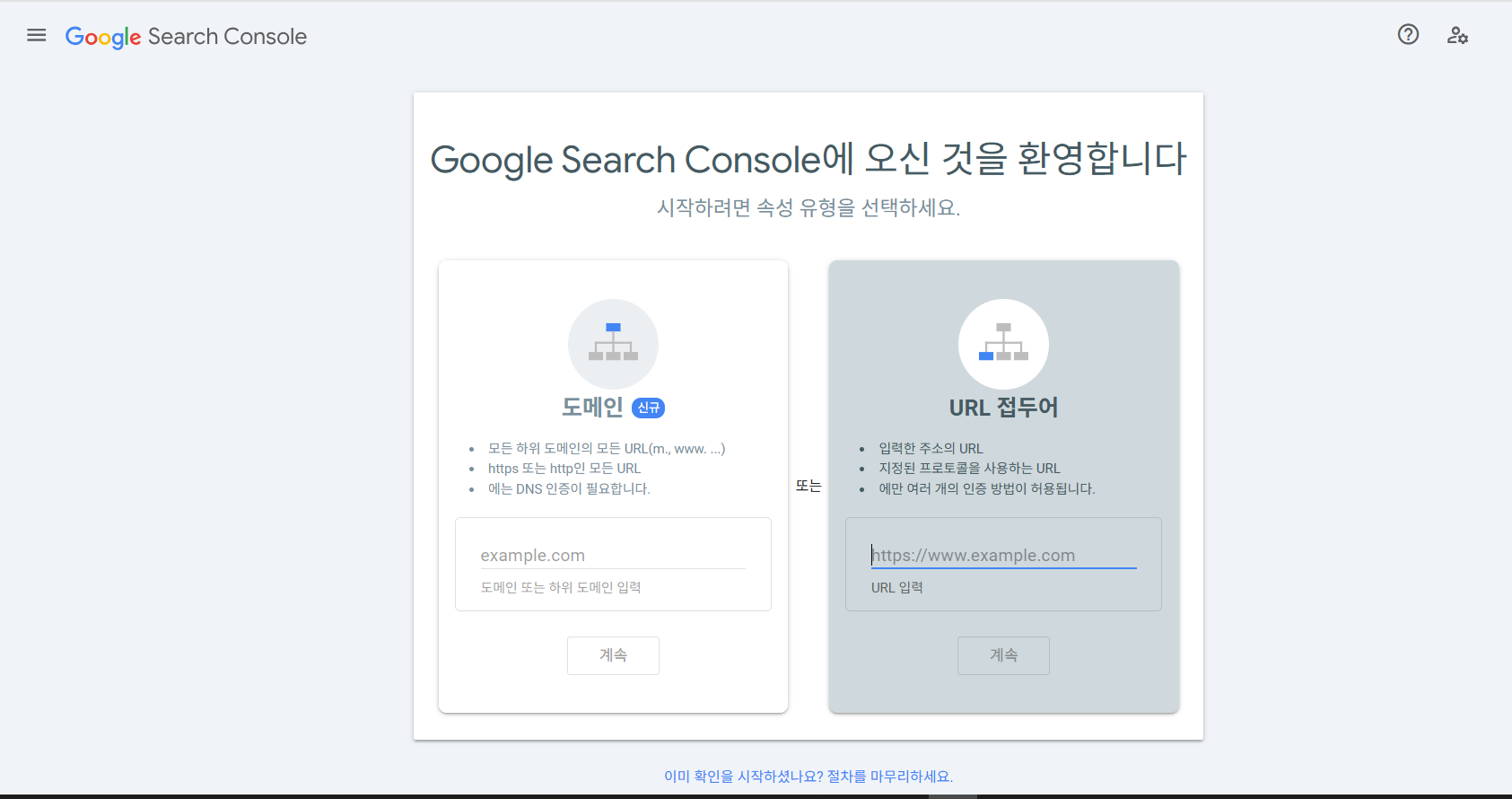
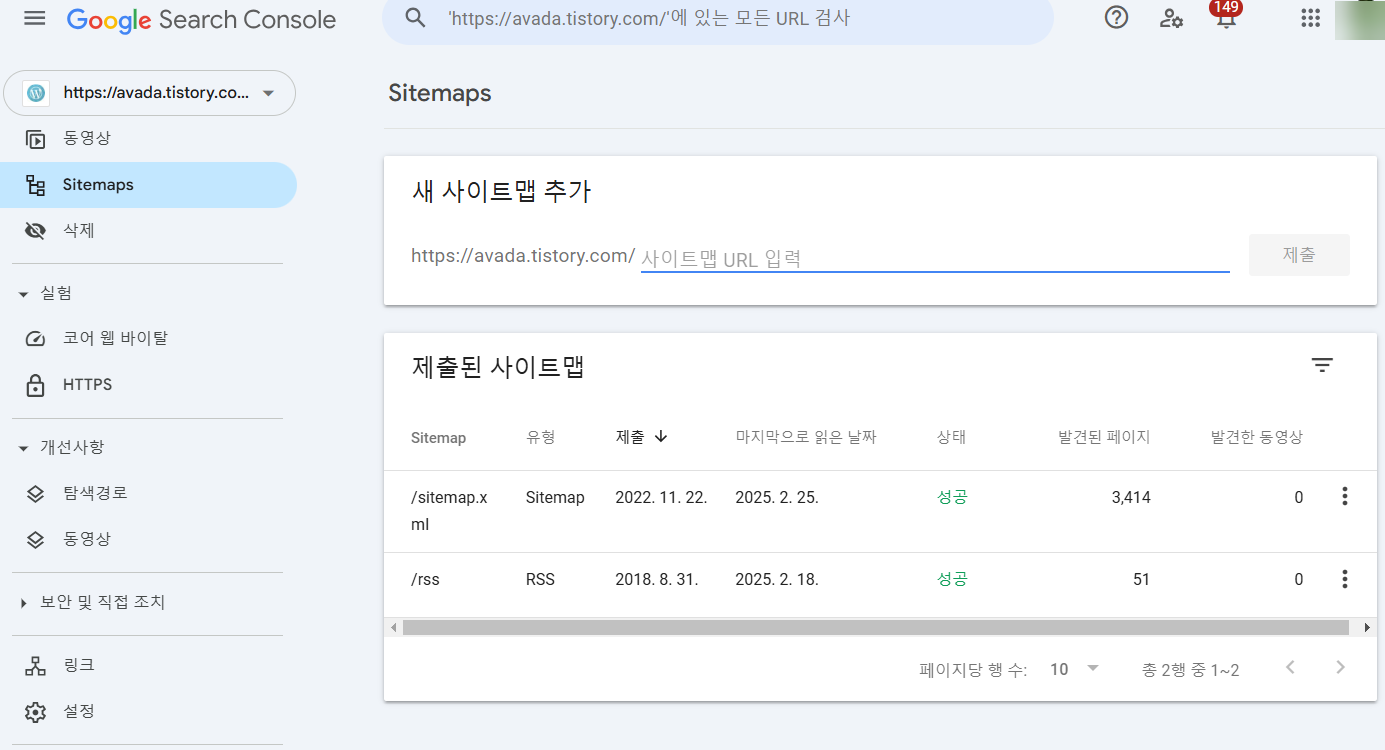
티스토리나 워드프레스 등을 이용하여 블로그를 운영하는 경우 구글과 네이버 등 검색 엔진에 노출되려면 사이트를 구글 서치 콘솔과 네이버 서치 어드바이저(네이버 웹마스터 도구)에 등록해야 합니다. 이 글에서는 티스토리를 구글과 네이버에 등록하는 방법에 대하여 살펴보겠습니다.Bing 웹마스터 도구에도 비슷한 방법으로 가능합니다. 빙 웹마스터 도구의 경우 구글 계정과 연동하여 구글 서치 콘솔에 등록한 사이트를 가져오거나 직접 사이트를 추가할 수 있습니다.티스토리: 구글 서치 콘솔에 등록하기구글 서치 콘솔에서 HTML 태그 복사하기먼저 구글 서치 콘솔에 로그인합니다. 처음 로그인하는 경우 다음과 같이 속성을 등록하는 화면이 곧바로 표시될 수 있습니다.이미 사이트가 등록되어 있는 경우에는 해당 사이트(속성)를 클릭..