요즘 블로그를 구경하다 보면 텍스트에 형광펜 효과를 주는 경우를 종종 봅니다. 보통은 텍스트의 전체 높이에 형광펜 효과를 주는 배경색을 이용하거나, 밑줄 형태로 형광펜 효과를 주는 경우가 사용될 것입니다. 또 다른 방법으로 텍스트의 절반 높이에만 형광펜 효과를 주는 것도 가능합니다.
전체 높이에 형광펜 효과를 주는 것은 일반적인 백그라운드 컬러를 적용하면 되므로 여기에서는 밑줄 형태로 형광펜 효과를 주는 방법과 텍스트의 절반 높이에만 형광펜 효과를 주는 방법에 대해 간단히 설명하겠습니다.
목차
CSS로 형광펜 효과를 주는 방법
밑줄 형태로 형광펜 효과를 주는 방법
밑줄 형태로 형광펜 효과를 주는 방법은 하루일기님의 티스토리 본문 링크 부분 형광펜 밑줄 효과 글을 참고할 수 있습니다. 다음과 비슷한 CSS 코드를 추가합니다.
.bottom-line {
border-bottom: 1px solid #b0e0e6;
box-shadow: inset 0 -2px 0 #b0e0e6;
}그리고 글쓰기에서 HTML 모드로 전환한 후에 다음과 같이 HTML 태그를 추가하면 됩니다.
<p>텍스트 밑줄 형광펜 <span class="bottom-line">텍스트 밑줄 형광펜 효과</span></p>데모를 jsfiddle에서 확인해볼 수 있습니다.
텍스트의 절반 높이만 형광펜으로 표시하는 방법
텍스트의 절반 높이에만 형광펜 효과를 적용하고 싶은 경우 다음과 비슷한 CSS 코드를 사용합니다.
.half_background {
background: linear-gradient(to top, yellow 50%, transparent 50%);
}색상은 원하는 대로 바꾸도록 합니다.
그리고 글쓰기에서 HTML 모드로 전환하고 다음과 같이 HTML 태그를 추가하도록 합니다.
<p><span class="half_background">텍스트의 절반 높이만 형광펜으로 표시</span>.</p>jsfiddle 페이지에서 데모를 확인해볼 수 있습니다.
마치며
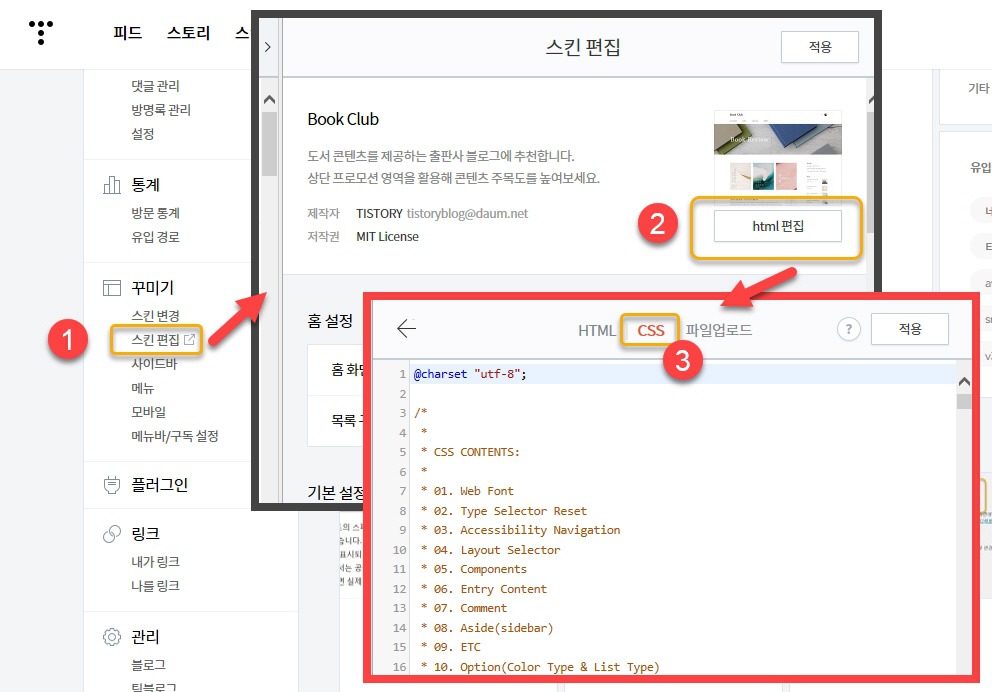
텍스트의 일부를 돋보이게 하고 싶은 경우 위에서 설명한 내용을 참고하여 형광펜 효과를 줄 수 있을 것입니다. 티스토리에서는 꾸미기 > 스킨편집 > html편집 > CSS 탭을 클릭하여 맨 아래에 추가할 수 있습니다.

워드프레스의 경우 다음 글에서 소개하는 코드에 위의 코드를 적절히 추가하여 숏코드로 구현이 가능합니다.
텍스트 하이라이터(형광펜) 플러그인 - 워드프레스 중급
텍스트를 원하는 색상으로 형광펜 처리를 하는 간단한 워드프레스 플러그인을 만들어보았습니다. Simple Text Highlighter Shortcode Plugin for WordPress는 매우 가벼운 플러그인으로 텍스트를 하이라이트하는 숏코드를 제공합니다. (다운로드는 아래 Upda
www.thewordcracker.com
참고:
티스토리 글쓰기에서 컬러 텍스트 상자를 삽입하는 방법
제 블로그에 자주 방문하시는 데보라님께서 다음과 같은 텍스트 상자를 삽입하는 방법이 궁금해하셔서 이 글을 통해 설명해드리려고 합니다. 해당 부분을 복사해서 본문에 넣으면 간단하지만,
avada.tistory.com
워드프레스에서 컬러 텍스트 상자 만들기 [CSS]
경고나 주의 사항 등을 다른 텍스트와 구분하여 돋보이게 하고 싶은 경우 컬러 배경색이 적용된 텍스트 상자(글상자)를 이용할 수 있습니다. 이 글에서는 워드프레스 포스트에서 글상자를 만드�
www.thewordcracker.com