워드프레스에서 페이지 빌더를 활용하면 페이지를 쉽게 만들 수 있습니다. 페이지 빌더는 코딩 지식이 전혀 없는 초보자도 쉽게 사이트를 만들 수 있기 때문에 편리하지만 한편으로는 사이트 속도에 영향을 미칠 수 있기 때문에 양날의 검 같습니다. Elementor는 무료이면서도 속도 면에서 비교적 괜찮은 평가를 받고 있는 페이지 빌더입니다. 그래서 점차 엘리멘터 페이지 빌더를 채택하는 테마가 늘어나고 있고, Be 테마와 Bridge 등의 인기 테마에서는 엘리멘터용 데모도 제공하기 시작했습니다.
페이지 빌더 사용법은 대동소이하게 때문에 금방 적응이 될 것입니다. Elementor 또한 다른 페이지 빌더와 비슷하게 사용법이 쉬운 편입니다. 조금만 다루어보면 쉽게 사용이 가능할 것입니다.
현재 엘리멘터는 500만 개가 넘는 사이트에 활성화되어 있습니다. 무료 버전에서는 일부 위젯을 사용할 수 없고, 템플릿도 제한적이지만 보통은 무료 버전으로 충분하리라 생각합니다. 추가적인 PRO 위젯과 PRO 템플릿 및 테마 빌더 등의 기능을 사용하고 싶은 경우 엘리멘터 프로 버전을 사용할 수 있습니다. 엘리멘터에서 템플릿을 로드하는 방법은 아래의 글에서 "엘리멘터 프로 템플릿 로드하기 (+페이지 만들기)" 부분을 참고해보세요. 엘리멘터 무료 버전에서도 동일하게 템플릿을 로드할 수 있습니다.
워드프레스 Elementor Pro 라이선스 활성화하기 (엘리멘터 프로 설치 및 템플릿 로드)
워드프레스 엘리멘터 페이지 빌더(Elementor Page Builder)는 무료로 사용할 수 있지만 프로 기능과 더 많은 템플릿을 사용하려면 엘리멘터 프로 라이선스를 활성화해야 합니다. 이 글에서는 엘리멘터
avada.tistory.com
이 글에서는 엘리멘터로 만들어진 페이지를 편집하는 방법에 대해 간단히 살펴보겠습니다.
[ 이 글은 2022년 6월 25일에 최종 업데이트되었으며 일부 내용을 추가하여 다시 발행되었습니다. ]
Elementor로 제작된 페이지를 수정하는 방법
관리자로 로그인한 상태에서 수정하고자 하는 페이지를 크롬 등의 브라우저로 엽니다. 오른쪽 상단의 "Edit with Elementor" 또는 "편집하기"를 클릭합니다.

- 또는 -
알림판에서 페이지 > 모든 페이지로 이동하여 수정하고자 하는 페이지 제목 위에 마우스를 올리고 편집하기를 클릭합니다.

그러면 엘리멘터 페이지 빌더에서 페이지 편집 화면이 표시됩니다.

그러면 위와 같은 페이지가 표시됩니다. 왼쪽 패널에는 Elementor에서 사용 가능한 요소(element)가 표시되고, 오른쪽은 페이지가 브라우저에서 보는 것과 동일한 레이아웃으로 표시됩니다. 따라서 프런트엔드에서 직접 편집이 가능합니다.
오른쪽에서 수정할 부분 위에 마우스를 올리면 수정할 수 있는 상태로 바뀝니다.

가령 "Your Dream Vacation is Here" 문구를 수정하고 싶은 경우 이 문구 위에 마우스를 클릭하거나 오른쪽의 연필 모양의 아이콘을 클릭합니다.

그러면 위의 그림과 같이 왼쪽 패널에서 수정이 가능하도록 Content 섹션으로 바뀝니다. 오른쪽에서 직접 문구를 바꾸어도 되고, 왼쪽에서 바꾸어도 됩니다. 그리고 글자 크기, 정렬 등 각종 속성도 변경이 가능합니다.
보다 세부적으로 수정하려면 왼쪽의 Style 및 Advanced 탭을 클릭하여 스타일과 고급 옵션을 편집할 수 있습니다.
Style 탭:

스타일 탭에 표시되는 옵션은 요소마다 조금씩 다릅니다. Heading 요소의 경우 텍스트 컬러, 타이포그래피, 음영 등을 지정할 수 있습니다.
Advanced 탭:

Advanced 탭을 클릭하면 마진(margin), 패딩(padding) 등을 지정할 수 있고, Motion 효과, 배경, 테두리, 사용자 정의 위치(Custom Positioning), 반응형 등의 옵션을 세부적으로 지정할 수 있습니다. Custom CSS에서는 직접 사용자 지정 CSS를 추가할 수 있지만, 이 기능은 Pro 버전에서만 제공됩니다.
Response(반응형) 옵션에서는 해당 요소를 PC, 태블릿, 모바일 기기에서 표시할 것인지 여부를 선택할 수 있습니다.

이 옵션을 사용하면 특정 요소를 모바일에서만 숨기거나 반대로 모바일에서만 표시되도록 할 수 있습니다.
☞하기의 "데스크톱, 모바일 기기 레이아웃을 다르게 설정하기" 소제목 부분을 참고해보세요.
이미지 교체
이미지를 변경하고 싶은 경우 해당 이미지를 마우스로 클릭하면 됩니다.

그러면 위의 그림과 같이 왼쪽 패널에 이미지를 편집할 수 있는 옵션이 표시됩니다. Choose Image 아래의 이미지를 클릭하면 미디어 라이브러리가 열리면서 새로운 이미지를 지정할 수 있습니다. 마찬가지로 Style, Advanced 탭을 클릭하여 세부적으로 수정이 가능합니다.
섹션 편집:
섹션을 편집하고 싶은 경우 섹션에 마우스를 올리고 6개 점으로 된 아이콘을 클릭합니다.

그러면 마찬가지로 왼쪽 패널에 섹션(Section)을 편집할 수 있는 옵션이 표시됩니다.

배경 컬러를 변경하고 싶다면 Style 탭을 클릭합니다.

Background에서 색상을 변경하거나 배경 이미지를 지정할 수 있습니다.
섹션 또는 요소 복제/삭제:
섹션이나 요소를 복제하여 활용하거나 삭제하려는 경우 해당 섹션이나 요소 위에 마우스를 올리고 오른쪽 마우스 버튼을 클릭하면 컨텍스트 메뉴(상황별 메뉴)가 표시됩니다.

Duplicate를 선택하면 복제가 되면서 동일한 요소나 섹션이 하나 더 생성됩니다. Delete를 선택하면 삭제됩니다.
Copy를 선택하여 복사하여 다른 곳에 Paste(붙여넣기)하는 것도 가능합니다.
섹션 위치 변경하기
섹션 위치를 바꾸고 싶다면 섹션 위에 마우스를 올리고 6개 점으로 된 아이콘을 길게 클릭합니다.

마우스 버튼을 누른 상태로 원하는 곳으로 끌어다 놓으면 됩니다.

새로운 섹션 추가:
특정 섹션 위에 새로운 섹션을 추가할 수 있습니다.

Add Section을 누르면 바로 위에 새로운 섹션이 추가됩니다.
템플릿 추가하기:

새로운 섹션이 추가되면 위의 그림과 같이 두 개의 아이콘이 표시됩니다. 오른쪽의 Add Template 아이콘을 클릭하면 미리 만들어진 템플릿을 선택하여 로드할 수 있습니다.

새로 페이지를 만드는 경우 페이지 템플릿 중에서 선택하여 템플릿을 로드한 후에 편집할 수 있습니다. 무료 버전에서도 퀄리티가 높은 템플릿이 제공됩니다. PRO라고 표시된 템플릿은 프로 버전(유료 버전)에서만 사용할 수 있습니다.
Blocks 탭을 클릭하면 미리 만들어진 블록을 로드할 수 있습니다.

마찬가지로 PRO로 표시된 블록은 유료 버전에서만 제공됩니다. 원하는 템플릿을 선택하여 로드한 후에 위에서 설명한 방법에 따라 수정할 수 있습니다.
새로운 섹션 추가:
새로운 섹션을 추가하려면 왼쪽의 아이콘을 클릭합니다.

그러면 먼저 구조(컬럼)를 선택할 수 있습니다.

여러 가지 컬럼 구조 중에서 선택할 수 있습니다. 가령 3컬럼으로 된 레이아웃을 선택하면 3개의 컬럼에 요소를 지정할 수 있습니다. 최대 6개 컬럼로 된 레이아웃까지 선택할 수 있습니다.
편의상 2열로 된 레이아웃을 선택하면 그림과 같이 2개의 컬럼으로 된 섹션이 생성됩니다.

요소를 지정하려면 + 아이콘을 클릭하고 왼쪽 패널에서 요소를 선택한 후에 오른쪽으로 끌어다가 해당 컬럼에 놓으면 됩니다.

예를 들어, Video(동영상) 요소를 선택하여 오른쪽으로 끌어다 놓으면 동영상 요소가 추가되면서 동영상 URL 등을 지정할 수 있는 화면이 왼쪽에 표시됩니다.

앞서 설명한 방식대로 스타일 등을 지정할 수 있습니다.
Elementor에서는 무료 버전에서도 다양한 요소(Element)를 이용할 수 있습니다.

Elementor의 PRO 버전에서는 더 많은 요소가 제공됩니다.
참고로 Avada, Enfold, Newspaper, Flatsome, Divi 등 일부 인기 워드프레스에서는 자체 페이지 빌더를 탑재하고 있습니다. 쥬피터 테마는 WPBakery 페이지 빌더(구 명칭 "비주얼 컴포저")를 탑재했다가 엘리멘터 페이지 빌더로 바꾸었습니다.
데스크톱, 모바일 기기 레이아웃을 다르게 설정하기
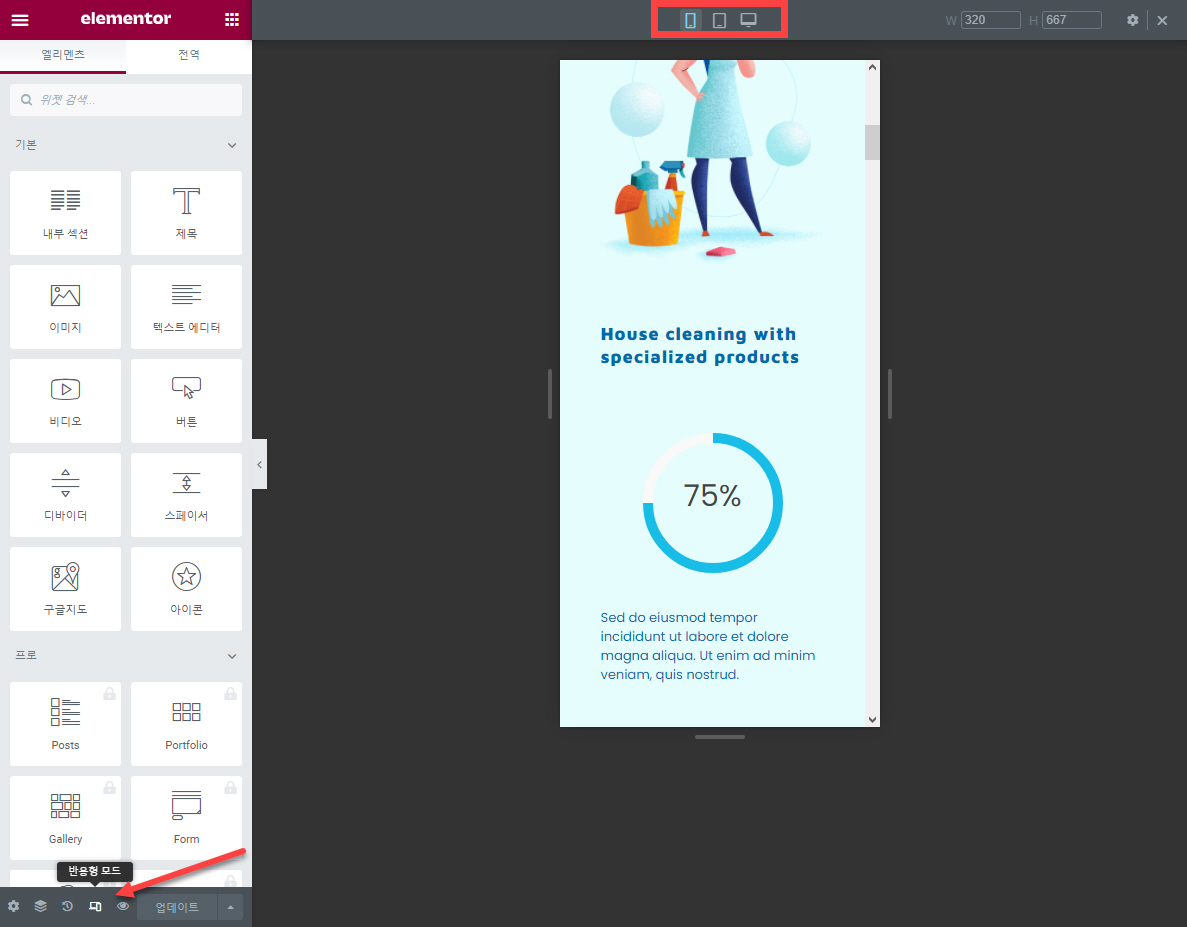
엘리멘토 페이지 빌더로 사이트를 만들면 반응형으로 작동합니다. 모바일 기기 레이아웃을 변경하고 싶다면 하단의 '반영형 모드' 아이콘을 클릭하도록 합니다. 그러면 상단에 기기 해상도를 선택할 수 있는 3개의 아이콘이 표시됩니다: 모바일, 태블릿, PC.

가령 포트폴리오 레이아웃을 데스크톱에서는 4열, 모바일에서 2열로 지정하고 싶다면 모바일 기기에서의 레이아웃을 2열로 지정할 수 있을 것입니다. 또한, 기기 해상도에 따라 텍스트 정렬, 여백 등도 다르게 적용할 수 있습니다.
이 방법으로 원하는 대로 만들 수 없는 경우에는 동일한 요소를 하나 더 복사한 다음, PC용과 모바일용을 다르게 레이아웃을 설정하고, 하나는 PC에서만, 다른 하나는 모바일 기기에서만 표시되도록 설정할 수 있습니다.
예를 들어, 섹션 편집을 클릭하고 고급 탭 > 반응형 섹션에서 데스크톱에서 숨기기를 활성화하면 해당 섹션은 모바일과 태블릿에서만 표시됩니다.

동일한 방법으로 데스크톱용 레이아웃에서는 모바일에서 숨기기와 태블릿에서 숨기기를 활성화해주면 모바일과 PC에서 각각 다른 섹션이 표시됩니다.

