티스토리나 워드프레스 등을 이용하여 블로그를 운영하는 경우 구글과 네이버 등 검색 엔진에 노출되려면 사이트를 구글 서치 콘솔과 네이버 서치 어드바이저(네이버 웹마스터 도구)에 등록해야 합니다. 이 글에서는 티스토리를 구글과 네이버에 등록하는 방법에 대하여 살펴보겠습니다.
Bing 웹마스터 도구에도 비슷한 방법으로 가능합니다. 빙 웹마스터 도구의 경우 구글 계정과 연동하여 구글 서치 콘솔에 등록한 사이트를 가져오거나 직접 사이트를 추가할 수 있습니다.
티스토리: 구글 서치 콘솔에 등록하기
구글 서치 콘솔에서 HTML 태그 복사하기
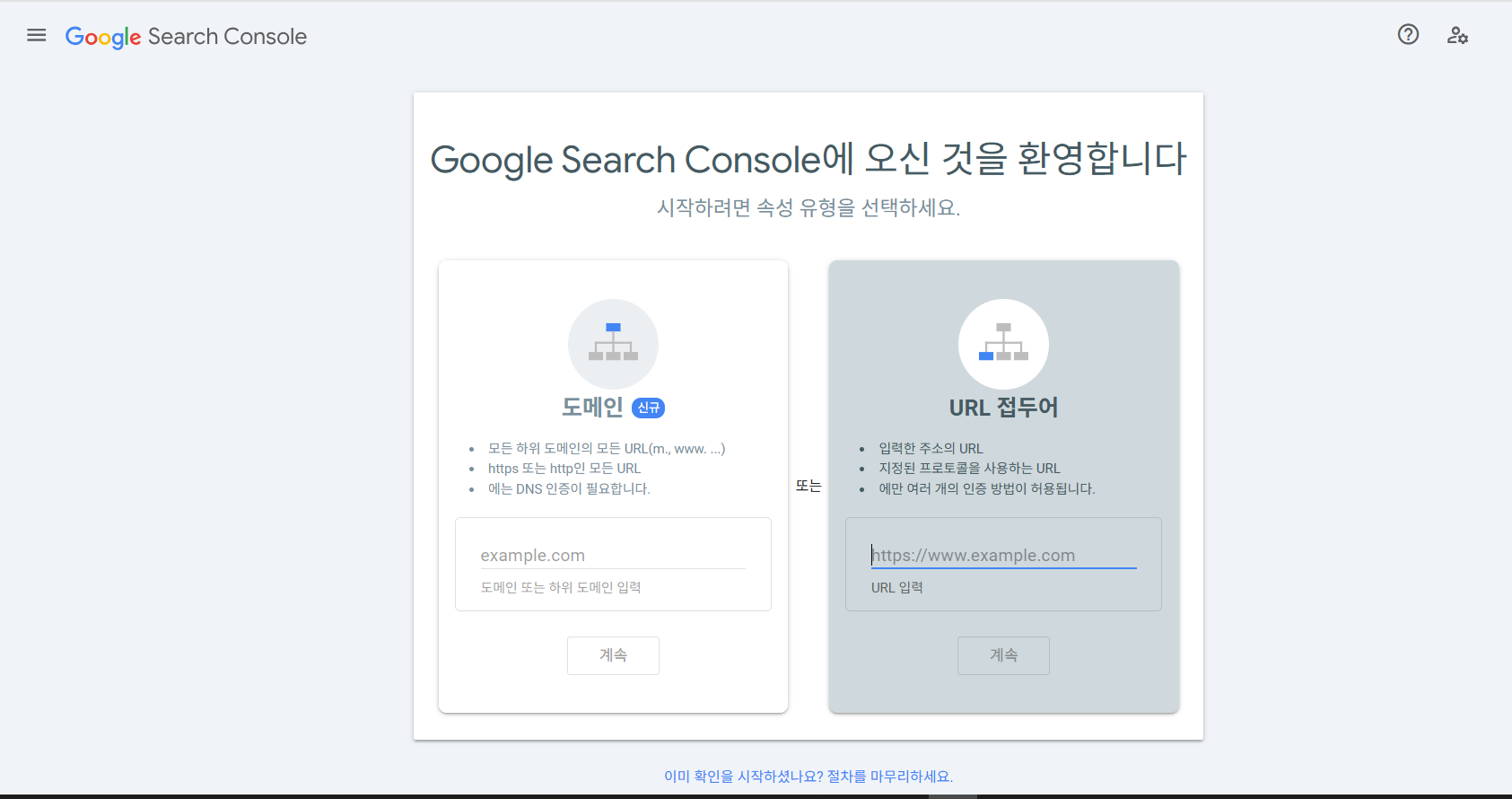
먼저 구글 서치 콘솔에 로그인합니다. 처음 로그인하는 경우 다음과 같이 속성을 등록하는 화면이 곧바로 표시될 수 있습니다.

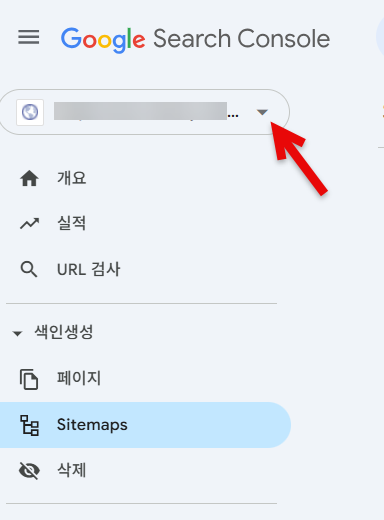
이미 사이트가 등록되어 있는 경우에는 해당 사이트(속성)를 클릭하여 속성을 추가합니다.

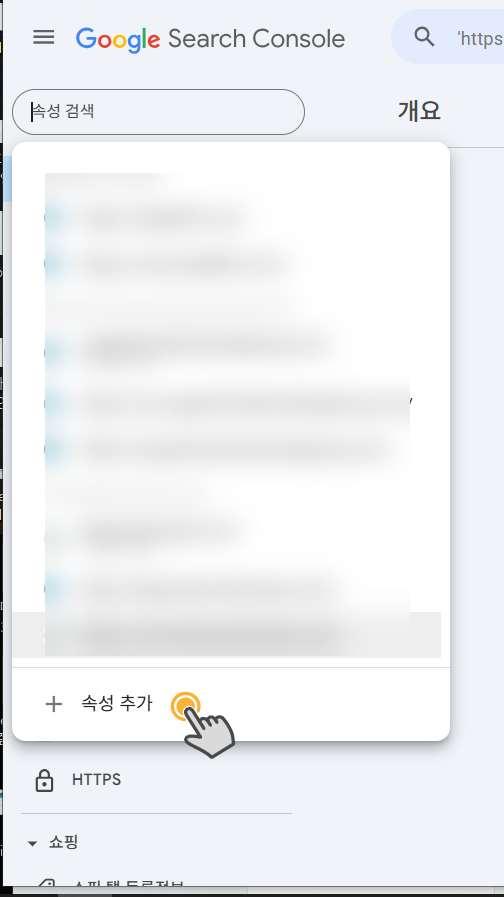
맨 아래의 속성 추가를 클릭합니다.

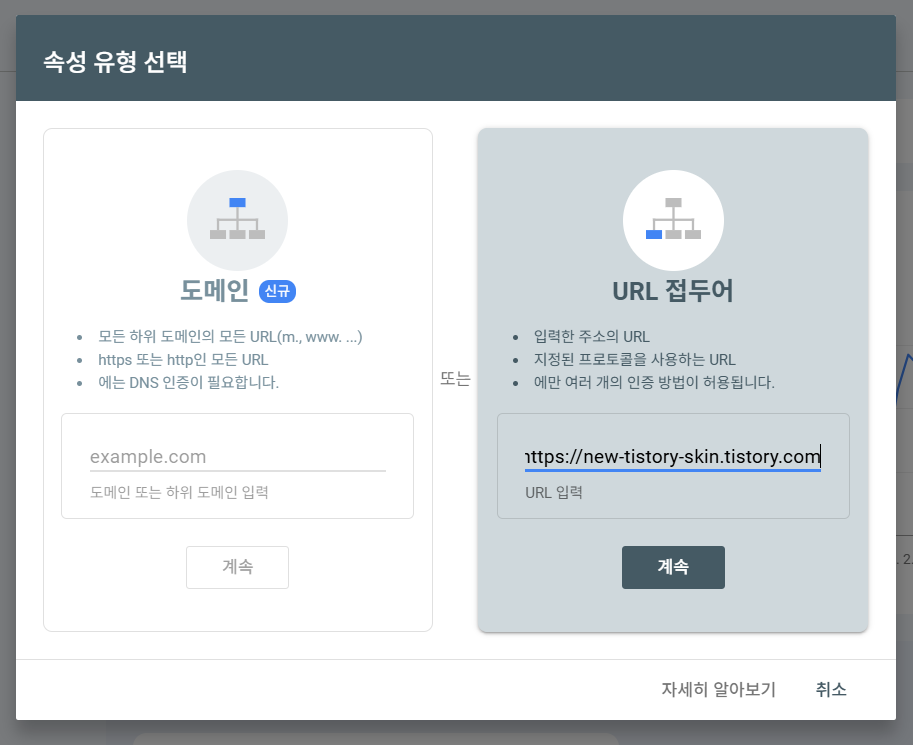
속성 유형 선택이 나오면 URL 접두어를 선택하고 URL을 입력합니다.

URL 입력에 티스토리 기본 주소 또는 개인 도메인을 연결한 경우에는 개인 도메인 URL을 입력합니다. https://... 형식으로 입력하시기 바랍니다.
- https://your-id.tistory.com - 또는 -
- https://your-domainname.com
[참고*개인 도메인을 연결한 경우에는 도메인 속성과 URL 접두어 속성을 모두 추가할 수 있습니다. 우선 이 글의 방법에 따라 URL 접두어 속성으로 추가하도록 합니다. 도메인 속성도 추가하고 싶은 경우 이 글을 참고하여 추가하시기 바랍니다. 두 속성은 약간의 차이가 있고, 두 속성을 모두 추가해도 됩니다.*]
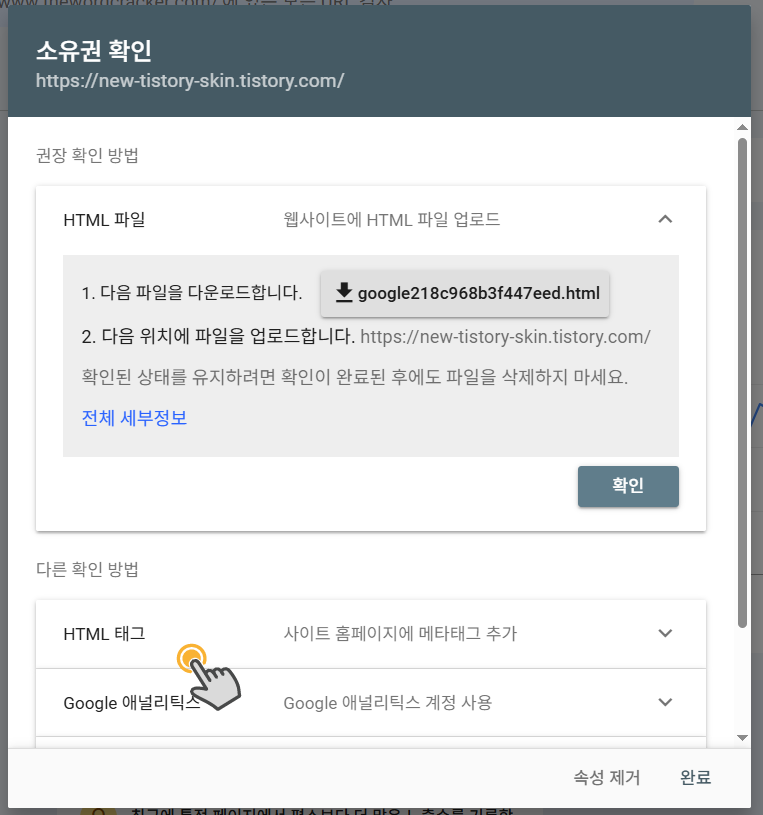
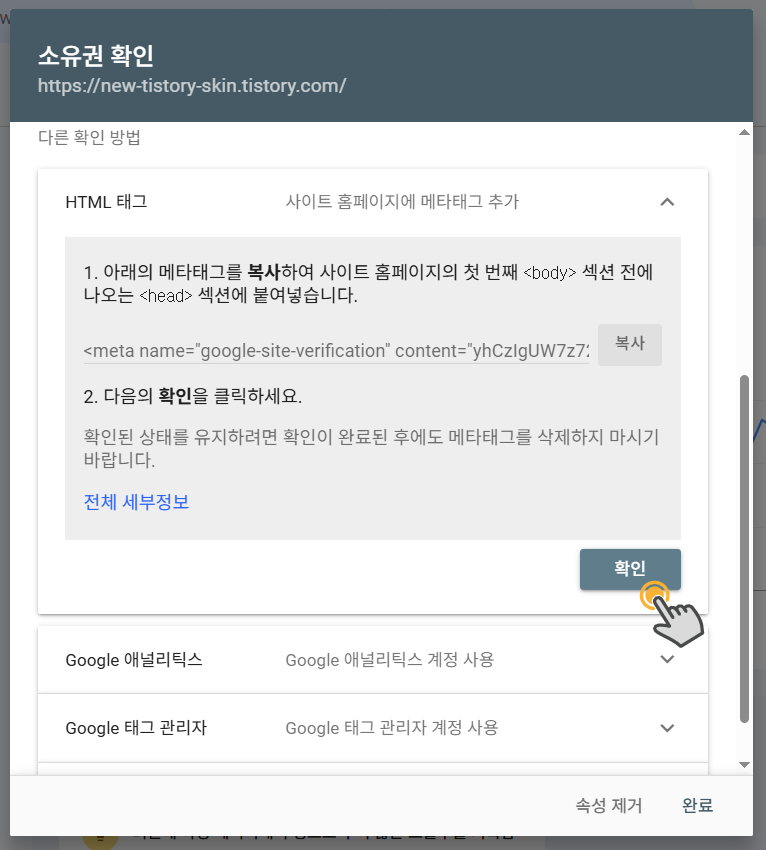
소유권 확인 팝업이 표시되면 HTML 태그를 클릭합니다. HTML 파일 방식은 티스토리에서 지원되지 않습니다. 워드프레스를 운영하는 경우에는 HTML 파일에서 HTML 파일을 다운로드하여 FTP로 사이트의 루트 폴더로 업로드하면 됩니다.

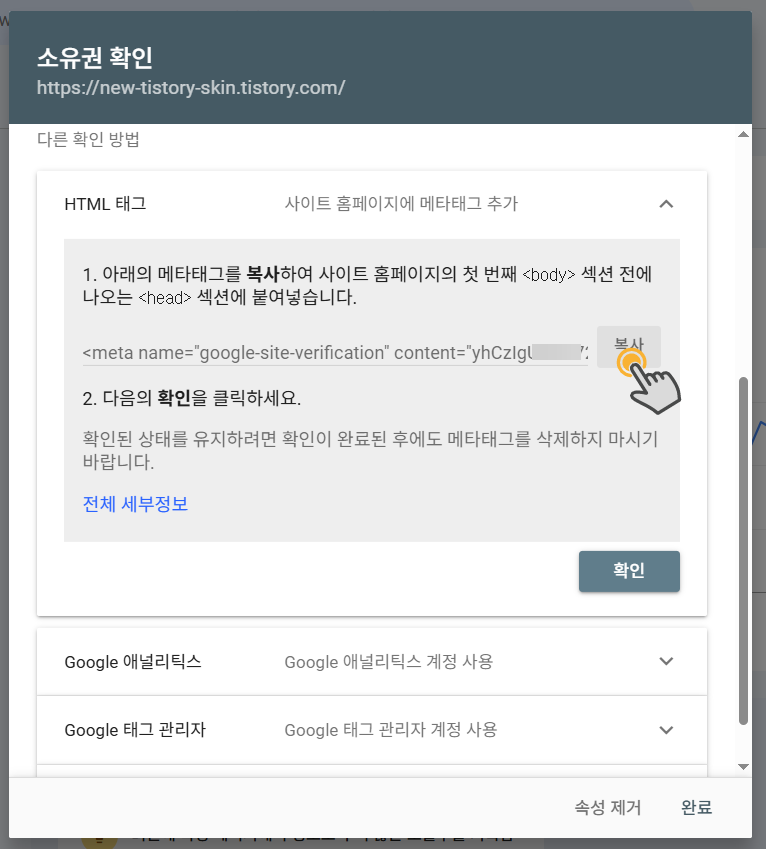
HTML 태그를 복사합니다. (복사 버튼을 누르면 복사됩니다.)

HTML 태그 형식은 다음과 같습니다. 이 태그를 있는 그대로 복사해야 합니다. (그냥 복사 버튼을 누르면 됩니다.)
<meta name="google-site-verification" content="your-verification-code" />이제 티스토리 관리 페이지에서 HTML 편집으로 이동하여 이 HTML 태그를 붙여넣기 해야 합니다.
티스토리 스킨 파일에 HTML 태그 추가하기
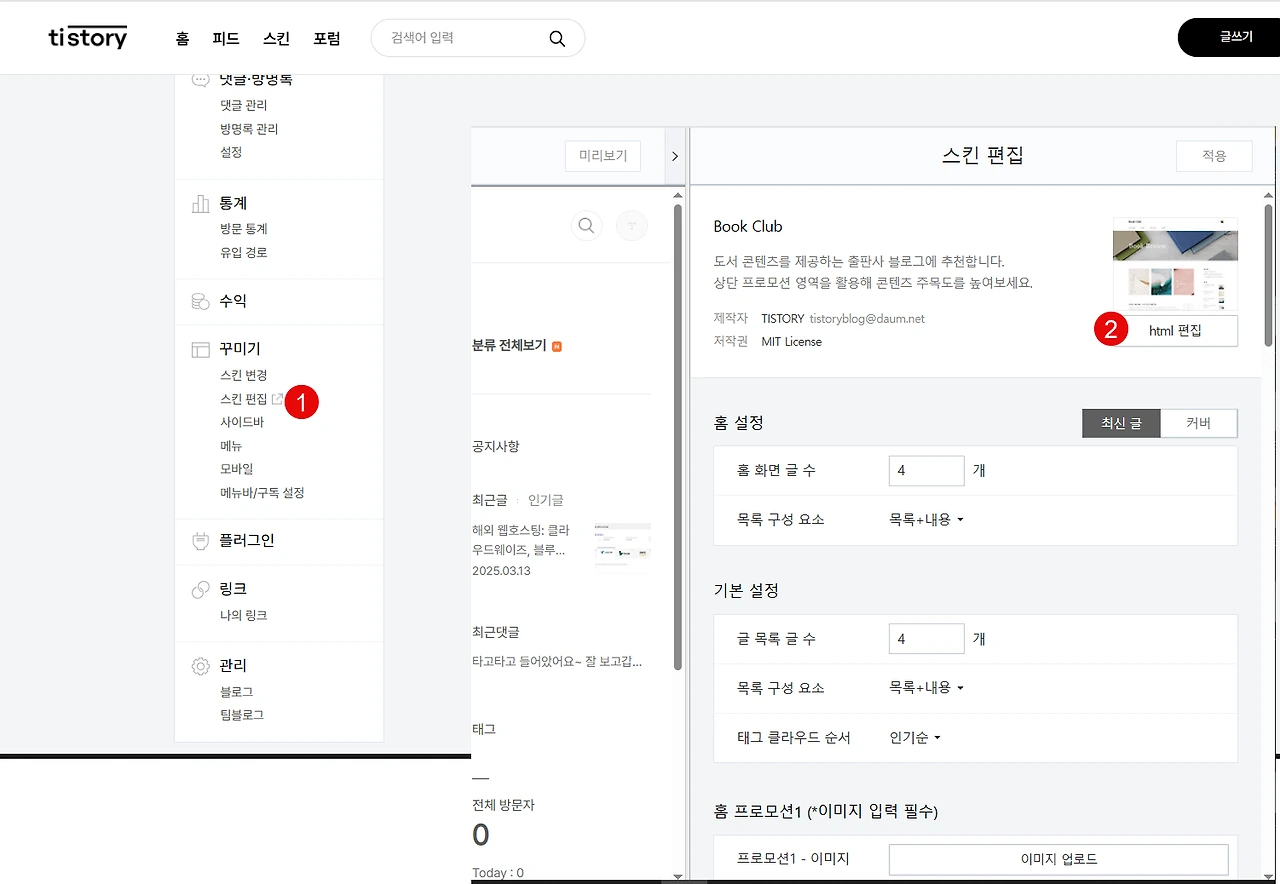
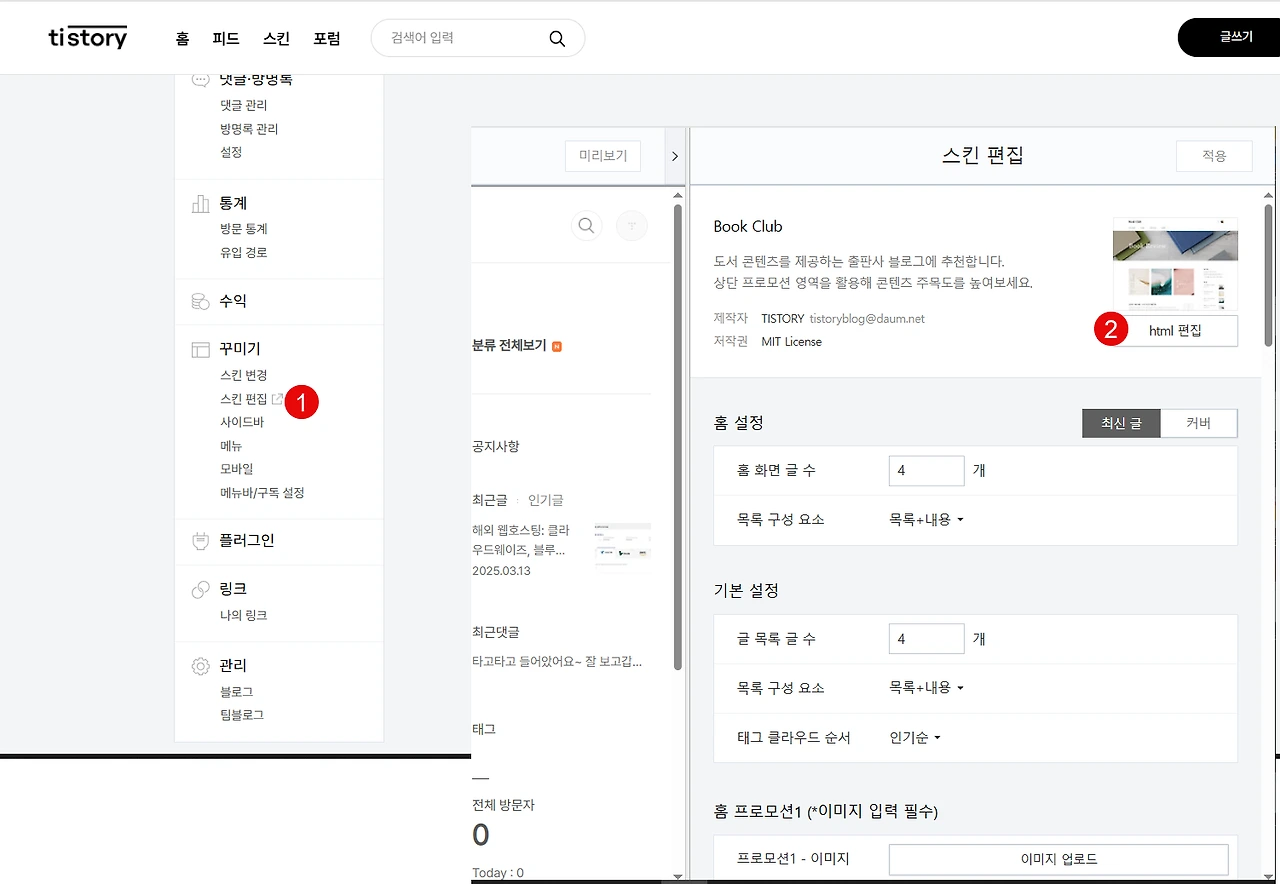
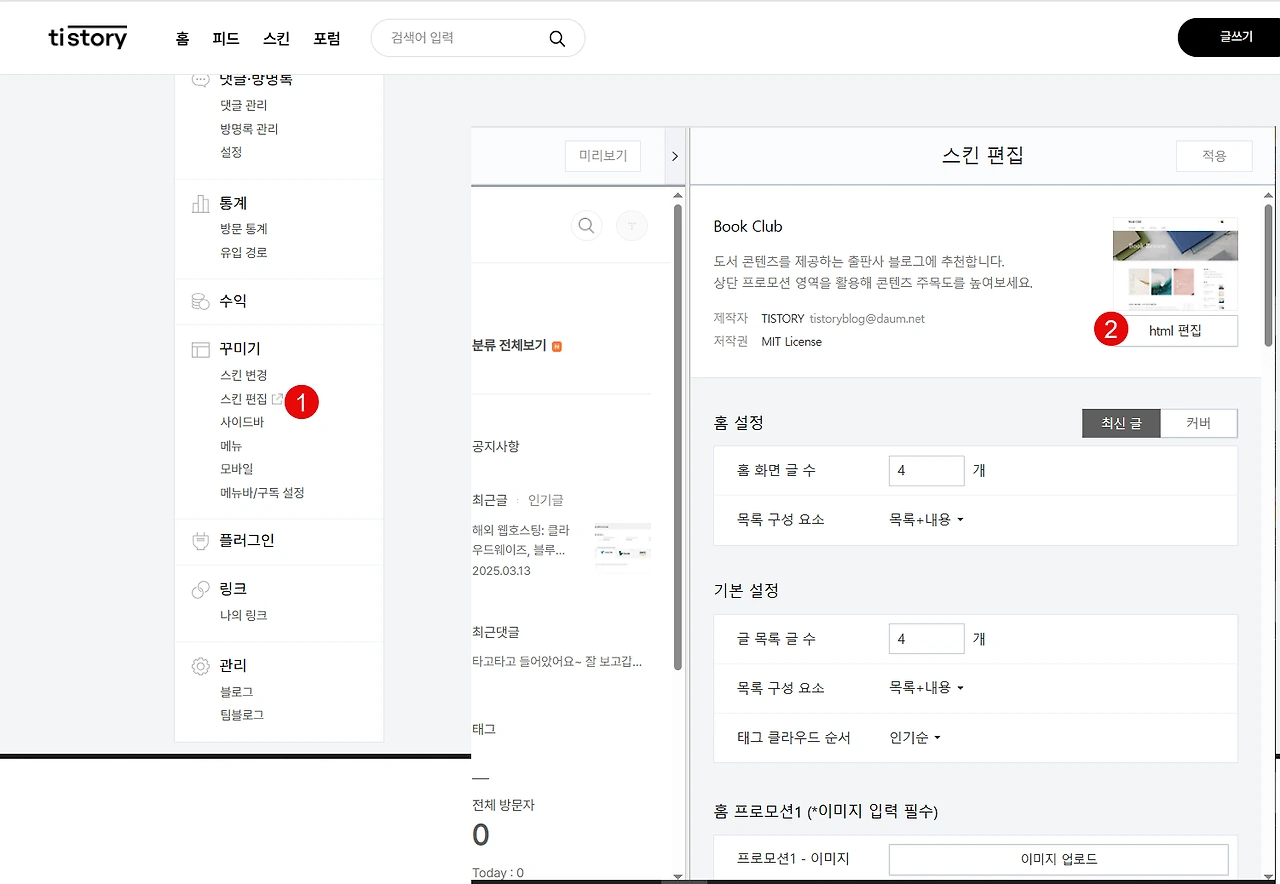
티스토리 관리자 페이지에 로그인합니다.
꾸미기 » 스킨 편집 » html 편집을 클릭합니다.

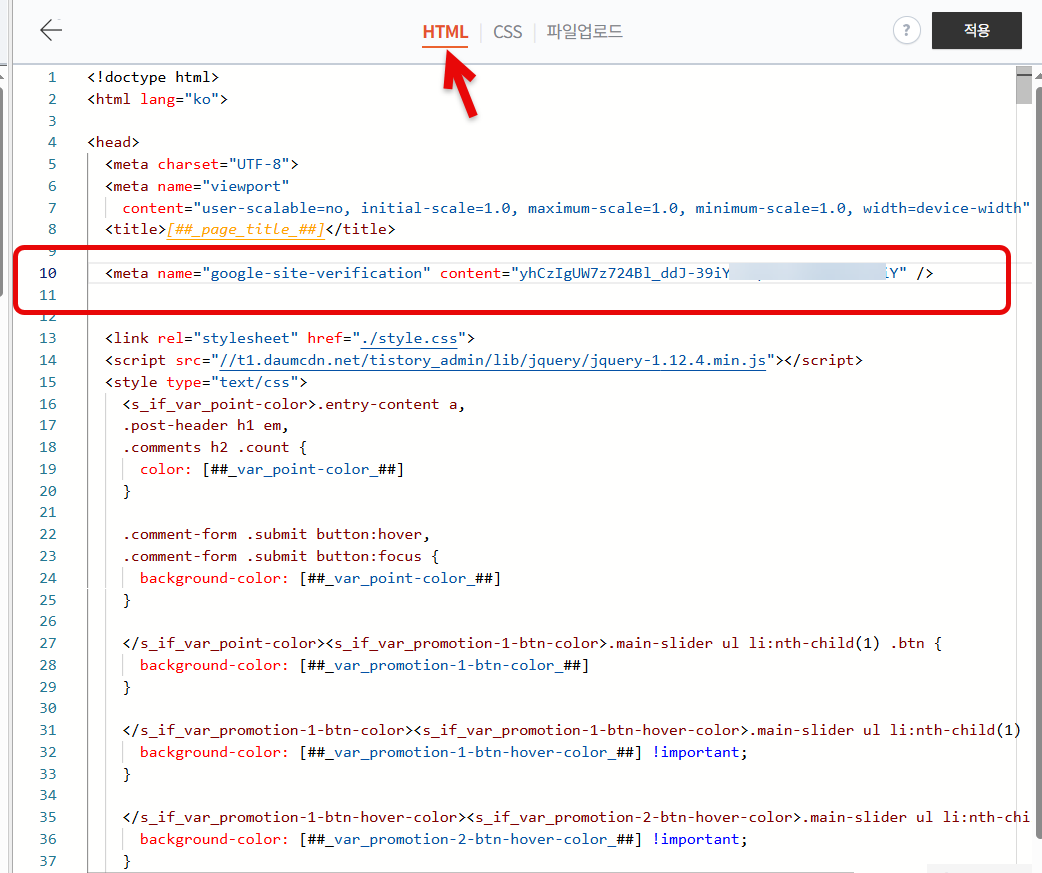
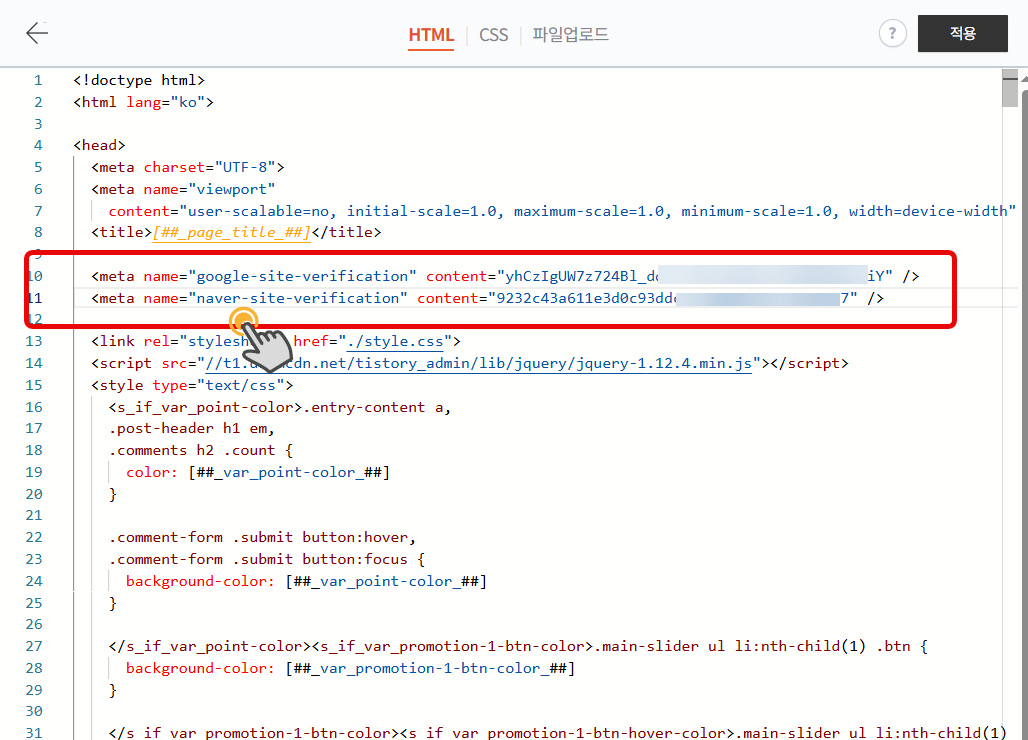
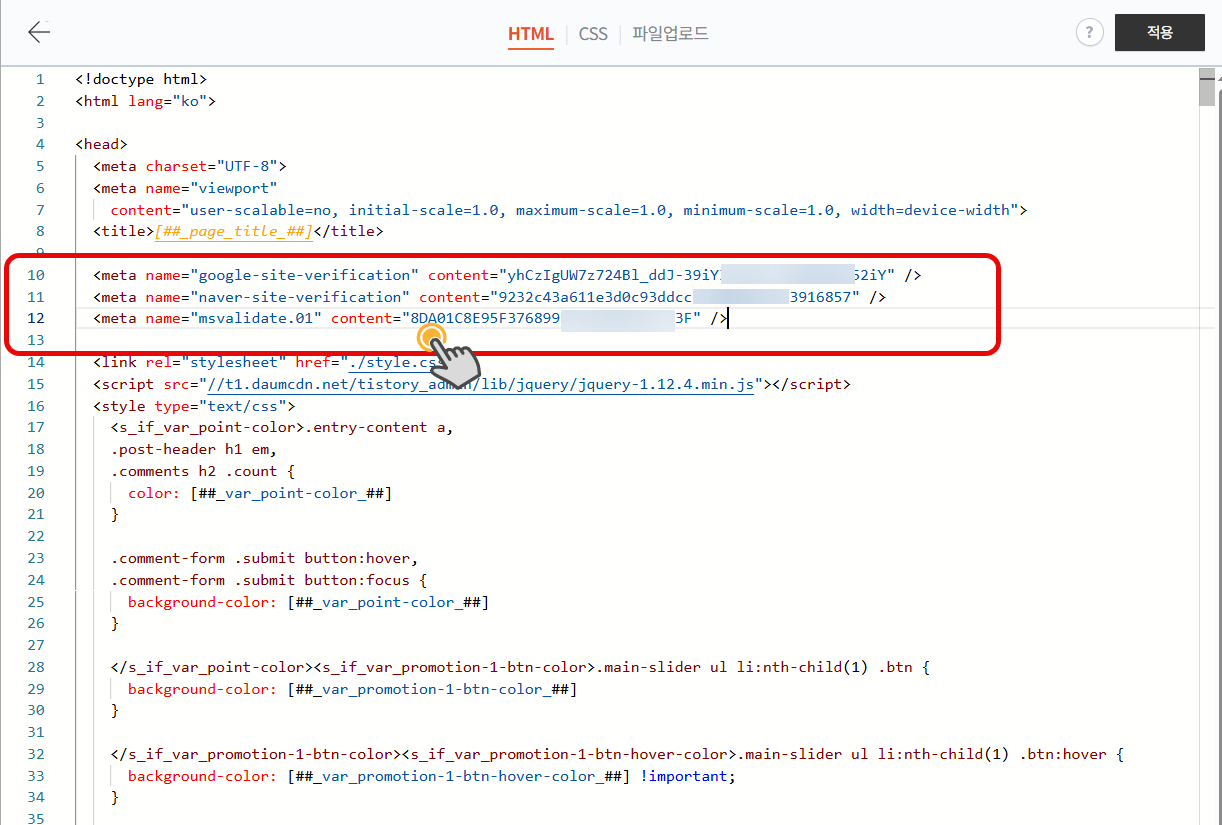
HTML 탭에서 <head>와 </head> 사이에 사이트 소유 태그를 추가하면 됩니다.

위의 그림과 같이 적당한 곳에 추가합니다. 저는 <title>...</tile> 태그 아래에 붙여넣기 했습니다.
적용 버튼을 클릭하여 적용합니다.
구글 서치 콘솔에서 소유권 확인 완료하기
이제 구글 서치 콘솔의 소유권 확인 창에서 확인 버튼을 누릅니다.

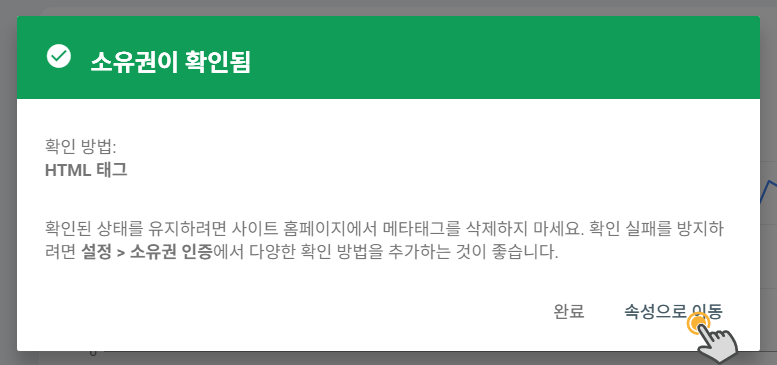
소유권이 정상적으로 확인되면 아래와 같이 소유권 확인 완료 화면이 표시됩니다.

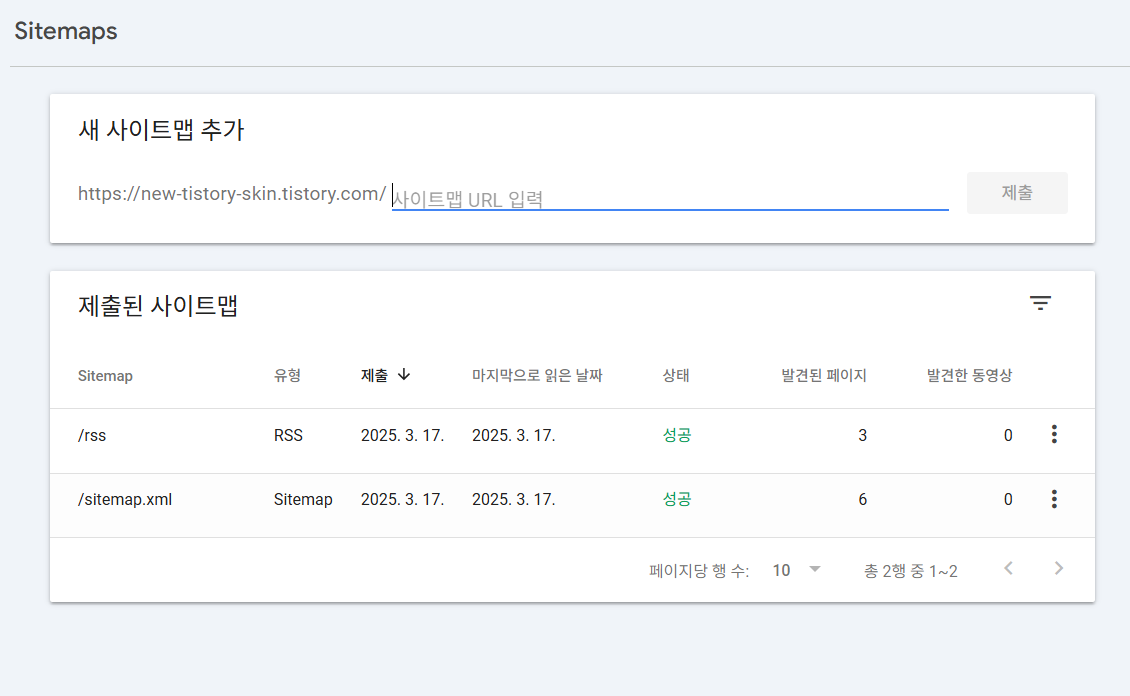
사이트맵과 RSS 제출하기
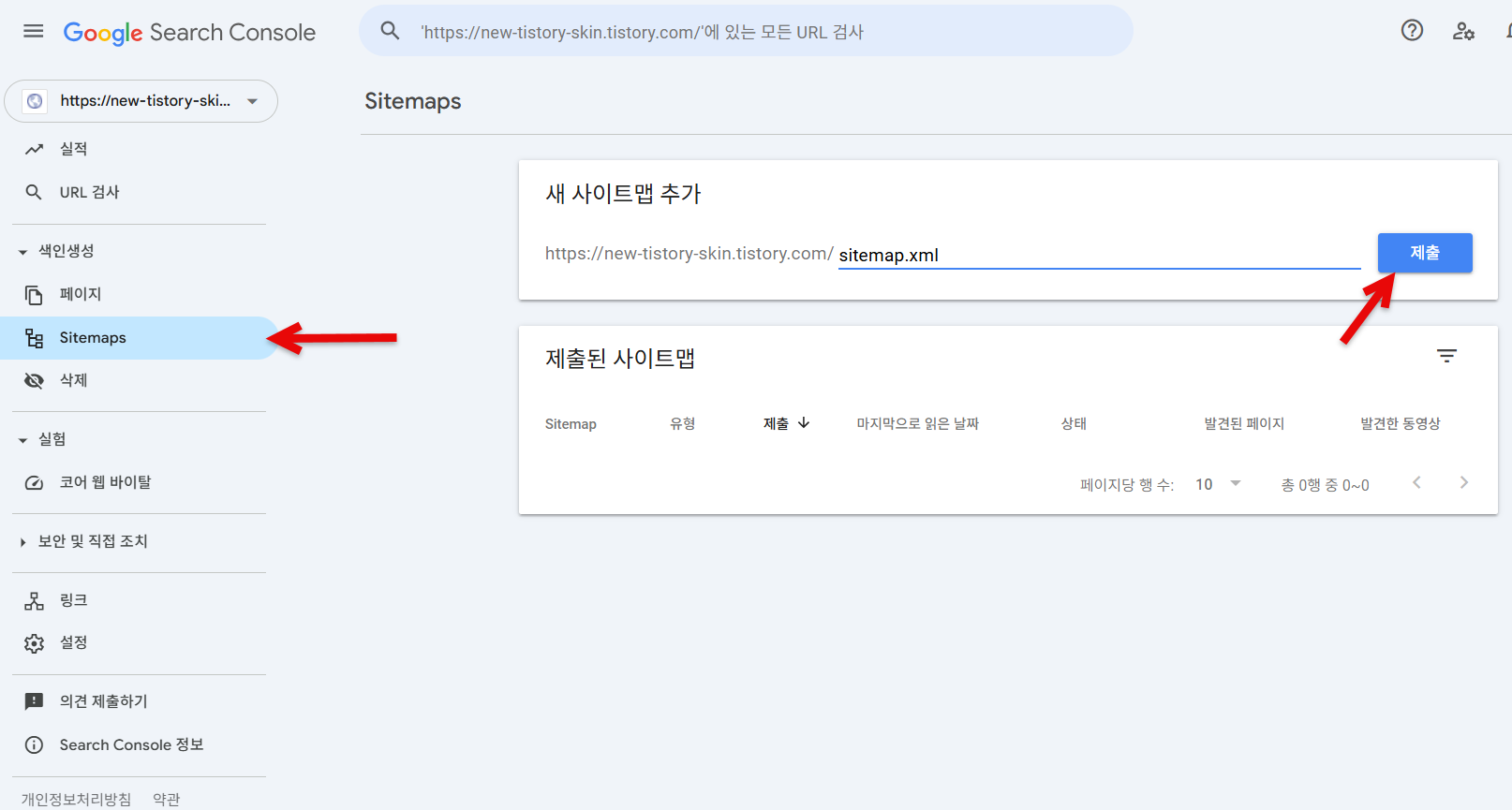
Google Search Console의 Sitemaps 메뉴에서 새 사이트맵을 추가하여 제출합니다.

티스토리의 사이트맵 주소는 /sitemap.xml입니다. 제출 직후에는 "가져올 수 없음" 오류가 상태 컬럼에 표시될 수 있습니다. 시간이 지나면 성공으로 바뀌므로 무시합니다.
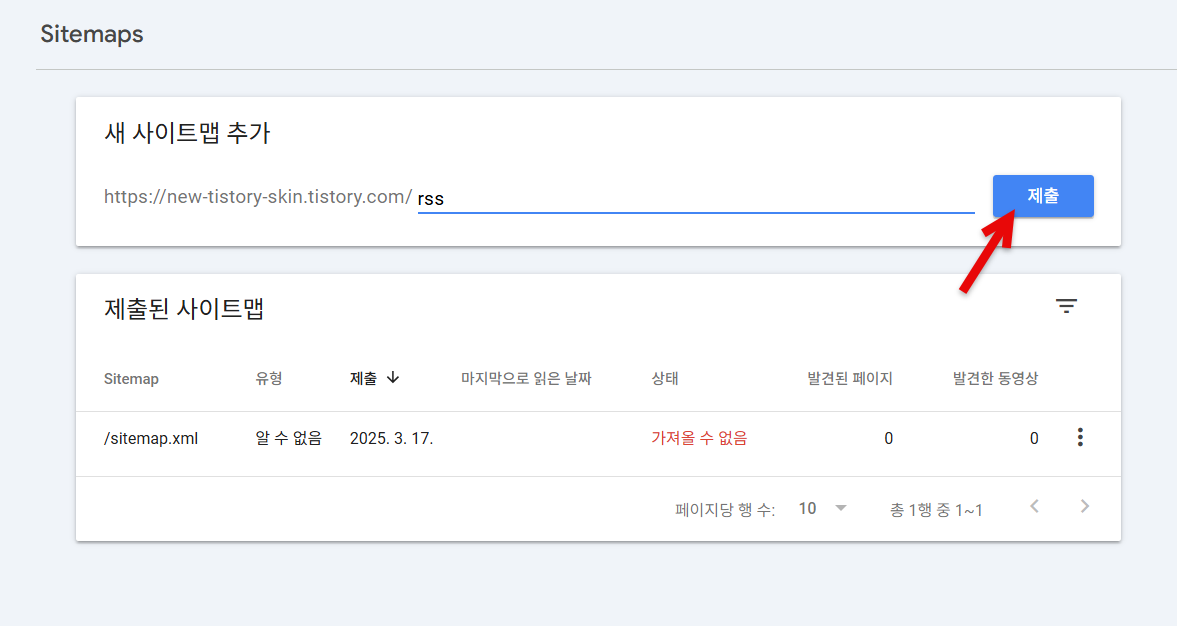
그리고 RSS 피드를 제출합니다.

티스토리의 RSS 피드 주소는 /rss입니다.

[경고*상태가 "가져올 수 없음"으로 표시되더라도 시간이 지나면 성공으로 바뀌므로 무시하시면 됩니다. 만약 글이 한 개도 없는 상황에서 사이트맵과 RSS를 제출하려고 시도하면 에러가 발생할 수 있습니다. 글을 몇 개 작성한 후에 제출하시기 바랍니다.*]
워드프레스 참고 사항
참고로 워드프레스도 비슷한 방식으로 가능합니다. 워드프레스에서는 구글 사이트 킷 같은 플러그인을 사용하면 구글 검색 콘솔, 애널리틱스, 애드센스까지 모두 한 번에 연동이 가능합니다.
워드프레스에서 쉽게 구글 애널리틱스 GA4 속성 만들기 - 워드프레스 정보꾸러미
구글 애널리틱스에서 직접 GA4 속성을 생성하여 설정하는 작업은 초보자에게 어렵게 느껴질 수 있습니다. 워드프레스를 사용하는 경우 몇 가지 방법으로 쉽게 구글 애널리틱스 GA4 속성을 만들
www.thewordcracker.com
워드프레스를 이용하는 경우에는 HTML 파일을 선택하여 FTP를 토앻 업로드하고, 도메인 속성도 함께 추가할 수 있습니다.
네이버 서치 어드바이저에 티스토리 등록하기
네이버 서치 어드바이저(네이버 웹마스터 도구)에 티스토리를 등록하는 방법은 앞서 살펴본 구글 서치 콘솔에서 등록하는 것과 사실상 동일합니다.
네이버 서치 어드바이저 사이트 소유 확인 HTML 태그 복사하기
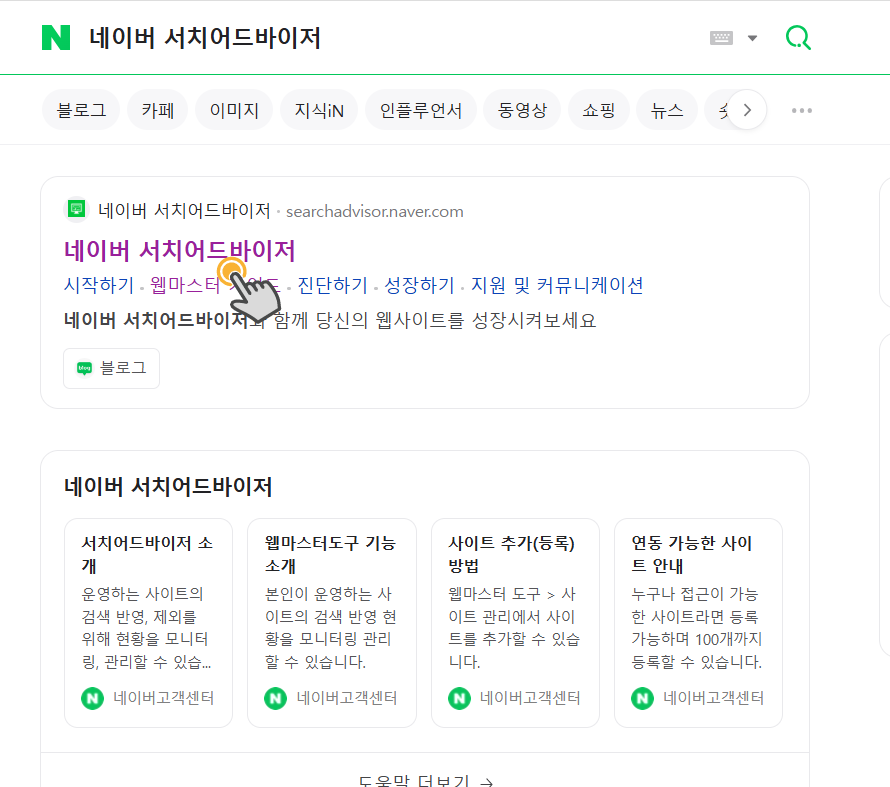
네이버에서 네이버 서치어드바이저를 검색합니다.

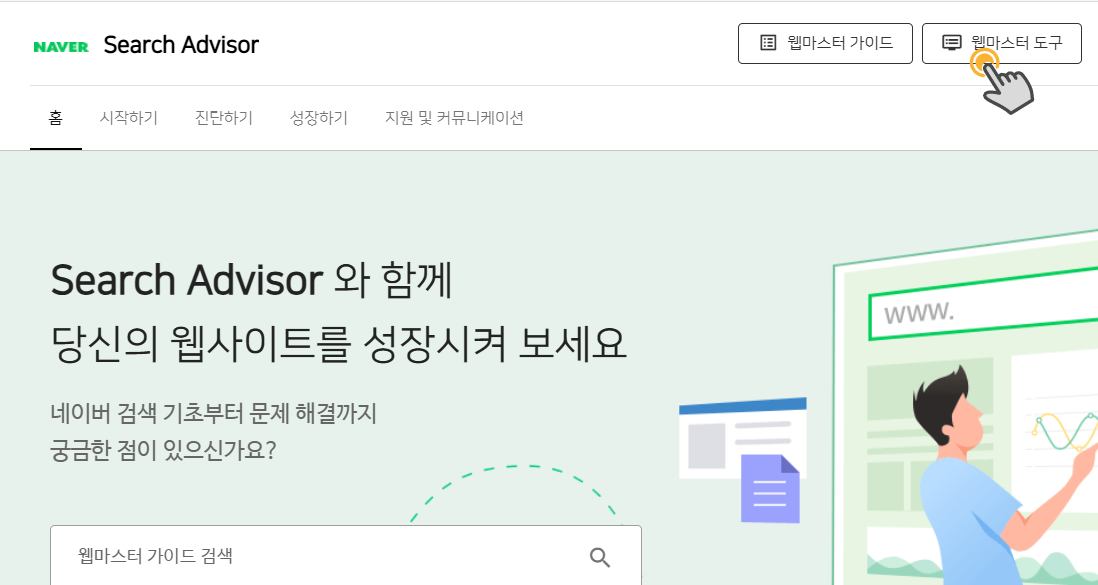
웹마스터 도구를 클릭합니다.

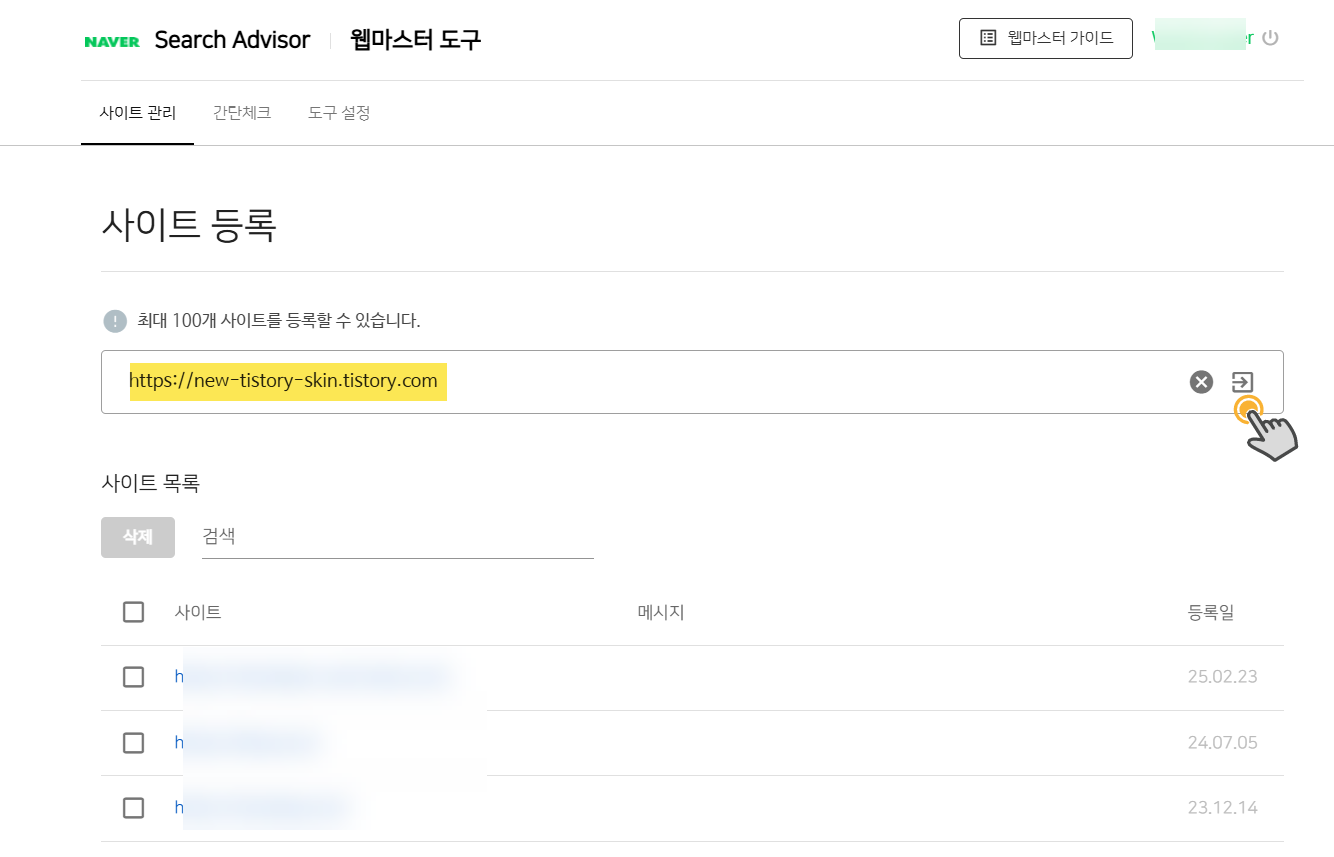
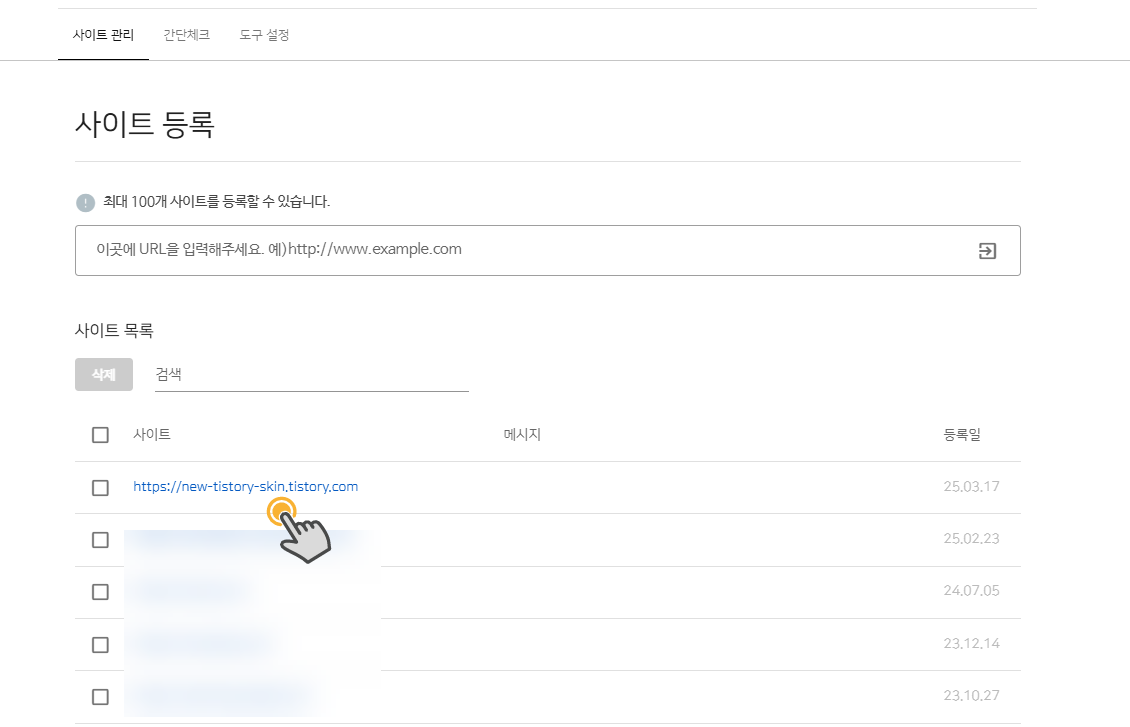
사이트 등록 화면이 표시됩니다. 최대 100개 사이트를 등록할 수 있습니다.

티스토리 사이트 주소를 입력하고 맨 오른쪽의 아이콘을 클릭합니다.
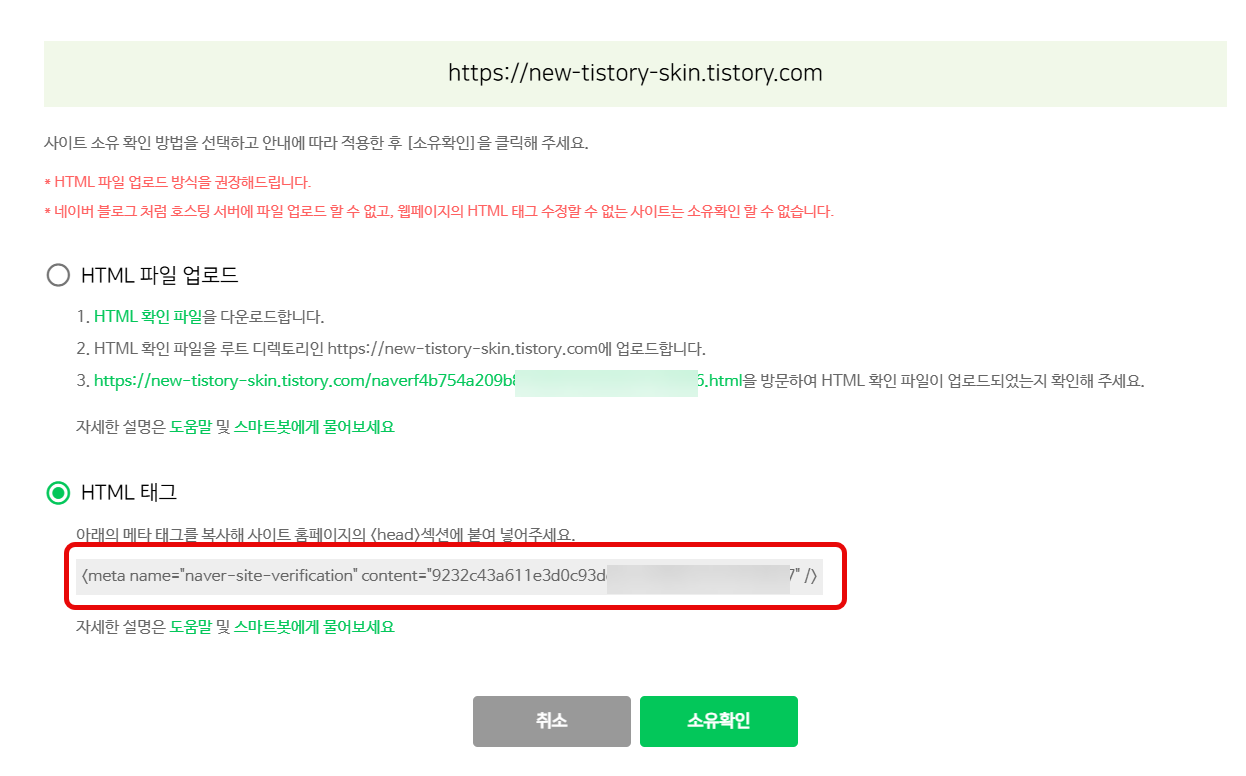
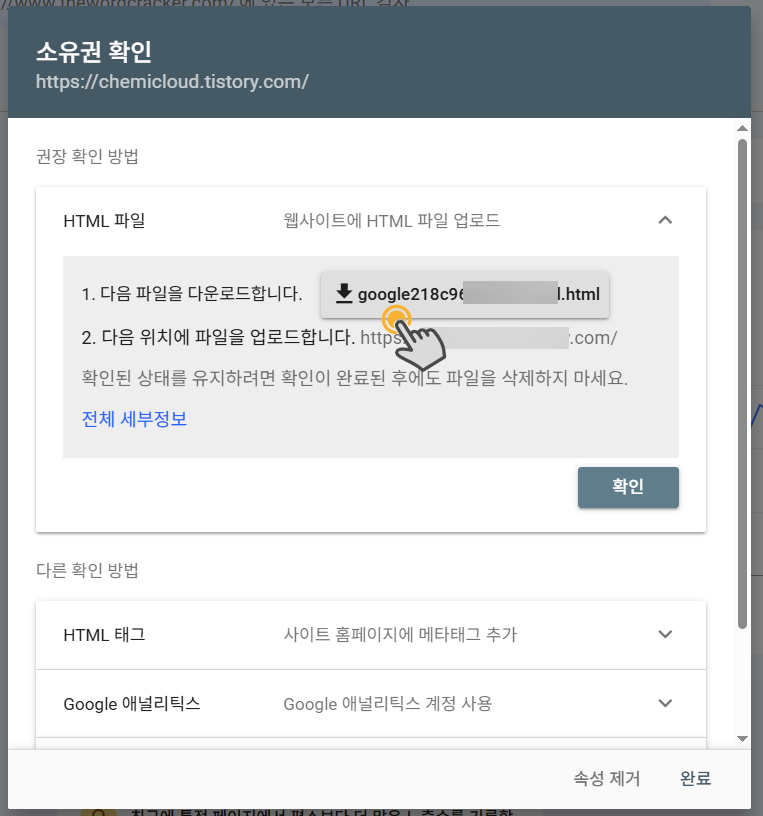
사이트 소유 확인 방법 화면이 표시되면 HTML 태그를 선택하고 HTML 태그를 복사합니다. (워드프레스의 경우 HTML 파일 업로드를 선택하고 HTML 확인 파일을 다운로드한 후에 FPT를 통해 루트 폴더로 업로드합니다.)

HTML 태그는 다음과 같은 형식입니다. 있는 그대로 복사합니다.
<meta name="naver-site-verification" content="your-verification-code" />티스토리 스킨에 사이트 확인 HTML 태그 붙여넣기
티스토리 관리 페이지에서 스킨 편집으로 이동합니다.

HTML 탭에서 <head>...</head> 사이의 적절한 곳에 HTML 태그를 붙여넣기 합니다.

위의 그림과 같이 <title>...</title> 태그 아래에 추가할 수 있습니다. 마찬가지로 적용 버튼을 클릭하여 변경 사항을 저장합니다.
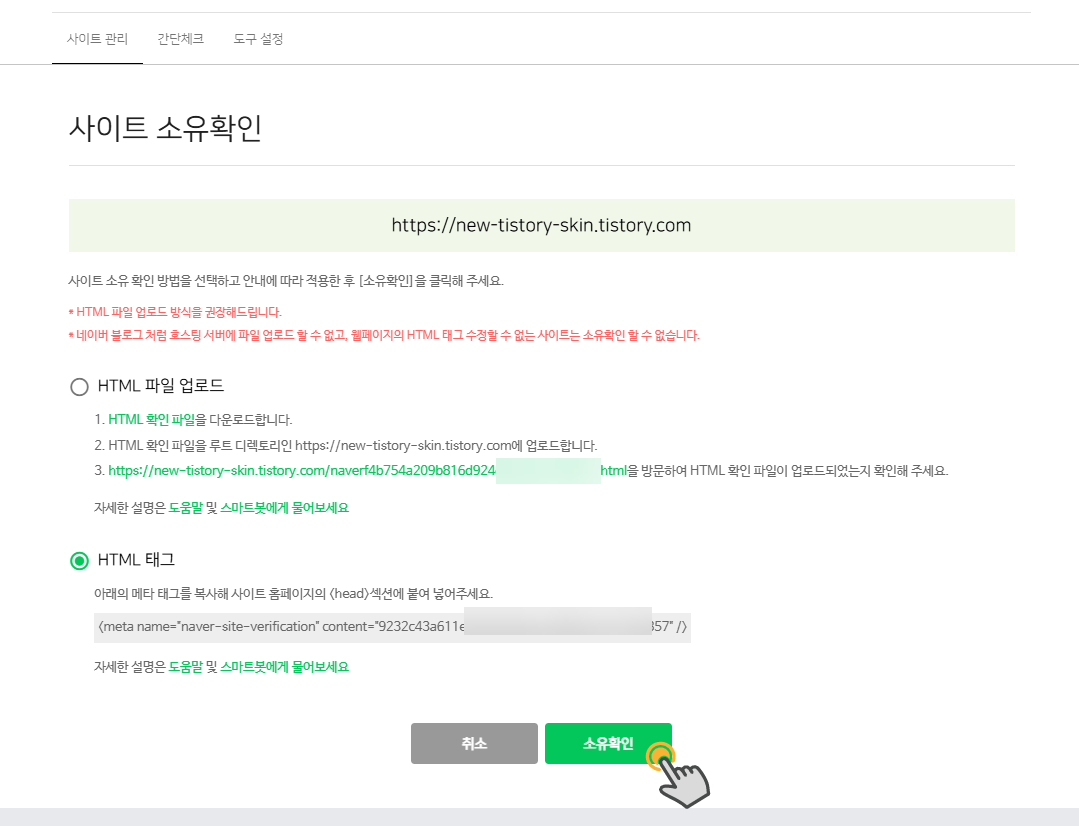
네이버 서치어드바이저(네이버 웹마스터 도구)에서 사이트 소유 확인하기
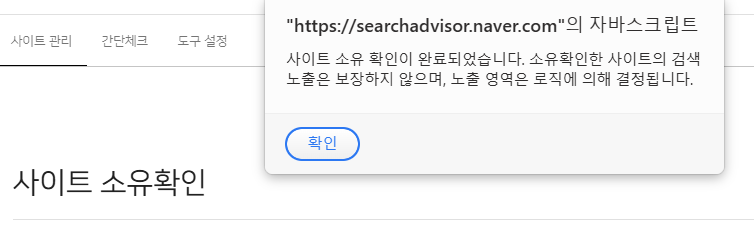
네이버 웹마스터 도구의 사이트 소유 확인 화면에서 소유 확인 버튼을 클릭합니다.

소유 확인 HTML 태그를 제대로 입력했다면 사이트 소유 확인이 완료되었습니다 팝업이 표시됩니다.

사이트맵과 RSS 제출하기
사이트가 네이버 웹마스터 도구에 추가되었다면 방금 추가한 사이트가 사이트 목록에 표시될 것입니다.

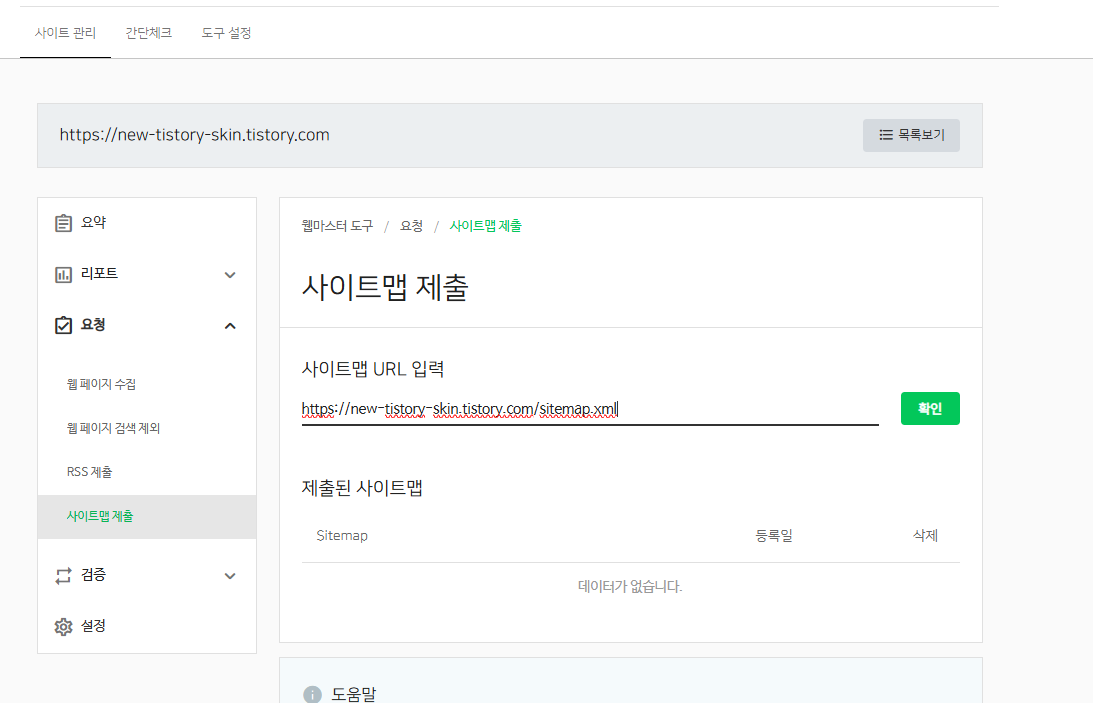
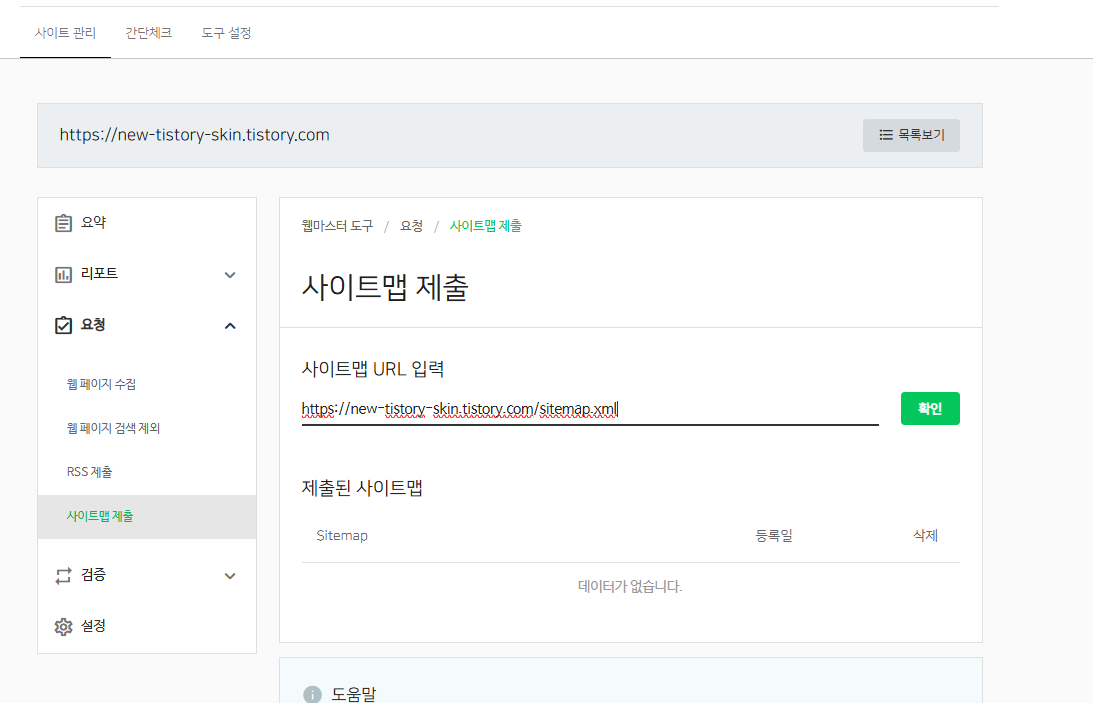
사이트를 클릭하고 사이트맵과 RSS 피드를 등록합니다.
사이트맵 제출:

RSS 제출:

마찬가지로 워드프레스를 이용하는 경우에는 HTML 파일을 다운로드하여 FTP를 통해 루트 폴더로 업로드하여 사이트 소유 확인을 받을 수 있습니다.
빙 웹마스터 도구에 티스토리/워드프레스 사이트 추가하기
구글 서치 콘솔에 사이트를 등록하였다면 Bing 웹마스터 도구와 구글 서치 콘솔과 연동하여 쉽게 워드프레스나 티스토리 사이트를 추가할 수 있습니다. 빙(Bing) 검색엔진에는 두 가지 방식으로 가능합니다.
- 구글 서치 콘솔과 연동하여 사이트 가져오기
- 직접 사이트 추가하기
직접 사이트를 추가하는 과정은 상기에서 소개한 구글과 네이버에 사이트를 추가하는 것과 프로세스가 동일합니다.
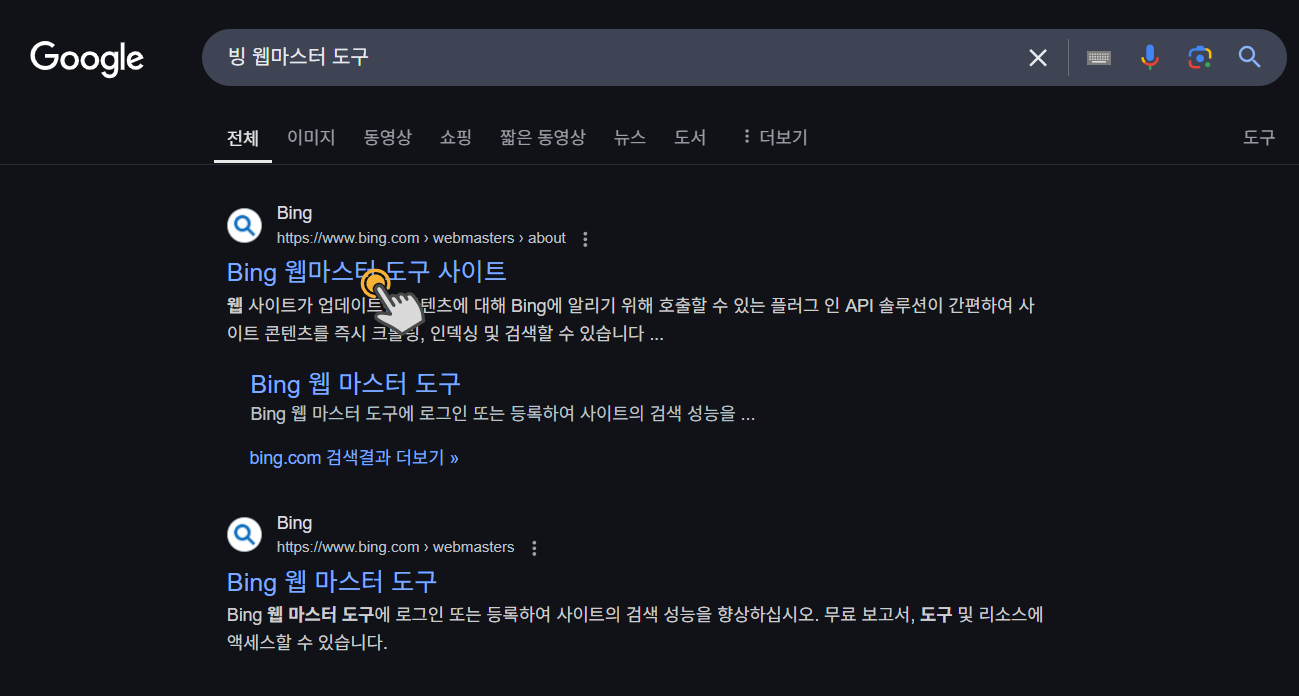
구글에서 "빙 웹마스터 도구"를 검색합니다.

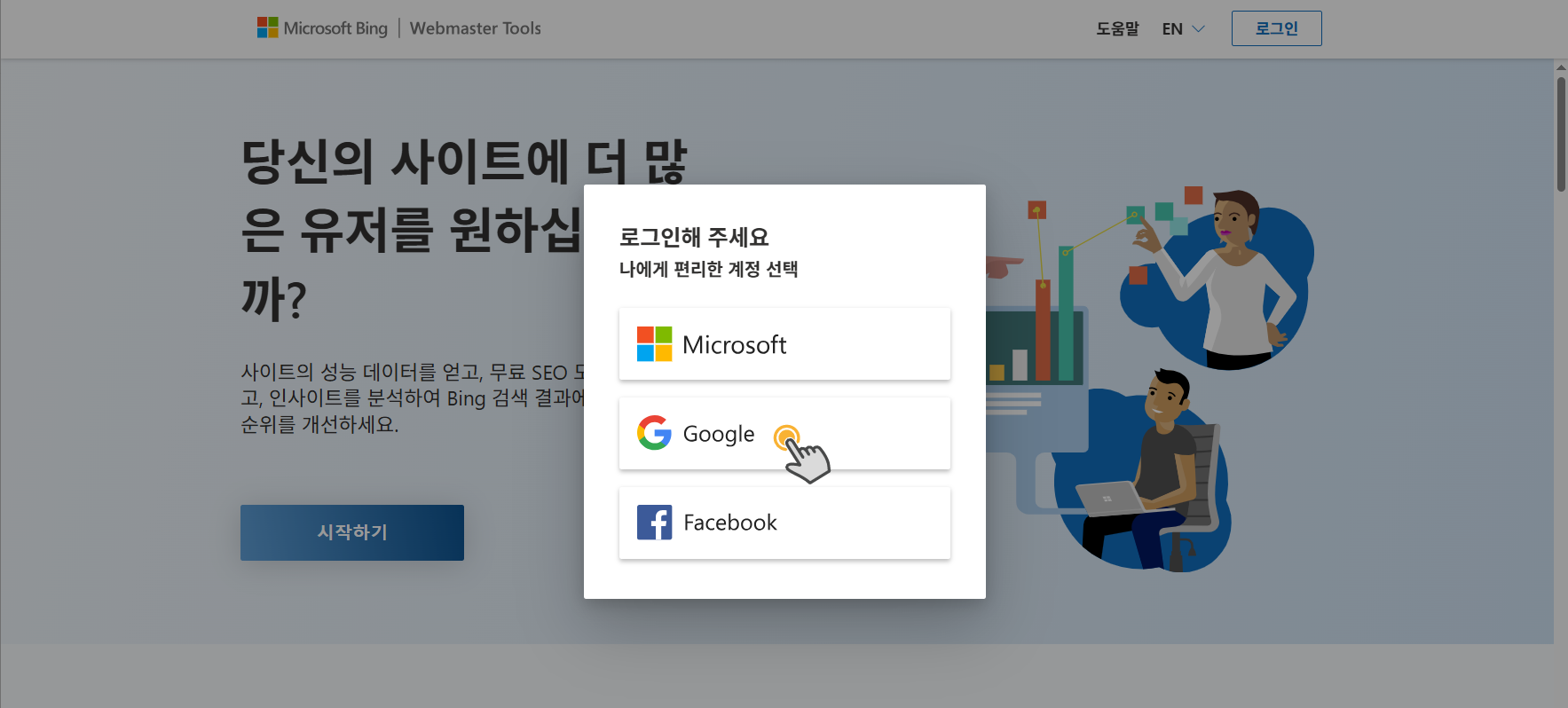
빙 웹마스터 도구 사이트에 접속합니다. 시작하기 버튼을 누릅니다.
로그인해 주세요 팝업이 표시되면 Google을 선택합니다.

구글 계정과 연동하면 구글 서치 콘솔에 등록한 사이트를 가져올 수 있습니다.

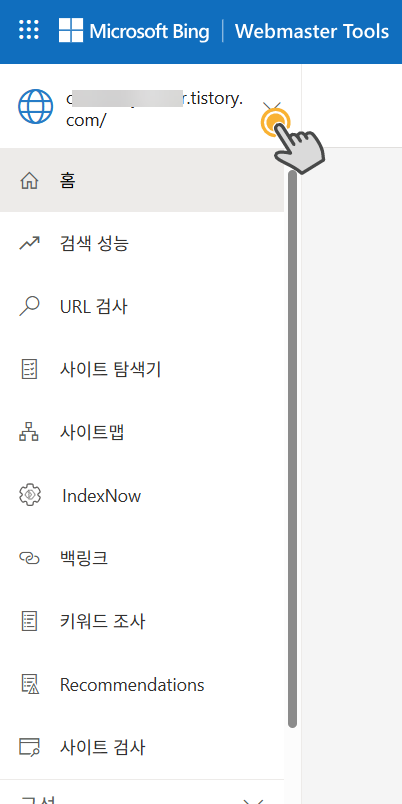
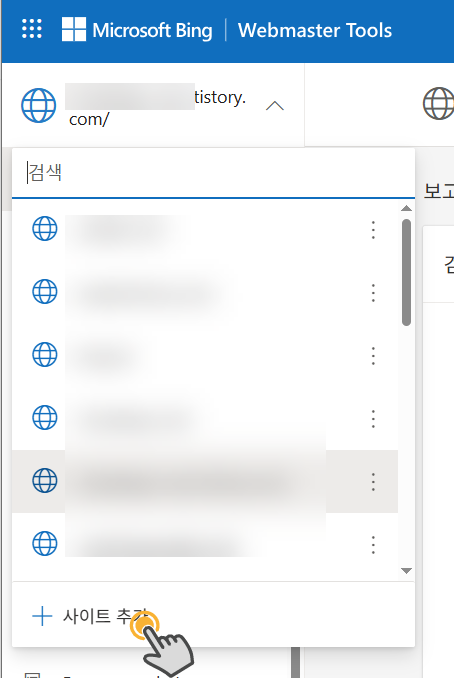
이미 사이트가 추가된 경우에는 위와 같은 화면이 표시될 것입니다. 사이트 주소를 클릭하면 사이트를 추가할 수 있습니다.

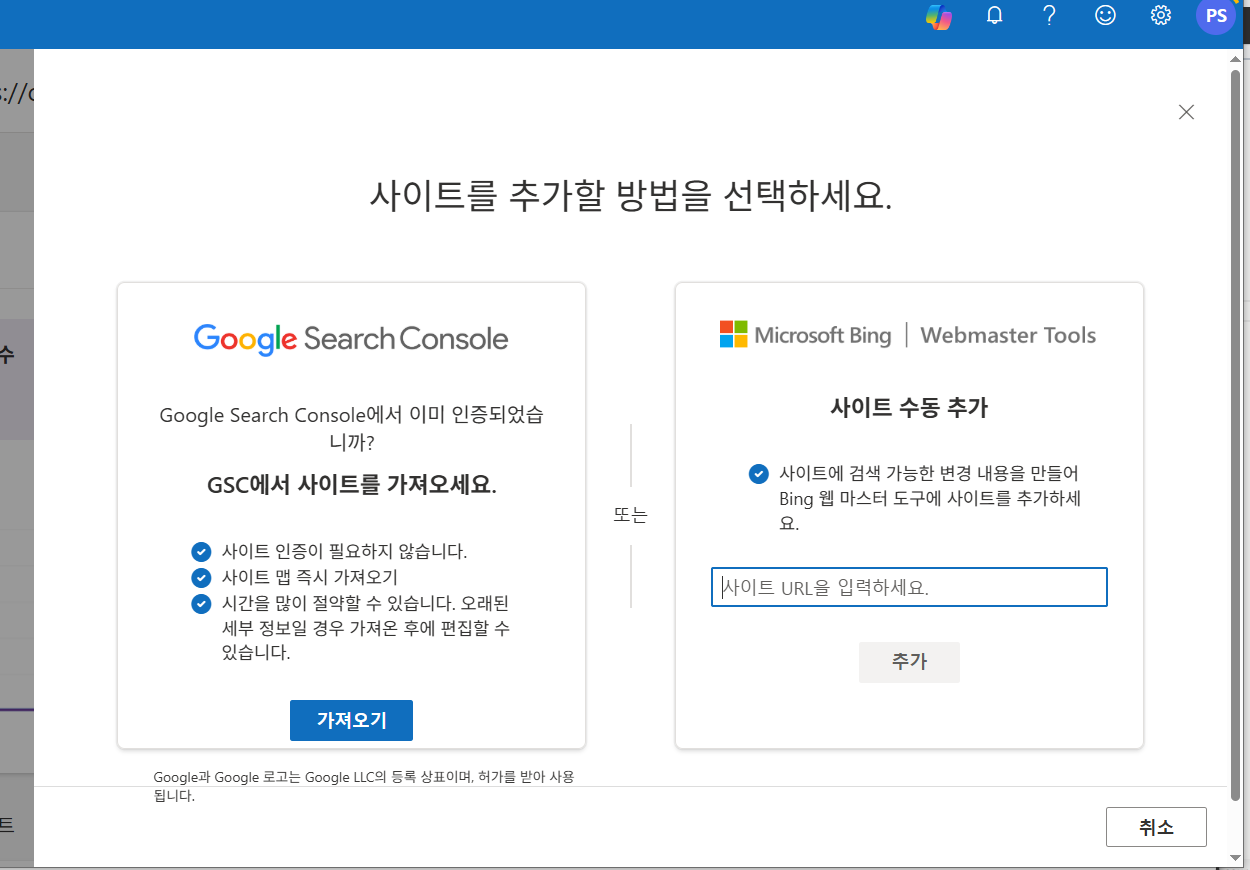
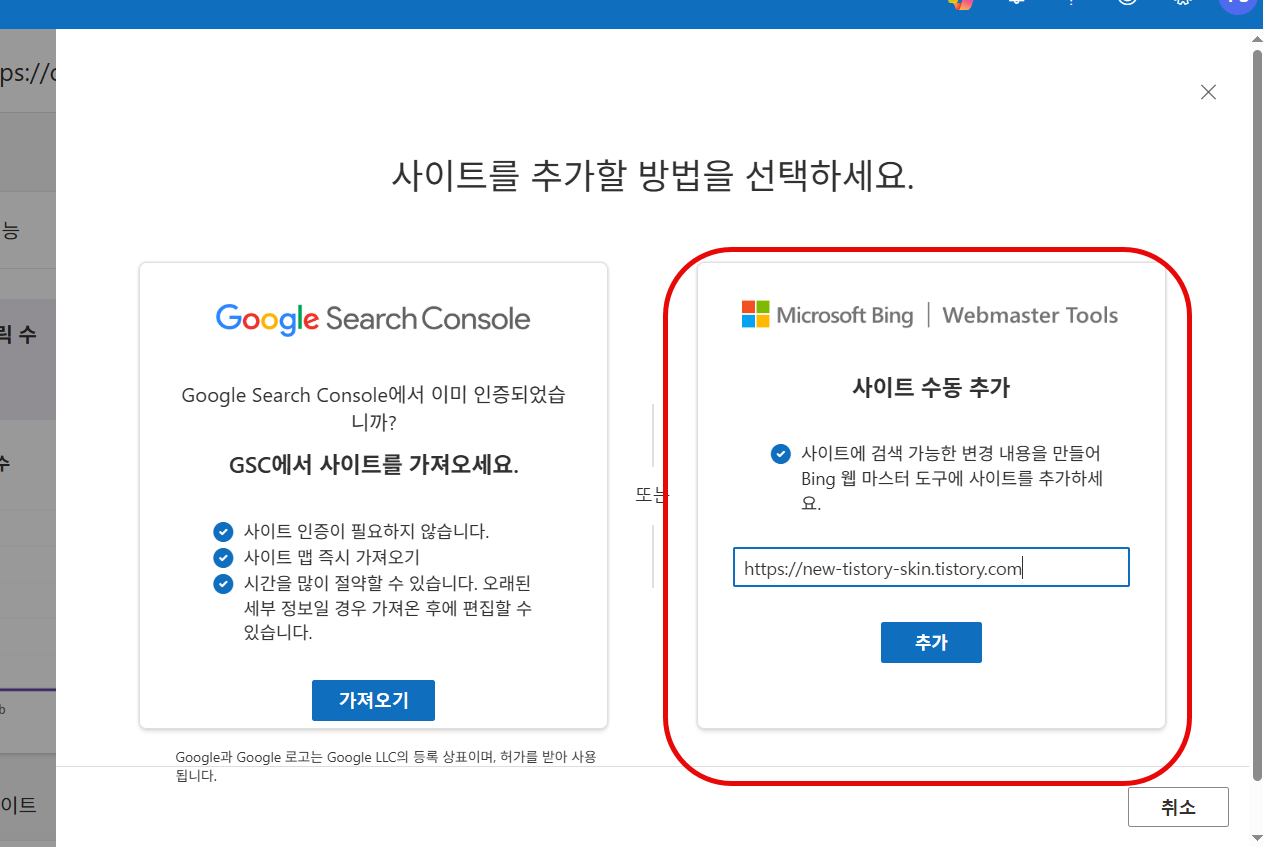
사이트를 추가하는 화면이 표시됩니다.

구글 서치 콘솔(GSC)에서 사이트를 가져오면 가장 쉽습니다.
- 사이트 인증이 필요하지 않음
- 사이트 맵 즉시 가져옴
- 시간 절약
먼저 구글 서치 콘솔에서 가져오는 방법에 대하여 간단히 살펴보겠습니다.
구글 서치 콘솔에서 사이트 가져오기

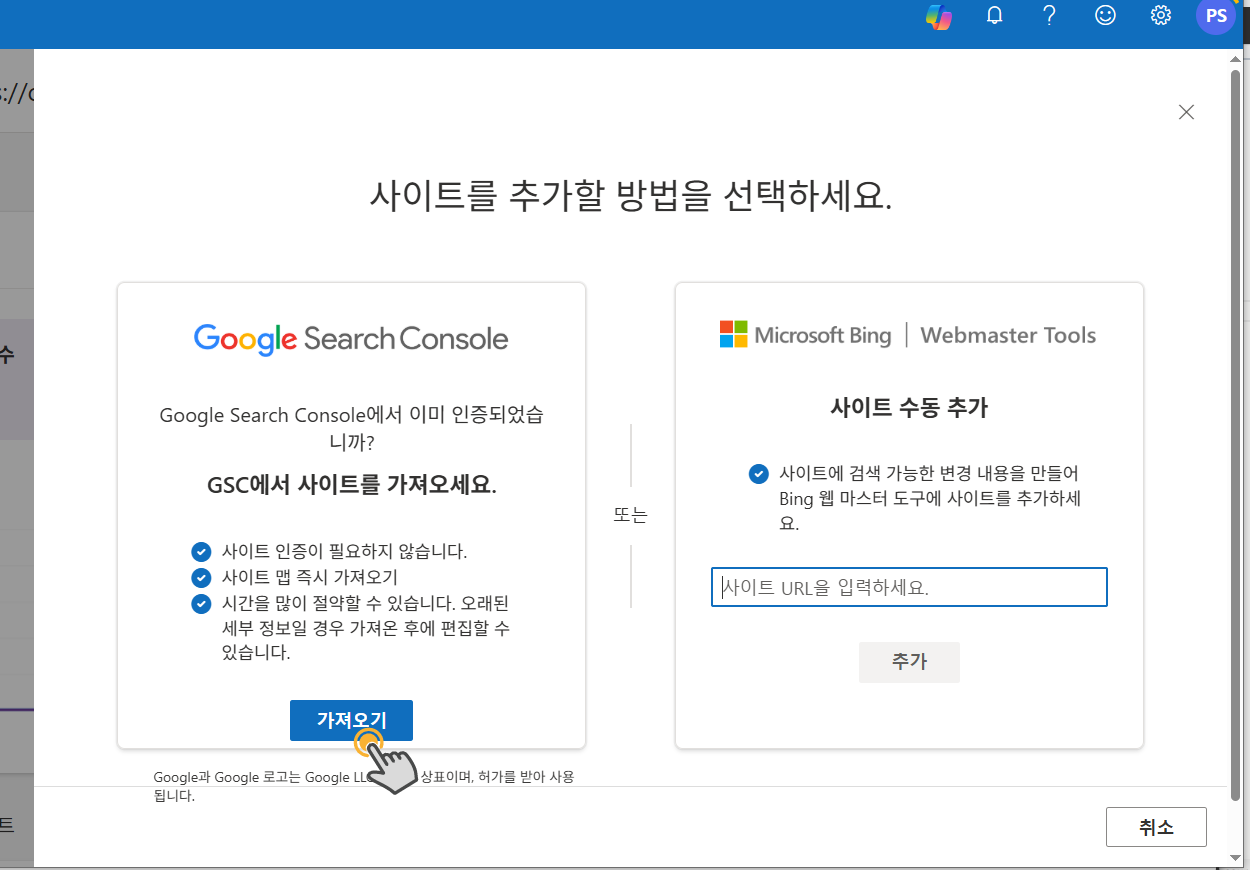
GSC에서 사이트를 가져오세요의 가져오기 버튼을 클릭합니다.
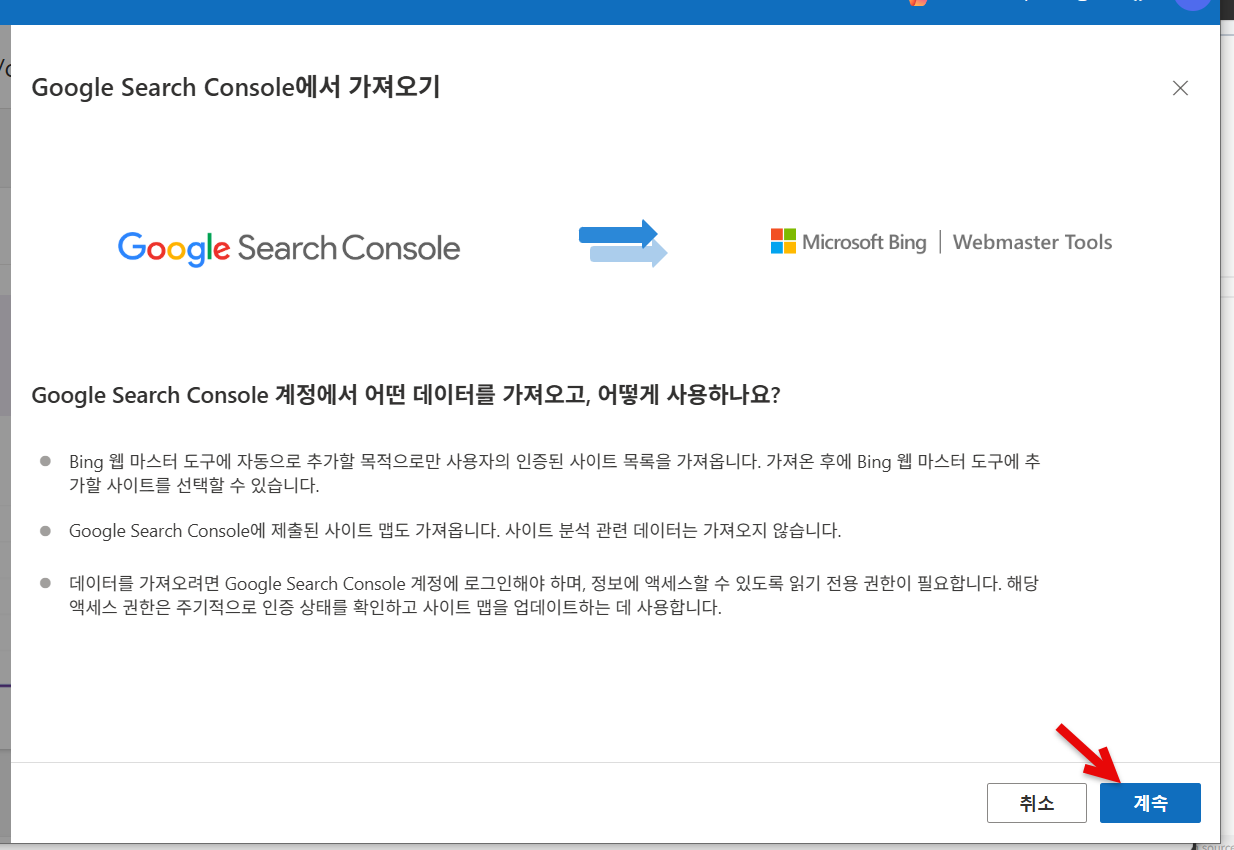
그러면 구글 서치 콘솔과 연동하는 화면이 표시됩니다.

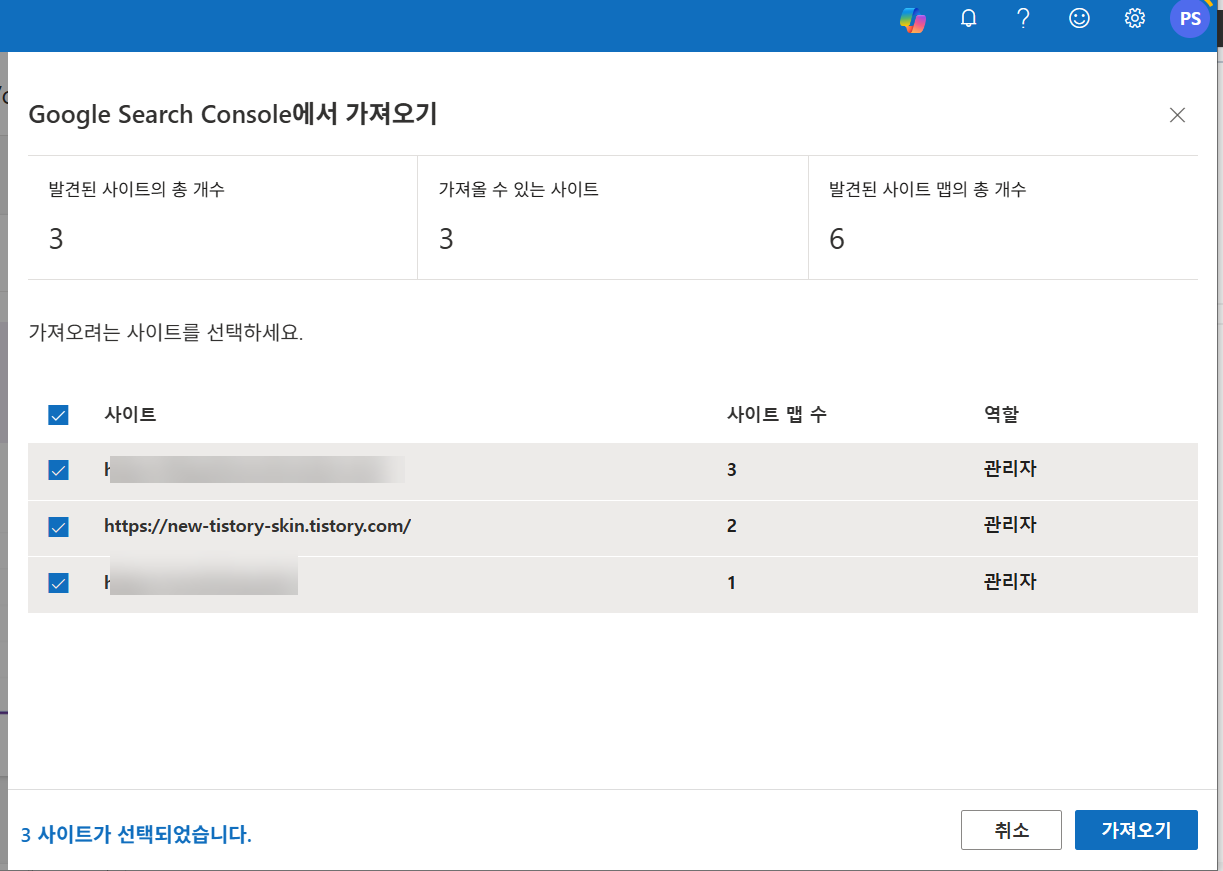
계속을 누르고 구글 계정을 선택하면 구글 서치 콘솔에 등록된 사이트 중에서 가져오지 않은 사이트 목록이 제시됩니다.

원하는 사이트를 선택한 다음 가져오기 버튼을 클릭하면 가져오기가 완료됩니다.
수동으로 사이트 가져오기
수동으로 직접 사이트를 추가하는 것도 가능합니다. 이 경우 마찬가지로 XML 파일을 다운로드하여 업로드하거나 HTML 태그를 헤더 섹션에 추가하여 사이트 인증을 받아야 합니다.

사이트 주소를 입력하고 추가 버튼을 클릭합니다.

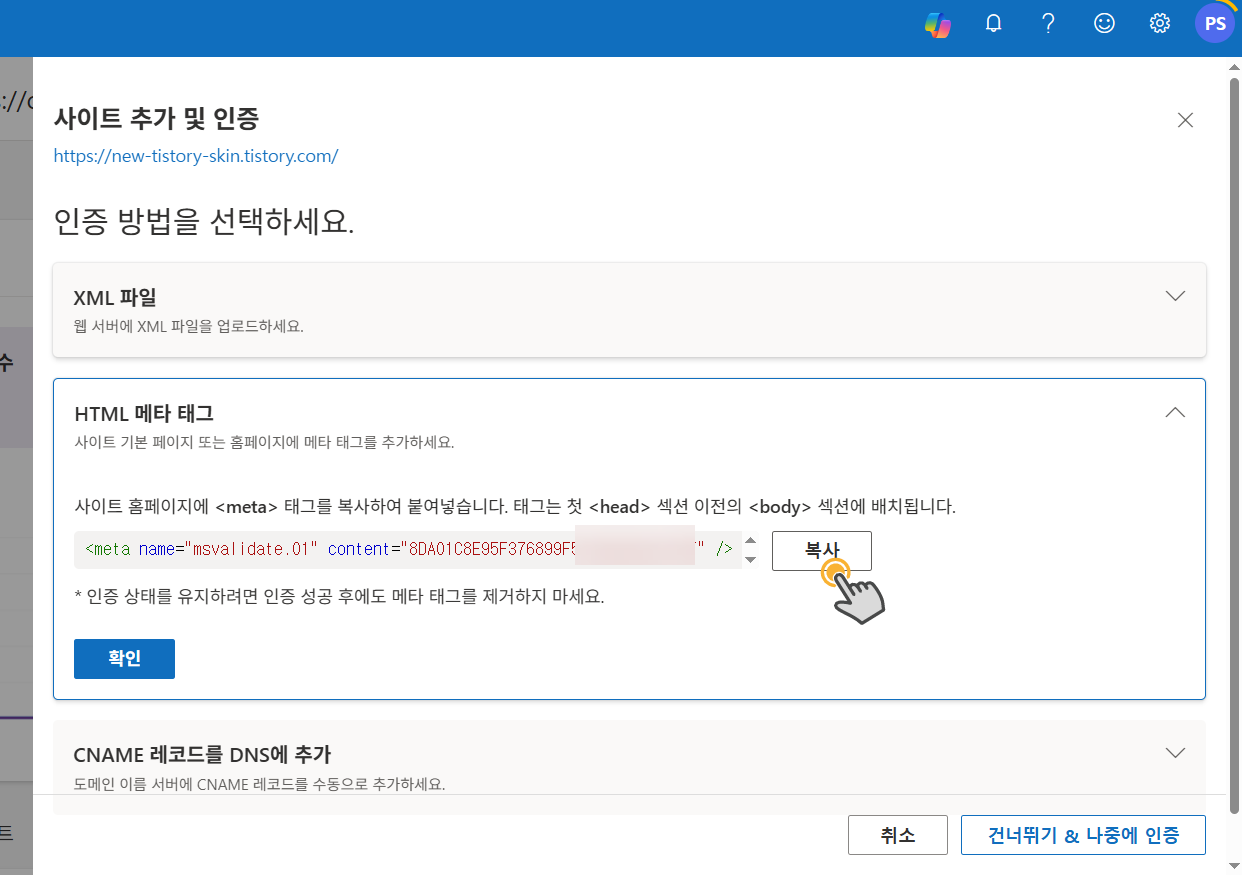
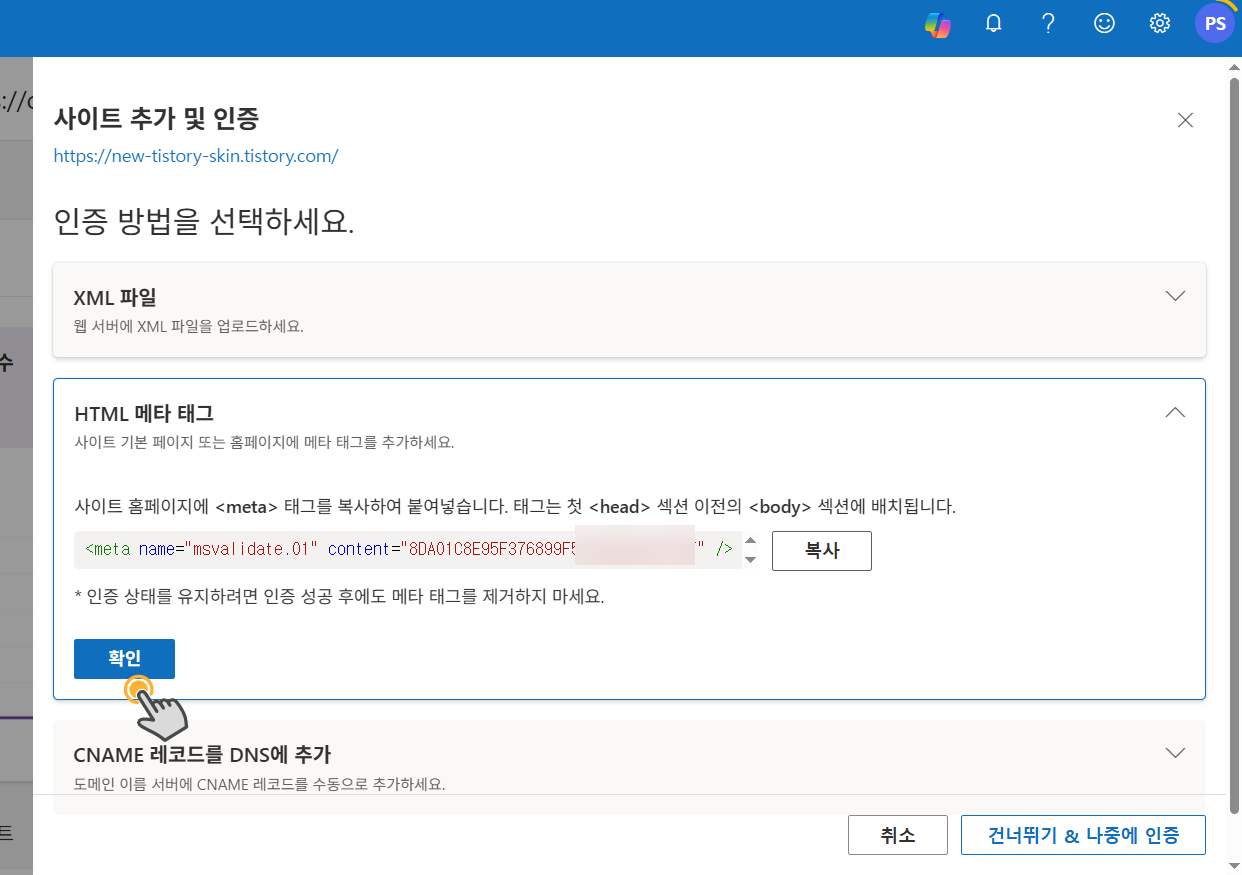
인증 방법을 선택하는 화면이 표시됩니다. 티스토리는 파일 업로드가 불가능하므로 HTML 메타 태그를 선택합니다.
워드프레스의 경우 XML 파일이나 CNAME 레코드를 DNS에 추가 방식으로 사이트를 추가하는 것도 가능합니다. (티스토리에 개인 도메인을 추가한 경우에는 CNAME 레코드를 DNS에 추가하는 방식의 선택이 가능합니다.)
빙 사이트 소유를 위한 HTML 메타 태그의 형식은 다음과 같습니다.
<meta name="msvalidate.01" content="1234567890ABCDEF1234567890ABCDEF" />복사 버튼을 클릭하여 복사합니다.
이제 티스토리에 로그인하여 꾸미기 » 스킨 편집 » html 편집을 클릭하여 스킨 편집 화면으로 이동합니다.

HTML 탭에서 <head>와 </head> 사이의 적당한 곳에 복사한 메타 태그를 붙여넣기 합니다.

저는 <title>...</title> 태그 아래에 추가했습니다. 적용 버튼을 누릅니다.
빙 웹마스터 도구의 사이트 추가 및 인증 화면에서 확인 버튼을 누릅니다.

정상적으로 HTML 메타 태그가 추가되었다면 사이트 확인에 성공하고 사이트가 추가될 것입니다.
워드프레스 사이트를 구글 서치 콘솔, 네이버 서치어드바이저, 빙 웹마스터 도구에 등록하기
워드프레스도 기본적으로 위에 제시된 방법으로 진행할 수 있습니다.
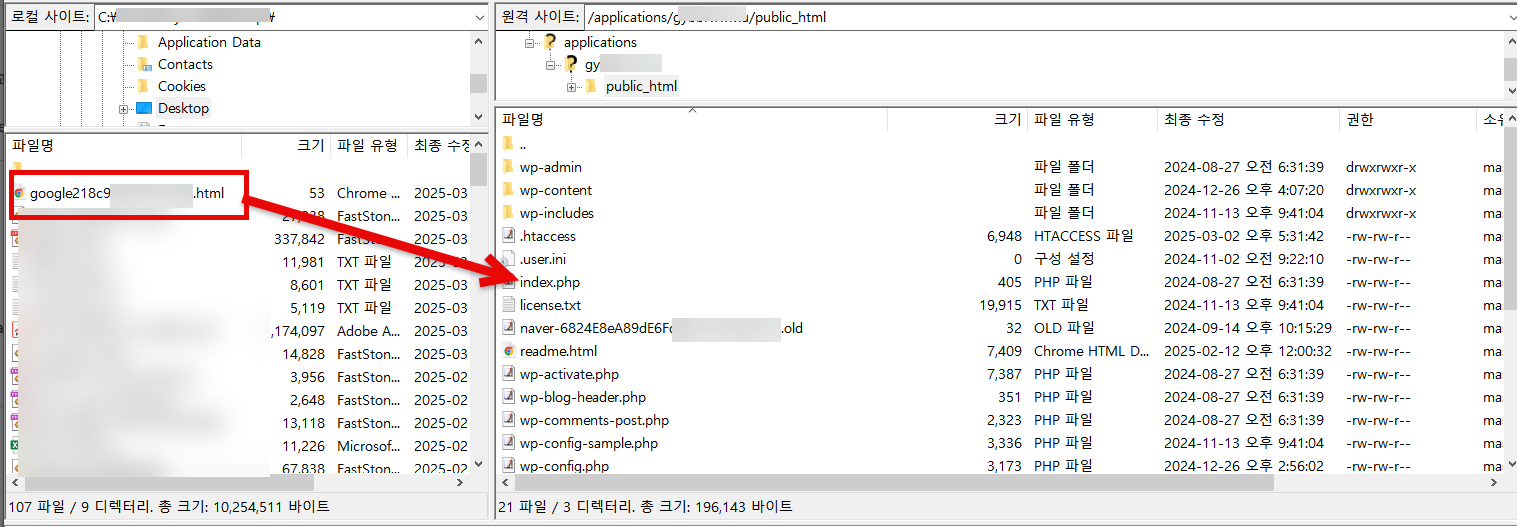
다만, 워드프레스를 이용하는 경우 사이트 확인 방법으로 HTML 파일/XML 파일을 선택할 수 있습니다. HTML 파일을 선택하여 FTP를 통해 사이트의 루트 폴더로 업로드하시기 바랍니다.

HTML 파일을 다운로드한 다음, FTP/SFTP를 통해 서버에 접속합니다. 그런 다음, 사이트의 루트 폴더로 이동한 후에 다운로드한 한 HTML 파일을 끌어다가 서버로 업로드하면 됩니다.

클라우드웨이즈를 이용하는 경우 SFTP에 접속할 수 있습니다.
클라우드웨이즈(Cloudways) SFTP 접속 방법
해외 클라우드 호스팅인 클라우드웨이즈(Cloudways)를 사용하면 Amazon AWS, Vultr, DigitalOcean, Linode 등의 서버를 생성하여 수월하게 관리할 수 있습니다. AWS 등에서는 SFTP나 SSH에 접속하려면 까다로운
avada.tistory.com
네이버와 빙(Bing)도 동일한 방법으로 가능합니다.
만약 HTML 태그 방식으로 진행하기를 원하는 경우에는 다양한 방법으로 가능합니다. 다음 글을 참고하여 헤더 섹션에 코드를 추가하는 다양한 방법에 대하여 살펴보세요.
WPCode와 같은 플러그인을 사용하여 헤더 섹션에 HTML 태그와 JS 스크립트를 추가하는 것도 가능합니다.
워드프레스 헤더와 푸터에 쉽게 코드 삽입하기: WPCode Insert Headers and Footers 플러그인 - 워드프레스
워드프레스에서 헤더나 푸터에 코드를 추가해야 하는 경우 여러 가지 방법이 있습니다. 보통은 FTP에 접속하여 테마 파일을 수정하는 방법을 이용할 수 있습니다. FTP에 접속할 수 없거나 테마 파
www.thewordcracker.com
이외에도 도메인 속성을 추가하는 것도 고려할 수 있습니다. 도메인 속성과 URL 접두어 속성을 함께 추가해도 됩니다.
구글 웹마스터도구 - 새 Search Console에서 도메인 소유권 확인하기 - 워드프레스 정보꾸러미
구글 웹마스터도구에서 이전보다 개선된 새로운 Search Console을 선보이고 있습니다. 현재 기존 Search Console과 새 Search Console 중에서 선택하여 사용할 수 있고, 기존 Console 중 일부 기능은 종료되었
www.thewordcracker.com
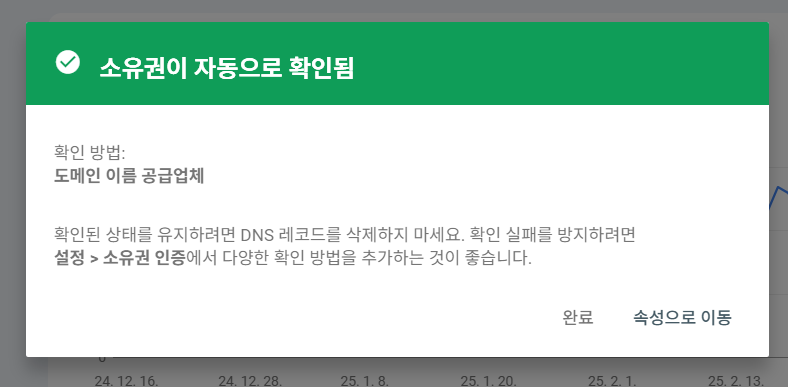
도메인 속성 추가 후 URL 접두어 속성 추가
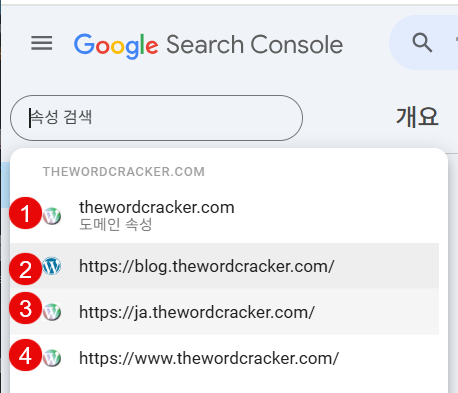
예를 들어, 기본 도메인(example.com)에 대하여 도메인 속성을 추가한 후에 서브 도메인(예: blog.example.com)을 URL 접두어 방식으로 추가하면 아래와 같이 "소유권이 자동으로 확인됨"이 표시되면서 별도의 과정 없이 곧바로 속성이 추가됩니다.

아래 그림에서 (1)은 도메인 속성이고, (2)~(4)는 URL 접두어 속성입니다.

도메인 속성을 추가하고 URL 접두어 속성도 함께 추가할 수 있습니다.
마치며
이상으로 티스토리 블로그를 구글과 네이버에 등록하는 방법에 대하여 살펴보았습니다. 추가적으로 빙 웹마스터도구에 등록하는 것도 가능합니다. 빙의 경우 구글 서치 콘솔과 연동이 되므로 쉽게 등록이 가능합니다.
티스토리는 자체 광고를 도입하면서 구글 애드센스 광고 수익이 절반 이하로 줄어들었습니다. 이 때문에 이 블로그에서는 애드센스 광고를 제거한 상태입니다. 테스트의 일환으로 이 블로그의 일부 글을 워드프레스로 옮긴 후에 챗GPT로 수정하여 애드센스 승인을 받아서 별도로 운영하는 것도 시도하고 있습니다.😄
티스토리 블로그를 재활용한 워드프레스 애드센스 승인 후기 - 워드프레스 정보꾸러미
지난 해에 티스토리 자체 광고가 신설되면서 수익형 블로그에 티스토리의 애드센스 광고가 함께 노출되고 있습니다. 이 때문에 티스토리 애드센스 수익이 급감하여 일부 블로거들은 워드프레
www.thewordcracker.com
참고
워드프레스로 쉽게 랜딩 페이지 만들기 (feat. 엘리멘터, GeneratePress, Divi) - 워드프레스 정보꾸러미
워드프레스에서 쉽고 빠르게 랜딩 페이지로 만들고 싶은 경우 미리 만들어진 템플릿을 활용하는 것을 고려할 수 있습니다. 많은 사용자들이 엘리멘터 빌더를 활용하여 랜딩 페이지를 만들고 있
www.thewordcracker.com
https://avada.tistory.com/2299
GeneratePress 테마로 워드프레스 블로그 세팅 예시 (How to Customize GP)
워드프레스 테마 중에서 GeneratePress 테마가 속도가 빠르고 커스텀하기에 좋아서 저는 거의 대부분 사이트에 이 테마를 사용하고 있습니다. 이 테마를 사용하는 사이트/블로그가 점차 늘어나는
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 vs. 카페24 비교 (Cloudways vs. Bluehost vs. Cafe24)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 일부 중요하지 않는 블로그는 Bluehost에서 호스팅되고
avada.tistory.com

