인기 워드프레스 테마 중 하나인 브릿지 테마에는 아바다 등의 다목적 테마와 유사하게 포트폴리오 기능이 탑재되어 있습니다. 비스퀘어라는 업체 홈페이지가 Bridge 테마가 적용되어 있고 포트폴리오 페이지도 브릿지 테마에서 제공하는 Portfolio 기능으로 제작되었습니다. 비스퀘어 사이트의 포트폴리오 페이지처럼 만드는 방법을 궁금해하시는 분이 계셔서 잠시 시간을 내어 비슷하게 포트폴리오 페이지를 만들어 보았습니다.
워드프레스 브릿지 테마 데모 설치하기 (Bridge Theme)
브릿지 테마(Bridge Theme)는 550개가 넘는 데모를 제공하여 인기를 얻고 있는 워드프레스 테마 중 하나입니다. 이 테마는 비주얼 컴포저(WPBakery Page Builder)를 기본 페이지 빌더로 제공했지만 최근 들
avada.tistory.com
워드프레스 브릿지 테마 포트폴리오 설정하기 (Bridge Theme)
위의 영상에서와 같이 포트폴리오 페이지에 포트폴리오 항목들이 썸네일과 제목으로 표시되어 있고, 썸네일 위에 마우스를 올리면 Zoom과 View 버튼이 표시됩니다.
Zoom 버튼을 클릭하면 라이트박스 형식으로 이미지들이 팝업 창으로 표시됩니다. View 버튼을 클릭하면 포트폴리오 상세 페이지가 나옵니다.
포트폴리오 상세 페이지에는 이미지들이 1열로 나열되어 있고, 오른쪽에는 프로젝트에 대한 개요와 함께 버튼(견적요청)이 표시되어 있습니다. 개별 이미지를 클릭하면 마찬가지로 라이트박스 형식으로 이미지가 표시되고, 하단에는 이전 글/다음 글로 이동할 수 있는 내비게이션이 표시되어 있고, 가운데 버튼을 클릭하면 포트폴리오 리스트 페이지로 이동합니다.
브릿지 테마의 포트폴리오 기능을 사용하면 이외에도 다양한 형식으로 포트폴리오 페이지를 만들 수 있습니다.
브릿지 테마 포트폴리오
위의 영상에 표시되는 것과 같은 포트폴리오를 만들고 싶은 경우, 테마 설정 내에서 포트폴리오 설정을 하고 개별 포트폴리오 페이지에서 적절한 설정할 수 있습니다. 이런 설정에 익숙하지 않으면 비슷한 포트폴리오를 제공하는 데모를 로드하여 활용하는 것도 하나의 방법입니다.
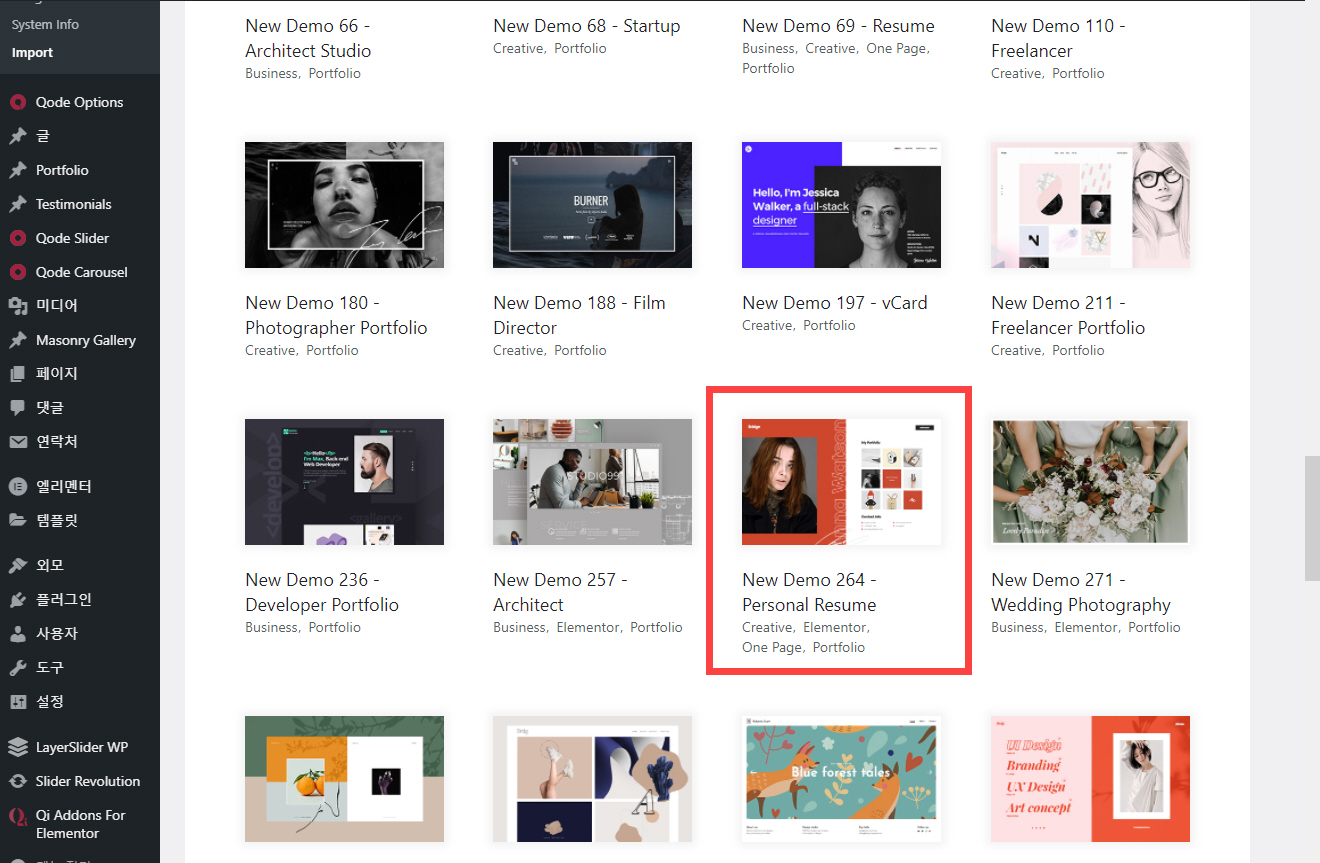
저는 테스트로 엘리멘터용 데모인 Personal Resume (New Demo 264)를 로드하여 활용했습니다.

비스퀘어 홈페이지에는 아마 WPBakery Page Builder가 설치되어 있는 것 같지만, WPBakery 페이지 빌더는 최적화를 제대로 하지 않으면 사이트 속도에 부정적인 영향을 미칠 수 있으므로 Elementor 페이지 빌더를 사용하는 것이 더 바람직할 수 있습니다. 물론 페이지 빌더 자체가 사이트 속도에 부정적인 영향을 미칠 수밖에 없지만 Elementor가 WPBakery보다는 그 영향이 적은 것으로 평가되고 있습니다.
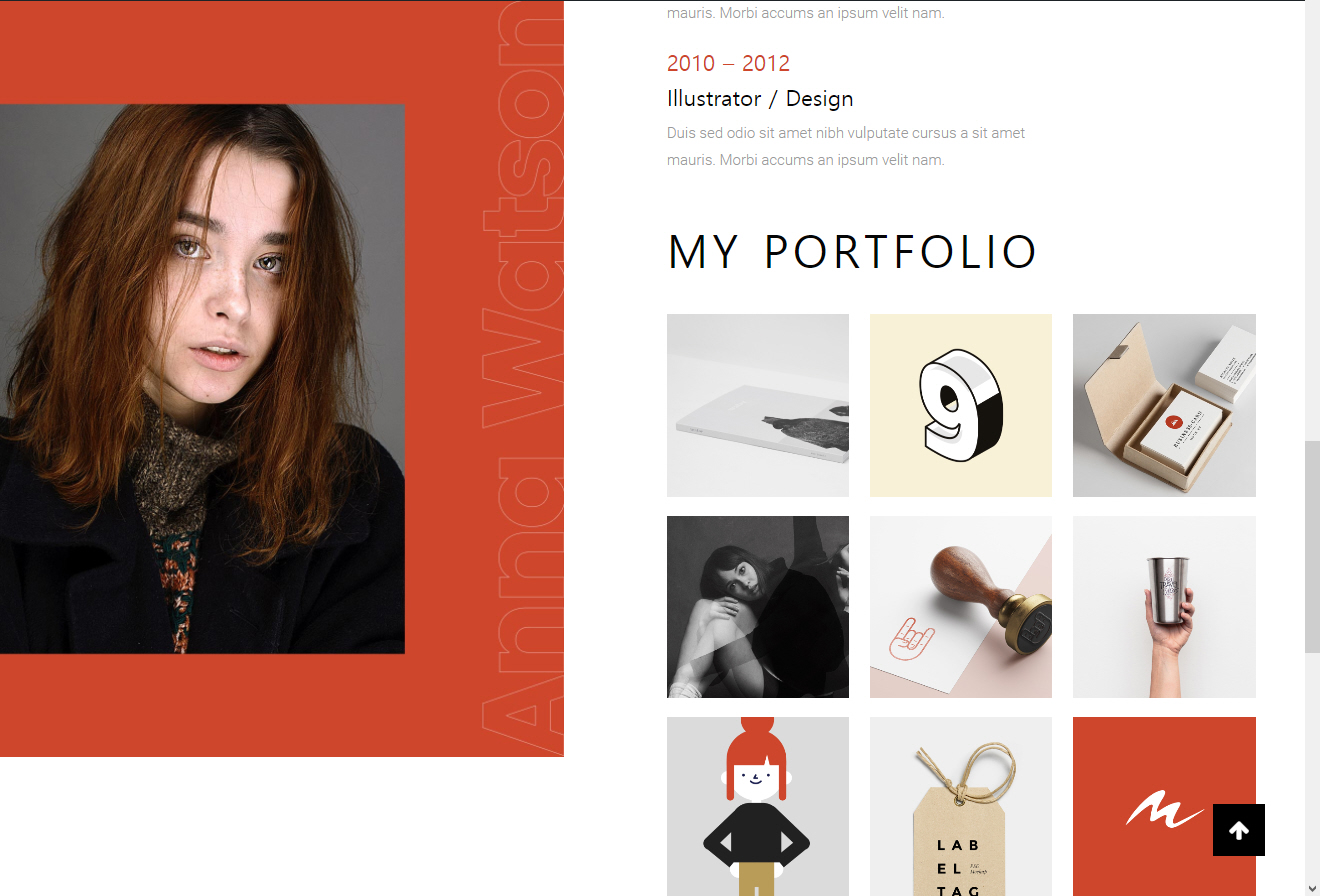
Personal Resume 포트폴리오를 로드하면 홈페이지의 중간 부분에 My Portfolio 섹션에 포트폴리오 리스트가 표시됩니다.

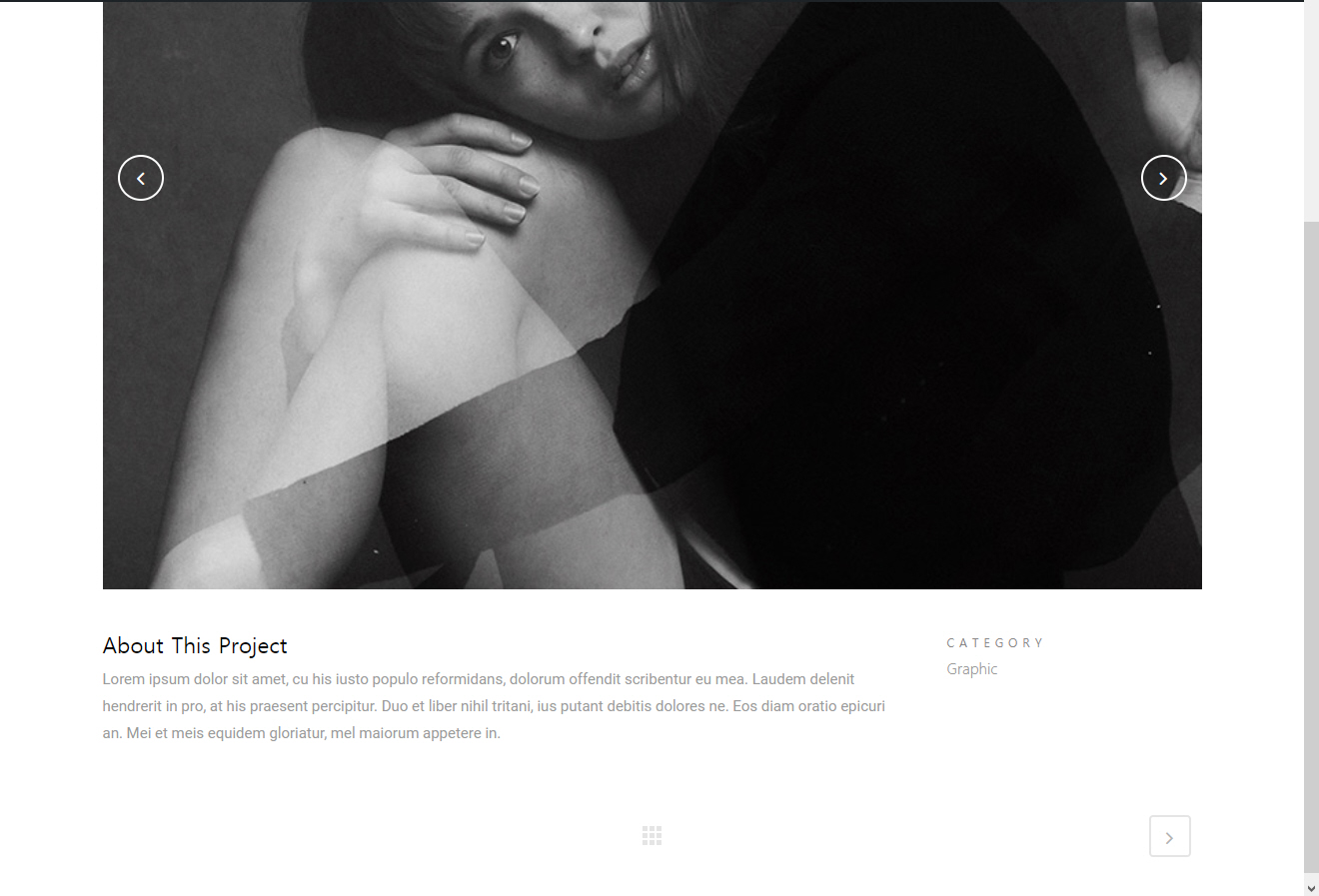
개별 포트폴리오 페이지에는 그림과 같이 포토폴리오 슬라이더가 상단에 표시되고 아래에 포로젝트 관련 설명이 표시됩니다.

먼저 개별 포트폴리오 페이지의 레이아웃을 2열 형식으로 만들고 왼쪽에는 포트폴리오 관련 사진들이 1열로 배열되고 오른쪽에는 프로젝트 관련 설명이 표시되도록 바꾸어보겠습니다.
Qode Options > Portofolio를 클릭하고 Portfolio Single Proejct 섹션 아래의 Portfolio Type을 Portfolio small images로 변경합니다.

이제 포토폴리오 상세 페이지를 리로드하면 아래 그림과 같은 형식으로 변경됩니다.

포트폴리오 상세 페이지의 오른쪽에 '견적문의' 버튼을 표시하려는 경우, 엘리멘터 페이지 빌더로 개별 포트폴리오 페이지에 견적문의 버튼이나 다른 요소들을 추가할 수 있습니다.
엘리멘터 > 설정으로 이용하여 글 유형에서 Portfolio를 체크하고 저장합니다.

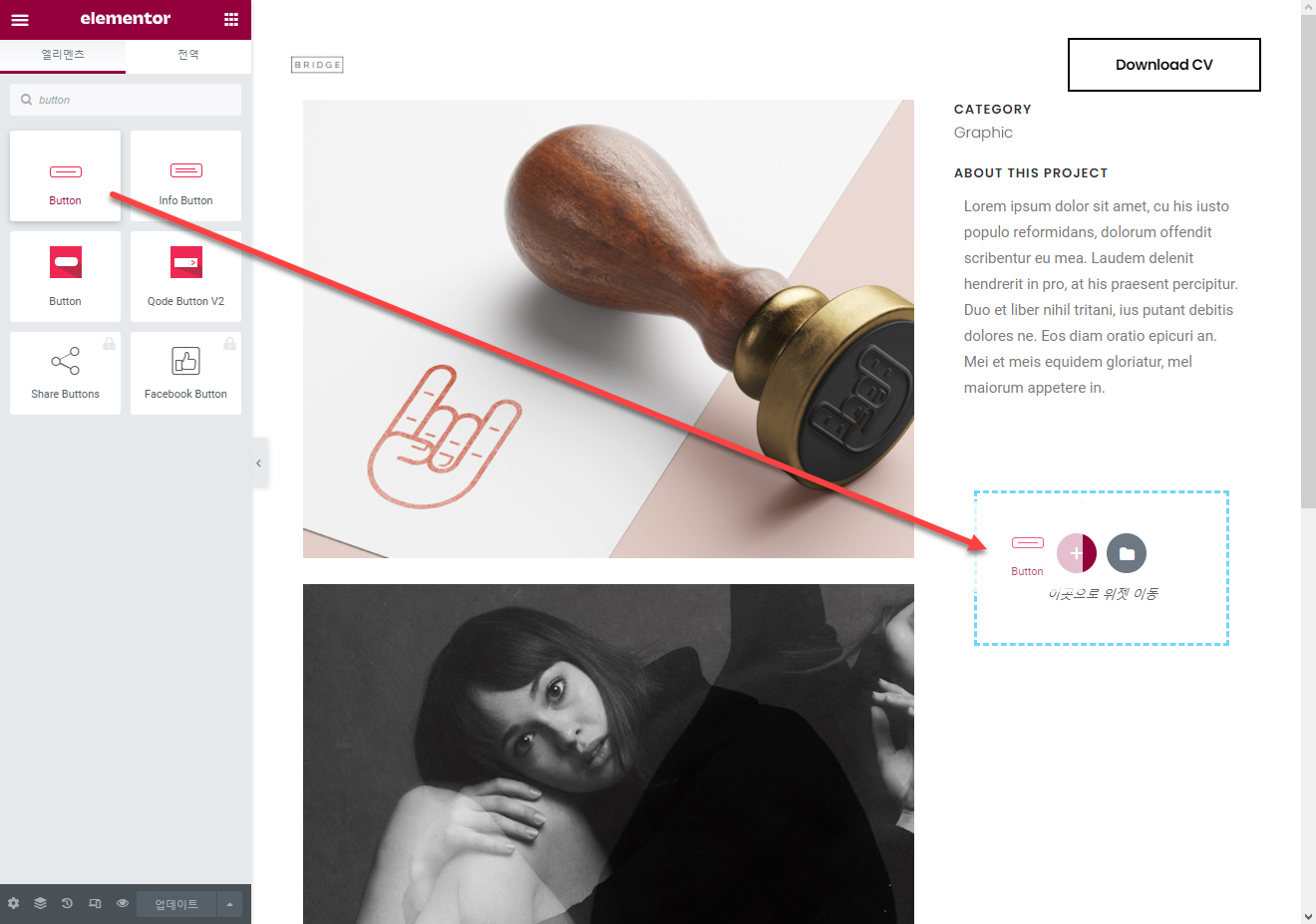
이제 개별 포트폴리오 편집 페이지에서 오른쪽의 적당한 위치에 Button 엘리먼트를 추가합니다.

버튼 텍스트, 버튼 링크 등을 적절히 지정합니다.

스타일 탭에서 텍스트 색상과 버튼 배경색, 버튼 테두리선을 지정합니다.

이제 포트폴리오 상세 페이지를 새로 고침하면 그림과 같이 견적문의 버튼이 추가됩니다.

다음으로 포트폴리오 페이지를 만들도록 하겠습니다. 페이지 > 새로 추가에서 새 페이지를 하나 만들고 이름을 지정합니다(예: Portfolio 혹은 Project).
포트폴리오 페이지에 Portfolio List 위젯을 적절한 위치로 끌어도 놓습니다.

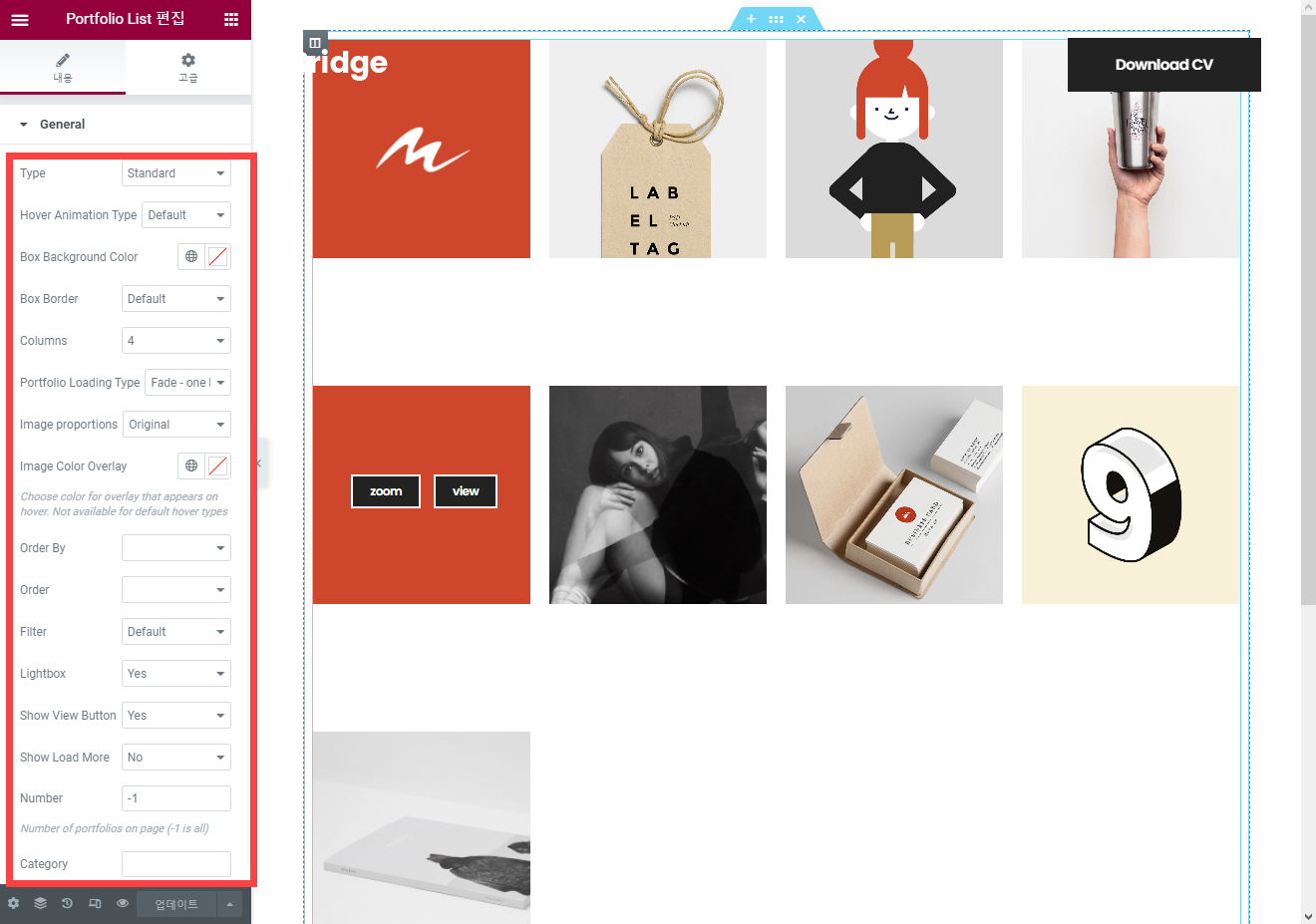
General 섹션에서 포트폴리오 관련 설정을 지정합니다.

Type을 Standard로 지정하면 위의 그림과 비슷한 레이아웃으로 포트폴리오가 표시됩니다. 컬럼은 4로 설정해보았습니다. 3열로 표시하고 싶은 경우에는 3으로 설정합니다.
아래의 Show Title을 Yes로 표시하고 제목 컬러를 지정합니다.

페이지를 저장한 다음 포트폴리오 페이지를 열어보면 다음 그림과 비슷하게 포트폴리오 항목들이 표시됩니다.

썸네일에 마우스를 올리면 Zoom 버튼과 View 버튼이 표시되고, Zoom 혹은 View 버튼 위로 마우스를 올리면 배경색이 하얀색이 되어 글자색이 보이지 않을 수 있습니다. 그런 경우 CSS 코드를 사용하여 적절히 커스텀하도록 합니다.

먼저는 테마 옵션과 페이지 옵션에서 스타일을 변경할 수 있는 옵션이 제공되는지 체크해보시기 바랍니다.
참고
https://avada.tistory.com/2009
워드프레스 엘리멘터 포트폴리오 위젯
워드프레스 인기 페이지 빌더인 엘리멘터 플러그인의 유료 버전인 Elementor Pro에서는 포트폴리오 위젯을 사용하여 글이나 페이지, 커스텀 포트 타입을 포트폴리오 형식으로 표시할 수 있습니다.
avada.tistory.com
https://avada.tistory.com/2271
워드프레스 Betheme 테마 데모 설치하기 (BE 테마)
인기 워드프레스 테마 중 하나인 Betheme 테마(BE 테마)는 600개 이상의 데모를 제공하고 있습니다. 이 테마는 Muffin Builder라는 빌더를 기본 페이지 빌더로 채택하고 있지만 최근에는 엘리멘터 페이
avada.tistory.com
https://avada.tistory.com/2155
빠른 워드프레스 블로그용 테마 - GeneratePress
워드프레스에는 정말로 많은 무료 및 유료 테마가 있기 때문에 사용 목적에 따라, 개인 취향에 따라 마음에 드는 것을 선택하여 사용할 수 있습니다. 블로그를 운영하는 경우 GeneratePress와 같은
avada.tistory.com