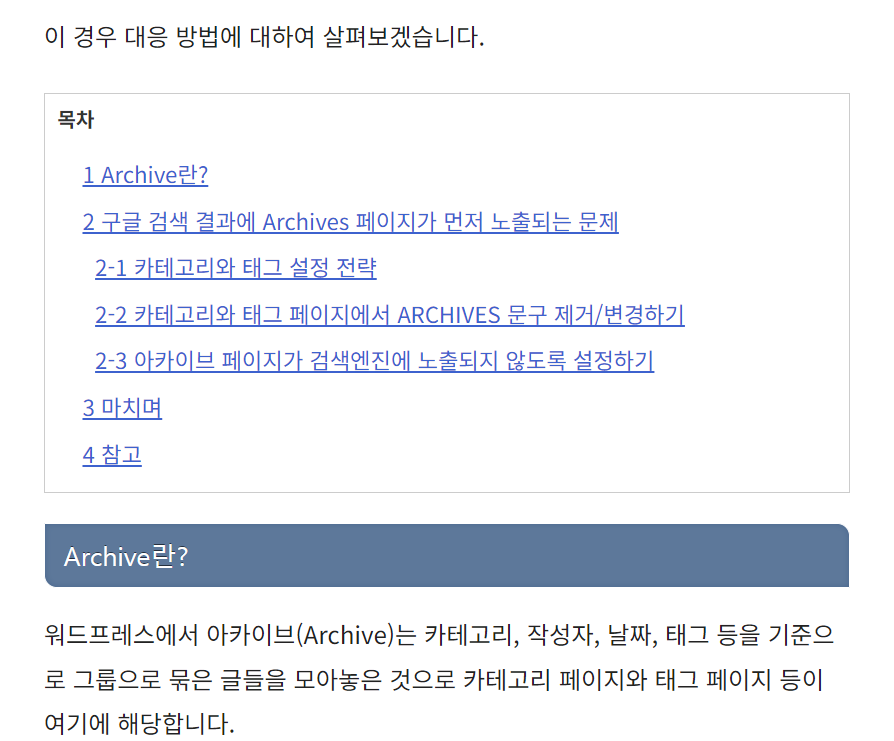
별다른 기능은 없고 H2 태그가 2개 이상이면 목차를 첫 번째 H2 태그 위에 표시하도록 만들었습니다. 그리고 목차 항목에는 H2, H3, H4만 고려하도록 했습니다.
코드도 단순하여 사이트에 속도에도 영향을 거의 안 미치는 것 같습니다. 심플한 목차를 원하는 경우 이런 목차도 괜찮지 않을까 생각됩니다.
제가 만든 허접하지만 심플한 목차 스크립트입니다.😁😁😁
JS 코드
<script>
document.addEventListener("DOMContentLoaded", function() {
function smoothScrollTo(element) {
document.querySelector(element).scrollIntoView({
behavior: 'smooth'
});
}
var toc = document.createElement('nav');
toc.id = 'table-of-contents';
toc.setAttribute('aria-label', 'Table of Contents');
var tocLabel = document.createElement('div');
tocLabel.id = 'toc-label';
tocLabel.innerText = '목차';
toc.appendChild(tocLabel);
var ul = document.createElement('ul');
var counter = { h2: 0, h3: 0, h4: 0 };
var headings = document.querySelectorAll('.contents_style h2, .contents_style h3, .contents_style h4');
if(headings.length > 1) {
Array.prototype.forEach.call(headings, function(heading) {
var headingLevel = heading.tagName.toLowerCase();
if (headingLevel === 'h2') {
counter.h2++;
counter.h3 = 0;
counter.h4 = 0;
} else if (headingLevel === 'h3') {
counter.h3++;
counter.h4 = 0;
} else if (headingLevel === 'h4') {
counter.h4++;
}
var sectionNumber = counter.h2 + (counter.h3 ? '-' + counter.h3 : '') + (counter.h4 ? '-' + counter.h4 : '');
var anchor = document.createElement('a');
var headingId = 'heading' + sectionNumber;
anchor.href = '#' + headingId;
anchor.innerText = sectionNumber + ' ' + heading.innerText;
var li = document.createElement('li');
if (headingLevel === 'h3') {
li.classList.add('toc-h3');
} else if (headingLevel === 'h4') {
li.classList.add('toc-h4');
}
li.appendChild(anchor);
ul.appendChild(li);
heading.id = headingId;
});
toc.appendChild(ul);
var firstH2 = document.querySelector('.contents_style h2');
if (firstH2) {
firstH2.parentNode.insertBefore(toc, firstH2);
}
}
var tocLinks = document.querySelectorAll('#table-of-contents a');
tocLinks.forEach(function(link) {
link.addEventListener('click', function(e) {
e.preventDefault();
var href = this.getAttribute('href');
smoothScrollTo(href);
});
});
});
</script>CSS
/* TOC */
#table-of-contents {
border: 1px solid #ccc;
padding: 10px;
margin-bottom: 20px;
}
#toc-label {
font-weight: bold;
margin-bottom: 10px;
font-size: 16px;
color: #333;
}
#table-of-contents ul {
list-style: none;
padding: 0;
}
#table-of-contents ul li {
margin-bottom: 5px;
}
#table-of-contents ul li.toc-h3 {
margin-left: 10px; /* Adjust as needed for h3 items */
}
#table-of-contents ul li.toc-h4 {
margin-left: 20px; /* Adjust as needed for h4 items */
}목차 스크립트에 클릭 시 부드럽게 이동하도록 하는 함수가 추가되어 코드가 조금 더 길어졌습니다.😄😄
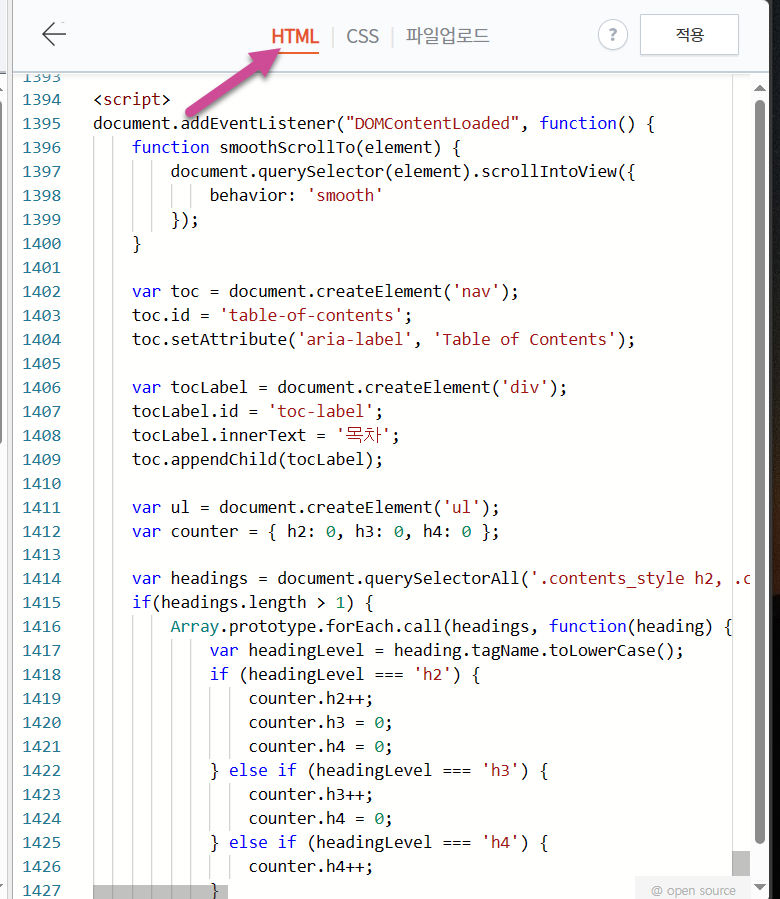
자바스크립트 코드는 티스토리의 HTML 편집 페이지에서 HTML 탭의 맨 하단에 있는 [**</body>**] 태그 바로 위에 추가하도록 합니다.

CSS 코드는 CSS 탭의 하단에 추가하시면 됩니다.
상기 JavaScript와 CSS 코드를 워드프레스에도 사용할 수 있습니다. 워드프레스에는 Easy TOC와 같은 훌륭한 무료 목차 플러그인이 있지만, 사이트 속도에 약간의 영향을 미칠 수 있습니다.
이 티스토리 블로그와 함께 워드프레스 블로그 중 하나에도 적용해 보았습니다. 예시:
모든 링크를 현재 창에서 열기 (애드센스 수익 증대) - 워드프레스
SEO를 위해 내부 링크는 현재 창/현재 탭에서 열리도록 하고 외부 링크는 새 창에서 열리도록 하는 것이 바람직합니다.
iwordpower.com
보다 구조화되도록 목차를 만들고 싶다면 상기 코드를 가지고 조금 복잡하게 수정하시면 될 것입니다.
외부 TOC 스크립트를 로드하여 구현하고 싶은 경우 다음 글에서 소개하는 방법을 응용할 수 있습니다.
https://avada.tistory.com/1784
티스토리 자동 목차: 블로그의 모든 글에 자동으로 목차 표시하는 방법
티스토리 블로그에 목차를 표시하려는 경우 목차 스크립트 파일을 이용하여 목차를 추가할 수 있습니다. 보통의 경우 목차를 표시할 자리에 수동으로 HTML 코드를 추가해야 하는데, 그러면 번거
avada.tistory.com
모바일웹에서 목차가 표시되지 않는 문제
모바일웹에서 목차가 표시되지 않는 경우에는 꾸미기 » 모바일에서 티스토리 모바일웹 자동 연결을 "사용하지 않습니다"를 선택하여 비활성화시기 바랍니다.

응용: 워드프레스에 적용하기
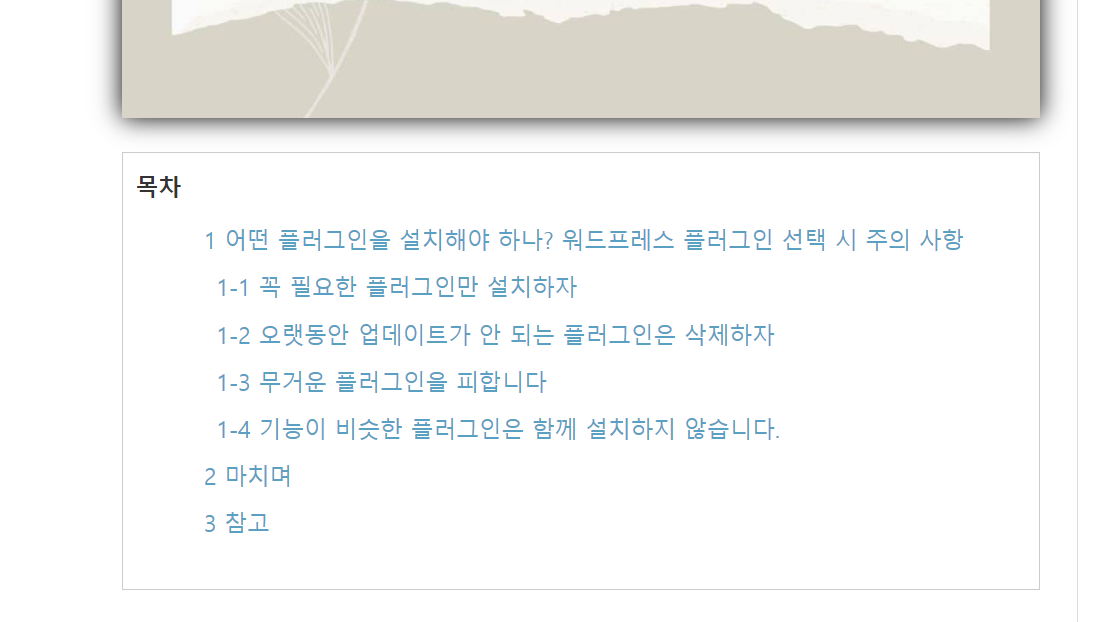
이 글에서 소개한 JS 스크립트를 워드프레스 사이트에도 적용해 보았습니다. 워드프레스에는 훌륭한 TOC(목차) 플러그인이 몇 가지 있지만, 플러그인을 사용하다 보면 아무래도 사이트에 약간의 영향을 미칠 수 있습니다. 이 스크립트가 적용된 워드프레스 블로그 글을 여기에서 확인할 수 있습니다.

2025년 3월 추가: 업데이트된 목차 스크립트
현재는 상기의 코드를 SEO에 맞게 조금 개선하여 사용하고 있습니다. 이 블로그에 현재 적용되고 있는 목차를 원하는 경우 다음 코드를 이용할 수 있습니다.
JS 스크립트: </body> 바로 위에 추가하세요.
<script>
document.addEventListener("DOMContentLoaded", function() {
function smoothScrollTo(element) {
document.querySelector(element).scrollIntoView({
behavior: 'smooth'
});
}
var toc = document.createElement('nav');
toc.id = 'table-of-contents';
toc.setAttribute('aria-label', 'Table of Contents');
toc.setAttribute('itemscope', '');
toc.setAttribute('itemtype', 'http://schema.org/SiteNavigationElement');
var tocLabel = document.createElement('div');
tocLabel.id = 'toc-label';
tocLabel.innerText = '목차';
toc.appendChild(tocLabel);
var ul = document.createElement('ul');
var counter = { h2: 0, h3: 0, h4: 0 };
var headings = document.querySelectorAll('.contents_style h2, .contents_style h3, .contents_style h4');
if (headings.length > 1) {
Array.prototype.forEach.call(headings, function(heading) {
var headingLevel = heading.tagName.toLowerCase();
if (headingLevel === 'h2') {
counter.h2++;
counter.h3 = 0;
counter.h4 = 0;
} else if (headingLevel === 'h3') {
counter.h3++;
counter.h4 = 0;
} else if (headingLevel === 'h4') {
counter.h4++;
}
var sectionNumber = counter.h2 + (counter.h3 ? '.' + counter.h3 : '') + (counter.h4 ? '.' + counter.h4 : '');
var anchor = document.createElement('a');
var headingId = 'heading' + sectionNumber.replace(/\./g, '-'); // 점(.)을 하이픈(-)으로 대체
anchor.href = '#' + headingId;
anchor.innerText = sectionNumber + ' ' + heading.innerText;
anchor.setAttribute('itemprop', 'url');
var li = document.createElement('li');
if (headingLevel === 'h3') {
li.classList.add('toc-h3');
} else if (headingLevel === 'h4') {
li.classList.add('toc-h4');
}
li.setAttribute('itemprop', 'name');
li.appendChild(anchor);
ul.appendChild(li);
heading.id = headingId;
heading.setAttribute('itemprop', 'name');
});
toc.appendChild(ul);
var firstH2 = document.querySelector('.contents_style h2');
if (firstH2) {
firstH2.parentNode.insertBefore(toc, firstH2);
}
}
var tocLinks = document.querySelectorAll('#table-of-contents a');
tocLinks.forEach(function(link) {
link.addEventListener('click', function(e) {
e.preventDefault();
var href = this.getAttribute('href');
smoothScrollTo(href);
});
});
});
</script>CSS 코드: CSS 탭의 맨 아래에 추가하세요.
/* TOC */
#table-of-contents {
background-color: #f8f9fa;
border-radius: 10px;
padding: 20px;
margin-bottom: 30px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
#toc-label {
font-weight: 700;
margin-bottom: 15px;
font-size: 22px;
color: #333;
position: relative;
display: inline-block;
padding-bottom: 5px;
border-bottom: 4px solid #007bff;
}
#table-of-contents ul {
list-style: none;
padding: 0;
margin-left: 20px;
}
#table-of-contents ul li {
margin-bottom: 10px;
position: relative;
}
#table-of-contents ul li a {
color: #333;
text-decoration: none;
transition: color 0.3s;
}
#table-of-contents ul li a:hover {
color: #007bff;
}
#table-of-contents ul li.toc-h3 {
margin-left: 15px;
}
#table-of-contents ul li.toc-h4 {
margin-left: 30px;
}이 목차(TOC) 스크립트를 사용해서 그런지는 몰라도 티스토리 방문자 수가 조금씩 증가하고 있네요.😄
참고
https://avada.tistory.com/3240
워드프레스를 티스토리 블로그처럼 쉽게 운영하는 방법
티스토리 블로그를 운영하다 워드프레스로 옮긴 사용자들이 대체적으로 워드프레스가 어렵다고들 합니다. 워드프레스가 어렵게 느껴지는 이유는 티스토리에서는 신경 쓰지 않아도 될 요소들
avada.tistory.com
https://avada.tistory.com/3220
티스토리에서 강제 팝업 배너 노출을 규제하네요
이 블로그에서는 글 하단까지 스크롤하면 네이버 카페로 이동하는 배너가 표시되도록 코드를 넣었습니다. 배너를 클릭하지 않으면 배너가 사라지지 않도록 설정했습니다. 티스토리에서 강제
avada.tistory.com