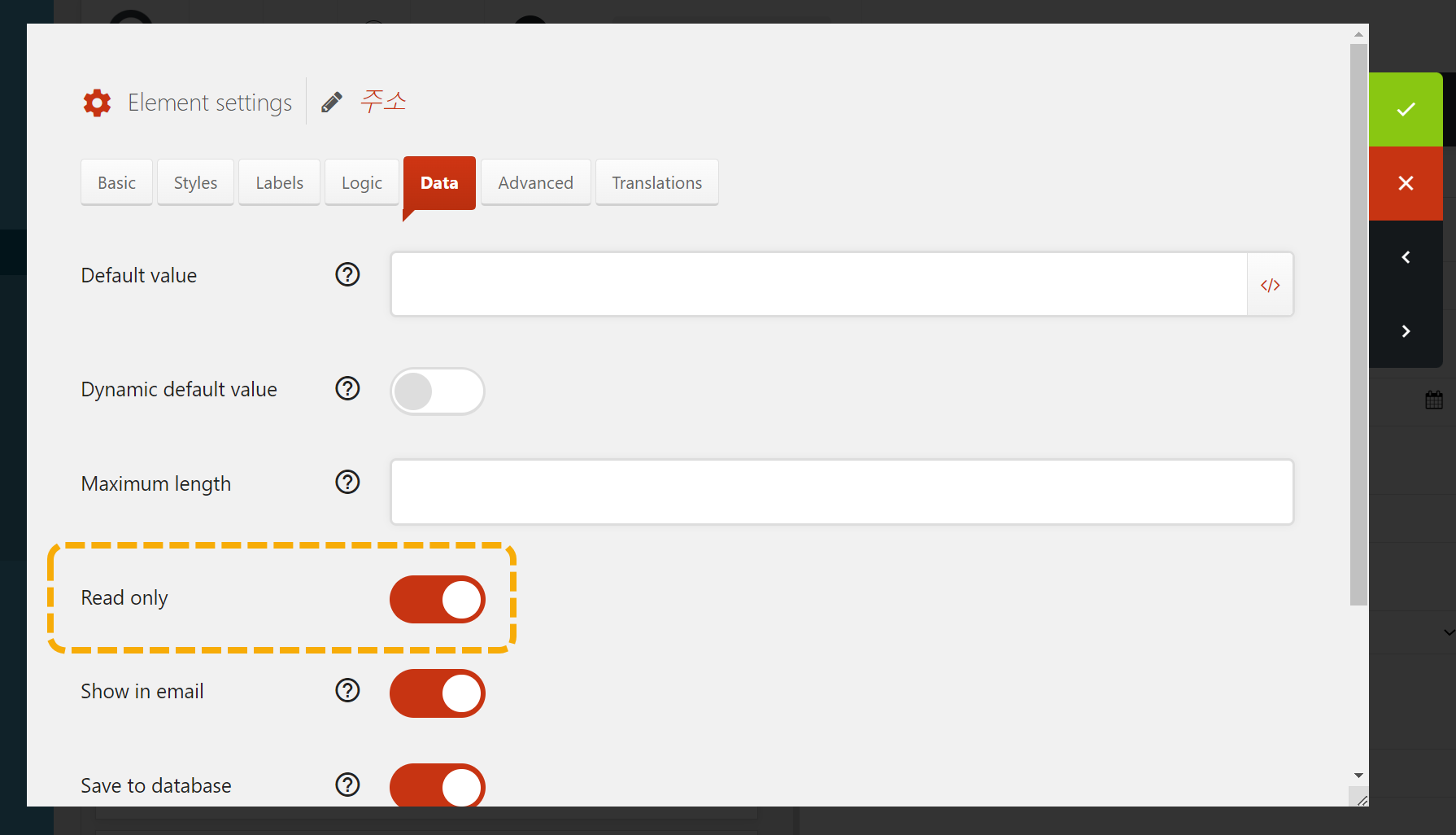
워드프레스에서는 Contact Form 7, WPForms, Quform, Forminator 등의 컨택트 폼 플러그인을 사용하여 방문자들로부터 문의 사항을 받거나 작업 의뢰 등을 받을 수 있습니다. 또한, 컨택트 폼 플러그인에 다음 우편번호 서비스 API를 통합하면 사용자들이 쉽게 주소를 검색하여 입력할 수 있습니다. 위의 그림과 같이 다음 우편번호 서비스를 이용하여 주소를 입력받는 경우 "우편번호" 필드와 "주소" 필드는 사용자들이 편집할 수 없도록 읽기 전용으로 설정하는 것이 좋습니다. Quform에서는 설정에서 읽기 전용 옵션을 제공합니다. 워드프레스 Quform 플러그인: 입력 필드를 읽기 전용으로 설정하는 방법 입력 필드를 읽기 전용으로 설정하려는 경우 태그에 [**readonly**] 속성을..